カレンダーアプリを作成しようとした時に、カレンダー表示に時間がかかったので、その時の忘却防止メモ
今回はカレンダー表示までのテスト。
とりあえずrails new でプロジェクト作成
simple calendarを参考にgemの追加
gem 'simple_calendar', '~> 2.0'
・bundle install
・必要であればbundle update実行
今回はドキュメントに従ってscaffoldを使用
rails g scaffold meeting name start_time:datetime
ここで表示の確認すると、何も表示されていないので日付が表示されるように変更を加える
views追加
~/views/meetings/index.html.erb
<%= month_calendar events: @meetings do |date, meetings| %>
<%= date %>
<% meetings.each do |meeting| %>
<div>
<%= meeting.name %>
</div>
<% end %>
<% end %>
このviewが、manth_calendar というところから1ヶ月分のカレンダー情報を取ってきてるよ。みたいなやつ。
そもそもmanth_calendarがないから現状何も表示されないので
・rails gコマンドで必要なviewを作成
rails g simple_calendar:views
これでsimple_calendarディレクトリ内に
・_calendar.html.erb
・_month_calendar.html.erb
・_week_calendar.html.erb
の3つが作成されたので、この「_month_calendar.html.erb」を読み込んで来てくれるはず。
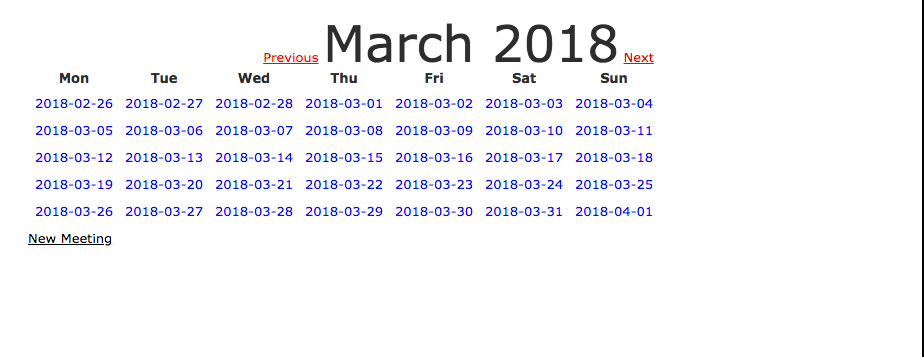
成功!!
1ヶ月の日付表示が出来た。
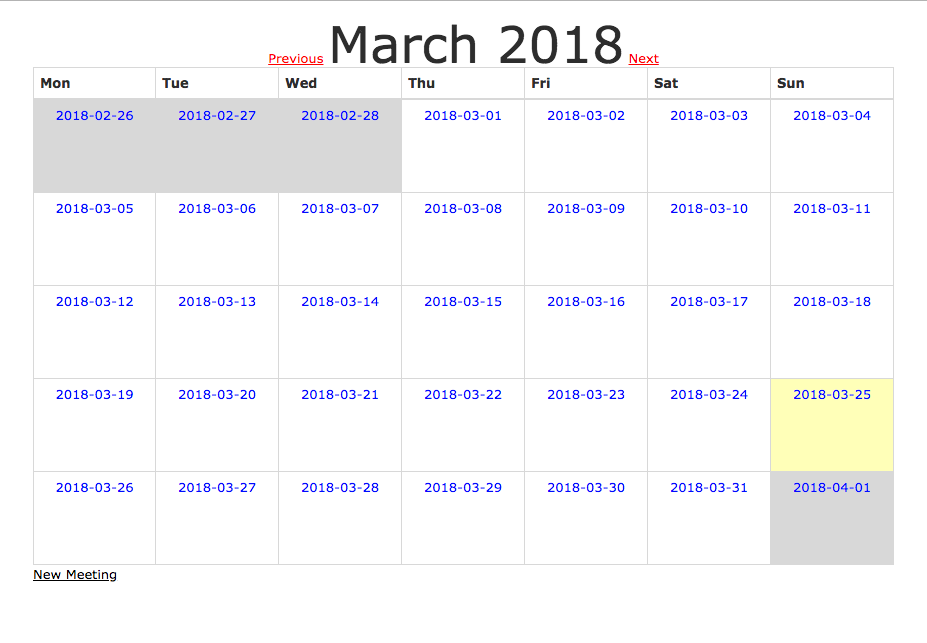
見た目をカレンダーっぽくする
ここから見た目を変更する方法がわからず、色々やった結果。
app/assets/stylesheets/application.scss
・require simple_calendar追加
/*
*= require simple_calendar
*= require_tree .
*= require_self
*/
表示できた!
どうやらsimple calendarのCSSを読み込んで来る必要があるみたい(これがわかるまでに時間かかってしまった)
なぜそうなるのか、あんまり理解できてないので調べておきます…
アセットパイプラインとかその辺り。
参考:
・http://excid3.github.io/simple_calendar/
・http://melvinchng.github.io/rails/SimpleCalendarGEM.html#31-replaced-js-calendar-with-simplecalendar-gem
結局こういうのって色々情報は出てるけどバージョン違いとかで公式ドキュメントの英文に頼る場合が多い...
Google翻訳があればなんとかなりそうなので、このままイベントの登録機能の実装と、見た目を変えていきます。
とりあえずカレンダー表示は出来たのでここまで。