米国 developerWorks サイトの developerWorks Recipes に「How to build an enhanced chatbot with Watson Conversation」という興味深い投稿があったので、試しつつざっと訳してみます。
Watson conversation を利用したチャットボットを作成し、そこにFacebook Messenger と Telegram を接続するサンプルです。それぞれのサービスにある WebHook の仕組みをうまく活用したレシピだとおもいます。
最初に
基本は翻訳なので、基本的な著作権は元原稿の作者・所有者にあります。感謝はできれば元ページへお願いします。cyrille.benoit さんに感謝!
元原稿にないコンテンツ、つまり私が作成した全ての文章、画像、コード等は Creative Commons Zero ライセンスです。元原稿由来の制限がない限り、自由に活用してください。内容は確認しつつ訳していますが、全て無保証です。勘違いや翻訳のミスはコメント欄で指摘をお願いします。
概要
対象読者: 誰でも (Any Skill Level)
このレシピはあなたのIBM Bluemix環境上で新しいボットをデプロイし、それをWebやFacebook Messengerからアクセス可能にします。それを10分以内で。またこのアプリはユーザーの入力、Watsonの出力、文脈そして表示ボタンを簡単に修正できるようになっています。
構成要素
- Bluemix アカウント - まだ所有していない場合には無料アカウントを申請してください
- [オプション] Facebook Account (Messenger 統合を試す場合) - まだ所有していない場合は登録してください
- [オプション] Telegram アカウント (Telegram 統合を試す場合)
- [オプション] Watson Conversation Workspace - 私のGitHubリポジトリにフランス語のサンプルが置いてあります
より詳細な情報は Github リポジトリ を参照してください。
フランス語ショーケース (Webアプリ) : http://conversationmaster-main.mybluemix.net
フランス語ショーケース (Telegram Messenger) : https://t.me/ConversationMasterBot
ステップ・バイ・ステップ
1. Bluemixへのデプロイ
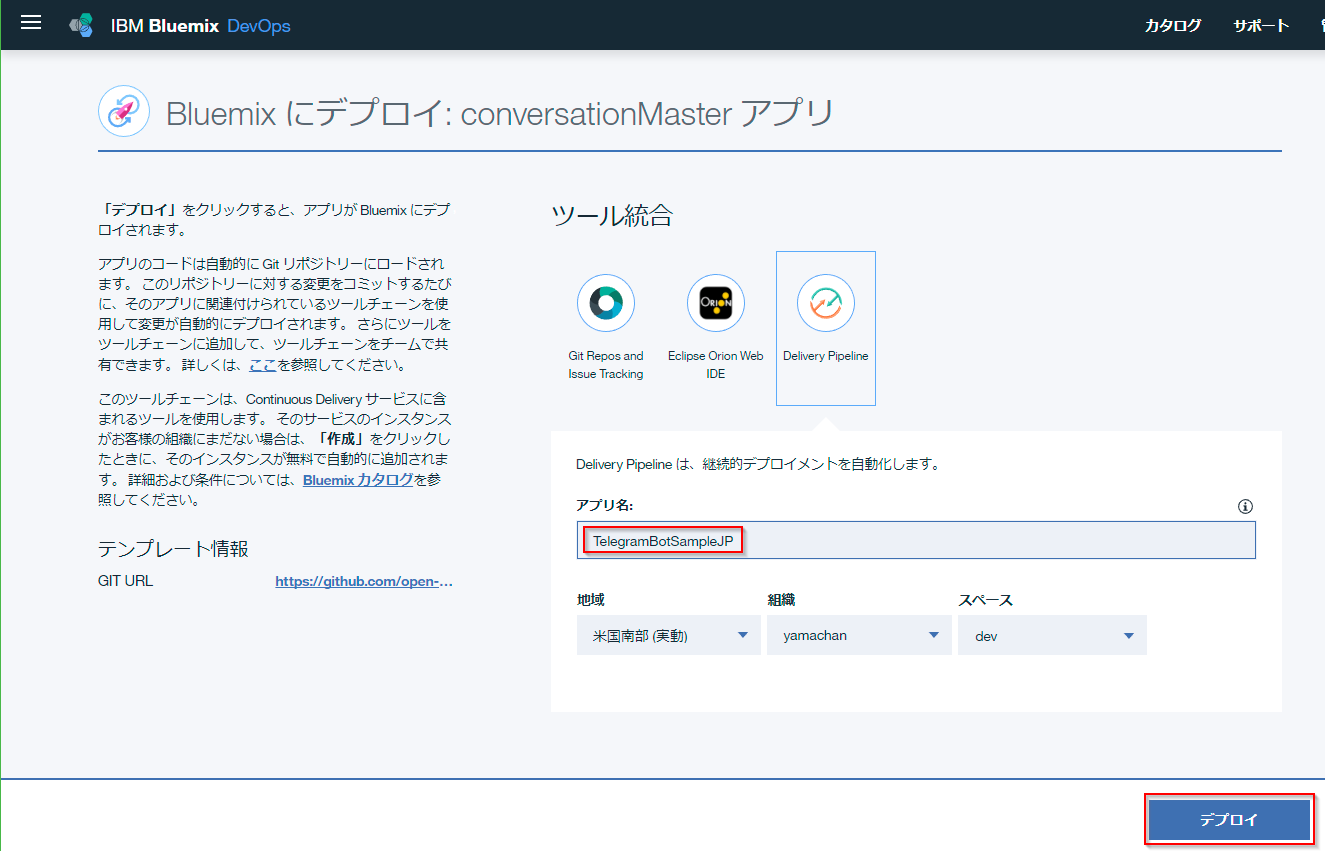
- 最初にリンク https://bluemix.net/deploy?repository=https://github.com/cyrillebenoit/conversationMaster から、サンプルアプリを Blumix にデプロイします

