目次
- 背景
- テンプレートエンジンとは
- 有名なライブラリ
- HandlebarsJSとは
- おまけ HandlebarsJSを使ったが拡張機能でフロントエンドのみでは実装できなかった
- 最後に
- 参考
1. 背景
業務で拡張機能を開発しており、一から要素を記述してるのでjsxやテンプレートエンジンを使うと効率的になり、また管理もしやすくなるのではと思ったからです。
2. テンプレートエンジンとは
- 様々なコンポーネントに分割されたウェブ・アプリケーションを迅速に構築したい場合に使用します。
- テンプレートはまた、アプリケーションに渡す必要のあるサーバーサイドのデータを高速にレンダリングすることもできます。
3. 有名なライブラリ
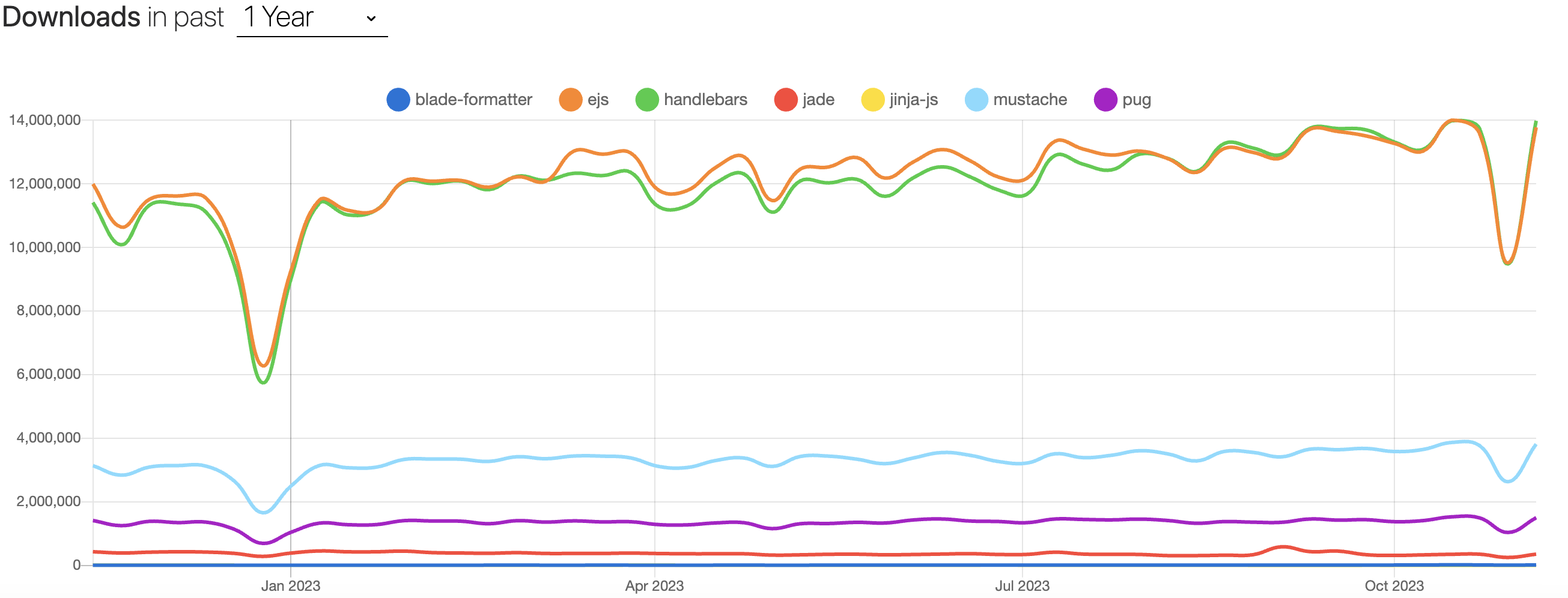
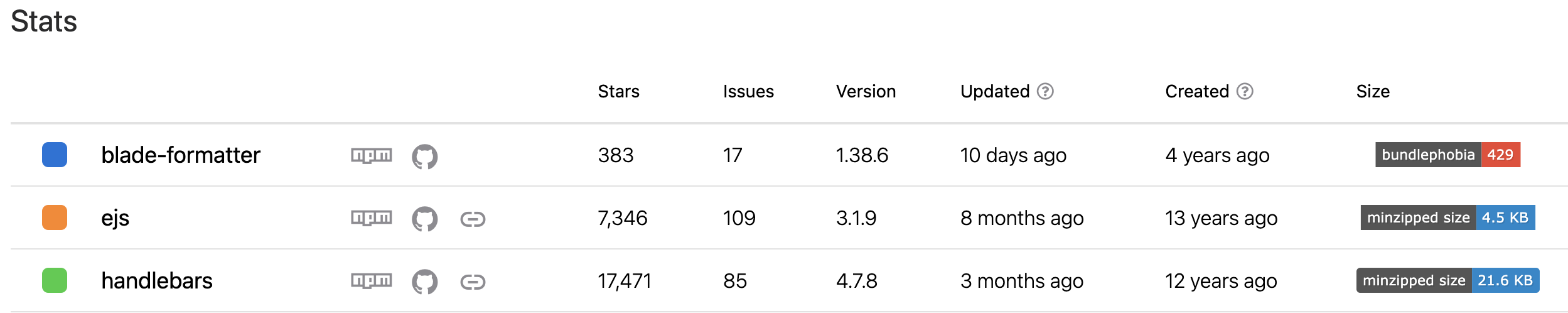
トレンド
ejsとHandlebarsJSが良い勝負をしてることが分かります。

HandlebarsJSの方が更新頻度、starの数が多いので次の章で試しにhandlebarJSを使ってみようと思います。
4. HandlebarsJSとは
demoがある公式ページがありました。
セマンティック・テンプレート
フラストレーションを感じることなく効果的にセマンティックテンプレートを構築するために必要な機能を提供します。
迅速な実行
- テンプレートをJavaScript関数にコンパイルします。
- これにより、他のテンプレートエンジンよりもテンプレートの実行が高速です。
ここでdemoが動かせます。
5. おまけ HandlebarsJSを使ったが拡張機能でフロントエンドのみでは実装できなかった
5.1 インストール
npm install handlebars
or
yarn add handlebars
5.2
テンプレートのプリコンパイルをするように実装します。
クライアントの時間を節約し、Handlebarsライブラリの必要なランタイムサイズを減らせます。
5.2 実装
このリポジトリで作成します。
以下のエラーが解消されませんでした。。
manifest v3では無理みたいです。
6. 最後に
- テンプレートエンジンは便利だということが分かりました。
- Chrome拡張機能で実装(サイトに埋め込み)するならば、バックエンドからテンプレートを使って作成された要素を返すようにするしかないようです。