Google Sign-In for the Assistant とは
これまでもAccount Linkingを使ってサインインことができましたが、最初設定に難儀するし、トークンでの情報取得など、面倒でもありました。でも、Google Sign-Inが日本で利用可能になった事で、Google アカウントでのサインインが楽にできるようになりました。
メリット
-
ユーザーの Google アカウント情報を利用できる
ボイスマッチを行っているユーザーは必然的に Googleアカウント を持っているので、認証元として一番相性の良いサービス。 -
oAuth2 サーバーを実装する必要がない[^Google Sign-In only]
Acount Linking は oAuth2クライアント そのもので、なんらかの oAuth2認証フローを実装したサービスが必要ですが、Google Sign-in は アシスタントのためにあらかじめ用意された Googleのサービス に対しての認証方法で、比較的手軽に利用できます - 他のプラットフォームのアプリ間でデータを共有できる
-
VUIで Acount Linking が完結できる
oAuth2認証フロー にはブラウザを介したステップがあり、通常の Acount Linking はディスプレイがある端末に限定されます。が、Google Sign-in はそれをスキップでき、VUIで完了できます。シンプルながとても良い
デメリット?
- もちろん、取得できる個人情報は限定的です
- ユーザーを躊躇させるかもしれない UI(後述:実際のユーザーの操作)
Google Sign-In for the Assistant の設定
Google Sign In の設定はとてもシンプルです(Google Sign-In only : 別途認証システムを必要としないパターン)
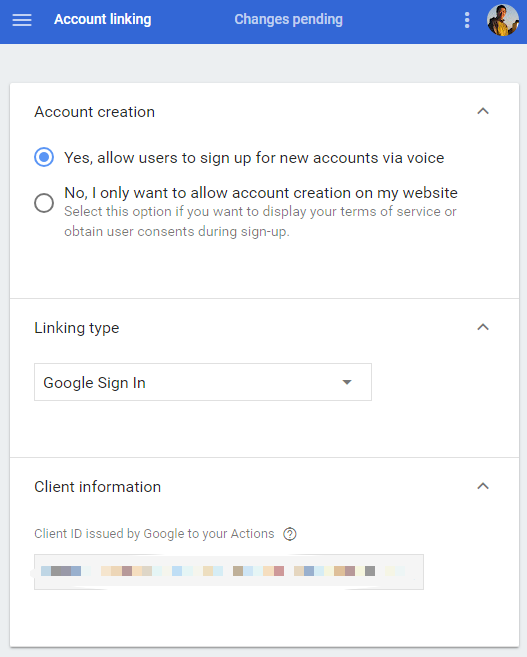
Acount Linking の設定はAction on Googleのサイドメニューにあります

↑Client information の Client ID をメモっておきます
