とある勉強会に参加し、Node-RED を初体験!なかなか面白いな、と感じましたのでご紹介します。
初心者向けサンプルを幾つか眺めたのですが「Webページを表示するサンプル」がシンプルで理解し易いですし、私の得意分野なのでご紹介します。
簡単な始め方
IBM Cloud カタログ にアクセスし、「スターターキット」にある「Node-RED Starter」をクリック。
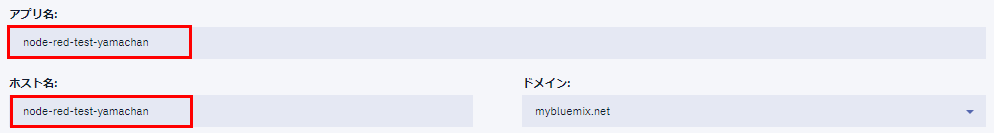
「アプリ名」と「ホスト名」にユニークな名前を入力して「作成」ボタンを押せばok。
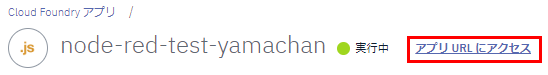
アプリが実行中であることを確認して、「アプリURLにアクセス」でNode-REDアプリを起動します。
最初の起動時にはパスワードの設定ができますので、設定しておくと良いでしょう。
無料(ライト)アカウントの方は、他に起動しているアプリがあったら先に終了しておかないと、メモリ不足でエラーになります。
IDやパスワードを忘れた場合
もし設定したパスワードを忘れてしまった場合は コチラの動画 を参照してください。
…と書いていましたが、動画だとわかりにくい、というご意見がありましたので簡単に説明しておきます。
まずIBM Cloudダッシュボードで作成したNode-REDアプリケーションを開き、左の「ランタイム」メニューを選択した後、「環境変数」を選択します。
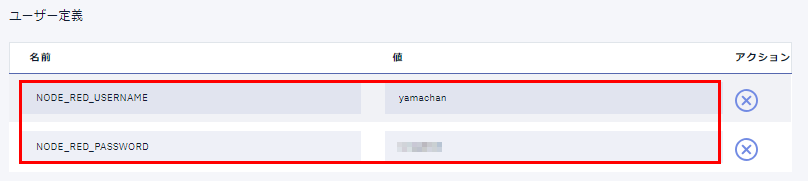
そして下にある「ユーザー定義」のところでIDとパスワードを設定すると、こちらでの設定が優先されるようです。
NODE_RED_USERNAME にログインIDを、NODE_RED_PASSWORD にパスワードを指定します。指定した後はアプリを再起動させたほうが良さそうですね。
まずはWebページを作成してみる
Node-REDアプリを開始すると、真ん中に空っぽの作業エリアが表示されるとおもいます。左側のノード置き場から、以下の3つのノードをドラッグして、作業エリアに配置してみましょう。
- 「入力」エリアにある「http」ノード
- 「機能」エリアにある「template」ノード
- 「出力」エリアにある「http response」ノード
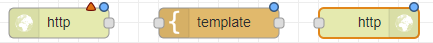
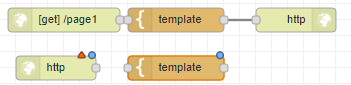
左上からこれらのノードを順に並べると、以下のようになります。
なお出力の「http response」ノードは、作業エリア上では「http」と表示されるので注意が必要です。ノードの形状で入力の「http」ノードと見分けます。
次に、これらのノードを繋いでみましょう。小さな灰色の □ がコネクタで、ドラッグすることで繋ぐことができます。
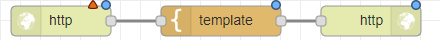
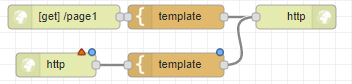
「http」ノードと「template」ノード、そして「template」ノードと「http response」ノードを繋ぐと、以下のようになります。
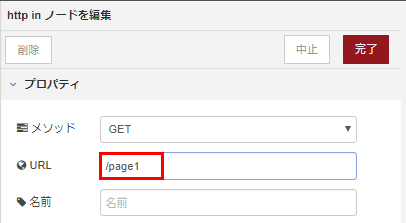
