はじめに
これはクソアプリ Advent Calendar 2021の
カレンダー3の3日目の記事です。
クソアプリアドカレは毎年盛況で今見てる時点でカレンダー4までいってます、すごい。
私もクソアプリを作りたくなったので参加することにしました。
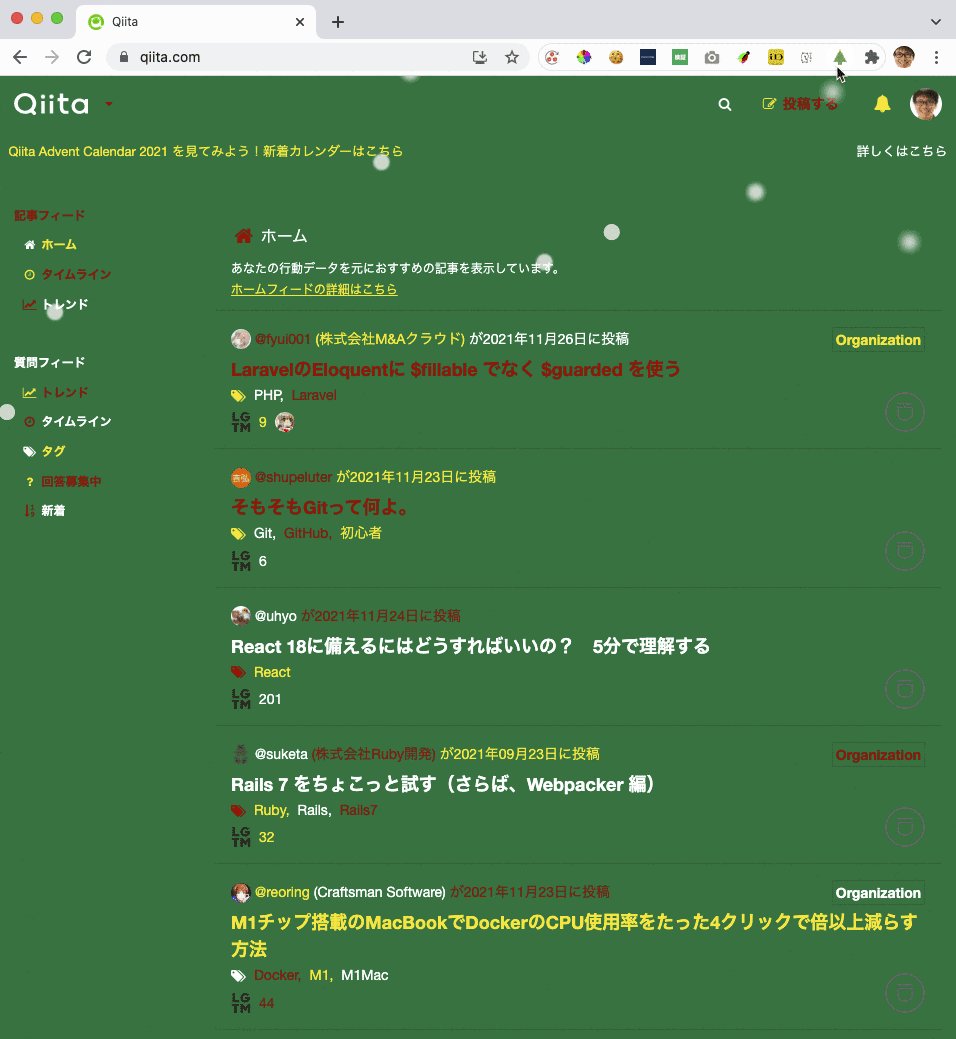
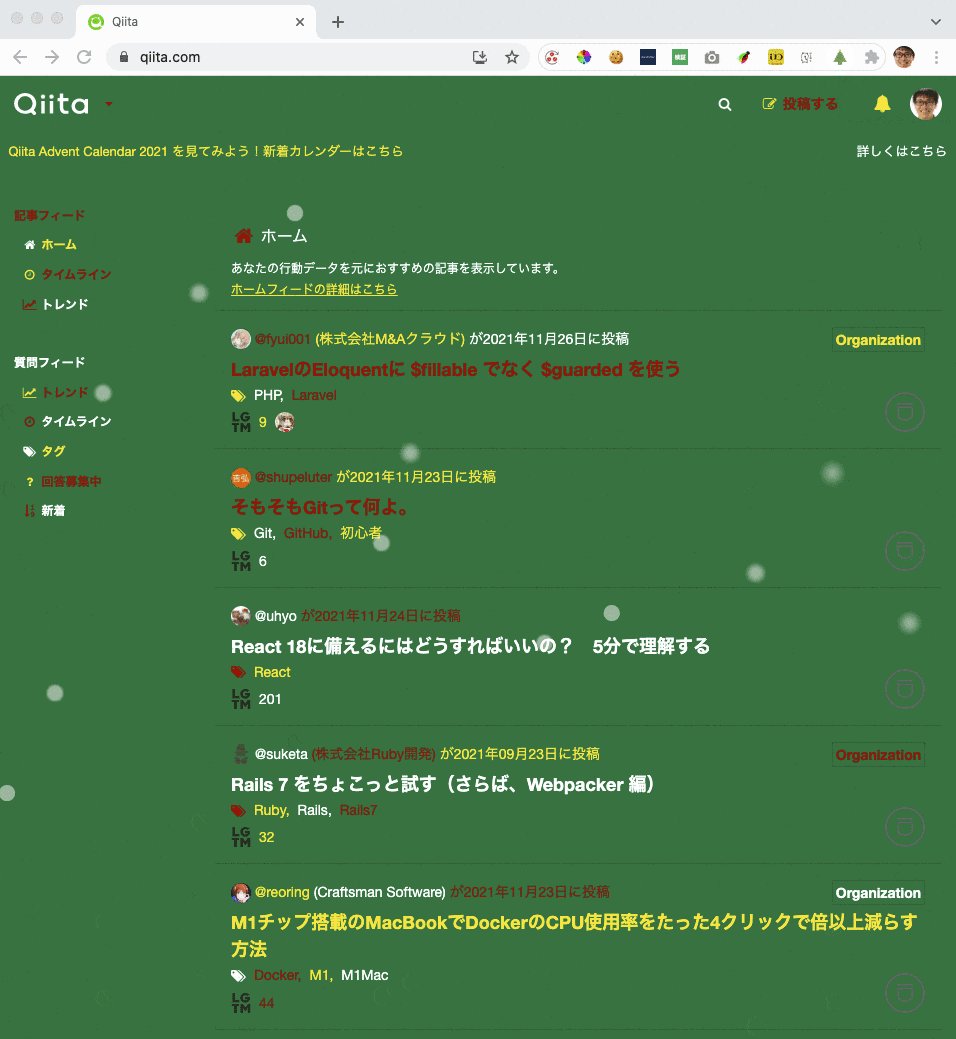
作ったもの
コード
拡張を公開するにはデベロッパー登録しないといけないため社内限定公開にしてあります。
ソースコードはgithubにアップしてありますので手元に持ってきて自身で拡張登録すればどなたでもお使いいただけます。
https://github.com/yamamoto-hiroya/xmas_kuso_app
解説
軽くソースコードを解説します。
ブラウザ上部の拡張アイコンをクリックすると
background.jsが発火します。
// backgroundで動くjs
// ブラウザ上部のアイコンをクリックすることで発火し、content.jsの方にメッセージを飛ばす(トリガー)
chrome.browserAction.onClicked.addListener(function(tab) {
/**
* 第一引数: タブのID
* 第二引数: ポストするキーとバリュー
* 第三引数: コールバック関数(レスポンスが戻ってきた時に実行される)
*/
chrome.tabs.sendMessage(tab.id, { trigger: "on" },
function(msg) {
console.log("background側のconsole:", msg);
});
});
発火した結果content.jsに処理が移る。
$(function(){
/**
* @param object message backgroundからポストされた値
* オブジェクトになっていてmessage.trigger = 'on'のような形になっている
* @param sender
* @sendResponse
* これらは2つとも宣言してないとsendResponseが最後に返せなかったので設定した
*
* backgroundからメッセージが送られてきた時(ブラウザボタンをクリックされた時)に発火する
*/
chrome.runtime.onMessage.addListener(function(message, sender, sendResponse) {
// 意図したbackground.jsからの送信でない場合は弾く
if(message.trigger !== 'on'){
return false;
}
/** ----- main ----- **/
/**
* 画面上の全ての要素をループで回す(ちょっと重いかも)
* 背景色を緑にしてツリーっぽくする
