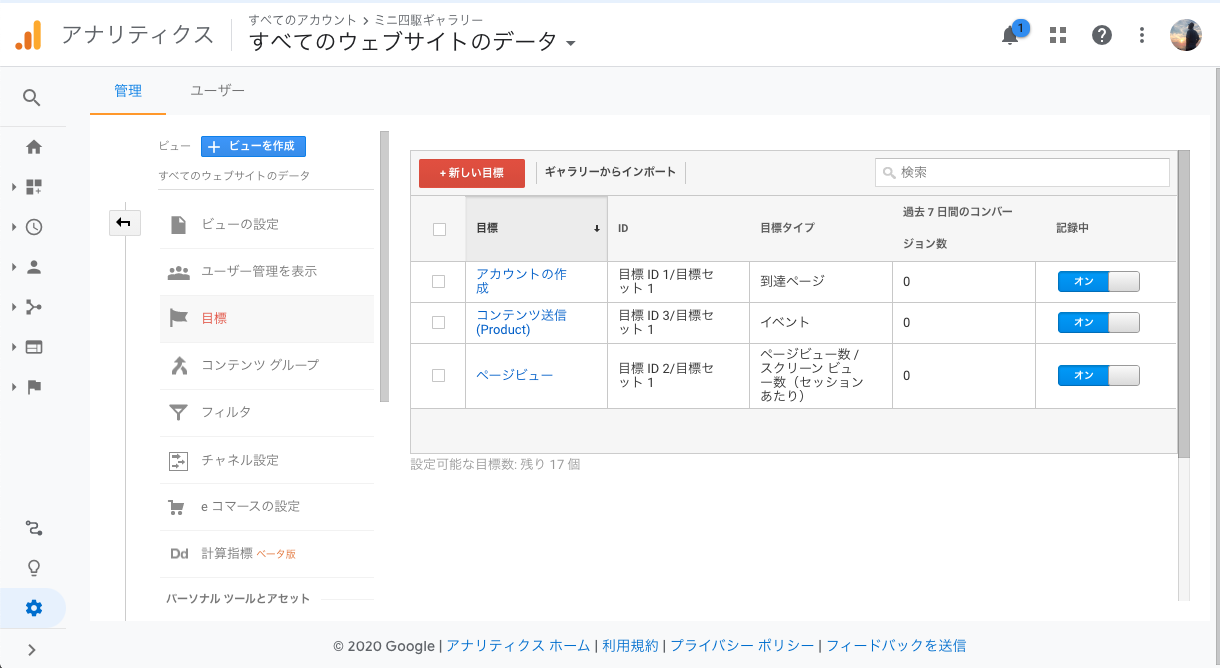
目標(コンバージョン率の測定)とは
Google Analyticsの機能で、「会員登録」「コンテンツ登録」「5ページ以上の閲覧」など目標を設定することにより、Webサイトの指標を出すことができます。
僕のWebサイト( https://www.mini4wg.com/ )でも目標設定をしたので、設定項目や実装方法などを解説していきます。
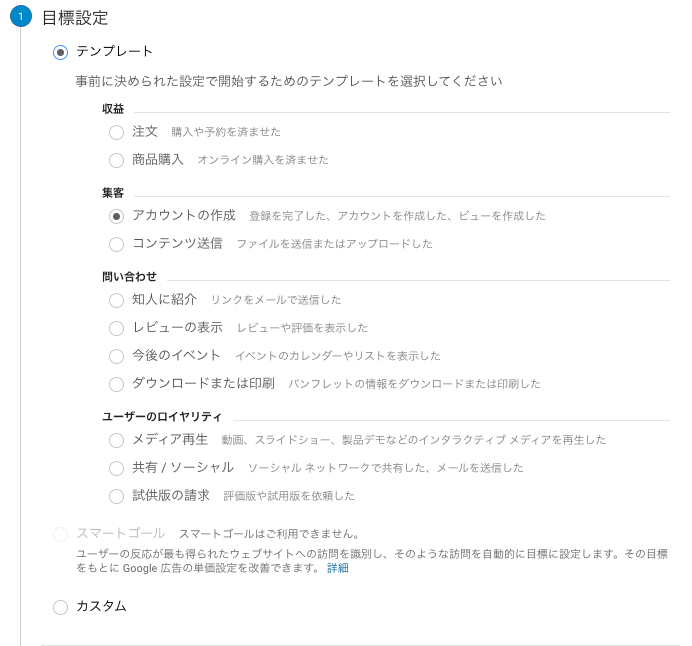
目標設定 1/3
テンプレートが準備されており非常に便利です。google analyticsを指定してあれば、サイトに手を入れ図に対応することもできます。
しかし、画面遷移などによってはコンバージョンタグを仕込むなどの準備が必要になります。
最初の目標では
- 収益
- 集客
- 問い合わせ
- ユーザーのロイヤリティ
など良く使われる項目が最初から定義されています。自分のサイトにあった目標を設定しましょう。
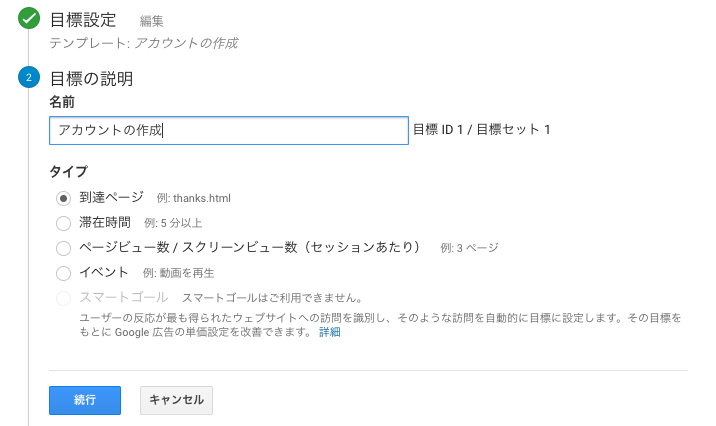
目標の説明 2/3
目標の説明では測定のタイプを設定します。
- 到達ページ
- 滞在時間
- ページビュー数
- イベント
が設定できます。
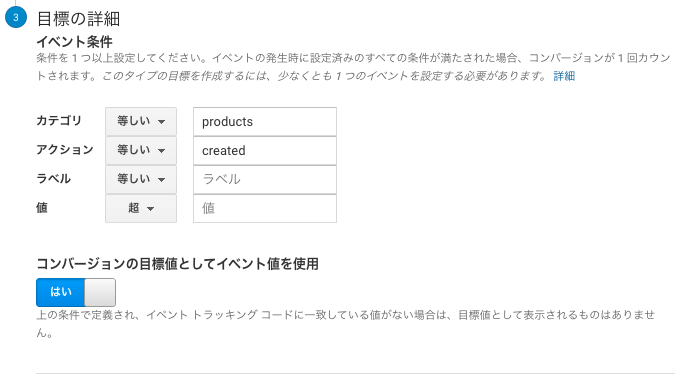
目標の詳細 3/3
目標の説明(2/3)で設定したタイプにより、ここのフォームが変化します。
イベントを選択した場合は、Webサイトからeventを送信する必要があります。
到達ページや滞在時間やページビューはGoogle Analyticwの画面から設定するだけで利用可能です。
Railsでイベントを送信する場合
僕のサイトでも画像を登録する機能があるのですが、コンバージョンを測定するのに作成時に一度だけ送信したい時に下記の様な実装を行いました。
※ gtag.jsかanalytics.jsかでevent送信のコードが違うのでご注意ください。
僕のサイトではコンテンツ送信を測定する場合,ECサイトではよくある[thanks.html]などのサンクスページないため、
作成時に一回限りだけjavascriptのタグを出力し、google analyticsにeventを送信する様にしました。
ProductsController
class ProductsController < ApplicationController
=省略=
def create
@product = current_user.products
.build(product_params)
authorize @product
if @product.save
flash[:cv] = true
redirect_to @product, notice: t('.saved')
else
render :new
end
end
=省略=
end
views/products/show.html.slim
~~省略
- if flash[:cv] == true
javascript:
gtag('event', 'created', { 'event_category': 'products', 'event_label': '#{@product.id}'});
~~省略
確認方法
実際にeventの送信が行われているかは下記のChrome Extensionを入れることにより、どんなeventが送信されているかわかります。
Page Analytics (by Google) - Chrome ウェブストア https://chrome.google.com/webstore/detail/page-analytics-by-google/fnbdnhhicmebfgdgglcdacdapkcihcoh/related?hl=ja
最後に
目標設定をすることにより、サイトの改善に役立てると共に人に説明する時にも指標があると非常に便利です。