Power Apps for Teams (Dataverse for Teams) の登場で、キャンバスアプリの種類が大きく2つになったな、と個人的に考えていました。
・従来からある Power Apps Studio(make.powerapps.com)で編集するアプリ
・Microsoft Teams 上で編集するアプリ
Excel や SharePoint Online のカスタムリストをデータソースとして自動生成したアプリは、従来からある Power Apps Studio で編集になるので前者でしょうね。記事を書いている現時点で、Power Apps for Teams(と呼称すべきなのか、"Power Apps in Teams" なのか "Dataverse for Teams Power Apps" なのか・・・いずれにしても長い汗)は 裏ワザ を知らなければ、Teams の画面上でしか編集できないので「どこの画面で編集しているか?」でも判断は可能かな、と思っています。
■参考URL
Microsoft Dataverse に関する私的メモ
などと、独り Power Apps の進化に思いをはせていた時に、ふと思ったのです。
『なぜ、Power Apps for Teams で自動生成されるアプリは画面1枚なのだろうか?』
と・・・。
てなもんで、今回は上記に対する超・個人的な見解をまとめておく回です。公式の発表がどこかにあったワケでもなく、あくまで「中のヒトが考えた超個人的意見」という点を予めご了承のうえ続きをお読みください。
はじめに
まず、Power Apps で大きく2つある「キャンバスアプリの自動生成」についておさらいしましょう。
アプリ自動生成の入り口
下記のように、大きく2つの入り口(導線)があります。(※細かく考えると、多様な導線が準備さているのですが、そこは割愛です)
Not Teams アプリ(=従来のキャンバスアプリ)
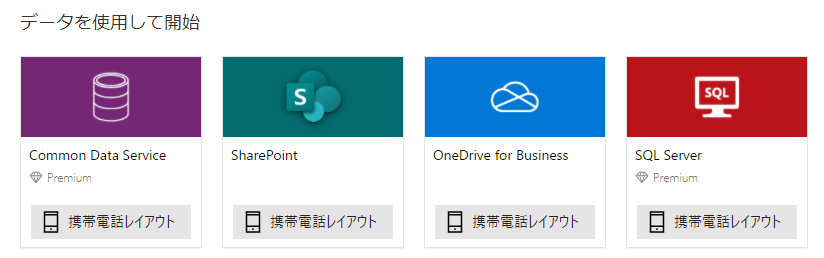
所謂「データからアプリを自動生成する」手順です。Power Apps Studio から新しいアプリを作成する際に選択肢として提示されるヤツですね。

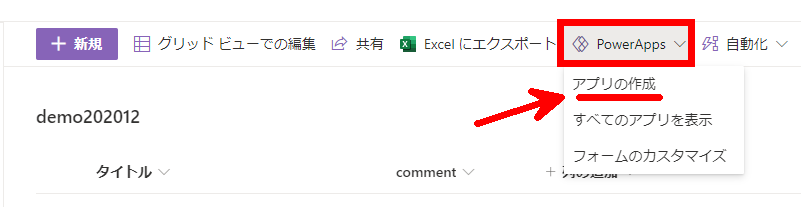
また、例えば、SharePoint Online(以降、SPO)ではカスタムリストのメニューからアプリを自動生成する導線も用意されています。

余談ですが、上記のようにデータソースを指定した状態で自動生成される Power Apps のキャンバスアプリはおそらく業務アプリで必要になる画面遷移や機能をひと通り揃えています。そんなモノが自動で生成されるにも関わらず、ボタンの処理などがシンプルな関数で実装されており、アプリとしてほぼそのまま利用開始できるだけでなく、Power Apps の学習にも最適なコンテンツだと個人的に考えています。
■参考URL
SharePoint リストから Power Apps でキャンバス アプリを作成する
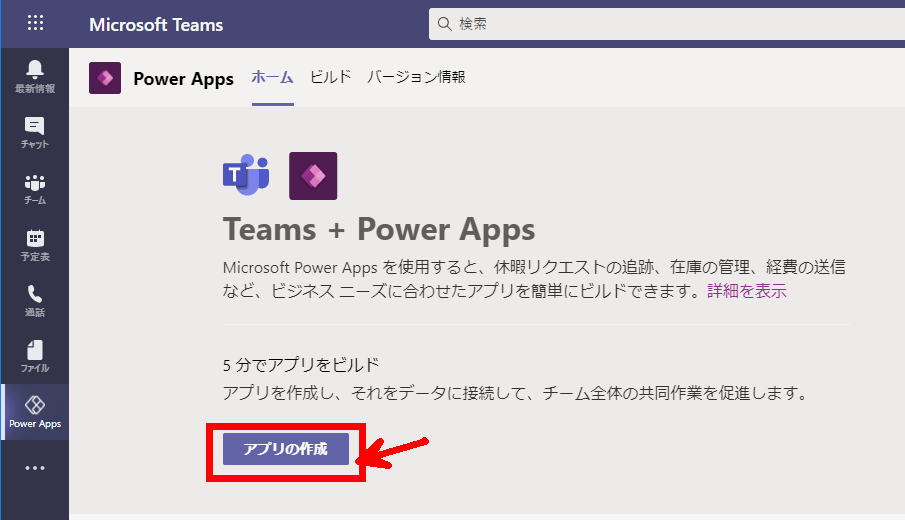
for Teams アプリ(Dataverse for Teams)
Microsoft Teams(以降、Teams)上で作成するアプリですね。

