前回に続き、使ってみたシリーズです。
imgixとは
Zebrafish Labs Inc.が運営しているリアルタイム画像処理機能付きのCDNサービスです。
Q&Aによると、主要なレンダーファームはサンフランシスコにあり、北アメリカ、ヨーロッパ、アジア、および太平洋にわたって、数十のエッジノードを持っているそうです。
類似サービスとしては、Cloudinaryが挙げられます(こっちの方が有名ですかね)。
imgixを使ってみる
Sourceの設定
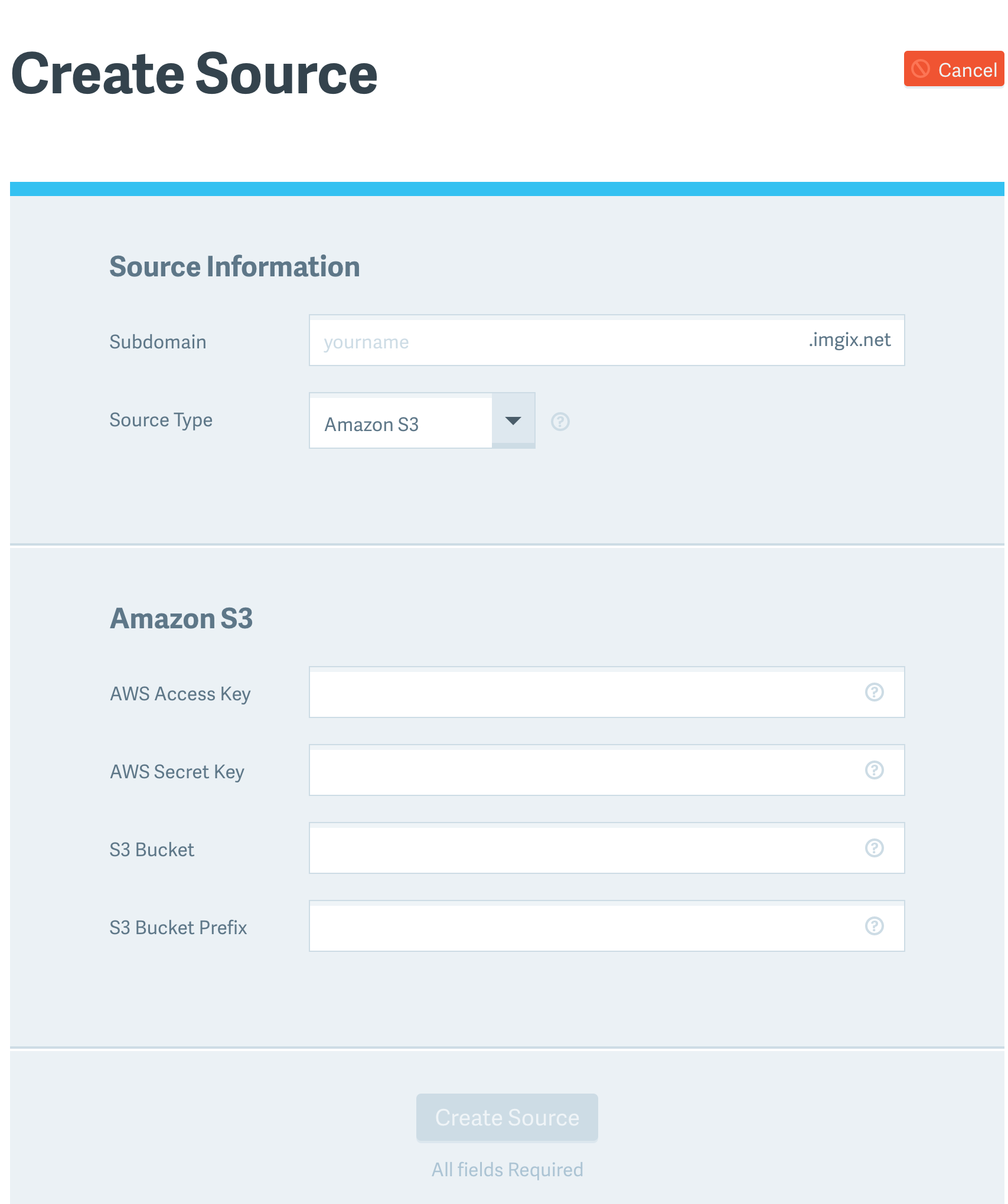
アカウントを作ったら、Sourceの設定を行います。
利用するドメインとSource(画像の置き場所)を設定します。
Source TypeはAmazon S3とWeb Folder、Web Proxyから選べます。
Amazon S3を選択した場合はAccess Key、Secret Key等の情報を入力する必要があります。
どうやらAccess Key、Secret Keyを使ってSDKでバケットにアクセスしているらしいので、S3のウェブサイトホスティングは無効にしておいても問題ありませんでした。
IAMのアクセス権限は必要最低限のもの(ListBucket、GetBucketLocation、GetObject)にしておきましょう。
画像処理を試してみる
画像URLにクエリパラメータを与えると画像処理を行った画像が返されます。
基本的なリサイズ以外にも、輝度調整等の加工、マスキング、合成など様々な加工が行えます。
詳しくはリファレンス参照のこと。
https://www.imgix.com/docs/reference
以下、いくつか試してみたやつを載せます。
元画像
Lenna.png
リサイズ
Lenna.png?w=100
クロップ
Lenna.png?w=200&h=400&fit=crop
マスキング
Lenna.png?w=200&h=200&fit=crop&mask=ellipse
セピア
Lenna.png?sepia=100
テキスト合成
Lenna.png?txt=HELLO%20WORLD!&txtsize=62&txtalign=middle,center