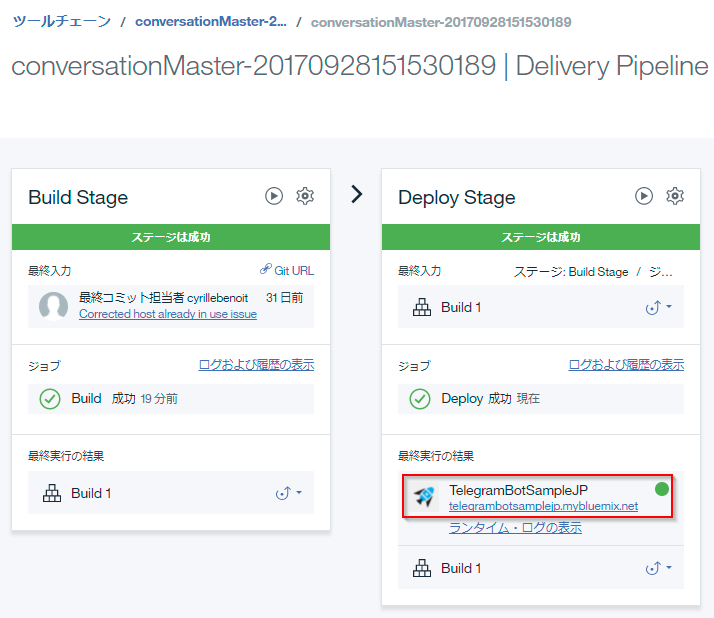
- 今回のサンプルでは、このアプリの名称を ‘TelegramBotSampleJP’ とし、サービスへのリンクは telegrambotsamplejp.mybluemix.net とします

2. 新しいFacebookページを作成する
https://www.facebook.com/pages/create/ サイトにアクセスし、ページを作成します。
【訳注】特に指定もなかったので今回は「ブランドまたは製品」を選んで作成しました。

