はじめに
みなさん! GitHub Copilot 使ってますか!?
実のところ、私は使ったことがありません。。。
ということで、早速、GitHub Copilotデビューをしてみます。
準備
GitHub Copilotを使うためにはいくつかの準備作業が必要です。
- GitHub Copilotの申込み
- VS CodeでGitHub Copilotを使えるようにする
の2つが最低限必要になります。
今回、私は30日間の無償トライアルで申込みました。
この必要最低限の作業を丁寧に解説しているQiita記事がありましたので、必要な方はご参照ください。
レッツ・トライ!
準備が整いましたら、早速、レッツ・トライ![]()
GitHub Copilotを初めて使うということもあり、シンプルなレジ・プログラムの作成に挑戦してみます。
概要はこちら。
- 商品の価格を入力する
- 商品の消費税を計算する
- 支払ったお金からお釣りを計算する
そして、このシンプルなレジ・プログラムを日本語だけの命令で作成できるか試してみます。
1. 関数の生成
プログラムを一行も含まないまっさらな状態です。

Copilotに命令してみます。
簡単なレジのプログラムを開発したいです。消費税を8%で計算する関数と受け取ったお金と
商品の価格からお釣りを計算する関数を生成してください
驚いた点: 一つ目
命令した通りの2つの関数を生成してくれました。命令通りと言ってしまえばそれまでですが、関数名や関数の引数名が的確に内容を表しています。
驚いた点: 二つ目
生成した関数をテストするためのプログラムを自動生成してくれました。そして、消費税が8%になっています!
日本語で命令したので、日本の税率を理解した上でプログラムを作成してくれたのでしょう。
モノによっては税率が10%になるケースもありますが、税率は関数の引数で指定できるので、これでOKです。
2. 実行
生成されたプログラムを見る限り、問題なく動きそうなので実行してみます。
(テストプログラムの内容)
商品の価格: 10円
消費税: 8%
支払ったお金: 15円
お釣り: (上記内容から計算して出力)

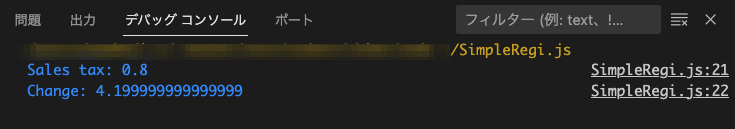
おや? お釣りが、4.199999999999999となっており、これは正しくありません![]()
デバッガーで変数の値を確認すると、

税込価格(totalAmount)は10.8なので正しく計算されていますが、引き算を伴うお釣り(change)の計算のところで正しくない結果を出力しています。
3. 修正依頼
Copilotに修正依頼をしてみます。
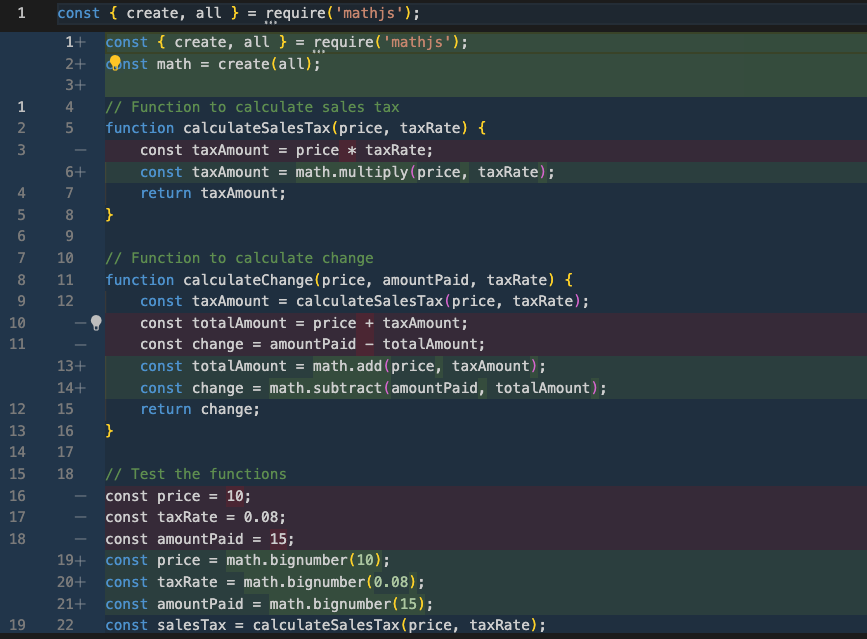
数値演算ライブラリーを使用して、浮動小数点演算を正しく実行できるように見直してください
数秒で修正してくれました。
修正内容はdiff形式で出力してくれます。言うまでもなく、わかりやすいですね。

