はじめに
- この記事はChrome拡張を作ったことがない人に作り方を教えるために作成したものです
- 以前公開した類似記事もよろしければどうぞ
-
Chrome Web Store Developer Dashboardが新UI(まだベータ版)を公開したのでそちらに合わせて記事を作成しています
Chrome拡張とは
- Chrome拡張(エクステンション)とは、Google Chrome自体に自分で機能を追加して拡張することができる仕組みのことです
- Chromeウェブストアで全世界のデベロッパーが作成した拡張を検索・追加することができます
- また、自分で拡張を作ってストアに載せて公開することもできます
前提
必須
- Googleアカウントを持っていること
- ChromeにGoogleアカウントでログインしていること
-
javascriptが書けること
推奨
デベロッパー登録(有償)が済んでいると一般公開ができますが、登録していない場合は「限定公開」や「非公開」、「自身の環境のみ」など公開範囲を絞ったもののみとなります。
流れ
- 作る拡張のイメージを固める
- 実装する
- アイコンや公開用の設定ファイルを用意する
- ローカルで試す
- それらをzipに固める
- Chromeウェブストアにアップロードする
- 公開完了
実装
要件
chromeのタブタイトルを乗っ取って別の文字にする
シンプルで分かりやすく、初心者でもコードが書きやすいものと思い上記にしました。
サンプルコード
document.title = 'このタイトルは我々が乗っ取った!';
タイトルを変えるだけなのでものすごくシンプルですね
動作検証
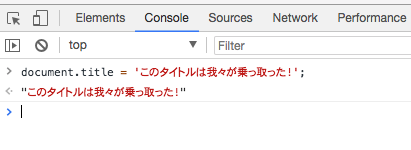
chromeのconsoleを開き、先程のスクリプトを実行してみましょう。
このQiitaの記事のページで右クリック→検証でデベロッパーコンソールが開きます(Macの場合はCmd+Shift+j)
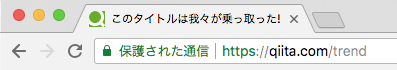
下記画像のようにタイトルが変更されれば成功です。
公開準備
アイコンや設定ファイルを作成しますが、ディレクトリ構成は以下のようにしてください。
アイコンは適当な画像ファイルをご用意ください(ちなみに使った画像はこれ)
change_html_title
├── icons
│ └── qiita.png
├── js
│ └──change_html_title.js
└── manifest.json
manifest.json
manifest.jsonが設定ファイルとなります。
中身は以下の通り
{
"manifest_version": 2,
"name": "change_html_title",
"version": "1.0.0",
"description": "htmlのtitleを勝手に変える拡張",
"icons": {
"16": "icons/qiita.png",
"48": "icons/qiita.png",
"128": "icons/qiita.png"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["js/change_html_title.js"],
"run_at": "document_end"
}
]
}
-
manifest_versionは今現在は固定値2で大丈夫です -
