#ruby on rails にbootstrapを使うときのコマンド
rails等のバージョン
ruby 2.7.4p191 (2021-07-07 revision a21a3b7d23) [x64-mingw32]
Rails 6.1.4.1
yarn add jquery bootstrap popper.js
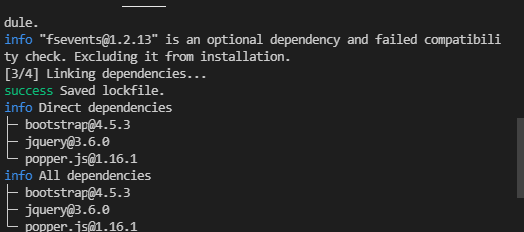
だと最新になると動作しなかったので4.5.3に指定した。
#これ
yarn add jquery bootstrap@4.5.3 popper.js
#config/webpack/environment.jsにコード追加
importやrequireを使わずに$やBootstrapのJavaScriptを使えるようにする
const webpack = require('webpack')
environment.plugins.append(
'Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery',
Popper: ['popper.js', 'default']
})
)
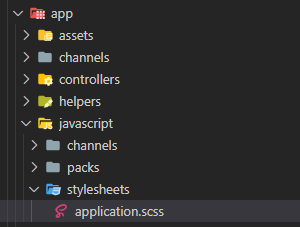
#app/javascript直下にstylesheets/application.scssを作成
stylesheetsというフォルダを作り、application.scssというファイルを作成でOK

あとはファイル内に
@import "~bootstrap/scss/bootstrap";
#Bootstrapを使えるようにする
次にapp/javascript/packs/application.jsにコードを書き込む

import 'bootstrap';
import '../stylesheets/application';