FlutterFlowの新機能として、SQLiteが使えるようになりました。
SQLiteは、アプリの内部にもつ軽量のDBです。
FlutterFlowで使う場合には少しSQLの知識が必要になります。
SQLiteの特徴
組み込み型データベース: SQLiteは、別のサーバープロセスを必要とせず、アプリケーションに直接組み込まれるデータベースです。これにより、デプロイや設定が簡単になります。
軽量性: SQLiteは非常に軽量で、リソースの制限された環境でも優れたパフォーマンスを提供します。これは、モバイルアプリケーションや組み込みシステムに特に有用です。
自己完結型: SQLiteは自己完結型で、外部の依存関係が少ないため、さまざまなプラットフォームや環境で簡単に使用できます。
トランザクション管理: ACID(原子性、一貫性、分離性、持続性)トランザクションを完全にサポートしており、データの整合性と信頼性を保証します。
FlutterFlowでの実装
SQLiteを有効にする
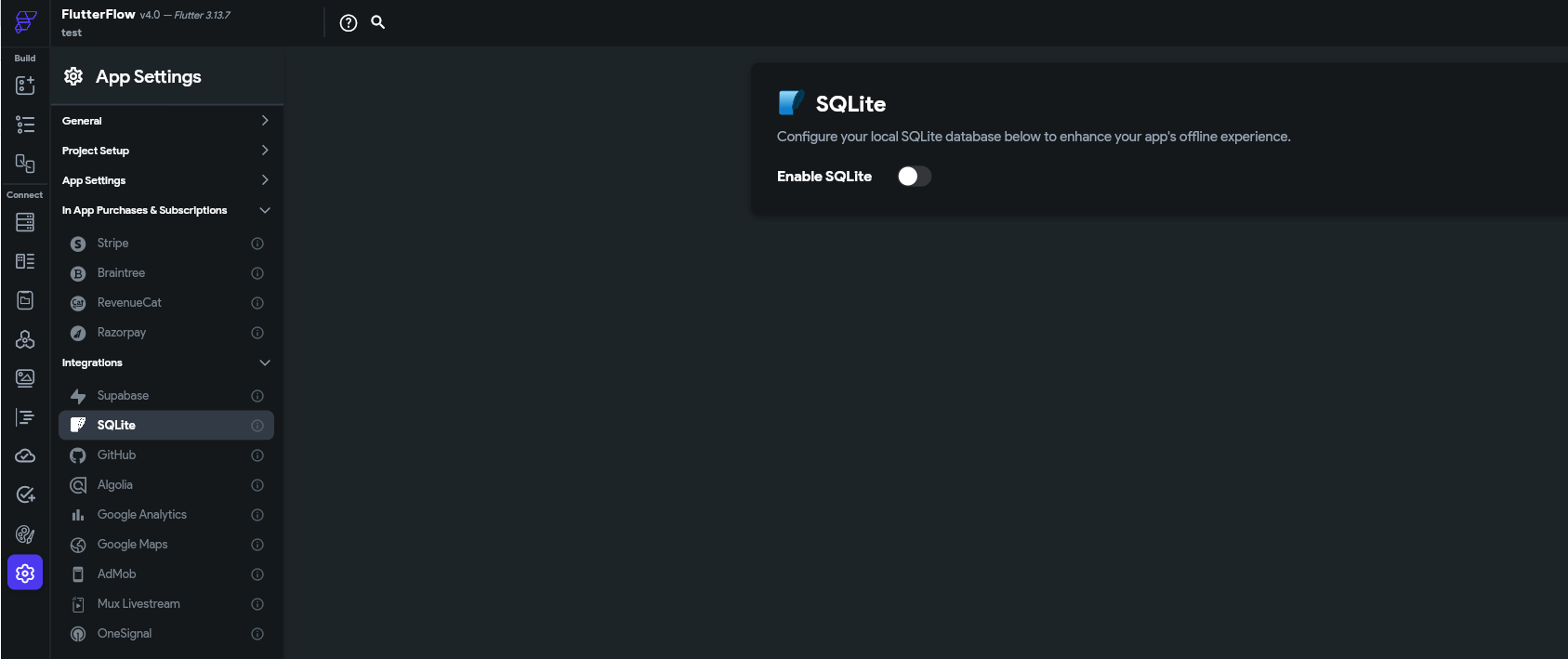
FlutterFlowの設定でSQLiteの設定を有効にします。
設定の中に「SQLite」があるので、選択するとSQLiteをEnableにする画面が出るので、トグルスイッチをONにしてください。

SQLiteのDBを作成する
DB Browser for SQLiteをインストールする
こちらのサイトから、自分のOS用のファイルをDLしてインストールしてください。
DBを作成する
DB Browser for SQLiteを起動して、「新しいデータベース」をクリックして、ファイル名を決めて保存してください。


