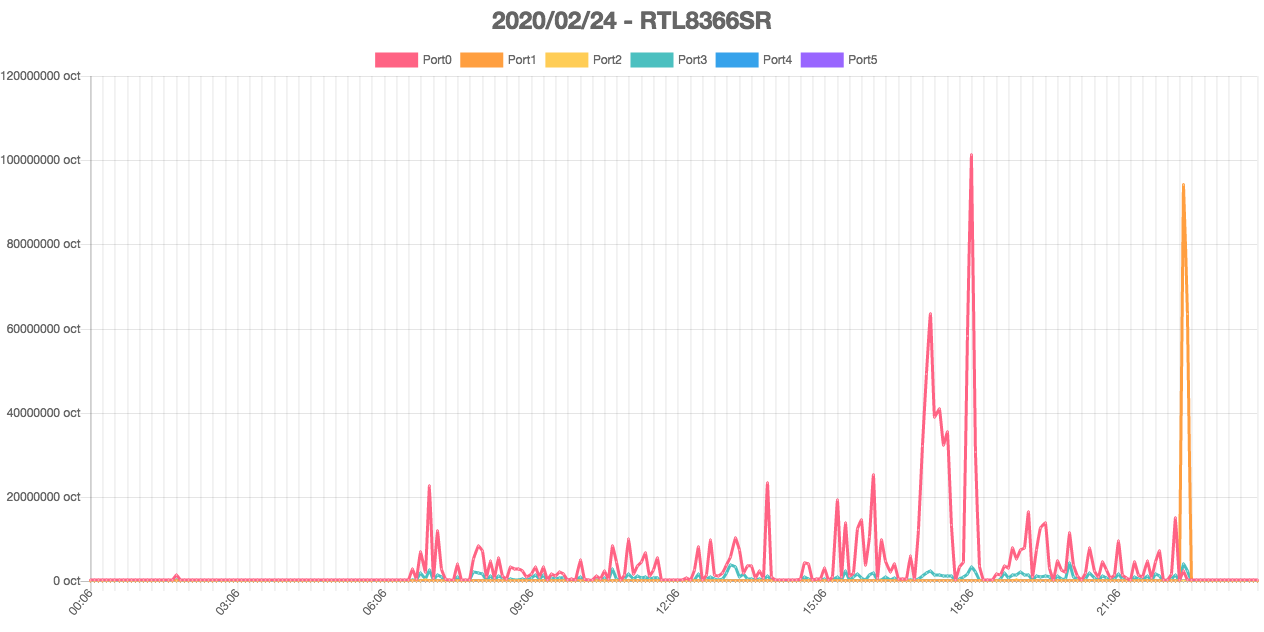
SNMPのグラフをchart.js 2.xで表示しているのだが、y軸がいまいちいけてない。
yAxes: [{
ticks: {
callback: function(value) { return value + " oct";},
min: 0
}
}]
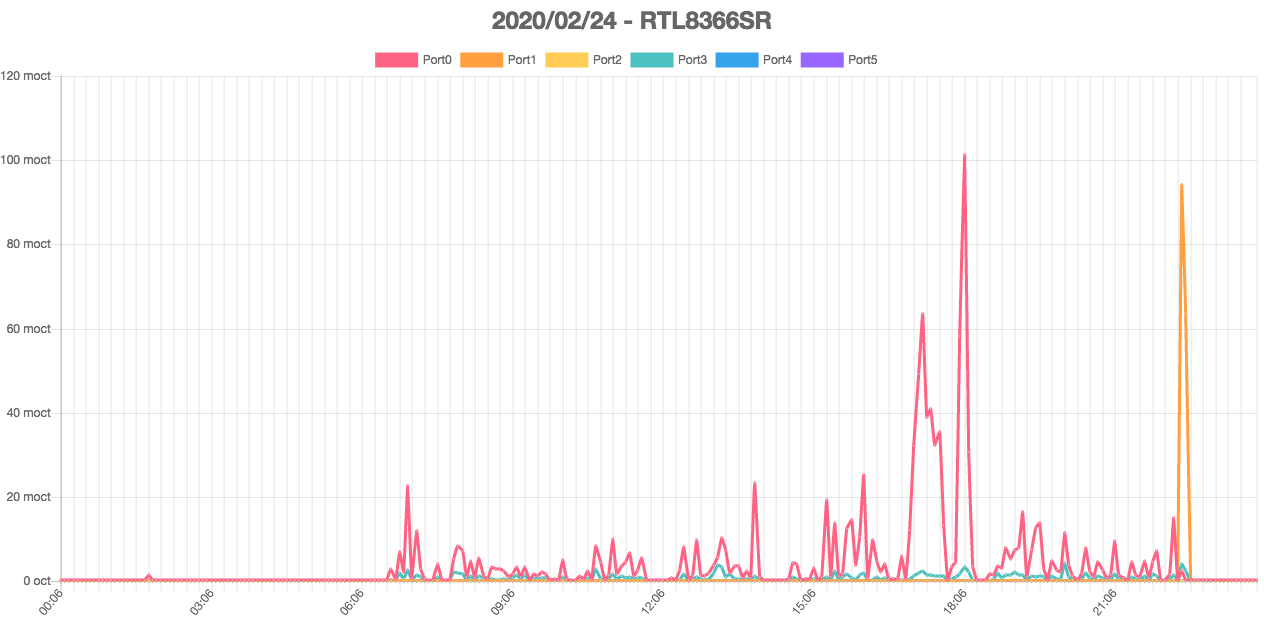