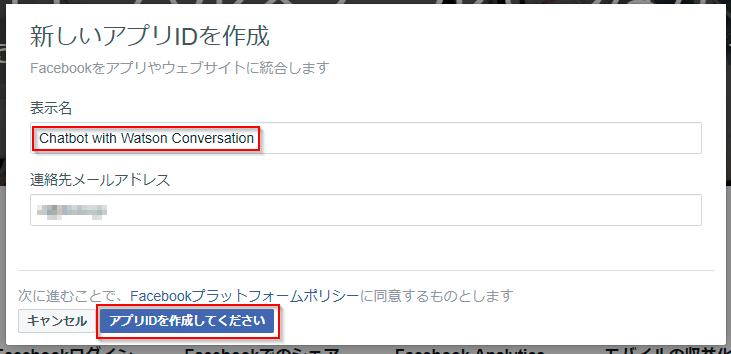
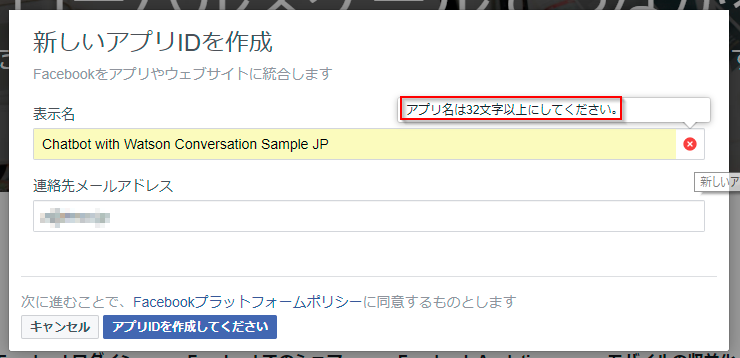
3. 新しいFacebookアプリケーションを作成する
- https://developers.facebook.com サイトにアクセス
- ログインし右上のメニューから「新しいアプリを追加」する

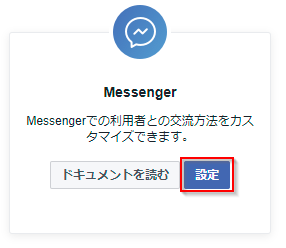
- 「設定」ボタンでMessengerアプリを作成します

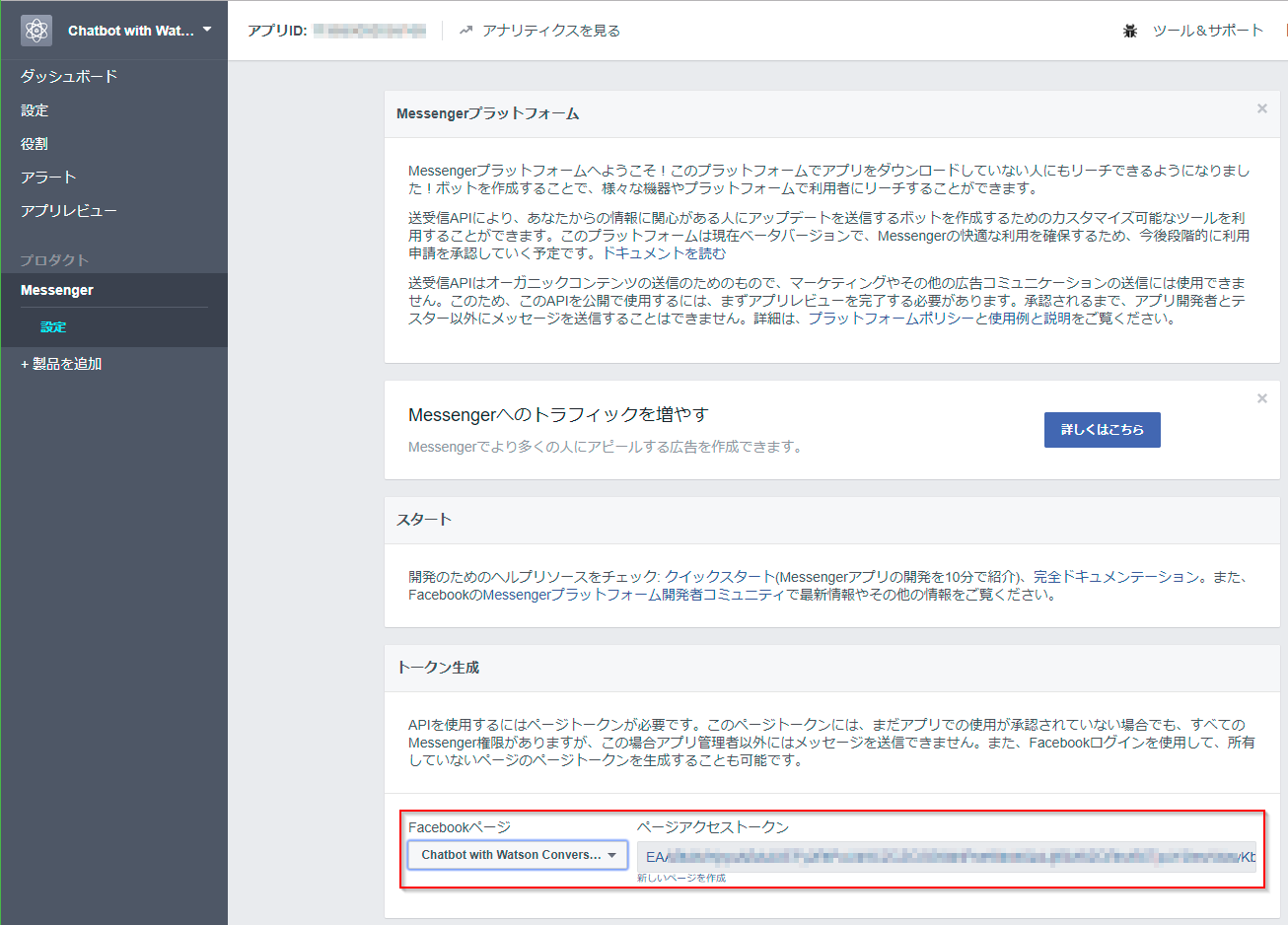
- トークン生成のセクションでさきほど作成したFacebookページを選択します
- ページアクセストークンをコピーして保持します

