日本時間 5/25(水)、26(木)で開催された Microsoft Build 2022 にてプレビューが公開された Power Apps のエクスプレスデザインを試してみました パート2です。
前回の検証 から少し時間が空いてしまいましたが、今回もハリキッて 遊んで 検証していきましょう!
エクスプレスデザインとは?
手書きやパワポ等で作成した画像や Figma からキャンバスアプリの画面を作成可能で、加えて Dataverse のテーブル作成も合わせて自動生成できる、という画期的な機能です。詳細な手順等は下記参考URLよりご確認ください。
New: turn images and designs into apps using AI-powered express design
[Power Apps 公式]
エクスプレスデザイン機能で画像やデザインから数秒でPower Apps アプリを構築
[吉田の備忘録]
Turn a sketch into an app with express design in Power Apps
[Microsoft Power Platform YouTube]
エクスプレスデザインは記事投稿時点(2022/06/11)でプレビュー段階の機能です。
期待した結果にならなかったり、動作が不安定な部分があります。気づいた箇所は積極的にフィードバックすると良いでしょう。また、今後のアップデートで変更がある可能性があります。
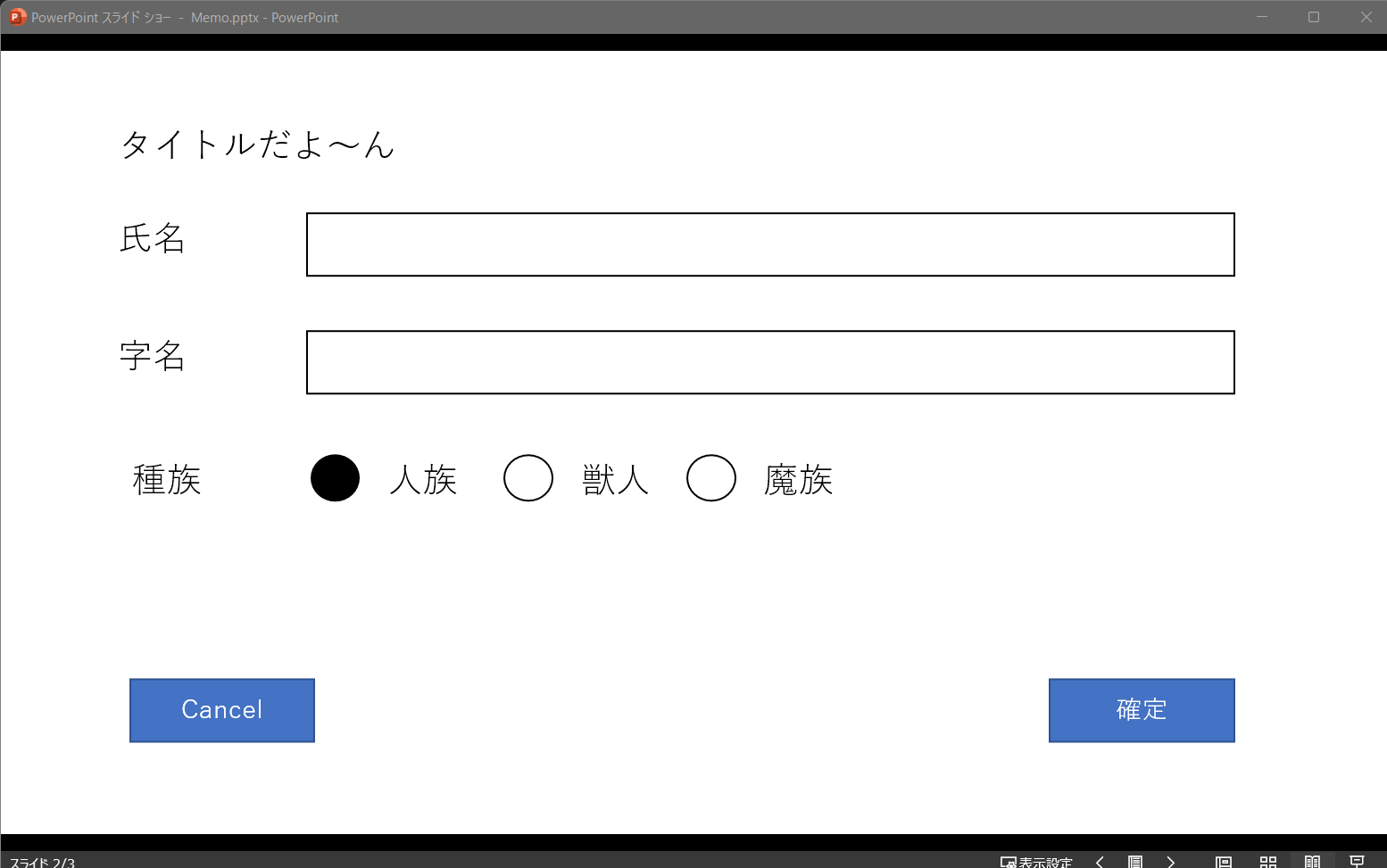
PowerPoint で作成した画面イメージで試してみる
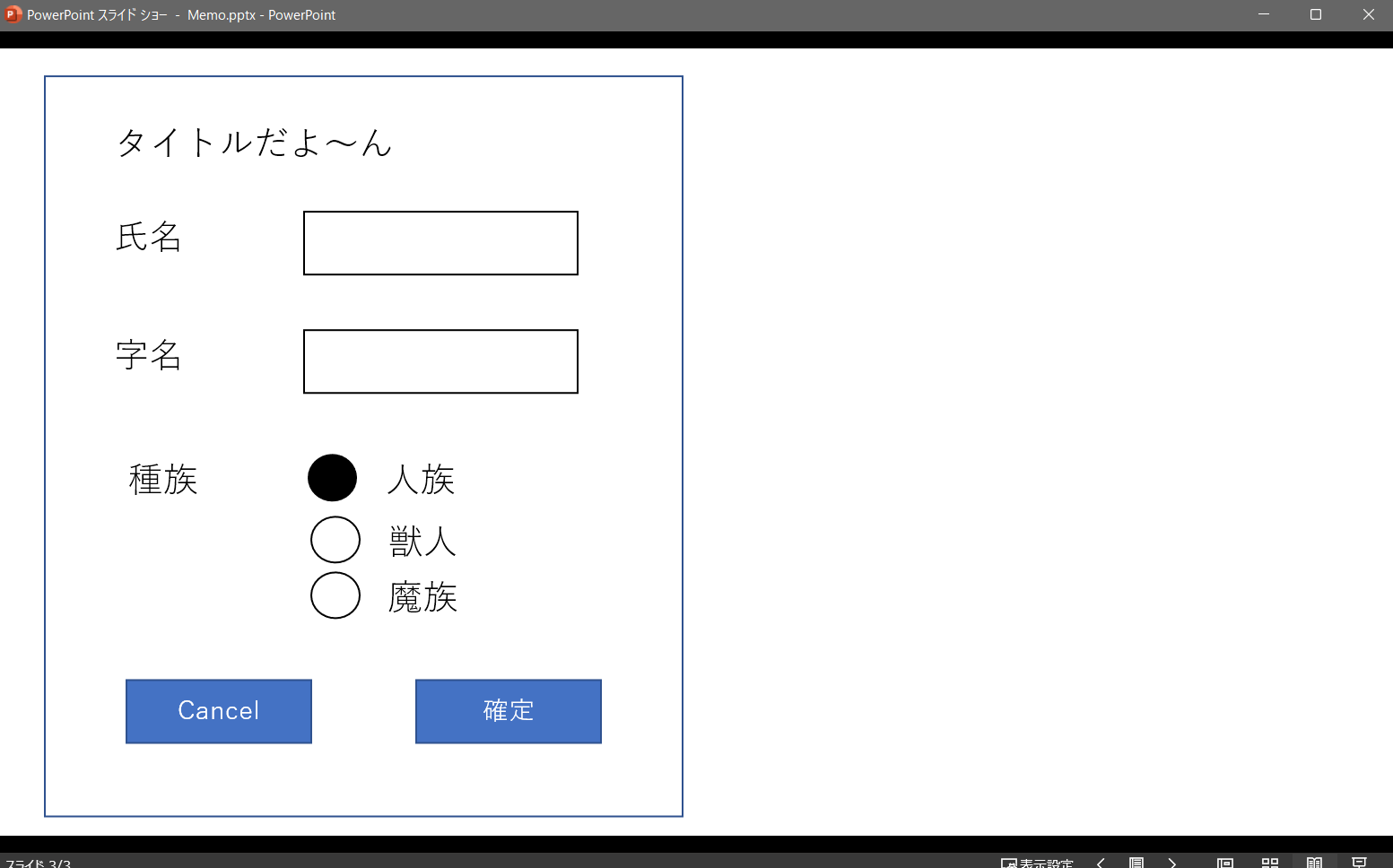
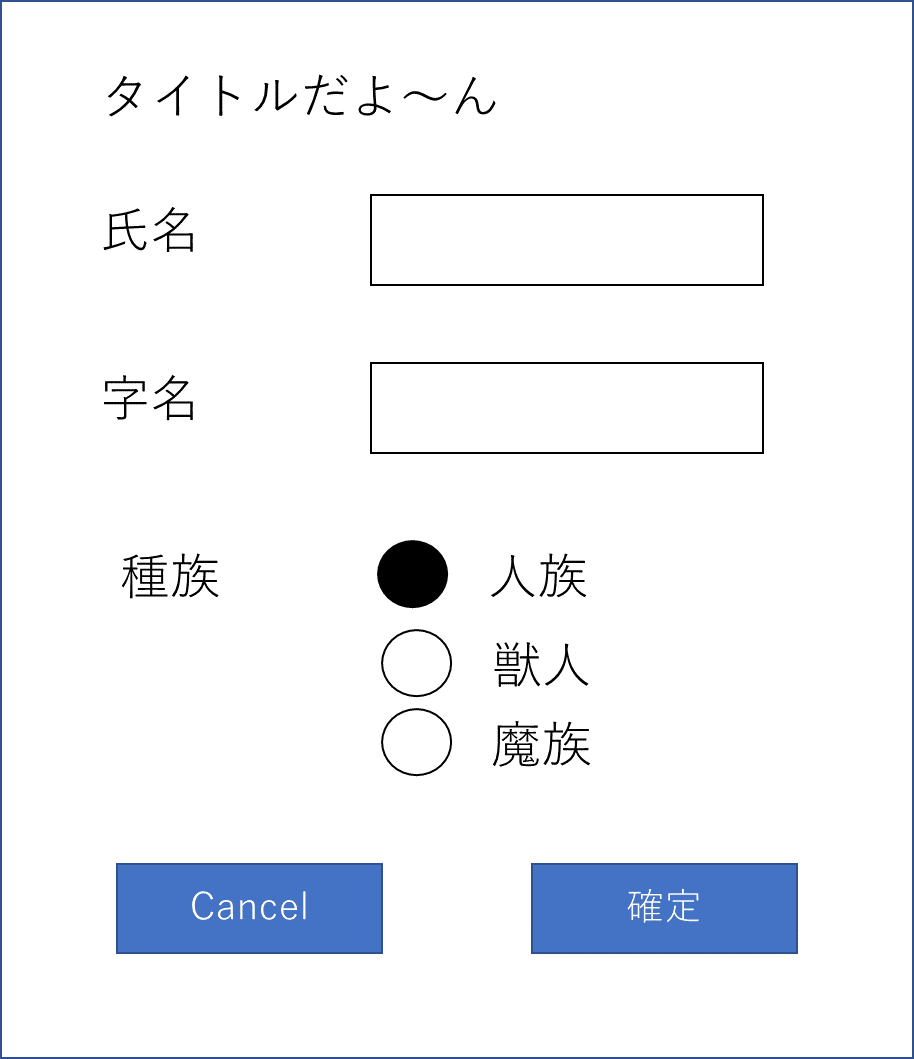