変更内容を受け入れます。

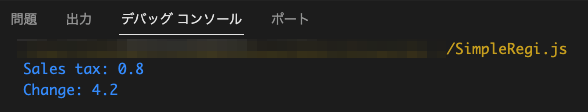
それでは、実行してみます。

お釣り(Change)が4.2と表示され、正しい結果になりました![]()
3. 商品価格と支払ったお金を入力できるように変更
最後の仕上げです。商品の価格と支払ったお金の入力を入力できるようにプログラムを修正してみます。
商品の価格と支払ったお金をコンソールから入力するようにプログラムを修正してください
数秒で修正してくれました。
いい具合に変更してくれたようです。
// Test the functionsが削除されました。本番用のプログラムを意識したのでしょうか 笑

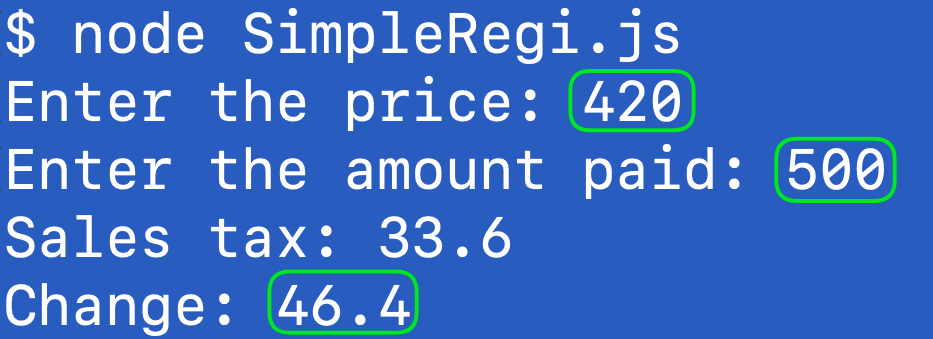
4. 実行
想定ユースケースは
- コンビニで420円の弁当を購入
- 500円を店員さんに支払います
- 店員さんは弁当の代金と受け取った500円をレジに打ち込み、お釣りを計算します
になります。
(想定されるお釣り) 消費税は8%で計算
500円 - 420円 x 1.08 = 46.4円
終わりに
お釣り計算プログラムを、レジ・プログラムと呼ぶにはかなり無理がありますが ![]()
このプログラムを生成するために、GitHub Copilotに命令した内容は、
- お釣り計算に必要な関数の生成を依頼
- 浮動小数点の計算がおかしいので修正を依頼
- 商品の代金と支払ったお金をコンソールから入力できるように修正を依頼
の3つです。そして、命令は全て日本語で行いました。
非常にシンプルながらも、ちゃんと動作するプログラムを一から自動生成できたのはちょっと驚きです。
まだトライアル期間が29日も残っているので色々と試したいと思います ![]()
最後にGitHub Copilotが自動生成したプログラムを載せて終わりといたします。
const { create, all } = require('mathjs');
const config = {};
const math = create(all, config);
// Function to calculate sales tax
const readline = require('readline').createInterface({
input: process.stdin,
output: process.stdout
});
function calculateSalesTax(price, taxRate) {
const taxAmount = math.multiply(price, taxRate);
return taxAmount;
}
// Function to calculate change
function calculateChange(price, amountPaid, taxRate) {
const taxAmount = calculateSalesTax(price, taxRate);
const totalAmount = math.add(price, taxAmount);
const change = math.subtract(amountPaid, totalAmount);
return change;
}
readline.question('Enter the price: ', (price) => {
readline.question('Enter the amount paid: ', (amountPaid) => {
const taxRate = math.bignumber(0.08);
const salesTax = calculateSalesTax(price, taxRate);
const change = calculateChange(price, amountPaid, taxRate);
console.log(`Sales tax: ${salesTax}`);
console.log(`Change: ${change}`);
readline.close();
});
});
参考
本格的に業務に活用している方もいるようです