Fillfullment
Fillfullment (Firebase functions)の方は通常の Acount Linking の作法と同じです。 唯一、Client IDを指定する点が他の認証方法と異なります。
'use strict';
const functions = require('firebase-functions');
const {dialogflow, SignIn} = require("actions-on-google");
// Client ID を指定して初期化
const CLIENT_ID = '[YOUR_CLIENT_ID]' // *1
const app = dialogflow({
clientId: CLIENT_ID
});
app.intent('Default Welcome Intent', (conv) => {
conv.ask('やぁ!');
});
// アカウントリンクを実施するときに呼び出すIntent
app.intent('Sign In', (conv) => {
conv.ask(new SignIn('このサービスの利用を継続するには')) // *2
});
// Helper event : actions_intent_SIGN_IN // *3
app.intent('Get Signin', (conv, params, signin) => {
if (signin.status === 'OK') {
const payload = conv.user.profile.payload
conv.ask(`I got your account details, ${payload.name}. What do you want to do next?`)
} else {
conv.ask(`I won't be able to save your data, but what do you want to do next?`)
}
})
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
1 : Client ID
Acount Linking で取得した Client ID を指定して dialogflow を初期化します
2 : アカウントリンクフローを開始
要は new SignIn() が呼び出される Intent を作成、会話の任意のタイミングで呼び出します。
3 : ヘルパーイベント
conv.ask(new SignIn()) でアカウントリンクフローが開始されます。その結果はヘルパーイベント「actions_intent_SIGN_IN」を発火するので、Fulfillmentで受けています。
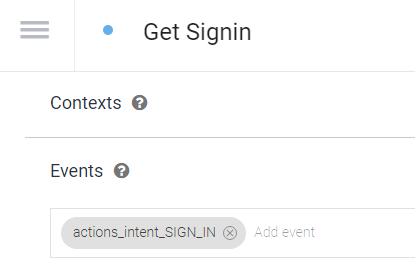
ヘルパーイベントがちょっとわかりにくいですが、承認や確認などの定型的手続きに一貫した標準のUIを提供するお助け機能です1。SignIn についてはactions_intent_SIGN_INヘルパーを使用する、というルールになっていて、例えば Dialogflow の以下のような設定が上記のコードに呼応します。
実際のユーザーの操作
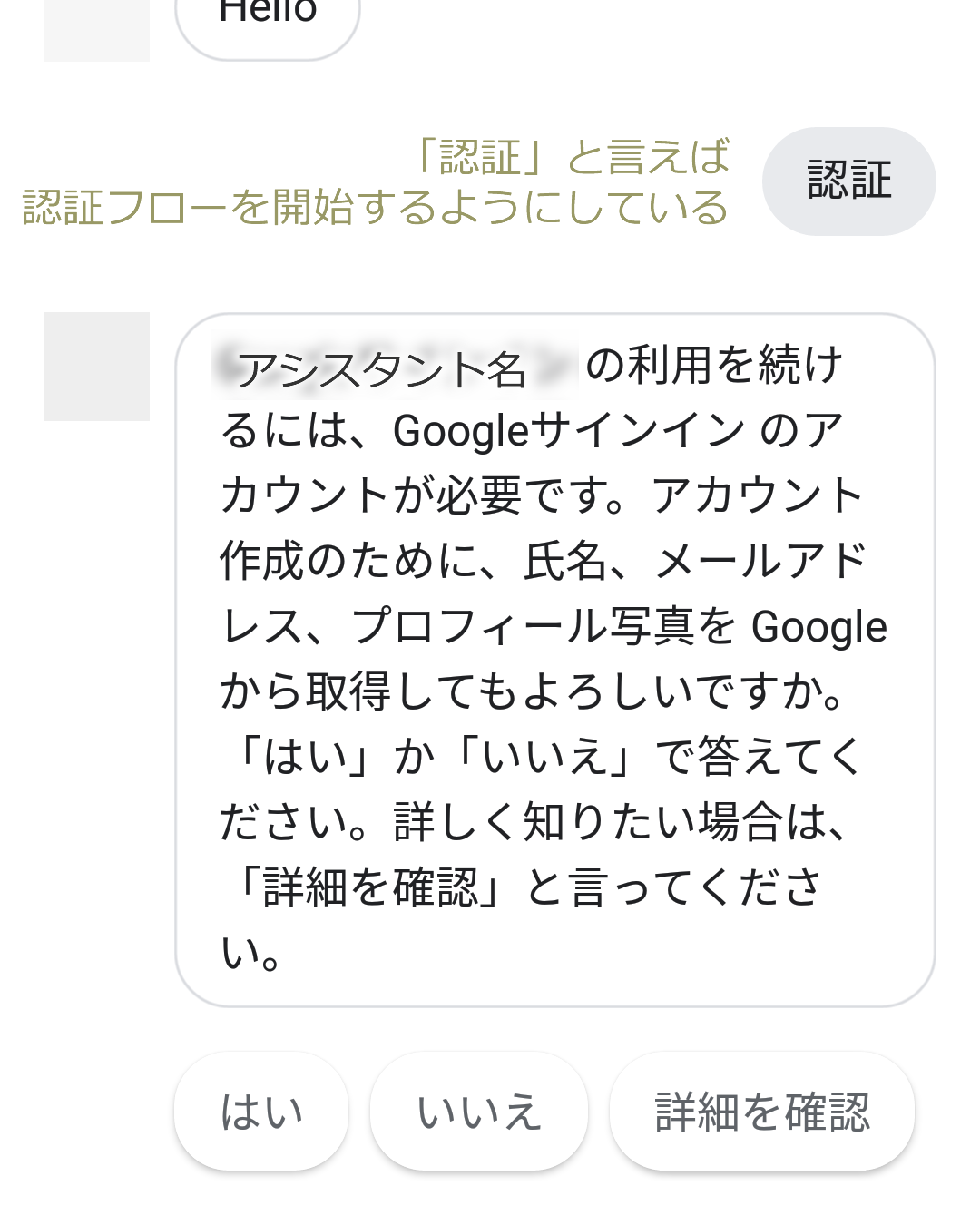
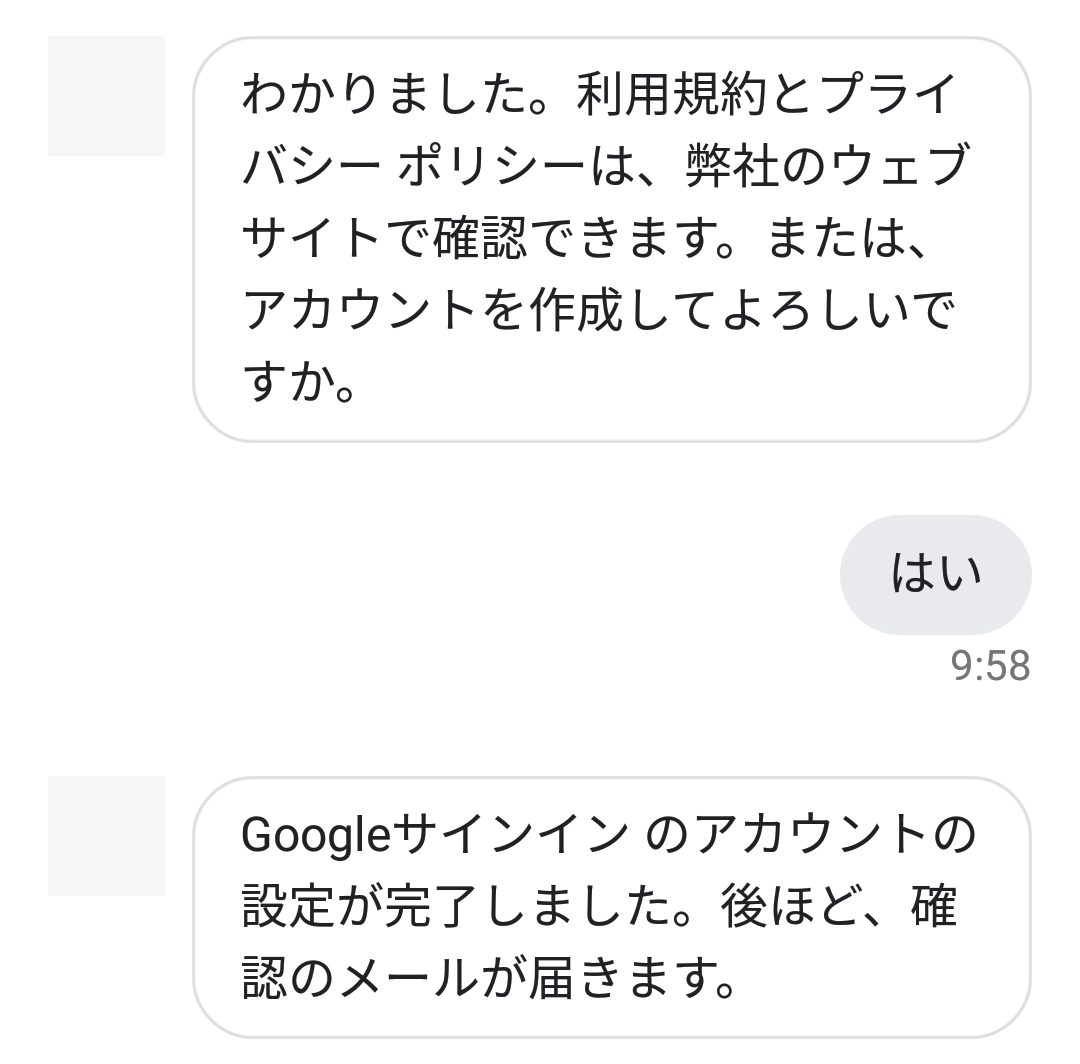
conv.ask(new SignIn()) を実行すると...↓

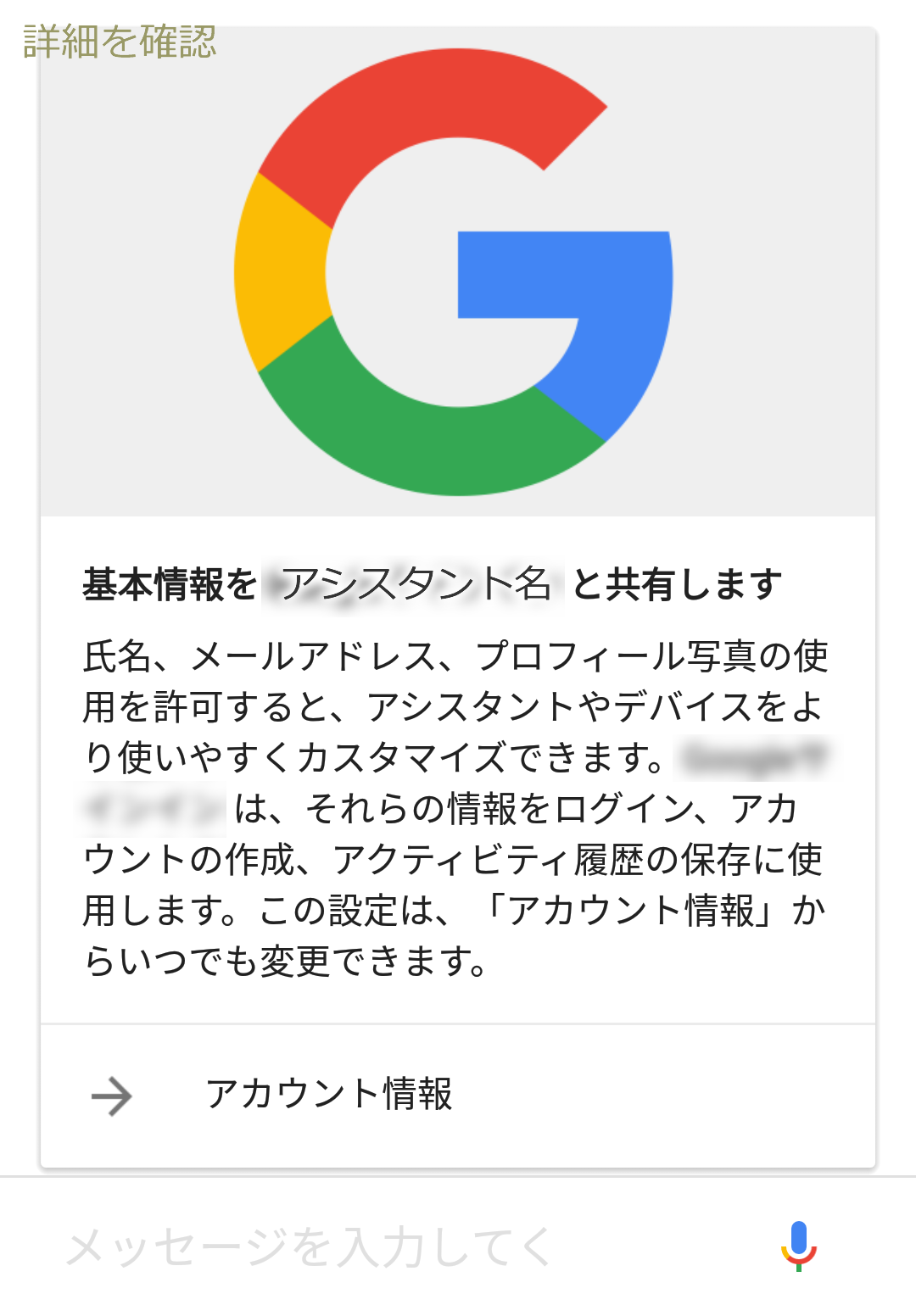
「詳細を確認」すると...↓

「はい」すると...↓

「またはアカウントを作成」って変じゃね?
このあと、actions_intent_SIGN_IN でサインイン後のフォローが遂行されれば成功
ちょっと躊躇するけど、本来、個人情報を取得するならこれくらいの説明義務があるってことだね
Googleアカウント情報の取得
リンク済のユーザーについて、以下のように参照できます
app.intent('My Acount', (conv) => {
let a = [];
const payload = conv.user.profile.payload
...
}
↑payloadの中身は以下のようなものです↓