* 文字色を各種オーナメントを模して黄色、赤、白にする
*/
$.each($("*"), function(index, element){
$(element).css('background-color', '#0B7B48');
if(index%3 === 0) {
$(element).css('color', '#B51802');
} else if(index%3 === 1){
$(element).css('color', '#FFE33A');
} else if(index%3 === 2){
$(element).css('color', '#FFFFFF');
}
});
/**
* 雪を降らせる
* こちらのコードを参考にさせていただきました。
* @see https://rui-log.com/css_make-it-snow/
*/
$('body').before("<div class='snow'>●</div> ");
sendResponse('Done');
});
});
chrome.runtime.onMessage.addListener
でbackgroud.jsからのメッセージを取得
意図したメッセージなら処理するようにしている。
画面上の全要素をループで回し、background-colorをツリー色に変更。
文字色は剰余算して3パターンにし、オーナメントっぽく赤・白・黄に変更。
雪を降らせる部分のcssはこちらを参考にさせていただきました。
https://rui-log.com/css_make-it-snow/
.snow {
color: snow; /*雪の色*/
font-size: 18px; /*雪の大きさ*/
position: fixed;
top: -5%; /*初期位置*/
z-index: 9999;
text-shadow:
5vw -100px 2px,
10vw -400px 3px,
20vw -500px 4px,
30vw -580px 1px,
39vw -250px 2px,
42vw -340px 5px,
56vw -150px 2px,
63vw -180px 0,
78vw -220px 4px,
86vw -320px 9px,
94vw -170px 7px;
animation: anim 5s linear infinite;
}
@keyframes anim {
100% {
color: transparent;
top: 150%;
}
}
おわりに
連打すると雪が増えるし元に戻すにはリロードするしかないです。
開発時間は1時間程度です。
このあたりがクソアプリ感ありますね。
少しでもクリスマスを感じられると良いとおもいます(こなみかん)
以下宣伝です。
Hameeでもアドカレをやっていますので興味がある方はこちらもチェックしてみてください!
Hameeのアドカレ