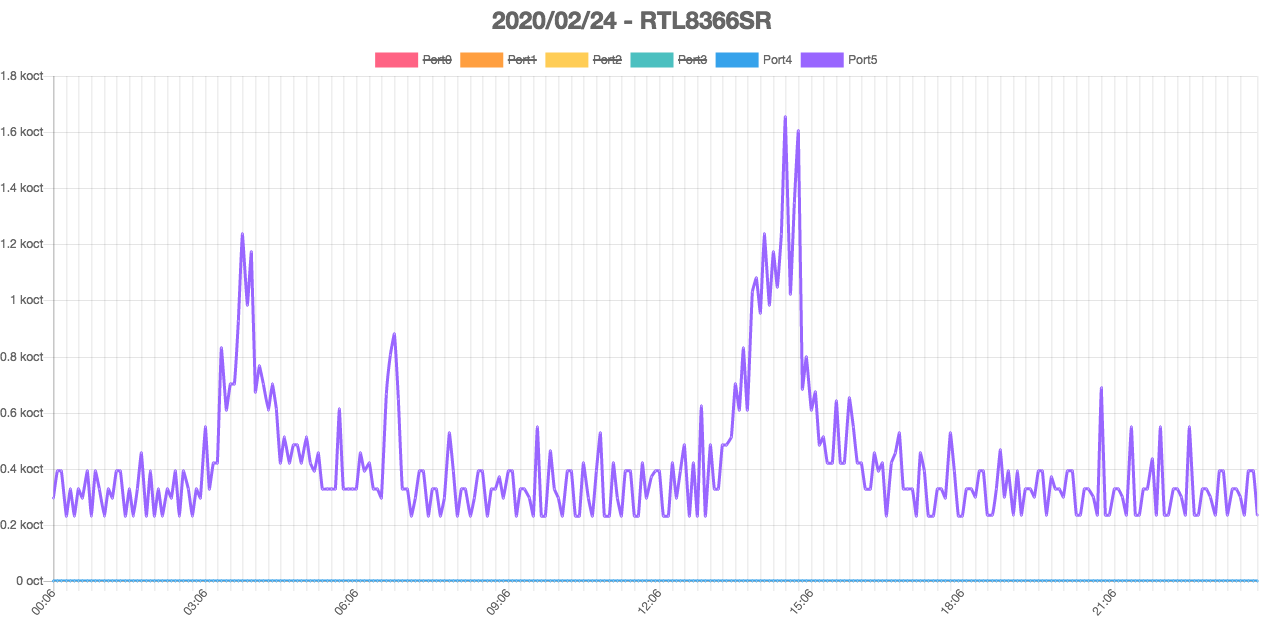
こんな風にしてみた。
yAxes: [{
ticks: {
callback: function(value) { if (value == 0) { return value +
" oct";} else if (value >= 1000000) { return (value / 1000000) + " moct";} else