(アカウントの状態によって内容は違うかもしれませんが、当然、Google Sign-In for the Assistant に定められたスコープに限定されます)
{
"name": "やまもとじゅん",
"given_name": "じゅん",
"family_name": "やまもと",
"email": "**@**", // ユーザーの電子メールアドレス(存在する場合),
"email_verified" : true,
"picture" : "https://**" // プロフィール写真
"hd" : "**",// Google Apps ユーザーなら、そのドメイン名
// 以下 JWT 関連(良く知らん)
"sub": 123456**, // JWT発行者から発行された識別子
"iss": "https://accounts.google.com", // JWT発行者
"aud": "CLIENT_ID.apps.googleusercontent.com", // クライアント側の識別子
"iat": 1536632553, // JWT発行日時
"exp": 1536636153, // 期限切れ日時
"jti" : , // JWTのための一意な識別子
"nbf" : , // JWTが有効になる日時
}
検証に役立つコトとか
ディスプレイがある端末なら、[アシスタント名]についてから情報が得られます。
- 一度リンクしたアカウントを解除したりすることもできます。
-
userStorageに保存された情報も確認できます - アプリの(状態)リセットもできます(userStorageも初期化されます)

その他の参照情報
- Documentation :
Account linking with Google Sign-In
[^Google Sign-In only]: 最小限の構成では別途認証サービスを用意する必要はありません。(Google Sign-In only)。独自の認証サービスと併用し、アカウントをシームレスに管理することも可能です。
参考 : Google Sign-In for the Assistantを試してみた #io18jp