HTML <option> タグの背景色backgroundを変更したのだけど、選択時の色がまったく変わらなくて、調べまくった結果、グラデーションの指定 linear-gradient() なら効くという「はぁ?」な事態に遭遇したのでメモる
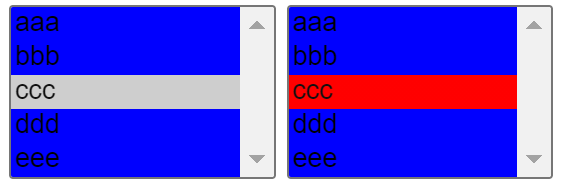
こんな感じ
red を指定しているのに、グレーのまま変わらない。
確認用コード
<style>
select option {
background: blue;
}
select.A option:checked {
background: red;
}
select.B option:checked {
background: linear-gradient(red, red);
}
</style>
普通の色指定 'red' が効かなくて、
グラデーションの指定 linear-gradient(red, red) なら効くって、、、
明らかにバグっているよね<br>
<select class="A" size="5" style="width: 10em;">
<option >aaa</option>
<option >bbb</option>
<option selected>ccc</option>
<option >ddd</option>
<option >eee</option>
</select>
<select class="B" size="5" style="width: 10em;">
<option >aaa</option>
<option >bbb</option>
<option selected>ccc</option>
<option >ddd</option>
<option >eee</option>
</select>
Codepen の実行結果
修正希望です。>関係者様
linear-gradient の詳細はこちら
ちなみに、動作を確認した Chrome のバージョンは(2021-04-06の時点で最新)