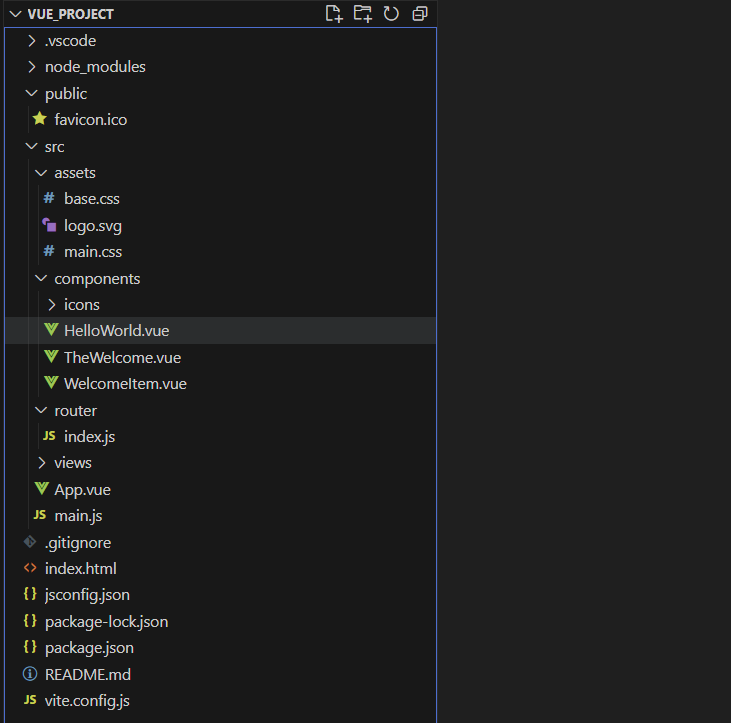
ディレクトリ構成
node_modules
プロジェクトにインストールされたnpmパッケージが格納されるディレクトリ。
public
静的なファイルが入るディレクトリ。
src
ソースコードが入るメインのディレクトリ。
assets
画像やスタイルシートなどのリソースファイルを格納するディレクトリ。
components
再利用可能なUI部品(コンポーネント)を格納するためのディレクトリ。
router
シングルページアプリケーションでのルーティングを管理するディレクトリ。
views
ルートとなるVueコンポーネントを格納するディレクトリ。
通常、ページごとに1つのVueコンポーネントを持つ。
App.vue
Vueアプリのトップレベルコンポーネント。
main.js
Vue.jsの起動場所となるファイル。
このファイルにはVueインスタンスを作成し、ルーターやストア、アプリケーション全体の設定を行うコードが含まれている。
index.html
Vue.jsアプリケーションのエントリーポイントとなるファイル。
このファイルはブラウザに直接読み込まれ、Vue.jsアプリケーションのルートとなる要素を定義し、必要なスクリプトやスタイルシートを読み込む。
package-lock.json
npm install時のパッケージ情報(バージョン等)を保持するファイル
package.json
npmコマンドや依存するnpmモジュールを管理するファイル