PowerPoint さん、非常に優秀なツールですよね。当方、Office クライアントアプリの中で1番好きなアプリです。そんな大好きパワポさん(きっと、ワタシの片思い?)で、下図のような画面を作成してみました。これを Power Apps のエクスプレスデザインに取り込んでみます。

アプリやシステムの構想段階で手書きをするコトも多々ありますが、設計段階に入ると Excel なり、Word なり、HTML なり、etc… で画面設計をソフトウェアでやる場面もあるじゃないですか。なので、ソフトウェア・アプリで作った画像の認識率などはどうなんだろうな?と。
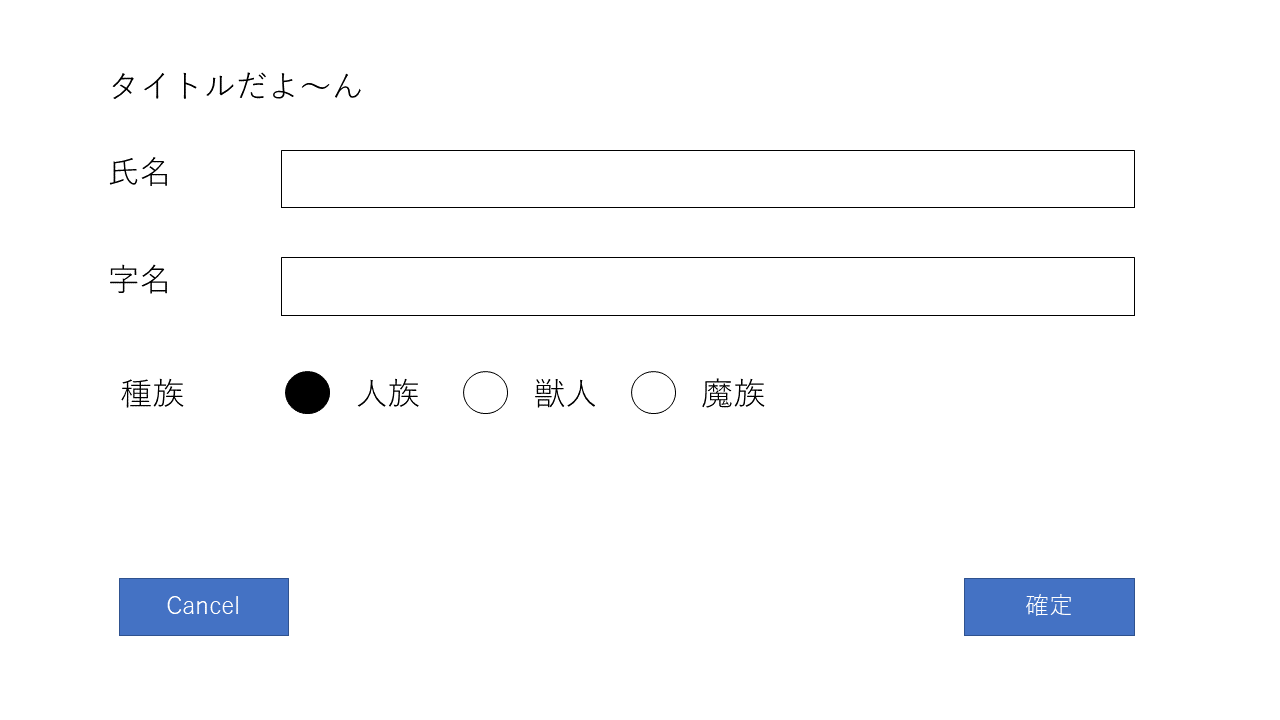
PowerPont から図を生成
スライドまるごとイメージ(図)として保存した結果がこちら。“Yoko.png” というファイル名で保存しています。

