ぬのシェル芸とは?
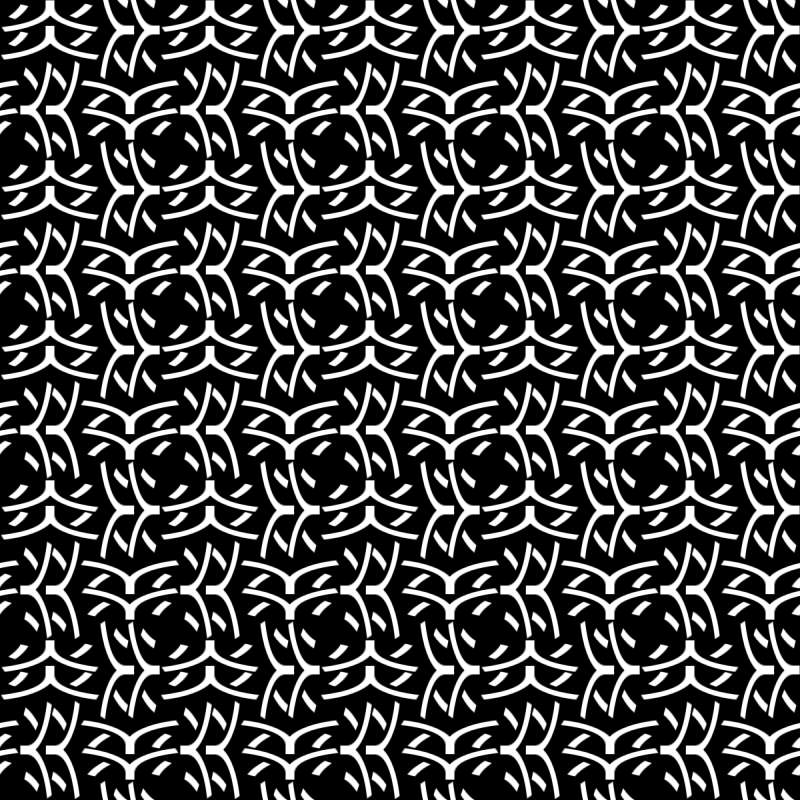
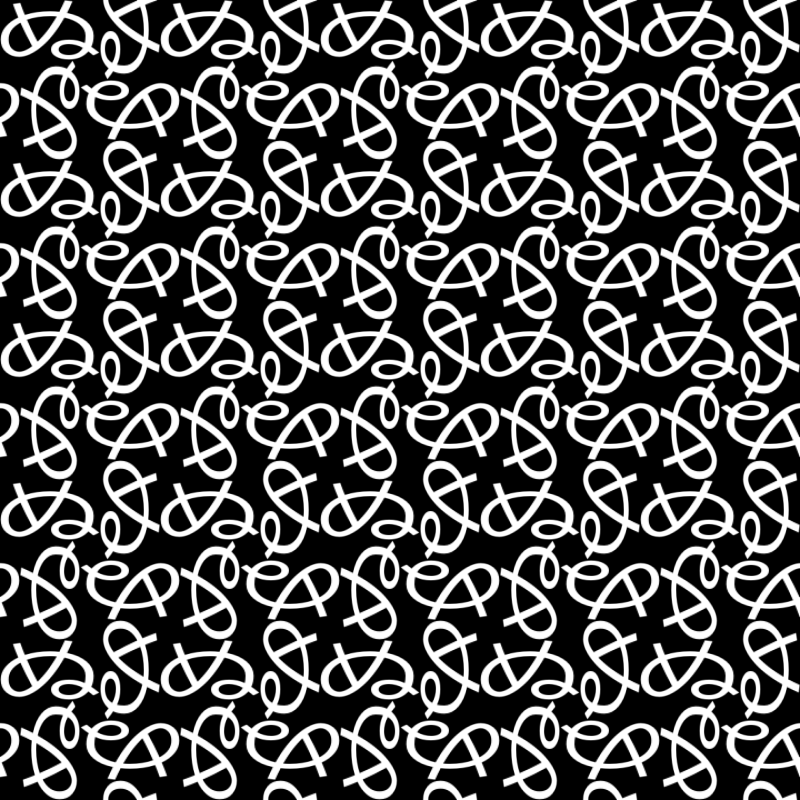
こういう画像を生成するシェル芸です。
タイトルは変更するかも。

前提条件
imagemagickとtextimgがインストールされていること。
コマンド
$ c=-composite;textimg ぬ -F100|convert -compose add -size 160x160 xc:black \( - -trim -scale 100x60! \) $c \( +clone -rotate 90 -roll +0-20 \) $c \( +clone -rotate 180 -roll +20-20 \) $c -define distort:viewport=800x800 -virtual-pixel tile -distort srt 0 /images/x.png
これで /images/x.png に画像が保存されます。
コマンドができるまで
textimgコマンドでぬの画像を作ります。
$ textimg ぬ -F100 -o/images/0.png
$ textimg ぬ -F100|convert - -trim -scale 100x60! /images/1.png

画像周縁部の黒い余白を -trim で除去して、 -scale で画像サイズを変更しています。
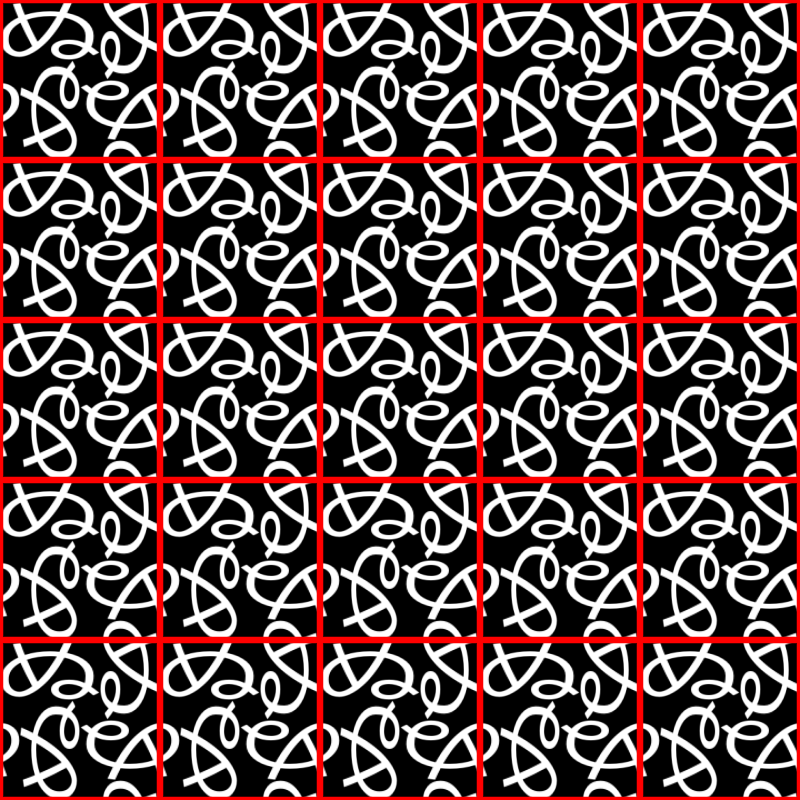
完成画像は160X160のタイルを単位として繰り返したものになります。
タイルを赤く縁取るとこんなかんじ。

なので、タイルを作っていきます。タイルの背景を用意して、そこにぬを乗せます。