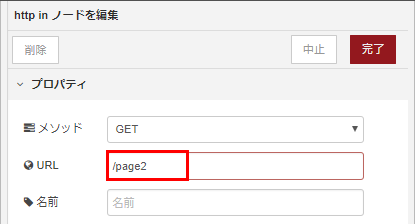
入力の「http」ノードの上に赤い三角が表示されていて、これは何か設定に問題があることを示しています。ダブルクリックでノードの編集画面を開き、URL欄にWebページの表示用のアドレス (今回は "/page1") を入力して、「完了」をクリックします。
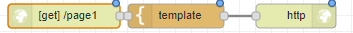
必要な値が入力されたので、さきほどの赤い三角マークが消えています。また入力の「http」ノードの表記が入力した内容に変わりました。
これで問題なさそうなので、右上の「デプロイ」ボタンをクリックします。
「デプロイが完了しました」というメッセージが表示されればokです。
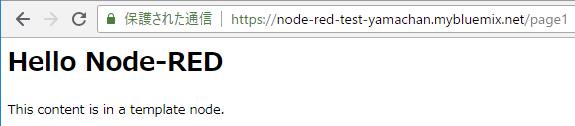
Node-REDアプリを起動している同じサーバー上で、さきほど設定した /page1 URLにアクセスしてみます。
上記のようにちょっと謎なメッセージが表示されれば、問題なく動作しています。
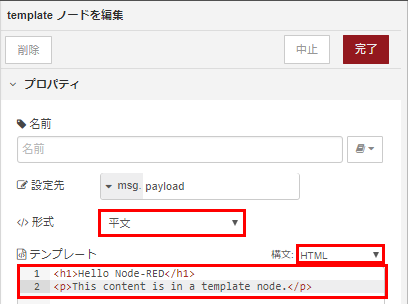
さて、謎のメッセージをちゃんとしたコンテンツに変更してみましょう。こんどは機能の「template」ノードをダブルクリックして編集画面を開き、形式を「平文」に、構文を「HTML」に変更して、その下の入力欄に適当なHTMLコンテンツを入力してみましょう。
再び「デプロイ」ボタンをクリックしてWebページを確認すると、表示内容が「template」ノードで設定したものに置き換わっているのが確認できます。
これでWebページの公開ができました!3つのノードを並べて繋ぎ、入力ノードに表示用のURLを設定し、機能ノードに表示するHTMLを設定しただけでWebページ作成が完了したわけです。
簡単でいいですね!
Node.js的にサンプルを理解してみる
Node.js + Express な環境で同様なWebページを表示するサンプルコードは以下になります。
app.get('/page1', function(req, res) {
var contents = '<h1>Hello Node-RED</h1><p>This content is in a template node.</p>';
res.send(contents);
});
app.get の行が入力「http」ノードに対応します。最初の引数 '/page1' がノードに指定した値と同じですよね。この行の役割は、'/page1' というURLに対するWeb表示リクエスト(GETリクエスト)を、以降の処理と結びつけることです。
次の var contents の行が機能「template」ノードに対応します。表示する内容(コンテンツ)を定義する役割があって、変数に代入している内容は、ノードに設定したHTMLコードと同じですよね。
次の行の res.send の行が出力「http response」に対応する部分です。生成されたコンテンツをブラウザに返して表示させる役割があります。
Node.js はイベント駆動に適したプログラミング環境ですが、Node-REDはそれをうまくビジュアル化し、利用できる環境なのだな、とちょっと感心してみたり。
ページを追加してみる
