New Watson Assistant チャットボットのインターフェースとして Web Chat を標準で提供していることは、以前ご紹介いたしました。
Web Chat はカスタマイズ可能でクイックにデプロイできるので便利ですが、やはり、一番人気が高いのは LINE でしょうか。
と言うことで、今回は、New Watson Assistant と LINE をつないでみます。
Qiita の他の記事でも Watson Assistant と LINE を繋ぐ記事はあるのですが、New Watson Assistant を使用する場合、異なる部分がありますので、その違いも含めてご紹介したいと思います。
その前に、まずは LINE につなぐための全体像を見てみましょう。
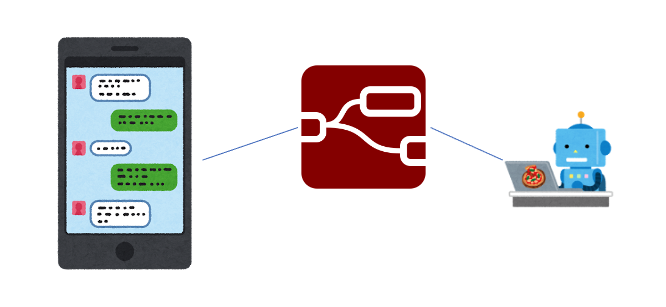
LINE とつなぐと言うことは、『LINE からメッセージを受け取り、New Watson Assistant がそのメッセージを処理し、その処理結果を LINE に返信するための仕組み』が必要です。まずはそこから確認します。
LINE Messaging API とそのアーキテクチャー
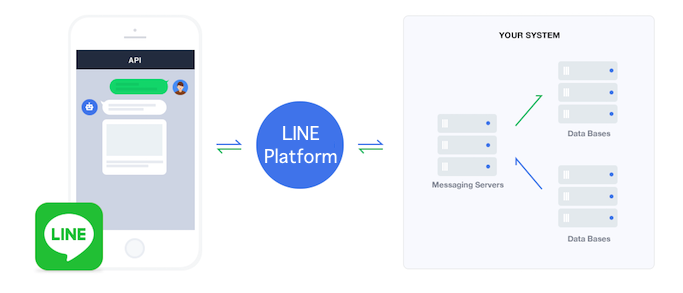
そのためには、まず、公式サイトで LINE Messaging API の動作原理を確認します。
公式サイトの Messaging APIの仕組み から抜粋させていただきます。
アーキテクチャーとその動作原理がわかりやすくシンプルにまとめられています。
(抜粋)
Messaging APIを使って、ボットサーバーとLINEプラットフォームの間でデータを交換できます。リクエストは、JSON形式でHTTPSを使って送信されます。