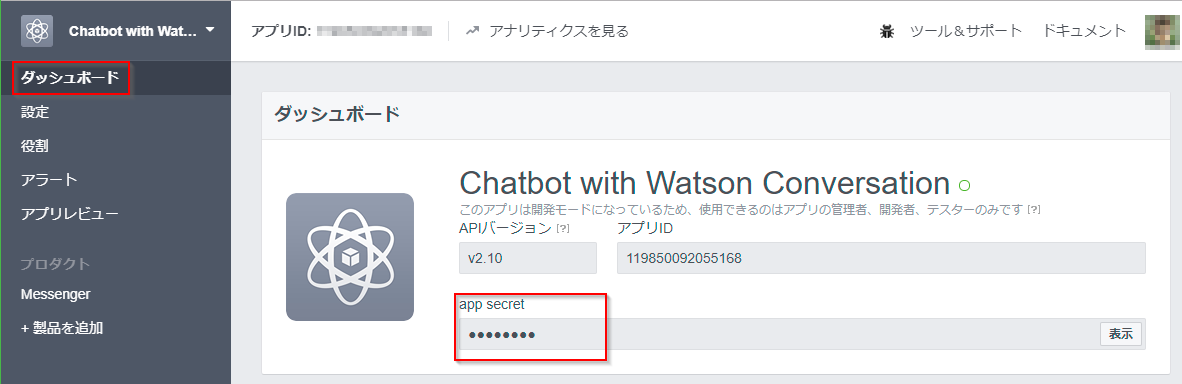
- ダッシュボードに移動し、app secret キーを入手します

【訳注】以下のエラーメッセージは間違っていて「32文字以内」のようです

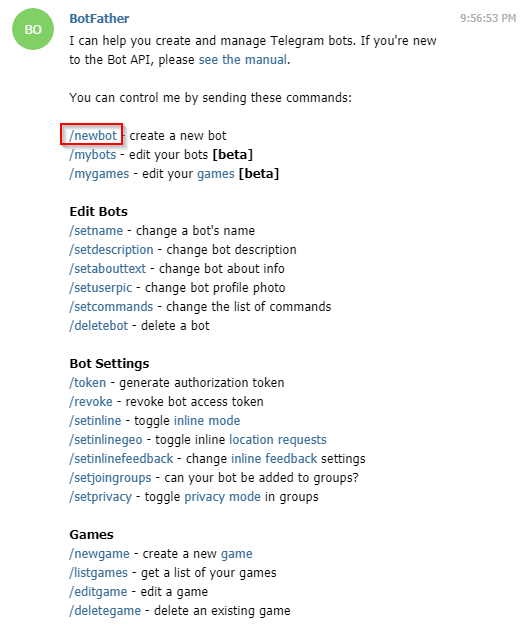
4. 新しいTelegramボットを作成する
- Telegram サイトで @BotFather と新しく会話を始めます
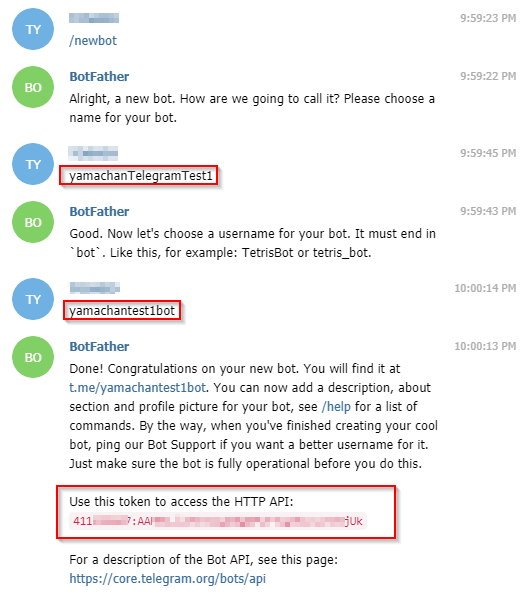
- ‘/newbot’ と入力し、あなたのボットの名前とユーザーネームを入力します