{return (value / 1000) + " koct";}},
min: 0
}
}]
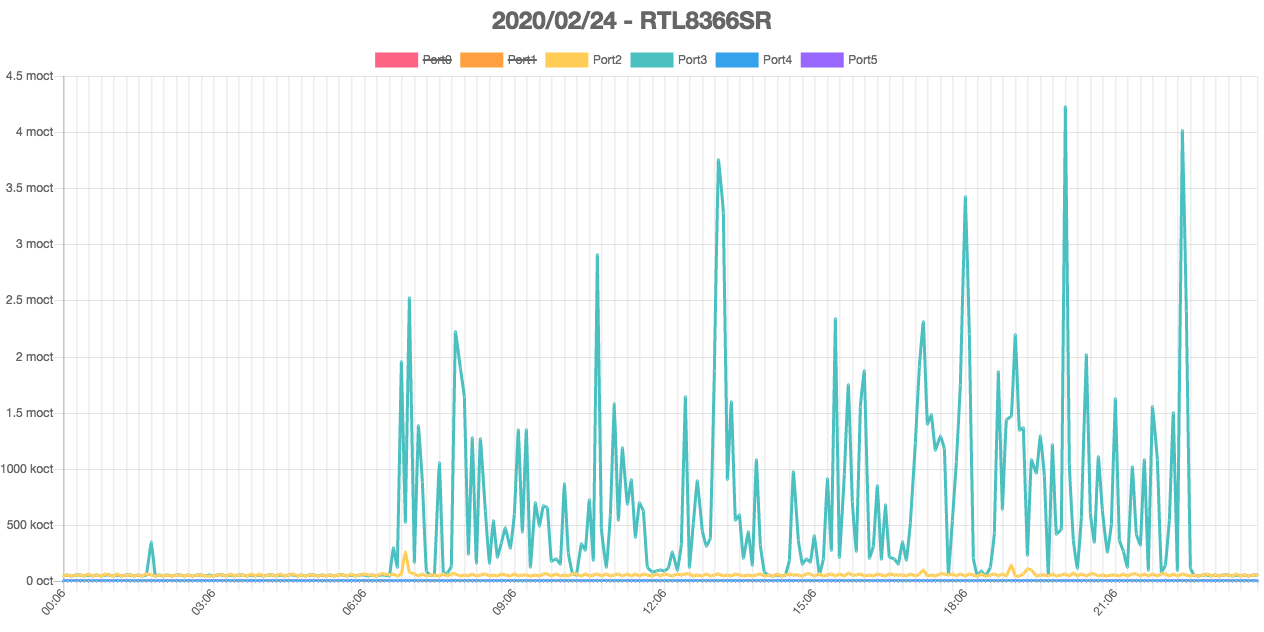
大きいトラフィックは外すと
もっと外すと
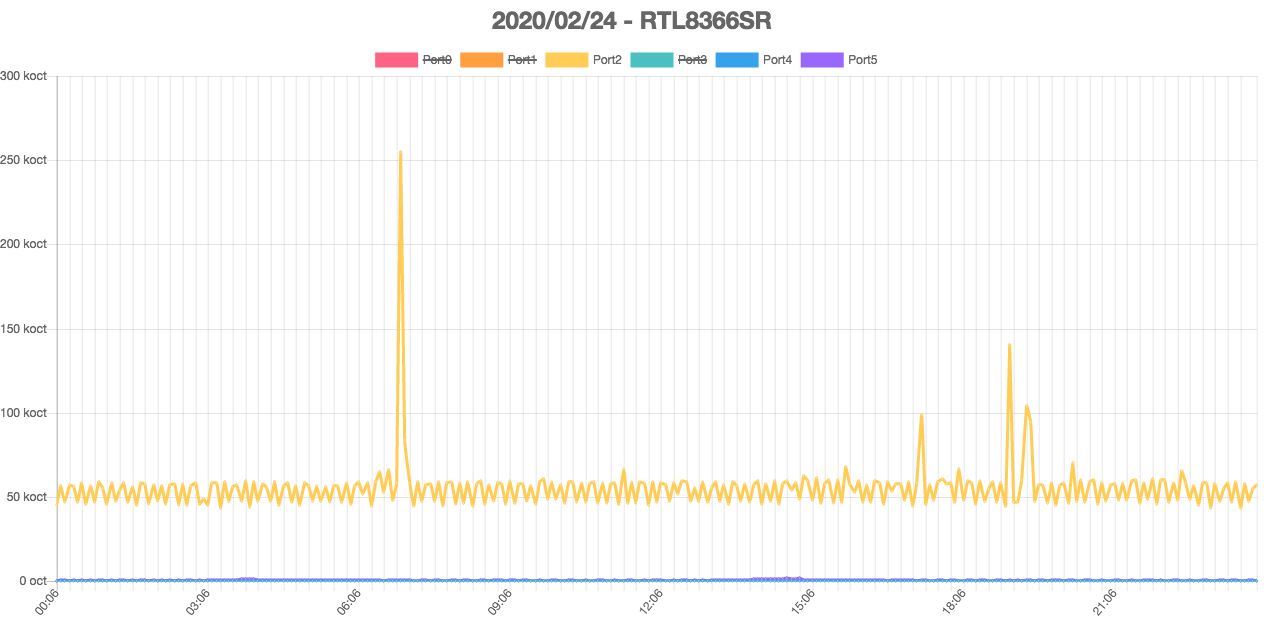
もっともっと外すと
とりあえず今日はこれで良しとしよう。