- ユーザーが、LINE公式アカウントにメッセージを送信します。
- LINEプラットフォームからボットサーバーのWebhook URLに、Webhookイベントが送信されます。
- Webhookイベントに応じて、ボットサーバーからユーザーにLINEプラットフォームを介して応答します。
どうやって実装するのか
アーキテクチャーとその動作原理がわかったところで、次はその実装です。
この記事は、No Code Low Code をモットーに書いていますが、さすがに No Code とはいきません。
ただし、なるべく Low Code で済むような実装を検討してみます。そして、無償で ![]()
![]()
LINE Messaging API と New Watson Assistant API をつなぐプラットフォームは、Node-RED を使います。何といっても、ほぼ No Code でつながるからです。
しかし、その Node-RED を動かす環境をどこにするのかが、今回の最大の難関でした。以前であれば、IBM Cloud 上で無償でボタン一発でクイックに環境の構築が可能でしが、今はそうはいきません。費用を抑える工夫は可能なのですが、どうしても費用が発生してしまいます。
では、どうするか。今回は、Gitpod を選択することにしました。
他にも選択肢はあると思いますが、Gitpod の便利さを皆さんに知ってもらいたい、という思いもありまして、Gitpod を選択させていただきます。
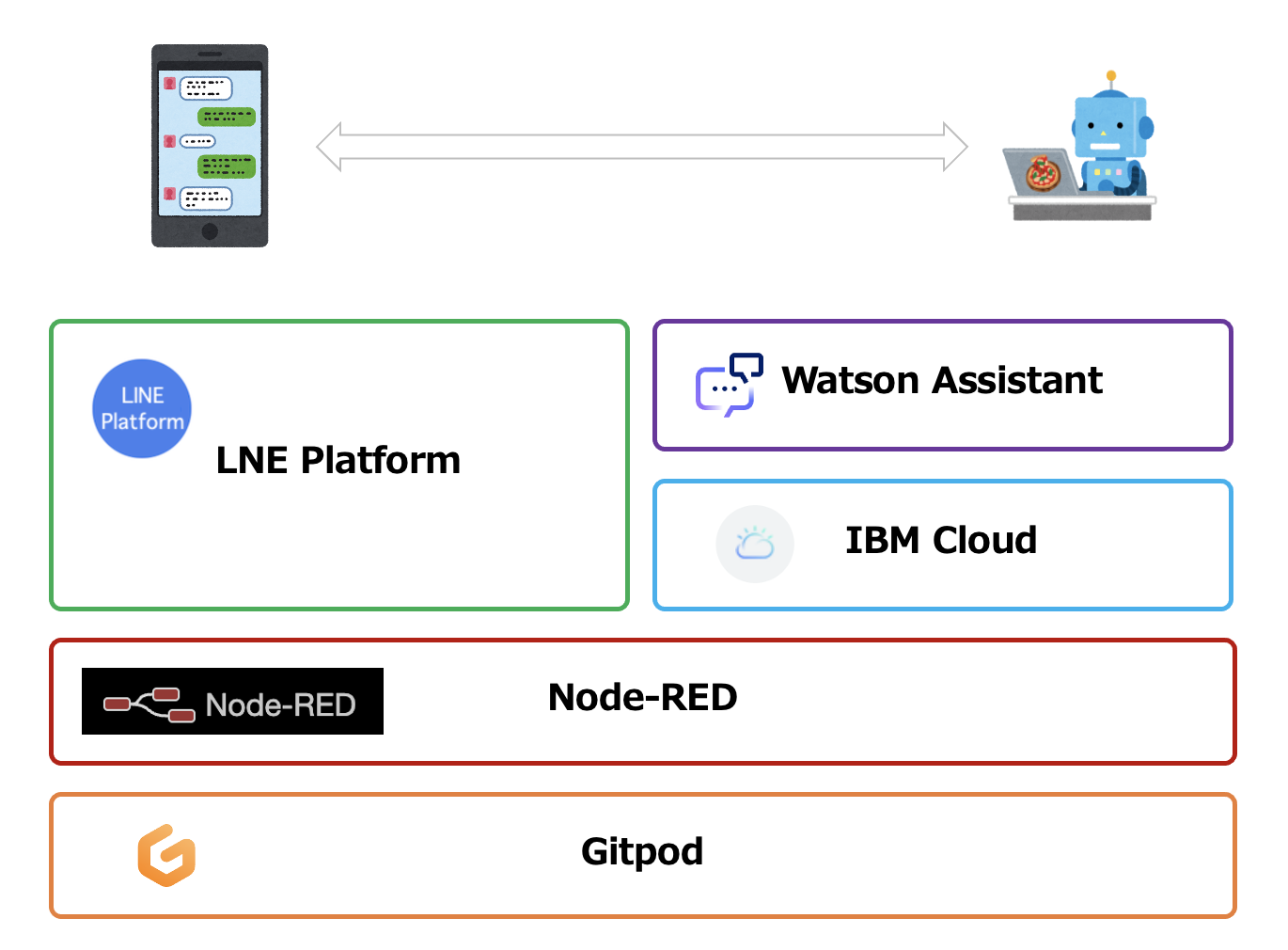
実装イメージはこうなります。
いざ、実装!