- BotFather から返答される HTTP token をコピーして記録しておきます

- 任意のTelegram用の webhookEndpoint (例:/webhook1234)を作成し、コピーして保持しておきます。
【訳注】Telegramに関する前提知識がないと、このセクションの理解は難しい気がします。英語ですがYouTubeにある Telegram Bot Tutorial 動画や、PART 1 Telegram Bot Tutorial – APIs and Webhooks ページなど参考になります。また動画にも出てきたWebHook API情報は コチラ。
【訳注】最後の webhookEndpoint ですが、ここで何かに入力するわけではないので、後のステップ6でFacebook用の値と一緒に決めれば大丈夫だとおもいます。
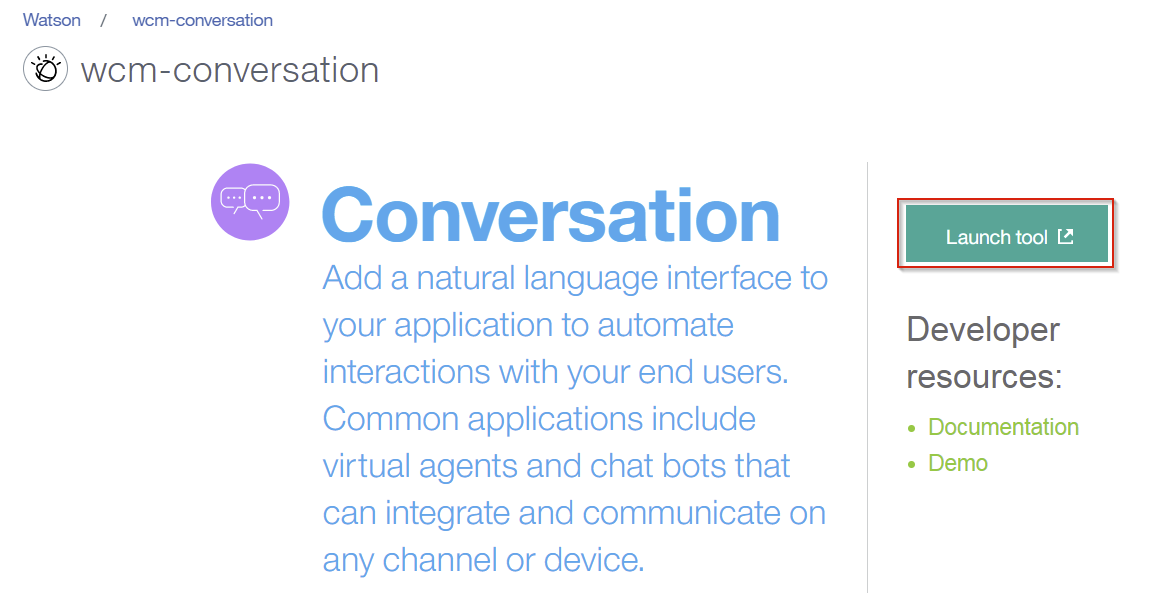
5. Watson Conversation workspace を作成またはインポートする
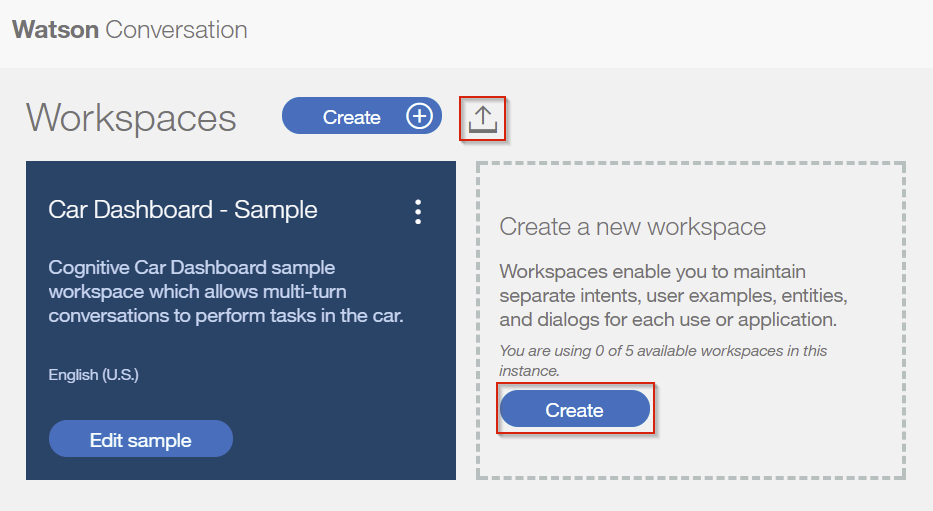
- Bluemixダッシュボードから Conversation サービスを選択し、Watson Conversation toolを起動し、新しいworkspaceを作成する、またはjsonファイルをインポートする。