Webページを追加してみましょう。URLは '/page2' とします。
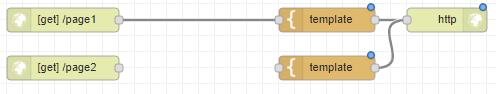
まずはさきほどと同様、入力「http」ノードと、機能「template」ノードを配置します。
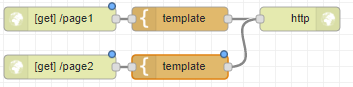
そしてノードを繋ぐわけですが、最後の出力「http response」ノードは特別な設定をしていないので、さきほどのものを流用します。以下のような感じです。
そして入力「http」ノードにURLを設定し、
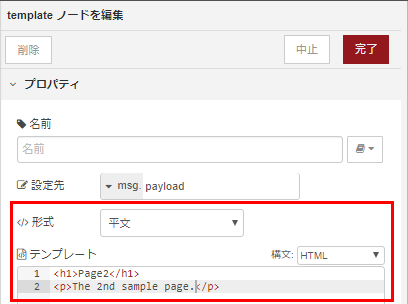
機能「template」ノードにコンテンツの内容を設定します。
すると以下のようになりました。
※ ノードの位置をちょっと動かして見栄えを調整しています
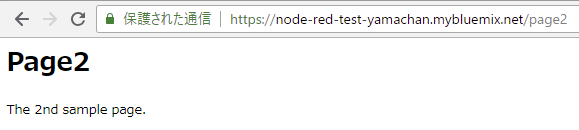
「デプロイ」して新しい '/page2' ページが公開されたことを確認しましょう。
ちょっと機能を足してみる
新しく作成した '/page2' ですが、元のページとあまり変わらず面白みに欠けますね。ありがちなネタですが、日付けを追加表示してみましょう。
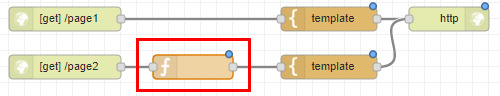
さきほど追加した「http」ノードと「template」ノードの間に、処理用のノードを追加します。まずは両ノードの接続を削除(接続している線をクリックして選択し、DELキーで削除)した後、ノードの位置を動かして空きスペースをつくります。
左のパレットの「機能」欄にある「function」ノードを空きエリアに配置し、左右のノードと接続します。
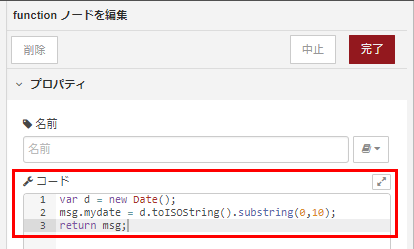
機能「function」ノードをダブルクリックして編集画面を開くと、「コード」欄に最初から以下のようなコードが記載されています。
return msg;
その前に以下のように2行を追加します。
var d = new Date();
msg.mydate = d.toISOString().substring(0,10);
return msg;
こんな感じです。
さて、ここで「デプロイ」して実行しても、'/page2' Webページの表示は変わりません。上記の追加したコードでは 'mydate' に値をセットしていますが、この値をどこに表示するか、をまだ指示していないので、結果に影響を与えないわけです。
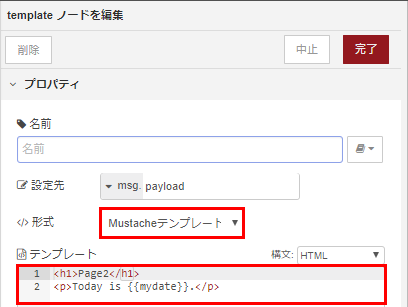
'/page2' 用の「template」ノードをダブルクリックで編集状態にし、形式を「Mustacheテンプレート」に変更のうえ、テンプレート部分のHTMLを修正します。
修正したHTMLは以下です。
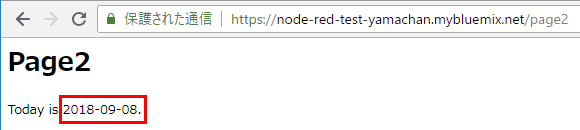
<h1>Page2</h1>
<p>Today is {{mydate}}.</p>
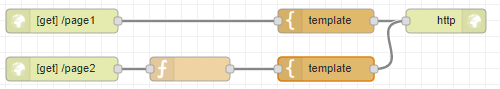
最終的なノードの状態は以下になります。
「デプロイ」してページを表示すると、今日の日付けが表示されていることがわかります。
Mustacheテンプレートって何?