全て無償でできますので、「LINE チャットボットを作ってみたかったのよー」 という方は、ぜひ、一緒にやってみてください。
内容としては、それほど複雑ではないのですが、割と手順が多いので 2 回に分けて説明していきたいと思います。
大まかな手順の流れ
Node-RED 環境を構築するための雛形を Github に用意し、手順をシンプル化しました。
ステップとしては大きく 2 つです。
- Github に用意した Node-RED 環境構築用の雛形を Gitpod にデプロイ
- Node-RED フローを使って LINE Platform と Watson Assistant とを接続
今回は、『1. Github に用意した Node-RED 環境構築用の雛形を Gitpod にデプロイ』 を行います。
『2. Node-RED フローを使って、LINE Platform と Watson Assistant との接続』は次回となります。
1. Github に用意した Node-RED 環境構築用の雛形を Gitpod にデプロイ
何故 Gitpod なのか
以前であれば、IBM Cloud 上に無償で Node-RED 環境を構築できたのですが、残念ながら、現時点 (2022/12/17) で無償で Node-RED 環境を構築することはできません。
IBM Cloud 上で Node-RED 環境を構築するには、Code Engine 上に構築するのが一番安く済みます。未使用時間を検知し、Code Engine を自動的に停止させ、料金が発生しないように構成することが可能です。
今回は、無償環境にこだわり、Gitpod を使用します。
『Gitpod を初めて聞くよ』という方向けに、Gitpod ををわかりやすく紹介されている記事のリンクを参考情報に載せておきましたのでご参照ください。
過去の私の記事 ローコード・ノーコードで音声翻訳機を作るでも扱ったことがありますので、もしお時間がありました参照をお願いします![]()
それでは、さっそく始めてみましょう。
Github にアクセスし、GitHubにサインインします。(初めての方は Sign Up をお願いします)
Node-REDを簡単にデプロイするために、Node-RED 環境構築用の雛形を GitHub リポジトリに用意しましたので、New Watson Assistant and LINE Bot にアクセスしてください。
Gitpod があれば、数分で Node-RED が使える状態に!
