Vue.js の styleアトリビュートにコメントが書けない、、、いや書けるのだけど、構文がちょっと謎。
はじめに。Vue.jsには大変お世話になっております。仕事でも、プライペートでも、ガリガリ使わせていただいております。目からウロコが落ち、生産性も上がり、たいへん感謝しております。
誰のための記事ですか?
Vue.jsをガリガリ使いはじめてからしばらくたって、「あれ?この動き、なんか変?」って思った人向け。しかも、ピンポイントで styleアトリビュートにコメントを書いた時の話。
なので、Vue.jsを使っていない人には無関係な話。さらに、styleアトリビュートを使わない!もしくはCSSに書くべきだろ!ってひとにも無関係な話。
styleアトリビュートにコメントを書いちゃう
まぁ、「style に書かなくても CSS に記述すれば、いいじゃん」って言い分も理解できます。そういう考えもある程度理解はできるので、そういうひとはここでは対象にしていないです。
ここでは、「なぜCSSに分けて書くの??遠いでしょ。情報はなるべく近くにあるべきじゃない?styleアトリビュートに書こうよ」ってなひとが対象です。
、、、で、話をすすめると。
style には /* ... */ 記法でコメントが記述できると知られています。
参考:CSS でのコメントの書き方はこんな感じ↓
https://developer.mozilla.org/ja/docs/Web/CSS/Comments
参考:CSSのドラフト↓
https://drafts.csswg.org/css-style-attr/
でも、Vue.js を使っていると、ときどきコメントがうまく効いていないことがある。
Vue.js でも style内でのコメントはサポートされているようだが、構文の解釈が若干異なるもよう。
Vue.js の style のコメントの解釈が謎なコメントはこちら
<div style='padding: 10px; background-color: hsl(0, 20%, 75%); /* comment */'>{{ message }}</div>
<div style='padding: 10px; /* comment */ background-color: hsl(0, 20%, 70%);'>{{ message }}</div>
<div style='padding: 10px /* comment */; background-color: hsl(0, 20%, 65%);'>{{ message }}</div>
style アトリビュート内のコメントの位置がちょっと違うだけなのですが。
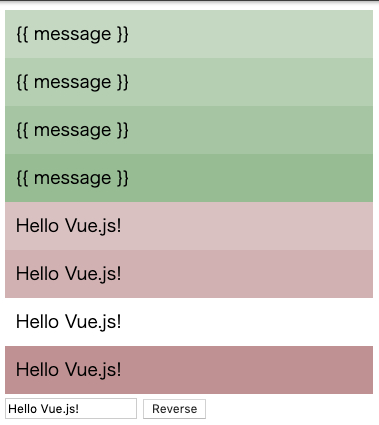
CodePen で実行してみると
See the Pen Vue.js style test by yamazaki.3104 (@yamazaki3104) on CodePen.
コメントの記述があっても 8行目の background-color は効いているが、Vue.js を通した 15行目の background-color の記述は無視されてしまっている。
/* */ の後ろに ; を書けば希望する動作になるが、、、「コメントってどこでも書けるんじゃないの??」って思っているひとは多いと思う。
教えてプロなひと
コメントの正しい書き方をご存知なかた。おられましたら、このエントリにコメントをいただけますと幸いです。迷える子羊(おっさん)に愛の手を。