詳しくは実際にお試しいただくか、参考URL等をご確認いただければ、なのですが、記事投稿時点で Power Apps for Teams のアプリを新規作成する導線で必ず 1画面を持ったアプリが自動生成されます。
■参考URL
Create your first app in Microsoft Teams
自動再生されたアプリ
前述の手順で自動生成された直後のアプリを比較してみましょう。
Not Teams アプリ 自動生成直後
下記画面イメージのように、必ず3枚の画面が自動で準備されている状態になります。

| スクリーン名 | 概要 |
|---|---|
| BrowseScreen | 所謂「一覧画面」。新規作成や編集へのメニュー的な役割も担う。 |
| DetailScreen | 「詳細表示画面」。一覧で選択したデータの詳細を確認できる。削除も可能。 |
| EditScreen | 「新規・編集画面」。一覧、または詳細画面から遷移される。 |
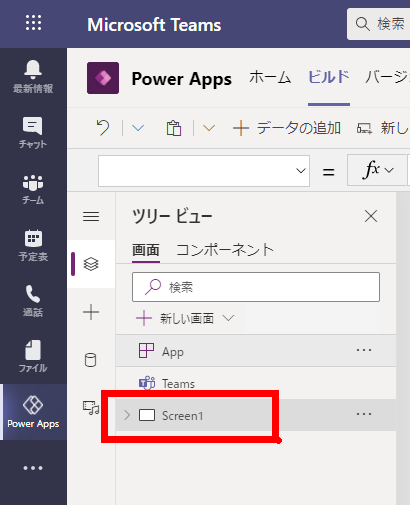
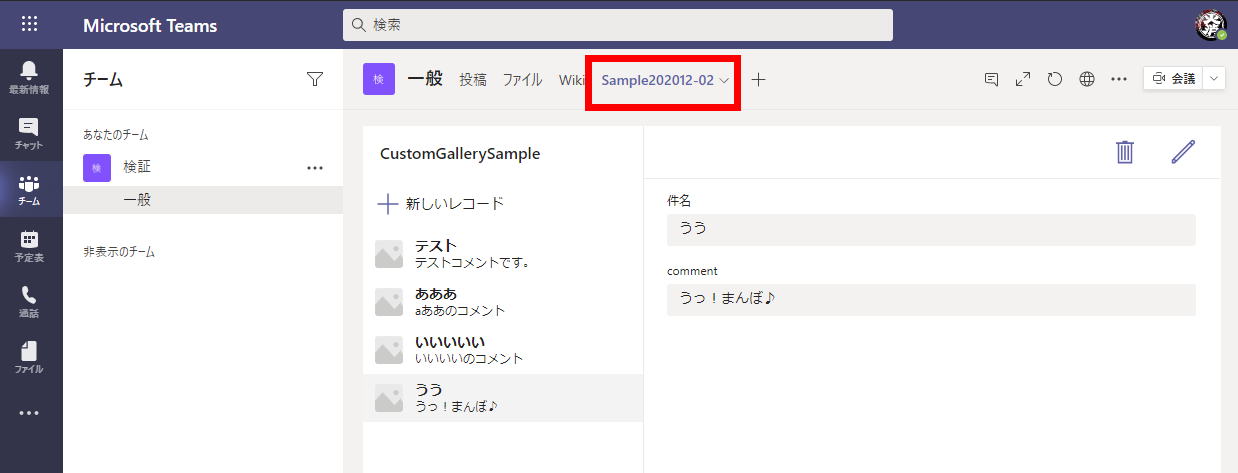
for Teams アプリ(Dataverse for Teams)
いっぽうで Teams アプリに関しては画面は 1枚しか生成されません。

