HTML CSS フレックスボックスレウアウト(display: flex;)を使って header, footer を作ってみる(最小?)サンプルコード
みなさまこんにちは、ハーツテクノロジーの山崎です。
HTML でヘッダー(header)を作るのは難しくないのですが、フッター(footer)を作るのって意外にも難しくて、ハマりポイントもあり、いろんな方法を紹介してくれるページもたくさんあります。でも、最近のブラウザでは CSS のフレックスボックス flex (注意:flexboxではない)がサポートされていて「いまとなってはこの方法がベストじゃん」と思うものの、ググってみても情報が多すぎて、最小構成のサンプルがみつからず、、、「ならばわしがっっ!」といった気持ちで到達記念魚拓を残すのです。
まぁ、たいした情報じゃないけど、忘れちゃうので(忘れたいので)備忘録です。
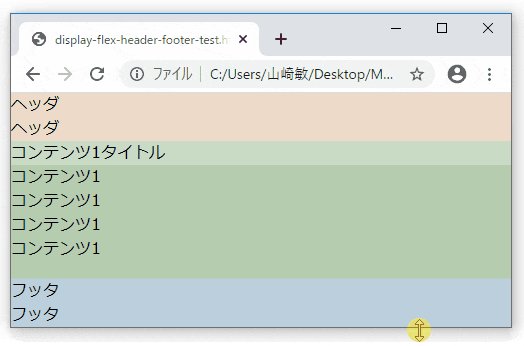
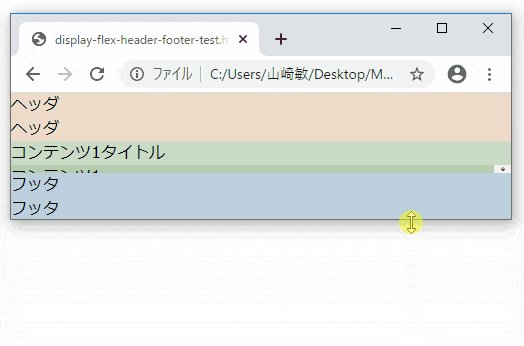
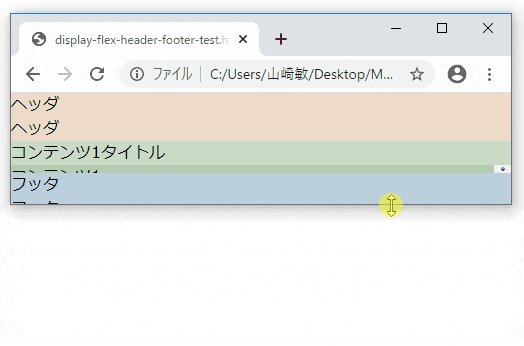
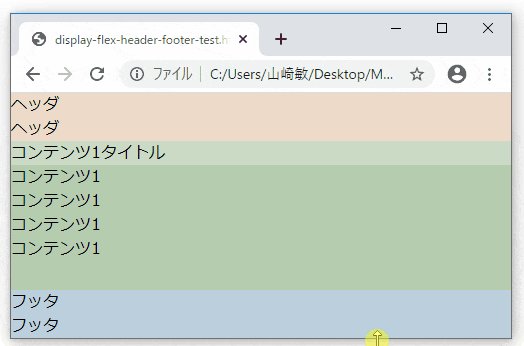
リサイズしたときのスクロールバーに注目!
表示画面を小さくリサイズしていくと、まずコンテンツ部分にスクロールバーが出て、隠れ始めます。「ヘッダ」「フッタ」が表示され続けています(ここがポイント)。さらに小さくリサイズしていくと、全体にスクロールバーが表示されます。
コードの解説
解説するほど情報は無いのですが、ポイントを挙げると、メインになるのは以下の4つ。逆に言えば、たったこれだけ。
・display: flex; /* flex を指定 */;
・flex-direction: column; /* 縦方向に並べ */;
・flex-grow: 1; /* この div をがんばって広げる指定 */;
・overflow: auto; /* コンテンツが増えても、フッタが隠れないようにスクロールを指定 */;
あとは、罠が2つほどあるので、
・html tag も body tag も縦サイズ height が最小になるようにデフォルトで設定されている
・body tag にはご丁寧に margin がデフォルトで設定されている
これを回避する指定をすれば目標に到達できます。
CSS の詳細を知りたいひとはこちらflexへどうぞ。
全コード
<!DOCTYPE html>
<!-- HTML CSS display: flex; を使って header-footer を作ってみるテスト -->
<meta charset="UTF-8">
<html style="height: 100%; /* まず html タグを広げる必要がある、ってなかなか気が付かない */;">
<body style="
margin: 0; /* body のデフォルト margin が 0 以外になっているのも罠だよなぁ、、、 */;
height: 100%;
display: flex; /* flex を指定して */;
flex-direction: column; /* 縦方向に並べます */;
">
<div style='background-color: hsla(29, 52%, 72%, 0.5);'>ヘッダ<br>ヘッダ</div>
<div style='background-color: hsla(106, 23%, 63%, 0.5);'>コンテンツ1タイトル</div>
<div style='
flex-grow: 1; /* この div をがんばって広げる指定 */;
overflow: auto; /* コンテンツが増えても、フッタが隠れないようにスクロールを指定 */;
background-color: hsla(106, 23%, 63%, 0.7);
'>
コンテンツ1<br>
コンテンツ1<br>
コンテンツ1<br>
コンテンツ1<br>
</div>
<div style='background-color: hsla(202, 32%, 60%, 0.5);'>フッタ<br>フッタ</div>
</body>
</html>
動作を確認したブラウザ
2020-02-28の時点で動作確認したブラウザは以下です。Windowsのみ。MacOS は機会があったら追加します。
Google Chrome 80.0.3987.122
Firefox 73.0.1
Microsoft Edge 44.17763.8831.0
IE 11.1039.17763.0
みなさまのプログラミングライフの一助になれば幸いです。