Gitpod の何が便利かって、GitHub等で公開されているコードをブラウザだけで簡単に実行して動作が確認できる、クラウド開発環境を提供してくれます。
そして、その開発環境は、ほぼVS Codeなので、VS Codeのユーザは操作に迷うことはありません。
このクラウド開発環境を使って Node-RED を起動し、LINE を New Watson Assistant に繋いでみます。
利用方法は簡単です。GitHubのURLを、https://gitpod.io# の後ろに追加するだけです。
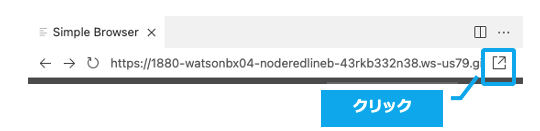
そうやって出来上がったURLをWeb Browswerで開いてみてください。
こんな感じです。
https://gitpod.io#https://github.com/Watson-bx-04/node_red-linebot
警告
Gitpod起動途中で、『GitHubとGitpodを連携しますか?』的な画面が表示されたら、内容に従って許可し、進んでください。
プラグインを使えばもっと便利に!
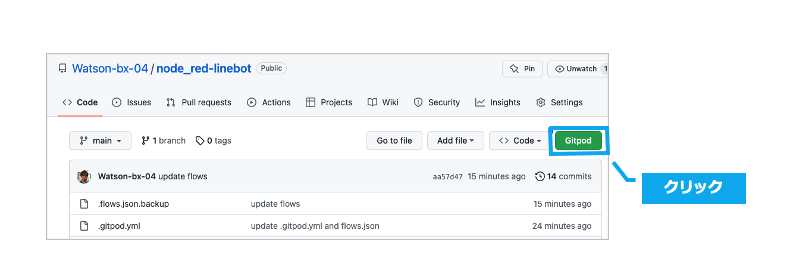