「これ、なんでだろう?」って思ったんですよね。
個人的見解
結論から申し上げると「想定される動作環境が異なるから」だと思うんですよ。
おまえはいったい何を言ってるんだ?
はい、解説しますね。
従来の Power Apps アプリ = 画面3枚
「for Teams ではない」アプリの動作環境は、パッと思いつくだけでも幾つかあります。
- ブラウザー上で直接操作
- スマートフォンの Power Apps アプリ経由
- SPOサイトに埋め込まれた状態
- Teams のタブに埋め込む
- etc …
多様な使い方が可能です。とはいえ、おそらくイチバン利用頻度が高いモノは「ブラウザー上で直接」あるいは「スマートフォンの Power Apps アプリ経由」であろうと思うんですよ。個人的にも、Power Apps のアプリで一番利用しているデバイスはスマートフォンだったりします。
スマートフォン、年々進化して画面も大きくなってきたとはいえ、まだまだ PC には敵いませんよね?
そう考えると3画面である意図を読み取れるのかな?と思うんですよ。
「一覧画面があって、パッと情報が検索も可能になっている」
「一覧で見つけた対象の詳細を観る画面もある」
「削除は”内容をチャンと確認してから”実施できるように詳細画面で実施できる」
「データの新規作成・編集も用意されている」
役割によって画面が異なっているのだろう、と理解できるかと思います。上記は使い勝手の面なので利用者目線ですが、アプリを開発する立場にとっても画面がわかれていて役割が分割されているので、修正や改造もわかりやすいのではないかな、と個人的には思っている次第です。
では、Power Apps for Teams の画面はどうなんでしょう?
Power Apps for Teams = 1画面
こちらは利用シーンを想像するまでもなく「Teams クライアント、あるいはブラウザー上の Teams で利用する」が主となるのは明確ですね。Teams で利用する際は、どこにアプリがあるでしょうか?
はい、タブの中ですよね。

Teams は「業務のハブ」としての役割を担う、という思想で提供されているモノだ、と捉えています。なので、Teams から画面遷移して云々する等は思想から少し外れていきますよね。タブの中で何枚ものページを遷移するのは少々煩わしい気持ちになります。そのため、こちらのパターンでは 1画面に一覧も詳細も編集も削除も盛り込んで「この1画面で完結できるよ!」としたのではないかな?と当方は考える次第です。
もちろん、1画面に複数機能・役割を同梱しているため、アプリの修正や改造について従来のアプリと比較して格段に難易度が上がっているとも思っています。しかも、レスポンシブ対応がデフォルトになっているのでコントロールを追加・変更・削除するだけでも知識が必要になります。とはいえ、ポイントを押さえておけばレスポンシブで1画面完結も可能なアプリが実装できる知識が得られる宝庫でもある、とも言えます。こちらも勉強の題材には最適だと思います。攻略しがいがありますね!
実は、特定の条件を満たせば Teams を経由せずとも Dataverse for Teams を利用しているアプリを起動する方法もあるのですが、今回の本題ではないので割愛します。
個人的見解の結論
改めて申し上げると「想定される動作環境が異なるから画面の枚数が異なる」(=実装方法が異なる)のだと考えている、です。
スマホや PC での利用がメイン → 画面が複数枚あっても良さそう
Teams のタブ上で利用がメイン → 1つのタブで全てが完結できたほうが便利そう
ざっくり簡単に表現すると上記のようなコトなんだろうな?と考えてます。
ここから我々が学べるコトは「利用者の状況、端末によってアプリの設計を変える」コトによって利便性を確保できる(可能性があるよ)という点です。利用する対象者が、使う機器にどれだけ慣れているか?等もあるかと思いますが、当記事で考察したように「〇〇と考えたので、XXXという仕様・設計にしてあります」とストーリー、意図が明確に伝えられると良いかな、と思います。
まだ Power Apps でアプリ作り始めたばかりです、という方は基本を守って「まず動くアプリを作る」コトに注力いただいて全く問題ありません。何個かアプリを作成して利用しているうちに「あれ?ここは〇〇したほうが便利かも?」という思いがイツか出てくるハズです。その時に、こんな話題があったな、と思いだしていただければ幸いだな、と思い記事にしてみました。
今後、Teams や Microsoft 365、Power Apps を含めた Power Platform の進化、デバイス利用の変化に伴って変わっていく可能性も高いです。従来の開発言語を利用したアプリケーションの場合、その変化にどこまで柔軟に対応できるでしょうか。少なくとも、Power Apps のスピード感であれば「そこそこ頑張れるじゃね?」等と個人的には考えています。
それでは、皆さま、素晴らしい Power Platform Life を!