Flutterの学習時にパッと調べて出てこなかったことを書いておきます。
どうやって解決したのかわかるように調査内容も書いておきます。
※パッと調べて:一回の検索で出てこなかった
Flutterで画面の向きを固定する
やってみたこと
「flutter 画面 回転」で検索
検索結果の最初の何件かのやり方は、main.dartで
import 'package:flutter/services.dart';
してから、runAppする前に以下を実行すると書かれています。
SystemChrome.setPreferredOrientationsに渡す内容で、縦向き、横向きの固定ができます。
SystemChrome.setPreferredOrientations(
[DeviceOrientation.portraitUp, DeviceOrientation.portraitDown]);
さらに他のページを見ると、SystemChrome.setPreferredOrientationsの戻り値はFutureなので、設定がされてからrunAppを実行したほうが良いというサイトが出てきます。
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp, DeviceOrientation.portraitDown])
.then((_) {
runApp(new MyApp());
});
ただ、これを実際に組み込んで実行すると、エラーになります。
E/flutter (12370): [ERROR:flutter/lib/ui/ui_dart_state.cc(157)] Unhandled Exception: ServicesBinding.defaultBinaryMessenger was accessed before the binding was initialized.
E/flutter (12370): If you're running an application and need to access the binary messenger before `runApp()` has been called (for example, during plugin initialization), then you need to explicitly call the `WidgetsFlutterBinding.ensureInitialized()` first.
E/flutter (12370): If you're running a test, you can call the `TestWidgetsFlutterBinding.ensureInitialized()` as the first line in your test's `main()` method to initialize the binding.
「"If you're running an application and need to access the binary messenger before `run App()`")」で検索
検索結果の最初に出てきたページ(英語のサイト)をよく読むと
main()の中で非同期処理を行う際には、下記を実行しろと書かれています。
WidgetsFlutterBinding.ensureInitialized();
完成
実際に組み込んで実行して、成功したmain.dartがこちら。
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp])
.then((_) {
runApp(new MyApp());
});
}
実際にAndroid端末とiOSの端末で確認したところ、無事に縦で固定されました。
補足
「WidgetsFlutterBinding.ensureInitialized()」で検索したら以下のツイートが出てきました。
バージョンによるのかもしれません。
https://twitter.com/_mono/status/1165511095949283328
追記 2020/10/26
iPadではこの方法ではだめというコメントを頂いたので調査して、実機で確認しました。
appDelegate.swiftに2個めの「override func application」の部分を追加して、
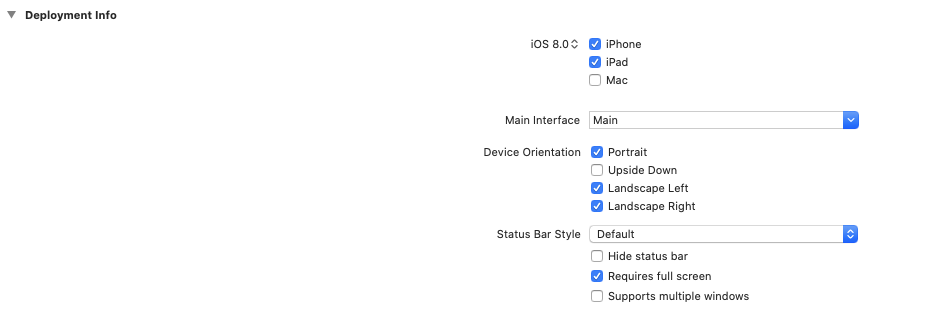
プロジェクトの設定で、Requires full screenにチェックを入れることで、縦固定ができます。
import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
override func application(
_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?
) -> UIInterfaceOrientationMask { return UIInterfaceOrientationMask(arrayLiteral:
[UIInterfaceOrientationMask.allButUpsideDown]);
}
}