ChromeとFirefoxには便利なプラグインが提供されています。プラグインを追加すると、GitpodというボタンがGitHubの画面に追加され、そのボタンをクリックすると、GitHubのコードをGitpodにdeployしてくれます。本当に便利なので、みなさんも是非試してみてください。

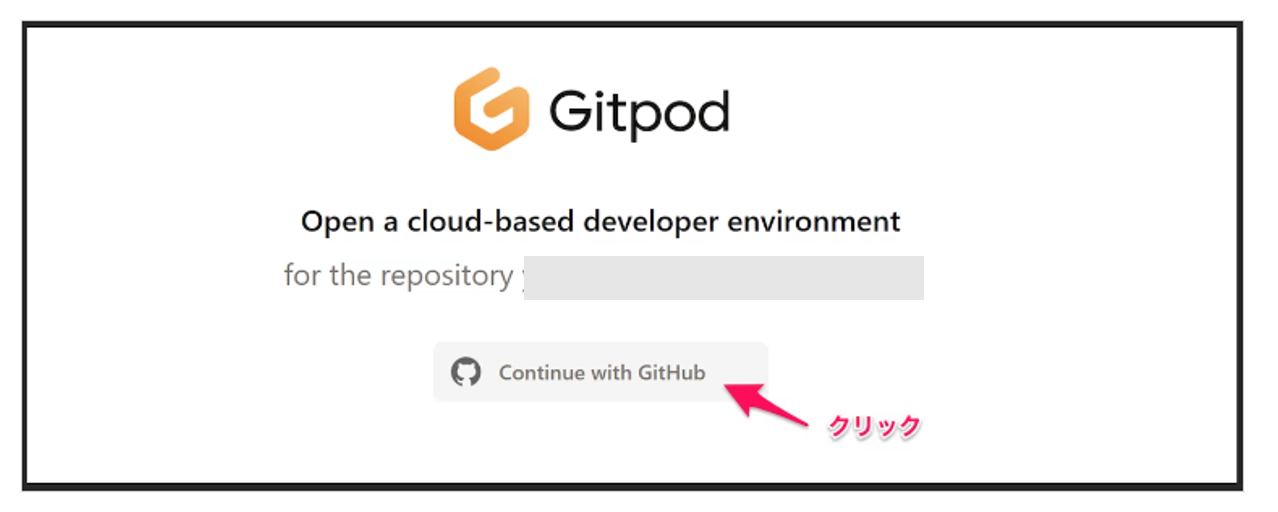
Gitpodの画面が表示されたら、[Continue with GitHub]をクリックします。

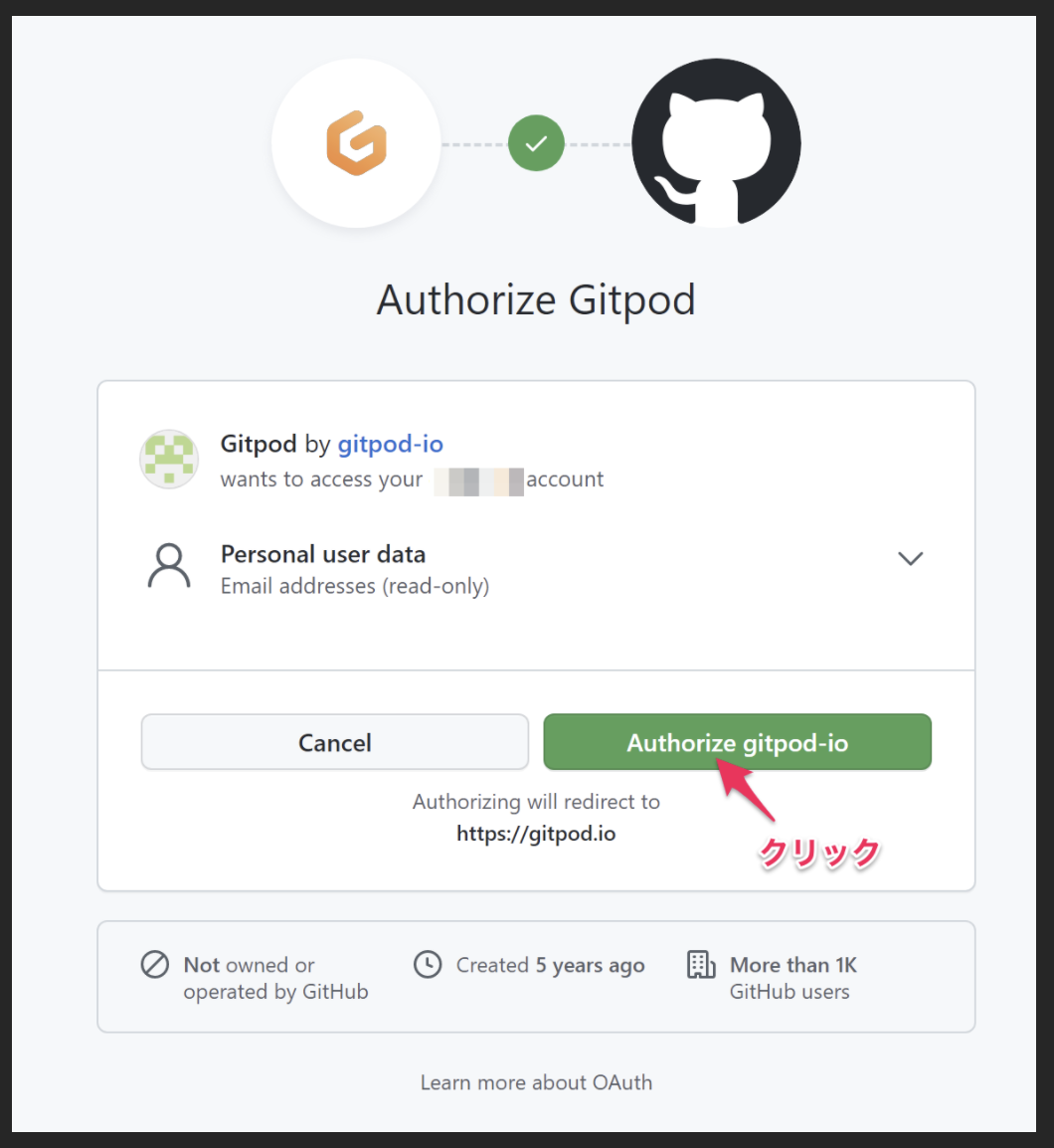
相互認証画面が表示されたら、[Authorize gitpod-io]をクリックします。

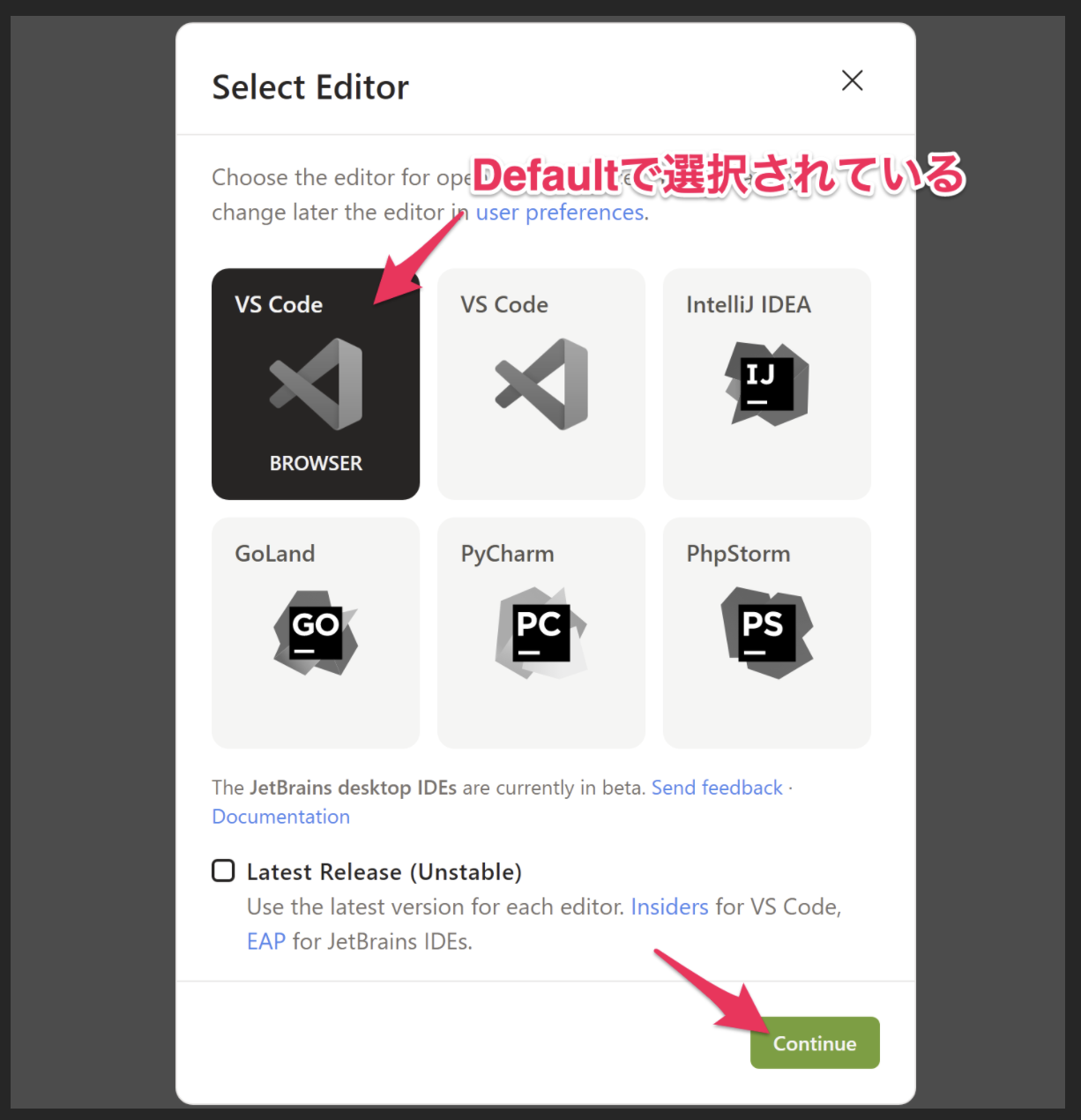
[VS Code Browser]がdefaultで選択されていることを確認して、[Continue]をクリックします。

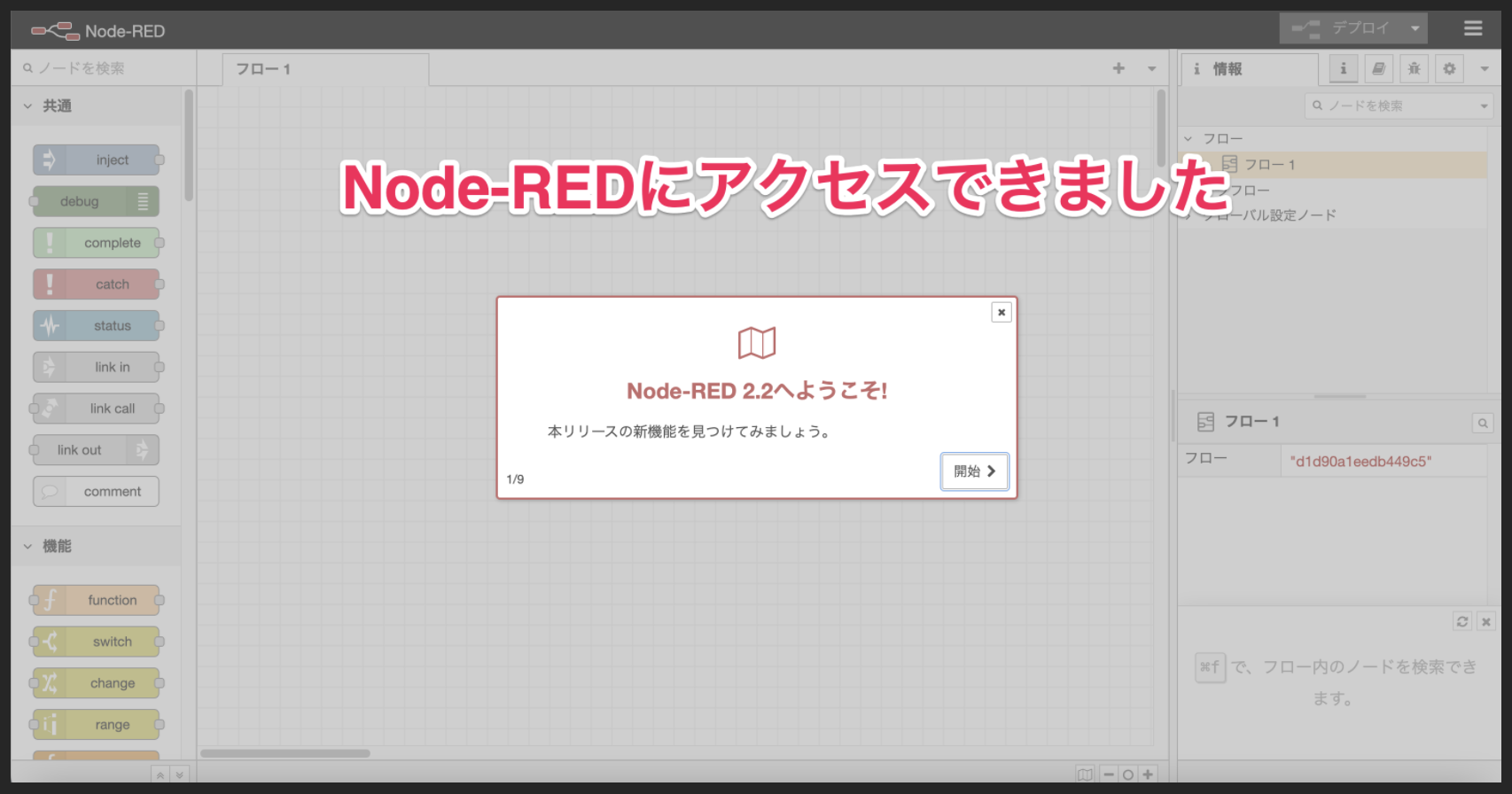
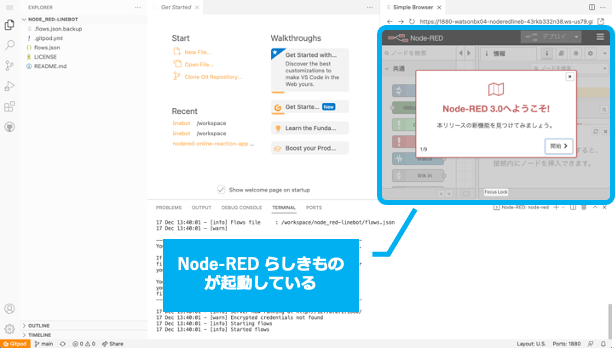
このような画面が表示されたら成功です。(あっという間でした)

Node-REDにアクセスしてみよう
警告
ブラウザに『ポップアップ・ブロック』が表示される場合は、『許可』してください。
