RailsのgemであるSimple Calendarを使ったアプリ開発を行っているので、後学のために、Simple Calendarの導入と基本的な使い方を説明します。
内容的にはsimple_calendarの公式GitHubの日本語訳になります。
※2022年から技術系の記事は個人ブログに投稿しております。ぜひこちらもご覧ください→yamaday0u Blog
Simple Calendarとは
カレンダー表示機能を簡単に実装できるようにしてくれるgemです。
実行環境
- Ruby 2.6.5
- Rails 6.0.3.4
Simple Calenderのインストール
Gemfileに以下のように記述し、ターミナルでbundle installを入力します。
gem "simple_calendar", "~> 2.0"
bundle install
application.cssファイルにデフォルトのスタイルシートを読み込みます。
*= require simple_calendar
もしくはapplication.scssファイルに下記の記述をします。
@import "simple_calendar";
メソッドを使ってビューファイルにカレンダーを生成
Simple Calendarのメソッドを使ってビューファイルにカレンダーを生成する方法を説明します。
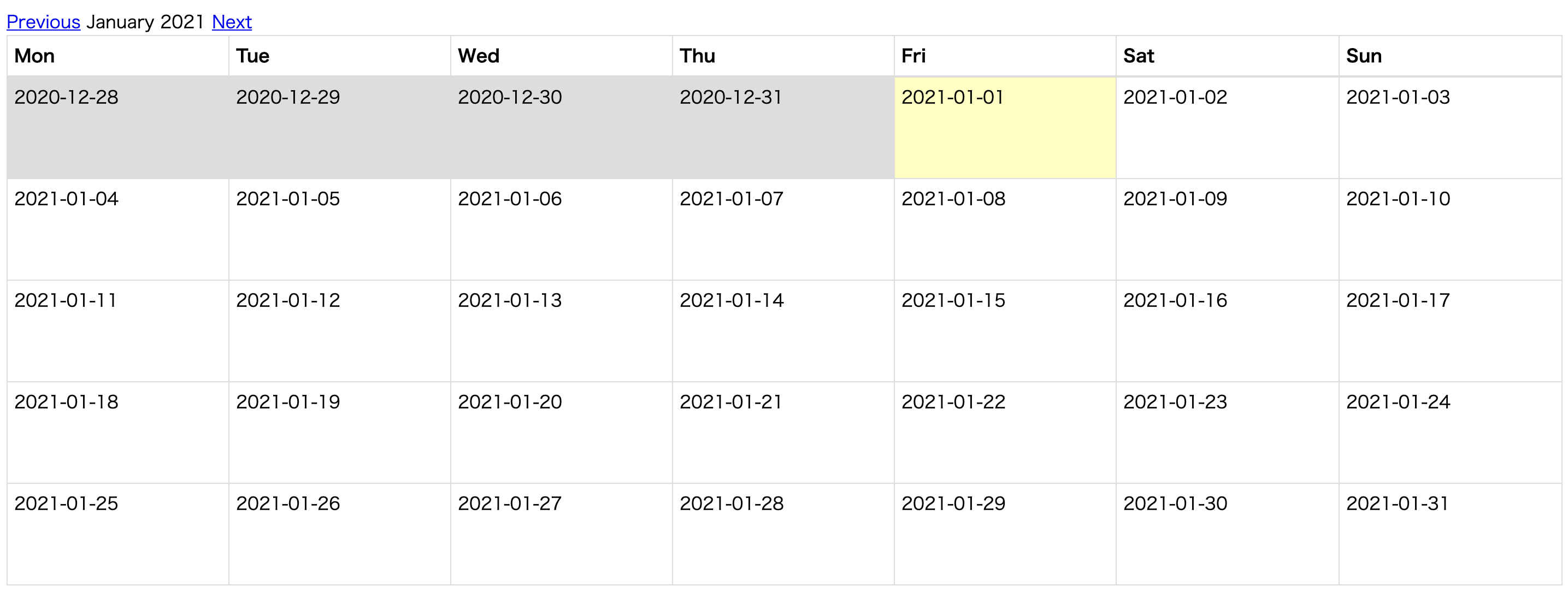
month_calendarメソッド
month_calendarメソッドを使えば月間カレンダーを生成できます。
<%= month_calendar do |date| %>
<%= date %>
<% end %>
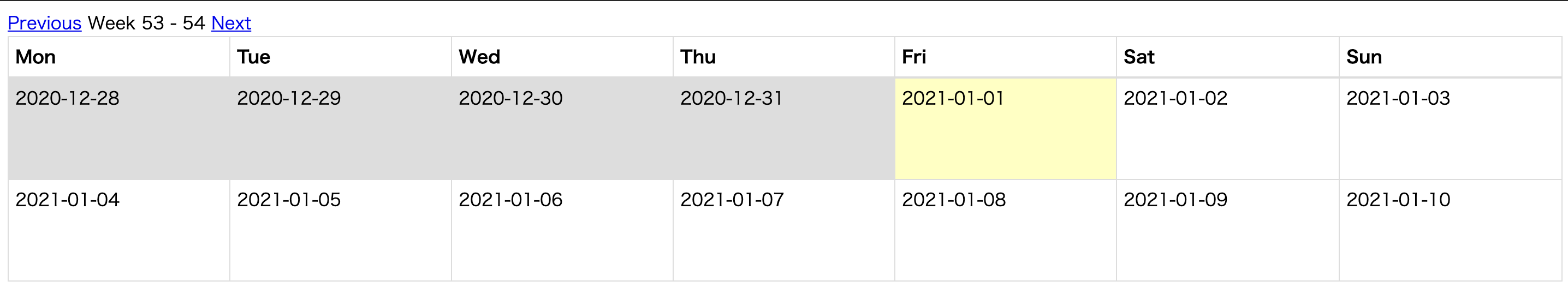
week_calendarメソッド
week_calendarメソッドを使えば週間カレンダーが生成できます。