「Mustache」って耳慣れない言葉ですね。日本語で言えば「口ひげ・口髭」だそうで。以下のまとめがわかりやすいです。
今回は一番最初に説明されている、
{{key}}
keyで受け取った値に置換します
を利用しています。「function」ノードで mydata という変数に設定した日付テキストを、この方法で置換して、HTML表示に埋め込んでいるわけです。
※ 次のノードに渡したい変数を var mydata = ... と宣言せずに、msg.mydata = ... と定義するのは、Node-RED 固有のお作法です
上記のまとめを読むと、{{{key}}}でHTMLエスケープしないで置換、Listの中身を列挙、などいろいろな機能があり、応用範囲は広そうです!
今回のサンプル
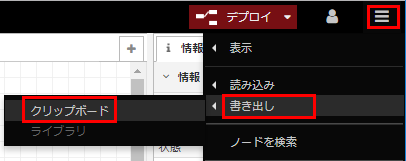
作成したフローはメニューの「書き出し -> クリップボード」からJSON形式での保存が可能です。
今回作成したフローのJSONを以下に貼っておきますね。
[{"id":"45574109.100fb","type":"http in","z":"c3623e04.bebe9","name":"","url":"/page1","method":"get","upload":false,"swaggerDoc":"","x":90,"y":40,"wires":[["aeea9253.4648f"]]},{"id":"aeea9253.4648f","type":"template","z":"c3623e04.bebe9","name":"","field":"payload","fieldType":"msg","format":"html","syntax":"plain","template":"<h1>Hello Node-RED</h1>\n<p>This content is in a template node.</p>","output":"str","x":420,"y":40,"wires":[["97e1fe31.a4838"]]},{"id":"97e1fe31.a4838","type":"http response","z":"c3623e04.bebe9","name":"","statusCode":"","headers":{},"x":570,"y":40,"wires":[]},{"id":"2484fc4b.d0f414","type":"http in","z":"c3623e04.bebe9","name":"","url":"/page2","method":"get","upload":false,"swaggerDoc":"","x":90,"y":100,"wires":[["d6a29b0e.ba1598"]]},{"id":"56c6a312.188d3c","type":"template","z":"c3623e04.bebe9","name":"","field":"payload","fieldType":"msg","format":"html","syntax":"mustache","template":"<h1>Page2</h1>\n<p>Today is {{mydate}}.</p>","output":"str","x":420,"y":100,"wires":[["97e1fe31.a4838"]]},{"id":"d6a29b0e.ba1598","type":"function","z":"c3623e04.bebe9","name":"","func":"var d = new Date();\nmsg.mydate = d.toISOString().substring(0,10);\nreturn msg;","outputs":1,"noerr":0,"x":250,"y":100,"wires":[["56c6a312.188d3c"]]}]
利用は同じくメニューで「読み出し -> クリップボード」から可能ですので、自身の編集画面に配置していろいろ遊んでみてください。
おわりに
Node-RED は簡単に操作でき、見た目もわかりやすい、非常に良いビジュアル志向のロジックの記述環境だとおもいます。
Webページを表示すること、は必ずしも Node-RED が得意とする分野では無いとおもいますが…
- たった3ノードで表示ロジックを記述できるシンプルさ
- 作成と同じWebブラウザで確認できる手軽さ
- 変更が見た目でわかる納得感
という面から、最初にいろいろ試してみる土台としては、個人的にお勧めしたいサンプルです。
続編 も投稿しましたので、こちらも読んでいただけると嬉しいです。
ではでは。