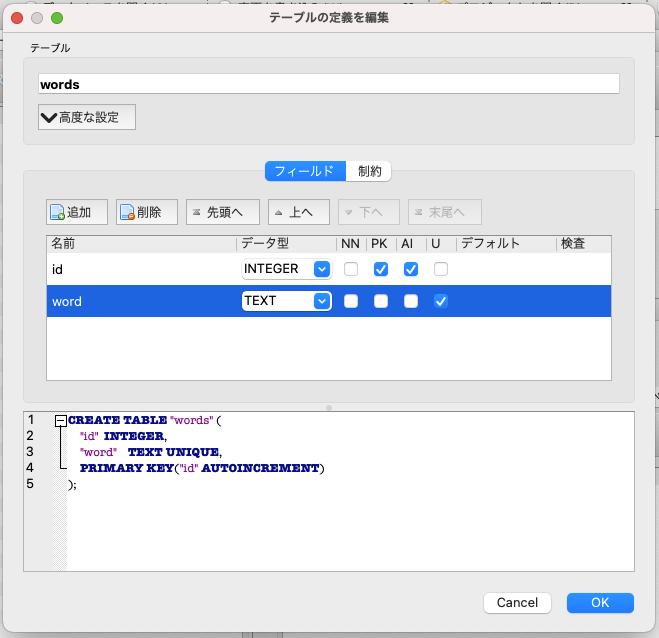
テーブル定義の編集になるので、追加ボタンを押してカラムを作成してください。
今回はオートインクリメントのIDとSTRING型のwordというカラムを作成しました。
「AI」にチェック入れるとオートインクリメントになります。
OKを押すとテーブルが作成されます。

「変更を書き込み」をクリックして、ファイルに保存してください。
SQLiteファイルアップロード
FlutterFlowの画面のSQLiteの設定に「Database File」というところにアップロードのアイコンがあるので、アップロードしてください。

SQLクエリを追加
SQLiteの操作を行うために、SQLクエリを設定する必要があります。アプリ内で直接SQLを記載するのではなく、ここで設定したSQLクエリを選択して使用することになります。
今回は、すべてのデータの取得とデータの追加のSQLクエリを作成します。
SQLの知識が必要になります。
リード用のSQLクエリ
設定画面にある「Read Queries」をクリックして「Add Query」をクリックします。
クエリの設定画面が開きます。
ここでは単純にすべてのデータをとってきています。
「Output Columns」で出力するカラムを定義してください。
型をテーブル定義に合わせてください。
データ操作用のSQLクエリ
設定画面にある「Update Queries」をクリックして「Add Query」をクリックします。
クエリの設定画面が開きます。
ここではデータの追加を行っています。
可変の部分については、「Variables」で定義します。
INSERT INTO words (word) values(‘${ insertWord }’);
変数部分は、${変数名}で記載します。
また、文字列の場合は、前後に’(シングルクォーテーション)を忘れずに。
画面を作る
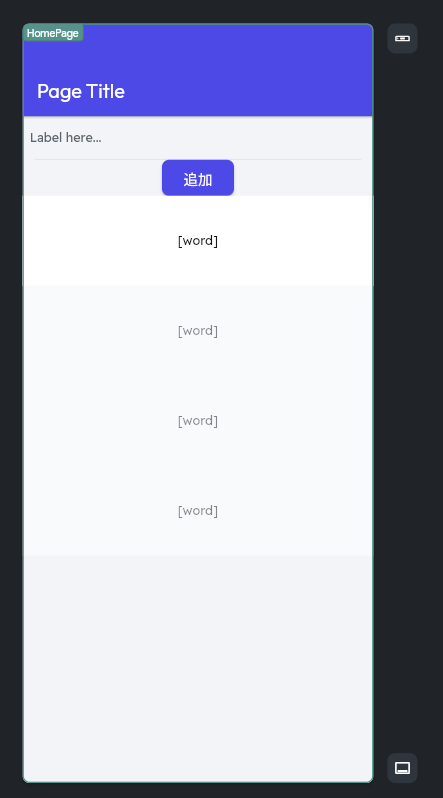
今回は簡単に追加用のテキストフィールドと、データの一覧にしました。
画面の説明については、今回は省略します。

ListViewの設定
Listviewを選択してにBackend Queryを追加します。
今回新たに「SQLite Query」が追加されていますので、選択します。

Queryの設定をします。
SQLiteの設定の中でRead Queriesで追加したクエリが出てくるので、選択します。
「Confirm」をクリックして保存します。

データの追加の設定
ボタンを選択して、アクションを追加します。
「Backend/Database」に「SQLite Query」が追加されていますので、その中から「Update Query」をクリックします。

Action定義
「Query Name」にUpdate Queryで追加したデータ追加のクエリ名を選択します。
「Variables」にはテキストフィールドの値を設定します。

テストする
何回か試した限り、ブラウザでの確認はできませんでした。
SQLiteがローカルのDB(ファイル)ということが起因しているのかと思います。
APKをDLして、実機に入れて確認してください。
今回のアプリを起動した画面です。
データはなにもないので、何も表示されません。

テキストフィールドに「ラーメン」と入れて、追加ボタンを押すと下部にラーメンと即時反映されました。

まとめ
今回はFlutterFlowの新機能である「SQLite」の基本的な使い方について、記事にしました。
ブラウザでの確認ができないので、面倒ではありますがインターネットを必要としないアプリはSQLiteを使うことで、FirebaseなどのDBを使う必要がないので、非情に便利な機能だと思います。
AtomBase合同会社では、FlutterFlowやBubbleなどのノーコードツールを使った開発をしています。
まだ詳細に作りたいものが決まっていない場合でも大丈夫ですので、ぜひご相談ください。


