汚いけど一応動くのでもう触らない…
まずPsカラー設定で書き出すプロファイルをデフォルトに設定して、以下のスクリプトを実行
PSからCMYK値書き出し.jsx
# target photoshop
var doc = app.documents.add(512, 320, 72, "CMYK Separation Curves", NewDocumentMode.CMYK);
var profile_name = doc.colorProfileName;
doc.changeMode(ChangeMode.RGB);
doc.close(SaveOptions.DONOTSAVECHANGES);
profile_name=profile_name.replace (/\//g, '_');
myColor = new SolidColor;
myColor.rgb.red=0;myColor.rgb.green=0;myColor.rgb.blue=0;
myC=myColor.cmyk.cyan;myM=myColor.cmyk.magenta;myY=myColor.cmyk.yellow;myK=myColor.cmyk.black;
var myTac=Math.ceil(myC+myM+myY+myK);
var myFile=new File('~/Desktop/'+profile_name+'('+myTac+')');
myFile.open("w");
myFile.encoding='BINARY';
for (var myG=255;myG>-1;myG--){
myColor.rgb.red=myG;
myColor.rgb.green=myG;
myColor.rgb.blue=myG;
myC=myColor.cmyk.cyan;
myM=myColor.cmyk.magenta;
myY=myColor.cmyk.yellow;
myK=myColor.cmyk.black;
myWrite = myG+'\t'+myC + '\t' + myM + '\t' + myY +'\t' + myK
myFile.writeln(myWrite);
}
myFile.close();
プロファイル名+TAC値の拡張子の無いファイルが作られる
背景テンプレートをDLしデスクトップに置いておく。
http://d.pr/i/Mz5P

書き出したファイルをBridgeで表示、選択し(重要)、以下のスクリプトをESTKから実行
BridgeCMYKChart.jsx
# target "Bridge"
var myFile=app.document.selections;
var mySc=File(myFile[0].path);
var myLine=new Array();
mySc.open("r");
while(!mySc.eof){myLine.push(mySc.readln());}
mySc.close();
var myImg=new BitmapData(new File("~/Desktop/temp.png"));
var myAry=new Array();
for(var i=0;i<256;i++){
myAry[i]=myLine[i].split("\t");
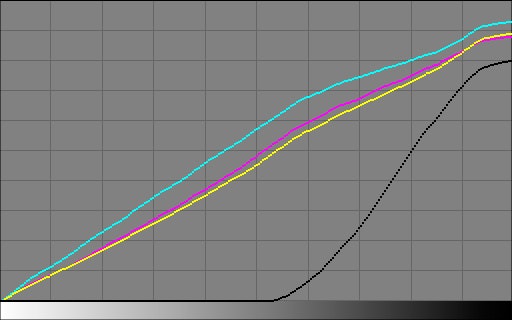
var myColor=new Color(0,255,255);
myDraw(i*2, 300-myAry[i][1]*3,myColor);
var myColor=new Color(255,0,255);
myDraw(i*2, 300-myAry[i][2]*3, myColor);
var myColor=new Color(255,255,0);
myDraw(i*2, 300-myAry[i][3]*3, myColor);
var myColor=new Color(0,0,0);
myDraw (i*2, 300-myAry[i][4]*3, myColor);
}
myImg.exportTo(new File(myFile[0].path+".jpg"),100);
function myDraw(x,y,c){
for(var a=0;a<2;a++){
for(var b=0;b<2;b++){
myImg.setPixel (x+a, y+b, c);
}
}
}