1つ1つフィードリーダーで管理するのが面倒なので、まとめたRSSフィードを作りました!
フィードのURLはこちら
https://yamadashy.github.io/tech-blog-rss-feed/feeds/atom.xml
https://yamadashy.github.io/tech-blog-rss-feed/feeds/rss.xml
横断的なテックブログのウォッチや、転職先探しなどにご活用ください。
サイトからもフィードURLをコピーでき、直近更新された記事も閲覧できます。
企業テックブログRSS
特徴
約500社のテックブログの更新をまとめてRSS/Atomフィードで配信しています。
GitHub Actions で定期的に更新していて、サイトの生成には Eleventy を使用しています。
経緯
企業のテックブログは記事が比較的良質で、ウォッチしている方も多いと思います。
しかし、テックブログの RSS を Feedly や Slack などで1つ1つ管理していくのはかなり面倒なのと、常にアンテナを張っておかないと新しいテックブログに気づけなかったりします。
そこで「もっとカジュアルに企業のテックブログの更新を受け取れないか?」と思いました。
そんな時に azu さんのツイートから、GitHub Actions を利用する仕組みに感動し、サイトの作成・公開に至ります。
去年作ったGitHubの検索クエリをRSSにする仕組み。これ結構良い仕組みだなーと感じる "azu/github-search-rss: GitHub Search Results as RSS Feeds via GitHub Actions." https://t.co/qZrzBCuvb3
— azu (@azu_re) January 15, 2022
GitHub で管理することにより以下のようなメリットも生まれます。
- 追加したいブログがあれば誰もが Issue で報告できる
- フォークして独自のフィードも作れる
このRSSフィードを作った理由の1つとして、ブログの認知度に関わらず様々な企業の良質な記事が多くの人に読まれて欲しいという思いもあります。
開発について
シンプルで大したことしているわけではないですが、なにかのお役に立てれば幸いです ![]()
仕組みとしては以下の2つの技術で成り立っています。
- GitHub Actions
- Eleventy (11ty)
GitHub Actions
GitHub Actions は簡単に始められる上、とても便利で強力な機能です。
以下のようなファイルを push するだけでとりあえず動きます。
name: test
on: [push]
jobs:
test:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 Action!"
本来はテストやビルドの自動化などに使われる機能ですが、GitHub の規約的にも低負荷でユーザーにメリットを与えるものであれば大丈夫そうです。
(結構な頻度で規約が書き換わっているようなので少し怖いですが)
Actionは以下の目的で使用しないでください。
- ユーザに与えるメリットと釣り合わない負荷をサーバーにかける行為
今回のサイトでは、定期的に「RSSフィード作成」と「静的サイトの生成」をして GitHub Pages に上げています。
https://github.com/yamadashy/tech-blog-rss-feed/blob/main/.github/workflows/generate-feed.yml
GitHub Pages に上げるのは peaceiris/actions-gh-pages というパッケージを使っており、指定したフォルダを gh-pages に push してくれる便利な代物です。
Eleventy (11ty)
Eleventy はJS製の静的サイトジェネレーターです。
Jekyll, Gatsby などと比べると、様々なテンプレートに対応していて既存サイトからの移行が容易という特徴があるツールです。
最近丁度 1.0 がリリース されたので使ってみました。
面倒な設定もなしに以下のような実装を実現できたのは非常に便利でした。
- 静的変数を JavaScript で計算して Nunjucks(HTML) のテンプレで使う
- 変換後の HTML などに minify などの処理を挟む
その他
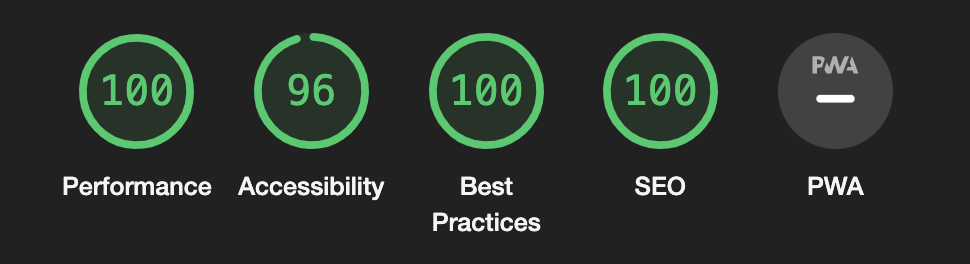
かなり最小限の構成で React や Vue なども使っていないため、何気に Lighthouse のスコアがほぼ満点になりました。
まとめ
このRSSフィードによって本記事の読者の方々がフィード管理の面倒さから解き放たれ、よりカジュアルに企業のテックブログをウォッチできるようになることを願います。
追加したいブログがあれば是非 Issue で送っていただけると助かります!