オプションのnumber_of_weeksで何週分表示するかを設定できます。number_of_weeksを記述しない場合は、デフォルトで1週分表示します。
<%= week_calendar(number_of_weeks: 2) do |date| %>
<%= date %>
<% end %>
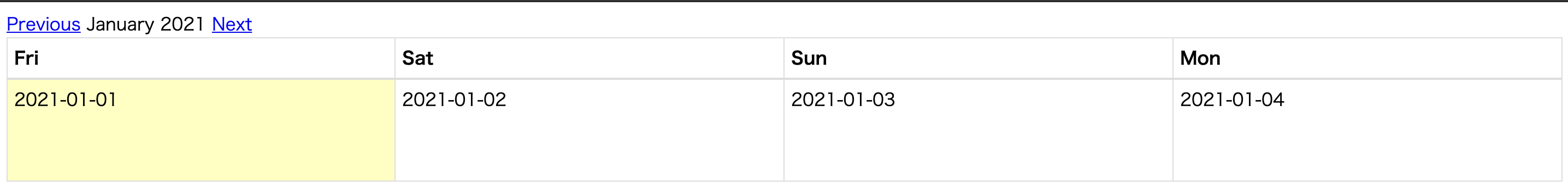
calendarメソッド(表示日数をカスタムする)
calendarメソッドを使えばカレンダーの表示日数をカスタムすることができます。
オプションのnumber_of_daysで何日分表示するかを設定できます。number_of_daysを記述しない場合は、デフォルトで4日分表示します。
<%= calendar(number_of_days: 4) do |date| %>
<%= date %>
<% end %>
Simple Calendarの導入から基本的な使い方まではここまでとなります。
Simple Calendarの見た目を自分で編集する
各カレンダーの見た目を編集したい場合は下記のコマンドを入力して、ビューファイルを自身のアプリにコピーします。
rails g simple_calendar:views
#以下の通りsimple_calendarフォルダと各ビューファイルが自身のアプリに生成されます
create app/views/simple_calendar
create app/views/simple_calendar/_calendar.html.erb
create app/views/simple_calendar/_month_calendar.html.erb
create app/views/simple_calendar/_week_calendar.html.erb