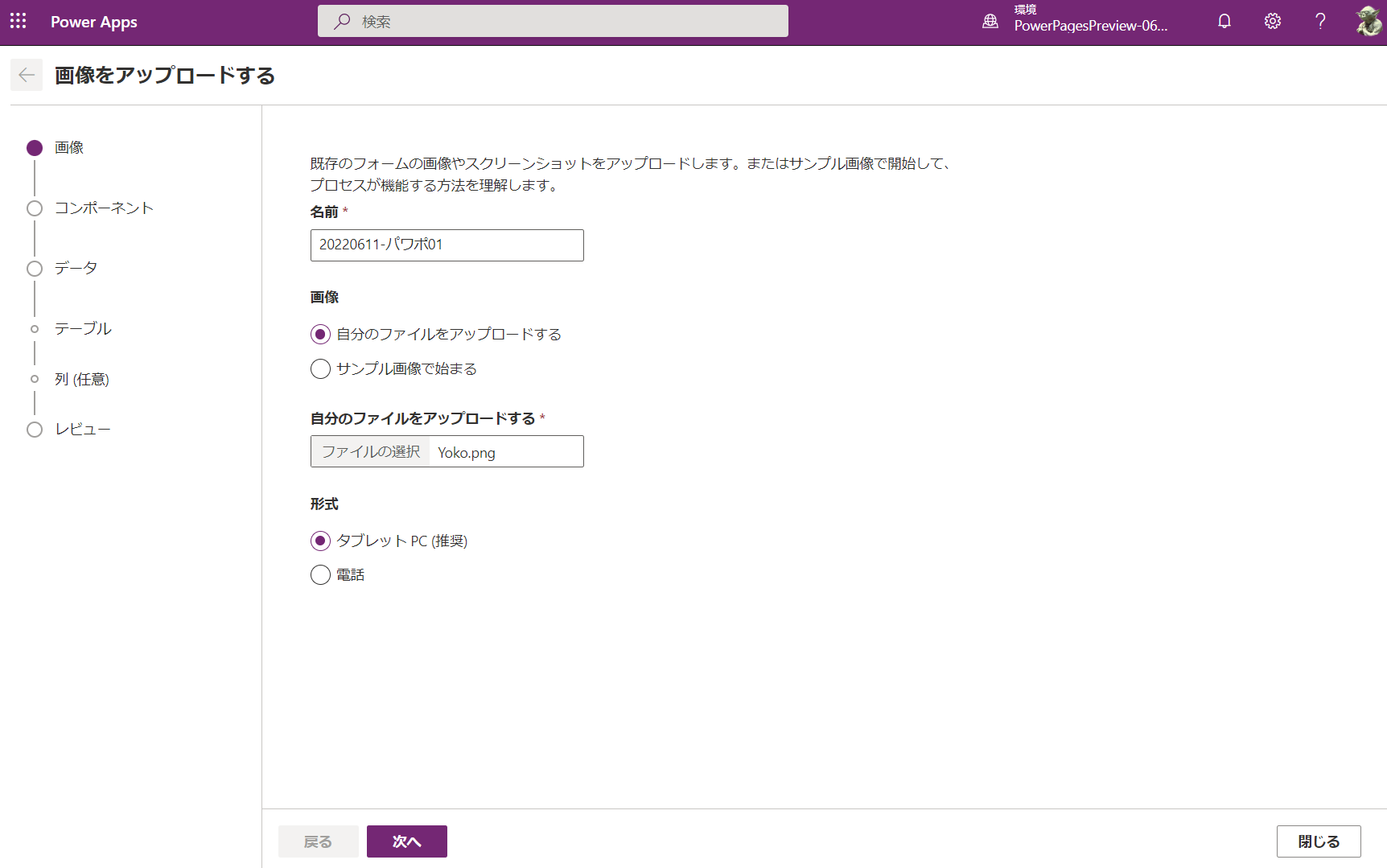
エクスプレスデザインへ取り込み
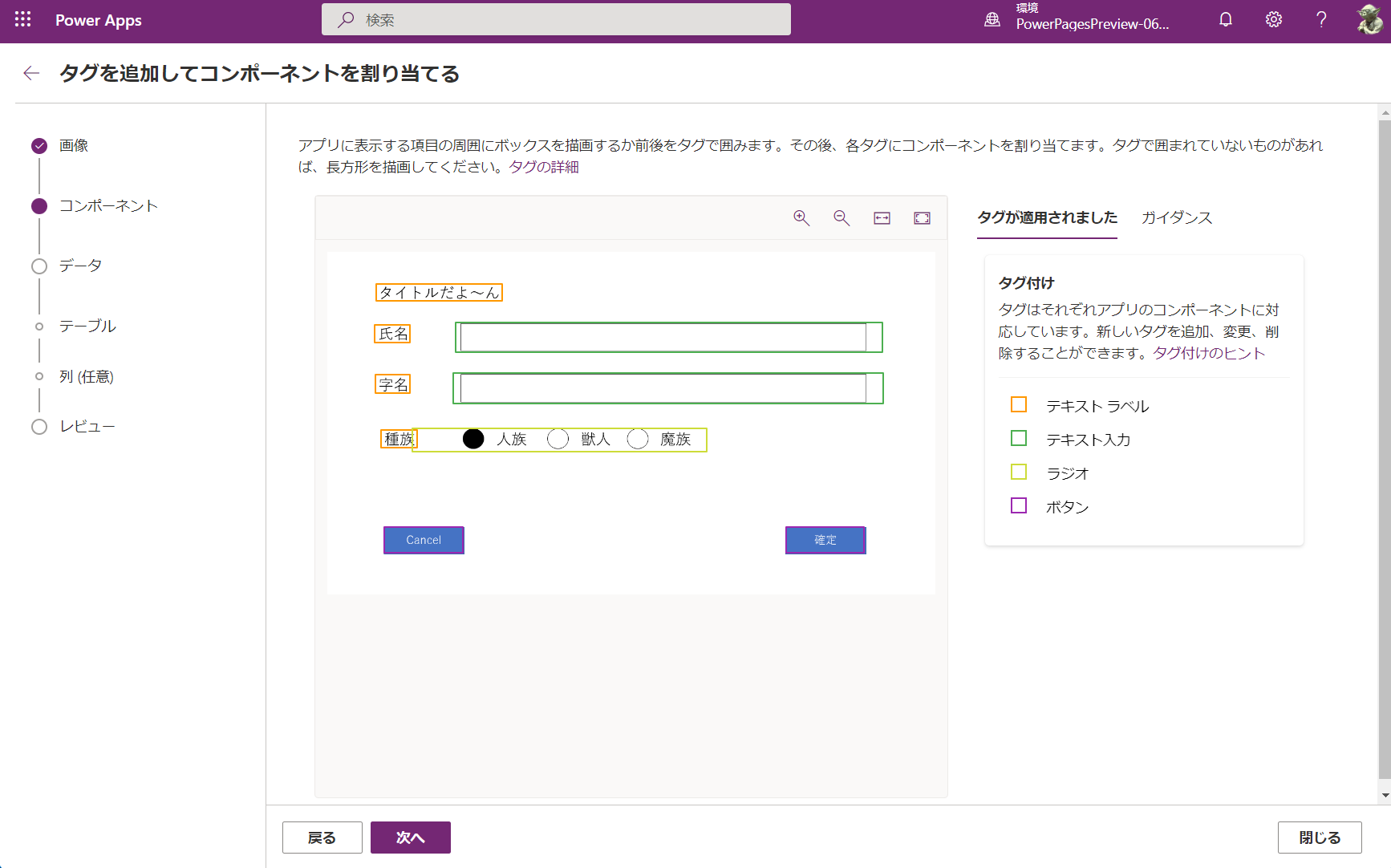
AI の解析結果
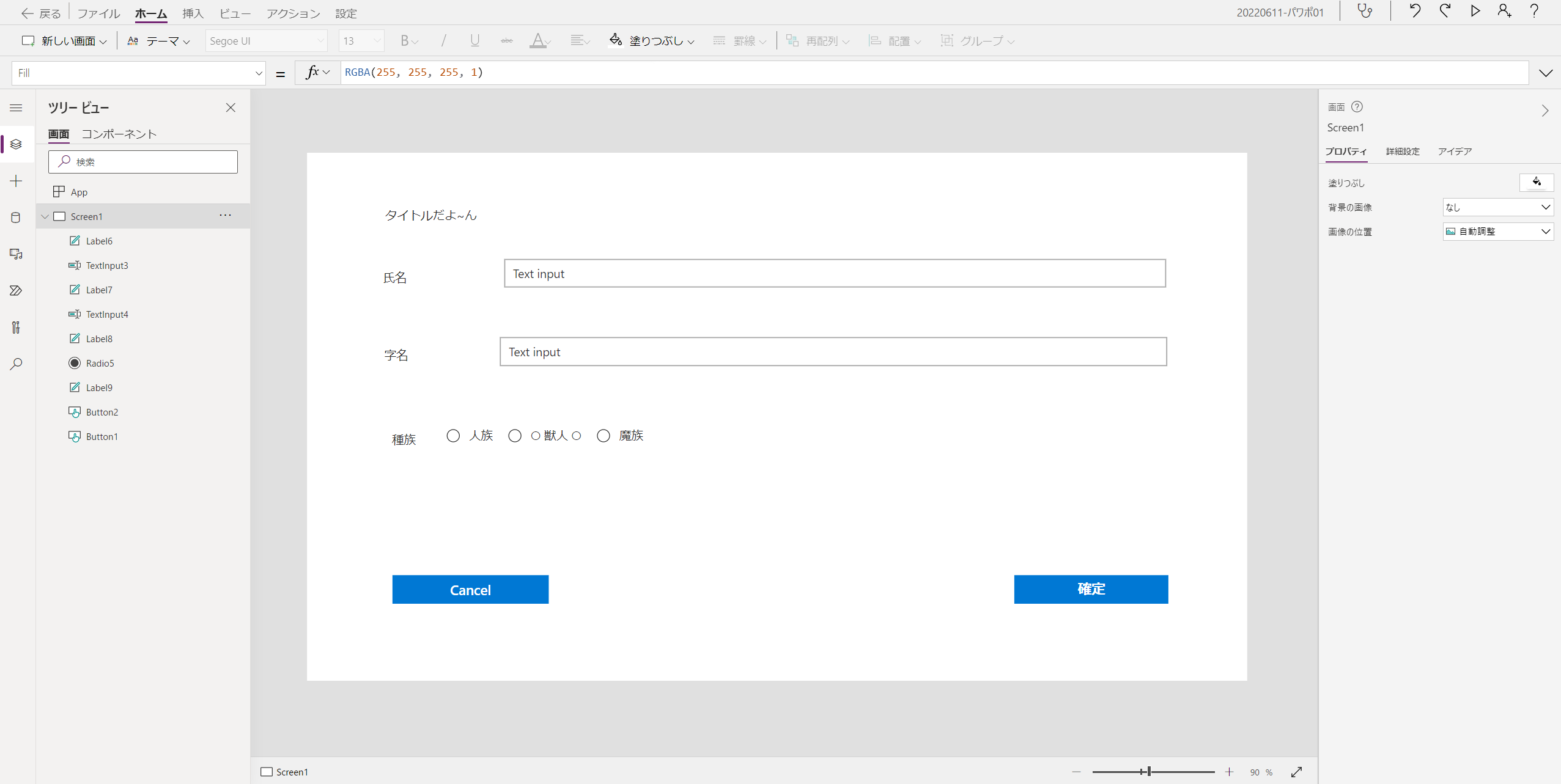
画像を取り込んだ結果のキャンバスアプリ Screen を確認します。

当方が期待したコントロールに、1発で解析されています。手書きよりも認識率が非常に高いですね。見出しの”だよ~ん”みたいな、ふざけた文言もしっかり認識されています。これは良いぞ!
アプリを生成してみた
解析結果そのまま何も操作をせずにアプリを生成してみます。綺麗にアプリの画面が自動作成されました!!凄い!

ん?
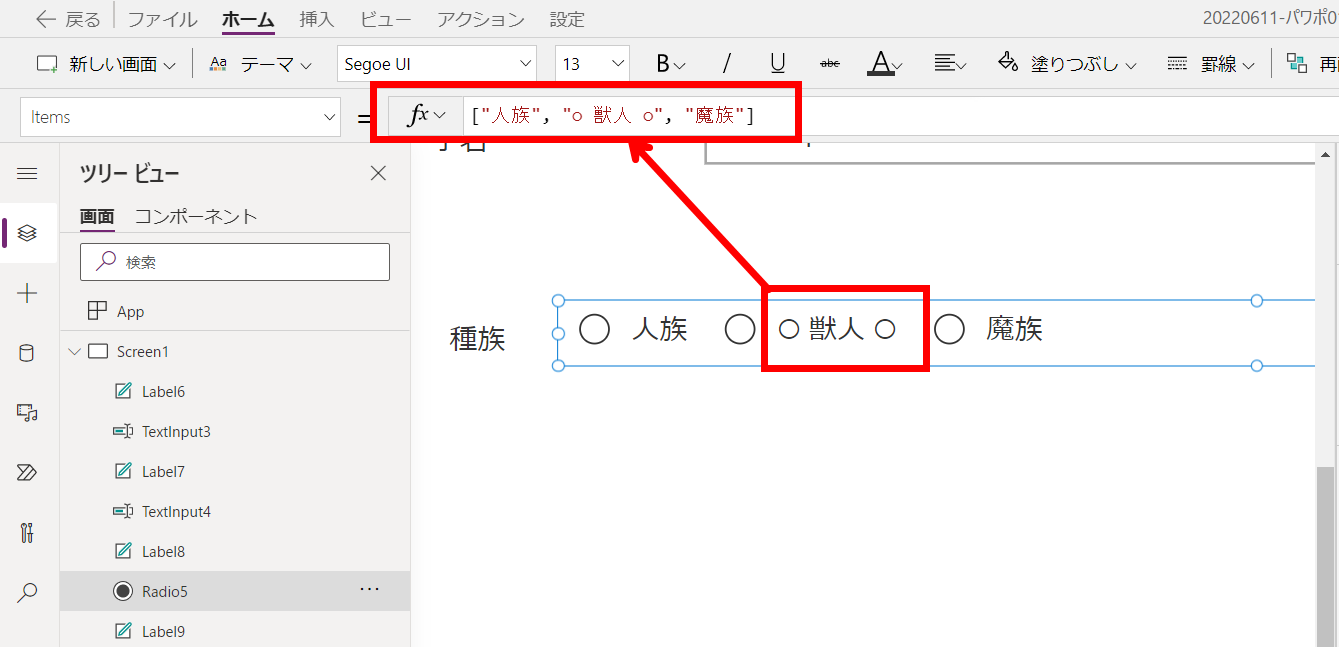