$ textimg ぬ -F100|convert -size 160x160 xc:black \( - -trim -scale 100x60! \) -composite /images/2.png
$ textimg ぬ -F100|convert -compose add -size 160x160 xc:black \( - -trim -scale 100x60! \) -composite \( +clone -rotate 90 -roll +0-20 \) -composite /images/3.png

+clone で画像を複製して、 -rotate で回転、 -roll で二つのぬの中心高さを揃えて、 -composite で重ねています。
同じ要領で3,4個めのぬを乗せます。
$ textimg ぬ -F100|convert -compose add -size 160x160 xc:black \( - -trim -scale 100x60! \) -composite \( +clone -rotate 90 -roll +0-20 \) -composite \( +clone -rotate 180 -roll +20-20 \) -composite /images/4.png
$ textimg ぬ -F100|convert -compose add -size 160x160 xc:black \( - -trim -scale 100x60! \) -composite \( +clone -rotate 90 -roll +0-20 \) -composite \( +clone -rotate 180 -roll +20-20 \) -composite -define distort:viewport=800x800 -virtual-pixel tile -distort srt 0 /images/5.png

画像としてはこれで完成ですが、すこし縮めるとシェル芸botに1ツイートで投げられるので、 -composite を変数に入れて縮めます。
$ c=-composite;textimg ぬ -F100|convert -compose add -size 160x160 xc:black \( - -trim -scale 100x60! \) $c \( +clone -rotate 90 -roll +0-20 \) $c \( +clone -rotate 180 -roll +20-20 \) $c -define distort:viewport=800x800 -virtual-pixel tile -distort srt 0 /images/x.png
これで完成とします。
↓シェル芸botでの実行結果。
# ぬ以外 ぬを他の文字に変えても面白い画像ができます。 炎https://t.co/sSWGuU5XGC pic.twitter.com/VuSKfPG1jZ
— シェル芸bot (@minyoruminyon) November 20, 2019
$ textimg 炎 -F100|convert -compose add -size 160x160 xc:black \( - -trim -scale 100x60! \) -composite \( +clone -rotate 90 -roll +0-20 \) -composite \( +clone -rotate 180 -roll +20-20 \) -composite -define distort:viewport=800x800 -virtual-pixel tile -distort srt 0 /images/炎.png
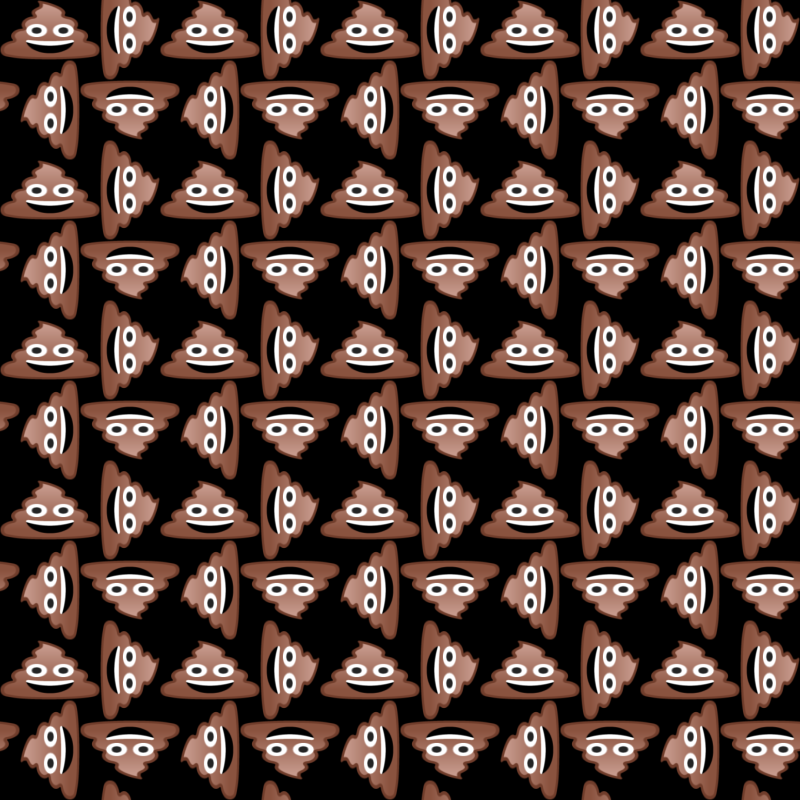