IBM Watson 用のノードを事前に読み込んでいます。また、LINE Messaging API が簡単に使える LINE 用のノードも読み込んであります。
詳しくは、GitHubの.gitpod.yml を参照してください。
- node-red-node-watson
- node-red-contrib-line-messaging-api
Node-REDの操作に慣れてみる
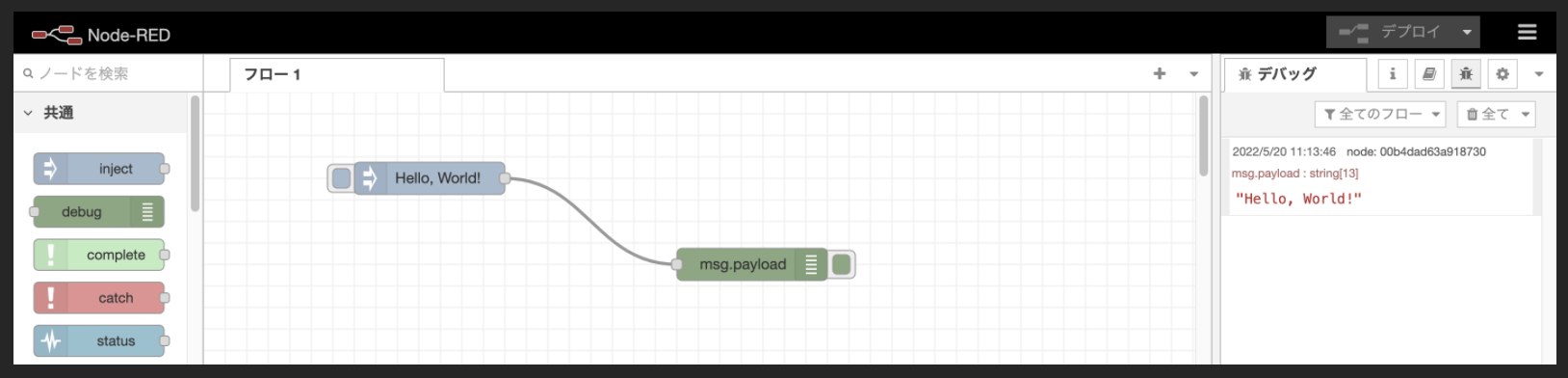
まずは、Node-RED版の『Hello, World!』ですね。

『Node-RED を初めて聞くよ』という方向けに、Node-RED をわかりやすく紹介されている記事のリンクを参考情報に載せておきましたのでご参照ください。
いかがでしたでしょうか?
本日は Github、Gitpod そして Node-RED と色々な道具が登場しました。
初めての人にとってはちょっとハードルが高かったかも知れず申し訳ございません。
ということで本日はここまでとさせていただきます。
続きの記事
参考情報
LINE Developers
関連 Qiita 記事
Node-RED 関連
Gitpod 関連
その他