ラジオコントロールの表示が怪しい・・・。

落ち着いて該当コントロールの Items を確認すると、与えている文字列に“〇”が付いてるだけですね。ここらへんはプレビューですし、AI の日本語解釈に依存している部分でしょう。学習していけば、どんどん精度が上がると期待したいトコロです。また、多少間違っていても簡単に修正可能な部分なので、まぁココはご愛敬って判断ですね。
PowerPoint から生成した図から試しましたが、おそらく同じように画面レイアウトを作成できるアプリで生成した図であれば同じようにスムーズな結果が期待できそうです。
タブレットになるか、携帯になるか
色々と試していて気づいたのですが、現状のエクスプレスデザインは取り込んだ画像の縦と横の比率で自動的にタブレットデザイン or 携帯デザインを判定しているようにみえます。
携帯デザインになるパターン
先ほどまで試していた PowerPoint の画面イメージを加工して、縦方向が長い画面へ設計変更してみます。

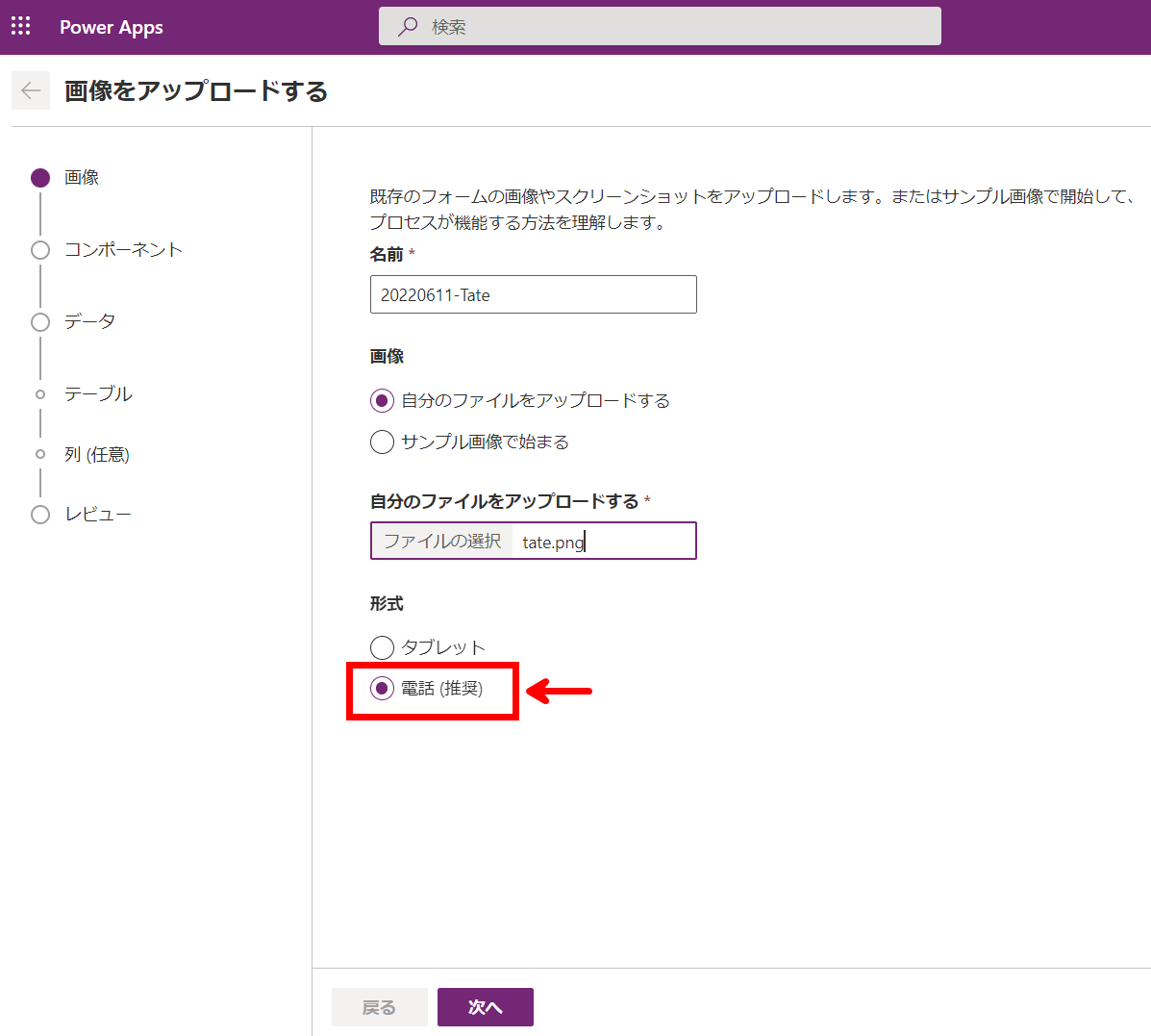
前回同様にパワポから画像化します。こちらは “Tate.png” というファイル名で保存しています。横よりも縦のが長いですよね。

エクスプレスデザインで画像を取り込むと・・・

「電話(推奨)」になりました。
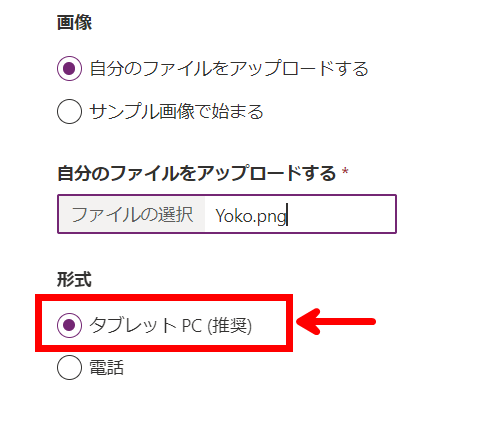
比較として、前半で試していた横に長い画面設計の場合はこちら。

実際にお手元の環境で試すと把握できると思います。この[形式]の箇所は取り込む画像の縦と横の比率で自動的に判断しているようです。※プレビューなので、今後変わる可能性もあるでしょうが…個人的予想だと、きっとこのままじゃないかなぁ?です。
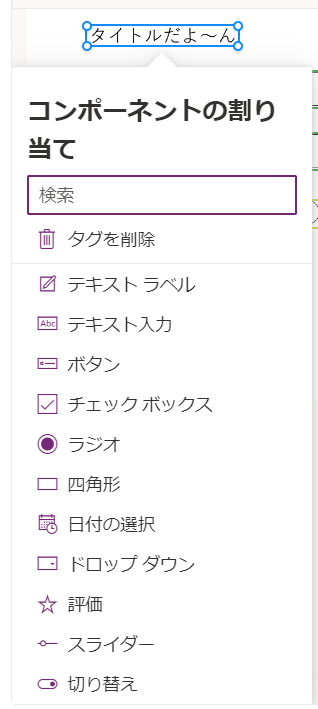