versionはこの拡張のバージョンです。1.0.0とかってしておけば細かくバージョンを反映していけるのでオススメです。 -
matchesは適用するサイトのリンクです。今回は全てのページに適用します。
ローカルで試す
「パッケージ化されていない拡張機能を読み込む」ボタンを押してchange_html_titleディレクトリを選択してください。
そうすると自分のChromeにだけ今の拡張機能が入ります。
拡張一覧にchange_html_titleが出ていれば成功です。

適当なページを開いてみてtitleが変更されていたら成功です。
ストアにアップする1
今のままでは自分しか使えませんのでストアに公開しましょう。
change_html_titleをzipに固めます。
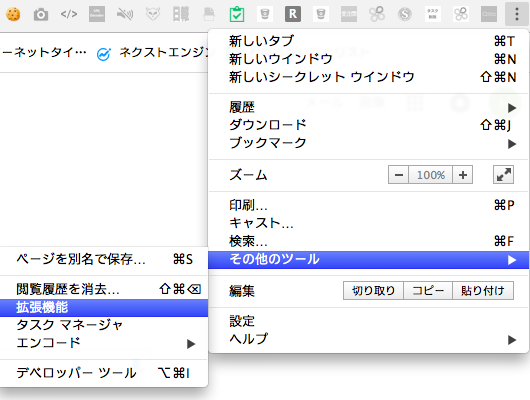
chrome web storeにアクセス。
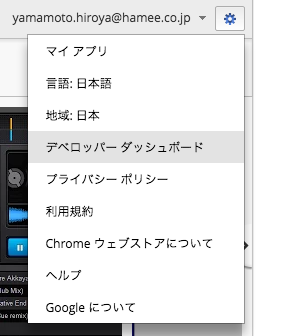
右上の歯車ボタンから「デベロッパーダッシュボード」をクリック。

ストアにアップする2
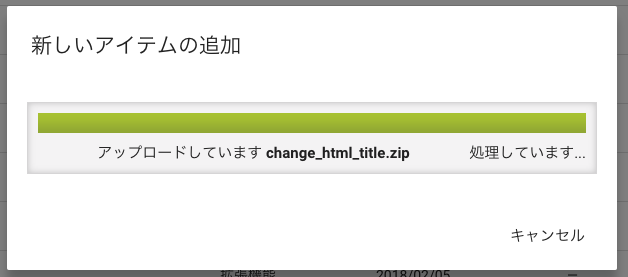
そこから「新しいアイテムを追加する」を選択。
そこから先程のzipファイルをアップロード
この時点で何か問題があればバリデーションで弾かれてアップロードできません。エラーメッセージを見て適宜修正を加えてください。
ストアにアップする3
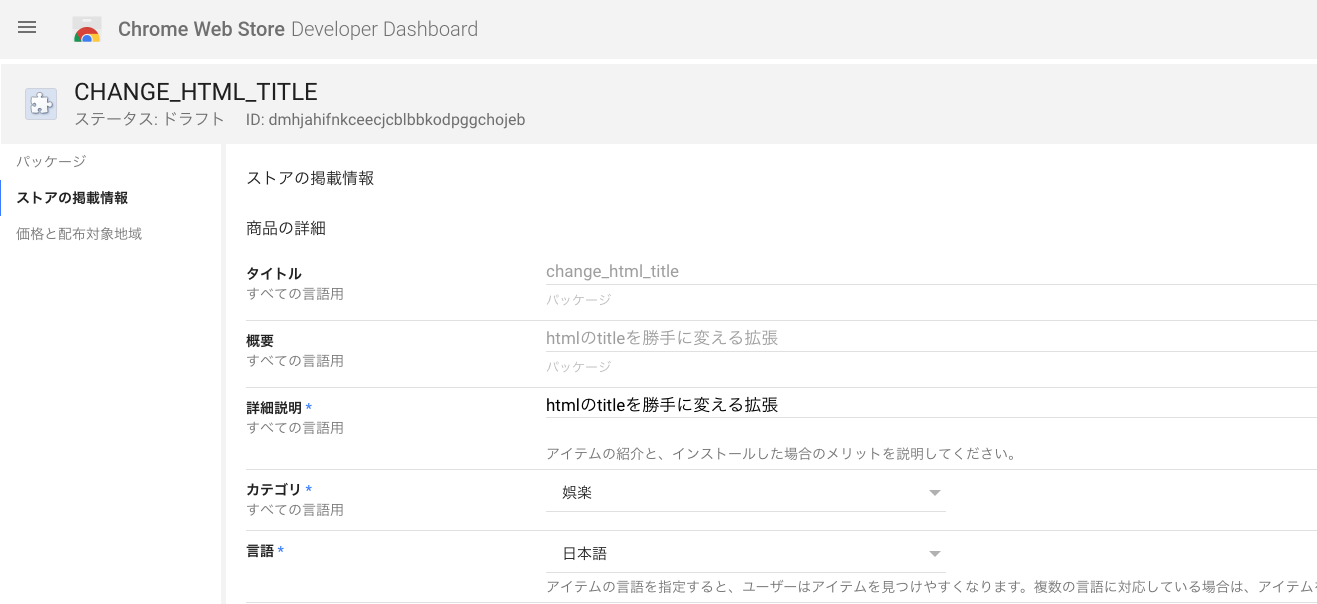
この拡張について必要な事項を入力します。
詳細説明・カテゴリ・言語を入力
ストアにアップする4
次に「価格と配布対象地域」を選択。
デベロッパー登録している人は「公開」、デベロッパー登録していない人は「限定公開」を選びます。
ストアにアップする5
アイテムを公開ボタンを押せば公開されます。
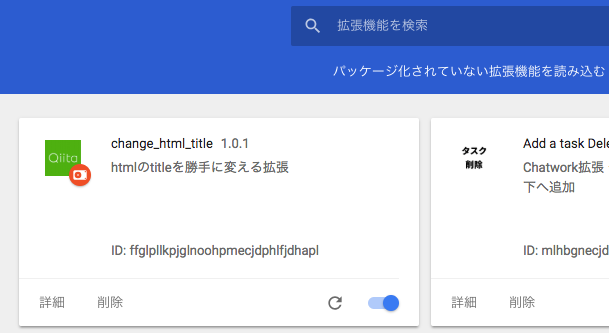
あとはストアに反映されるのを待ち、ストアから自身のChromeに拡張を追加することで利用可能となります。
ストアのリンクを共有すればあらゆる人に拡張を使ってもらうことが可能となります。
新UIになってからか分かりませんが、以前より公開される速度/更新パッケージが反映される速度が上がった気がします。
特に更新した際には即時で反映されるので開発側としてはとてもありがたいです![]()
注意事項
「ローカルで試す」の手順で入れたものはたまに「これはストアから入れたものではないので無効化しました」のようにChrome側から勝手に無効化されることがあります。
なのでずっと使い続けたい場合にはストアに公開することをオススメします。
また、公開後に修正を入れたい場合にはmanifestのバージョンを必ず更新する必要がある点にも注意です。
おわりに
Chrome拡張は「手軽に」「素早く」「効率化」できる点が非常に優れていると思います。
他の人の拡張を利用するだけでも良いですし、自分で作成してみることもオススメします。
また、拡張を作る際に入れたいページのDOM要素を眺めることになるので、他のサービスがどのような構成になっているか・命名はどんな感じか、を知ることができるのも面白い要素かなと思います。
あと新UIはまだ慣れないですが結構いいデザインな気がしました。
それでは快適な拡張ライフを!![]()