$ echo -e "\n💩 "|textimg -F100|convert -compose add -size 160x160 xc:black \( - -trim -scale 100x60! \) -composite \( +clone -rotate 90 -roll +0-20 \) -composite \( +clone -rotate 180 -roll +20-20 \) -composite -define distort:viewport=800x800 -virtual-pixel tile -distort srt 0 /images/💩.png
潰さなくてもいいかも
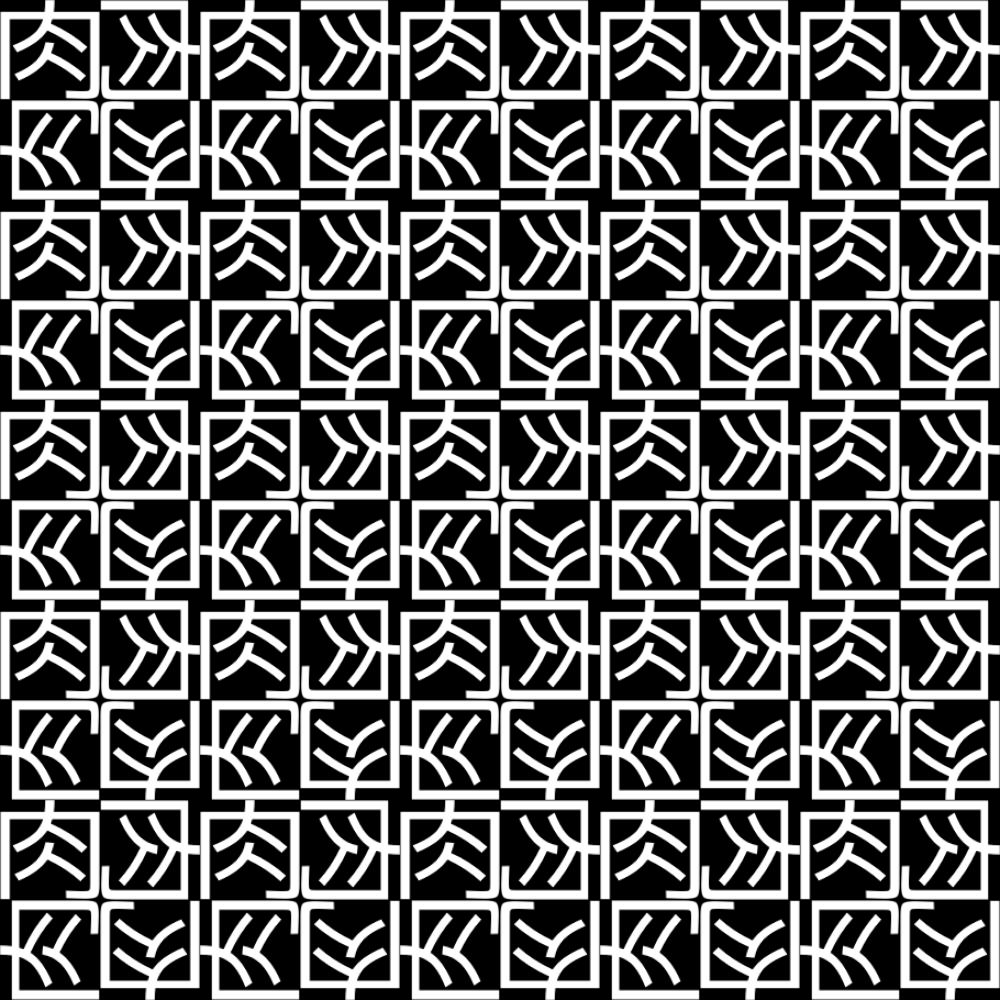
100x60の長方形に潰してますけど、字によっては正方形でもいいかも
$ textimg -F100 肉|convert - -trim -scale 100x100! \( +clone -rotate 90 \) +append \( +clone -rotate 180 \) -append -write mpr:a +delete -size 1000x1000 tile:mpr:a /images/肉.png
所感
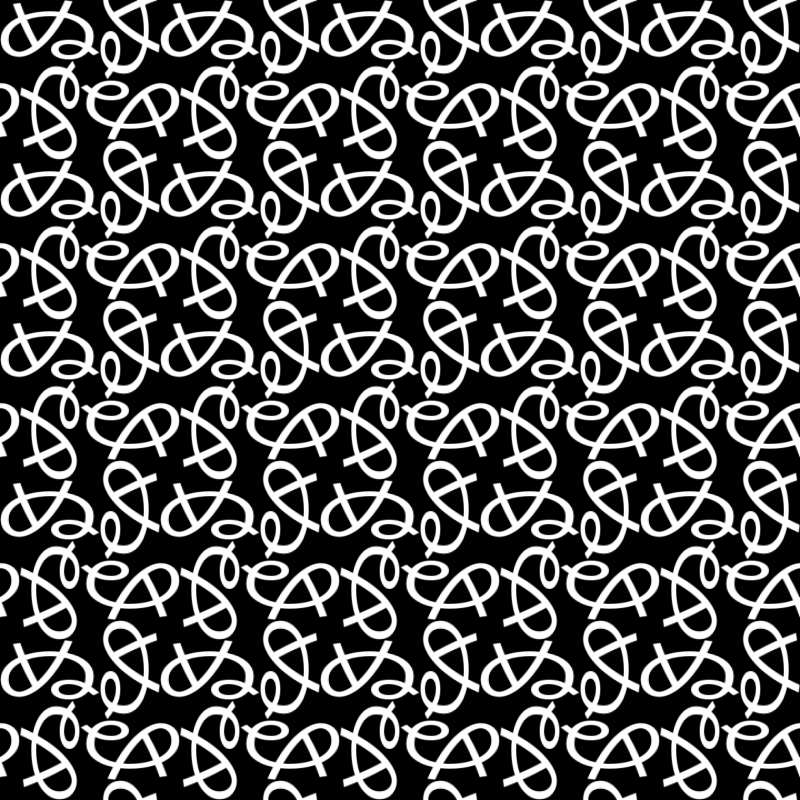
街でCOACHのバッグを見て、「あれ、imagemagickでできませんか?」と脳内のimagemagickおじさんが言ってきたので、いじっているうちにこういう結果になりました。
https://japan.coach.com/goods/78487?color=B4NQ4&DISP_NO=005001003003
COACHとは字の並べ方が微妙に違うんですけど、これはこれで面白いのでよしとしました。
これ「こういう画像作りたいなー」って思った人がいても、検索でこのページ見つけるの難しそう。