2022年6月11日 時点で指定できるコントロール
エクスプレスデザインの AI 解析結果で選択できるコントロールのスクリーンショットを張っておきます。

アイコンや、ギャラリー、データテーブルなどのコントロールはエクスプレスデザインでは選択できません。選択できないモノは、どのコントロールも画像から自動生成するのが難しそうなので、今後対応ができるようになったら驚愕ですよね。難しそうなので、どこまで対応された状態で GA するのかワクワクします。(ギャラリーはデータソース無いとツライと思うので非常に難しいんだろうなぁー。きっとエクスプレスデザインでは困難じゃなかろうかー。)
まとめ
- エクスプレスデザインはソフトウェアで作った画像だと綺麗に解釈する
- 日本語の認識率も非常に高い
- チョッとアレなトコは生成されたアプリで修正すれば OK
- 背景は白です!(前回の記事参照)
- エクスプレスデザインはアイコン、ギャラリー、データテーブル等、一部コントロールは未対応
当方が PowerPoint 大好きマンなので、パワポで画面設計を実施して検証しました。同じように Excel 等でデザインした画面の画像でも綺麗な解析結果を得られるものと想定されます。手書きの解析結果も楽しいし便利なのですが、業務アプリなどを作成する際には、慣れたソフトウェアで画面レイアウトも設計してエクスプレスデザインを利用すると、アプリ画面の作成が爆速で実現できそうです。
これで、エクスプレスデザインを利用して1本のアプリ内に何枚も画面が追加できるようになると凄いコトになりそうだなぁ、など妄想が止まりませんねぇ。現在プレビューの段階でこのレベルなので、GA するのが楽しみです!
それでは、皆さま、素晴らしい Power Platform Life を!