概要
GitHubのREADME.mdにYoutube動画を埋め込みます。
一見すると、埋め込みが行われているように見えますが、その実態は動画ページへの画像リンクとなります。
https://github.com/kohei-yamamoto1012/jojo-pose-exam

手順
このようなマークダウンテキスト作成し、README.mdに書き込みます。
[]('Youtube動画のURL')
それぞれに挿入すべき内容について、以下で解説します。
altテキスト
サムネイル画像が表示できなかった場合に表示される任意のテキストを指定します。
(何も指定しないことも可能です)
サムネイル画像のURL
サムネイル画像のURLを指定します。
①サムネイル画像の作成
・Youtube動画中のサムネイルとしたい箇所のスクリーンショットを撮影
・お好みの画像加工の方法で、再生開始ボタンを合成する
②URLの取得(サムネイル画像のアップロード)
GitHub上のREADME編集画面で、作成したサムネイル画像をドラッグ&ドロップすることで、
画像のアップロードが行われ、HTMLが生成されます。

生成されたHTML中のsrc の箇所が画像のURLとなります
<img width="1282" alt="サムネイル画像" src="https://user-images.githubusercontent.com/84756197/173222007-3aefa245-4c0e-45e6-9855-91f0e3be89ed.png">
Youtube動画のURL
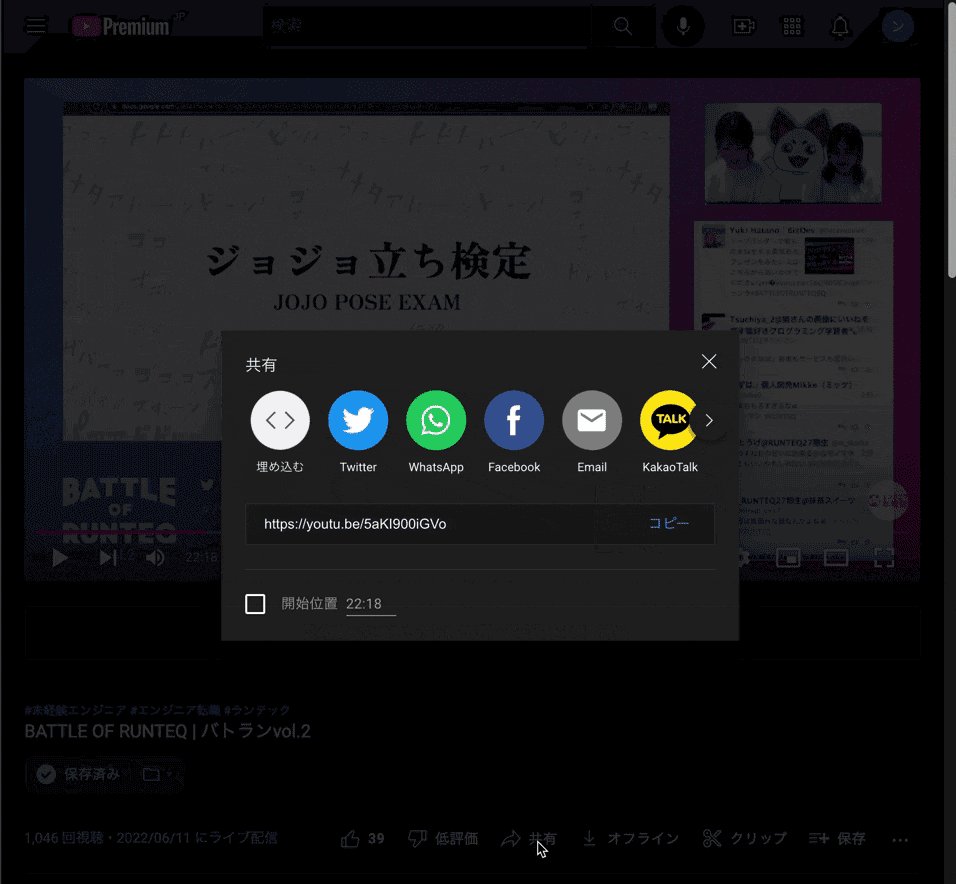
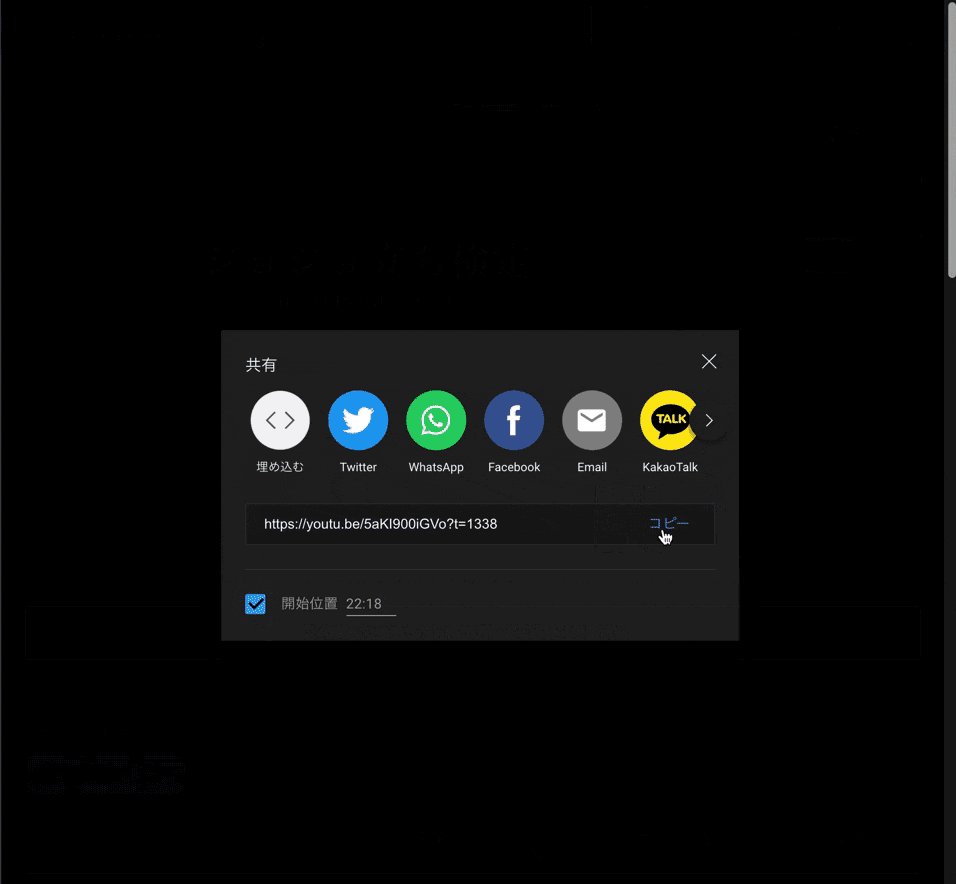
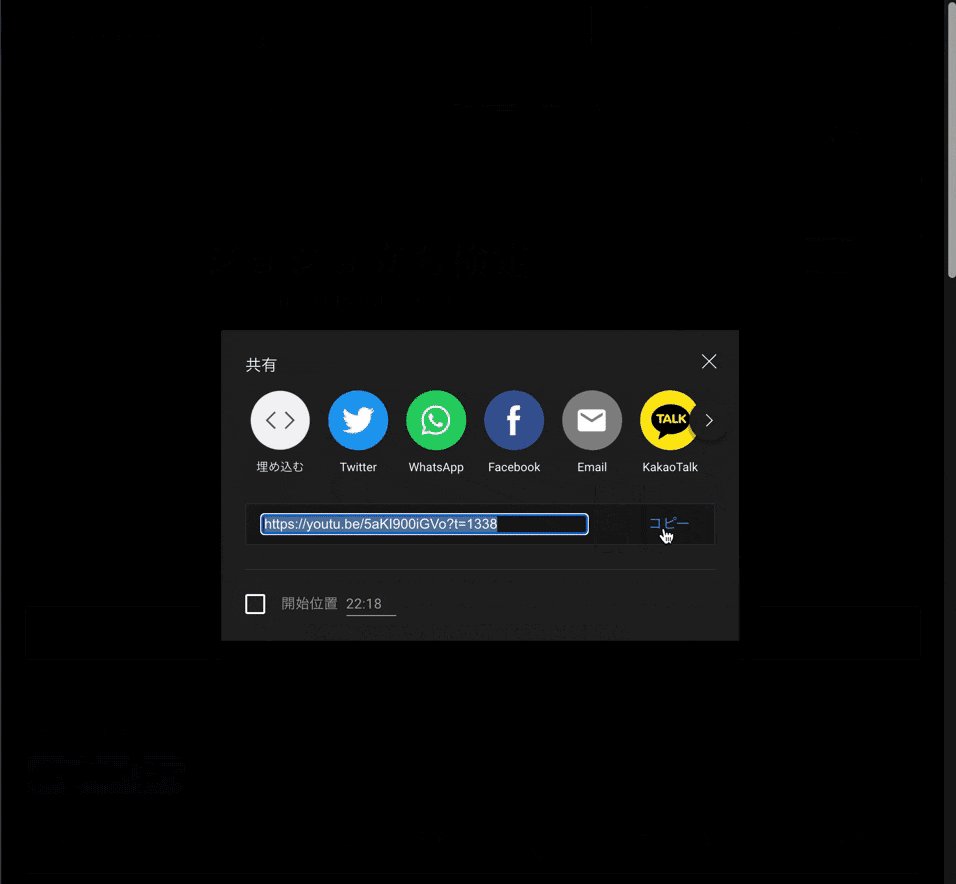
Youtube上の共有ボタンから、動画のURLを取得することが出来ます。

https://www.youtube.com/watch?v=5aKI900iGVo&t=1336s
完成形
このようなマークダウンが作成できたら、OKです。
GitHubのREADME.mdに書き込みましょう!
[](https://youtu.be/5aKI900iGVo?t=1336)
参考サイト