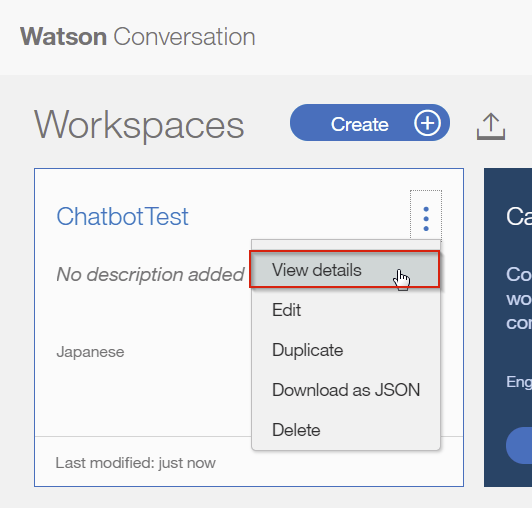
- 三つのドットをクリックし、View detailsを選択

- 表示された Workspace ID をコピーして保持しておく。
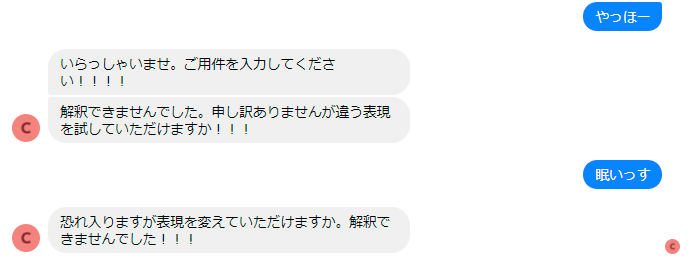
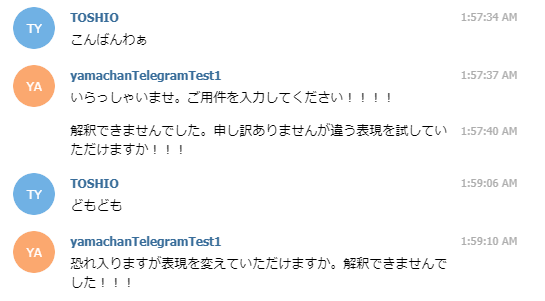
【訳注】今回は新しくワークスペースを作り、会話ノードのところで、最初からある2つのノードに対し、挨拶などの文言の最後に!!!を付与しただけ、という手抜きをしています。
6. Bluemixで環境変数をセットする
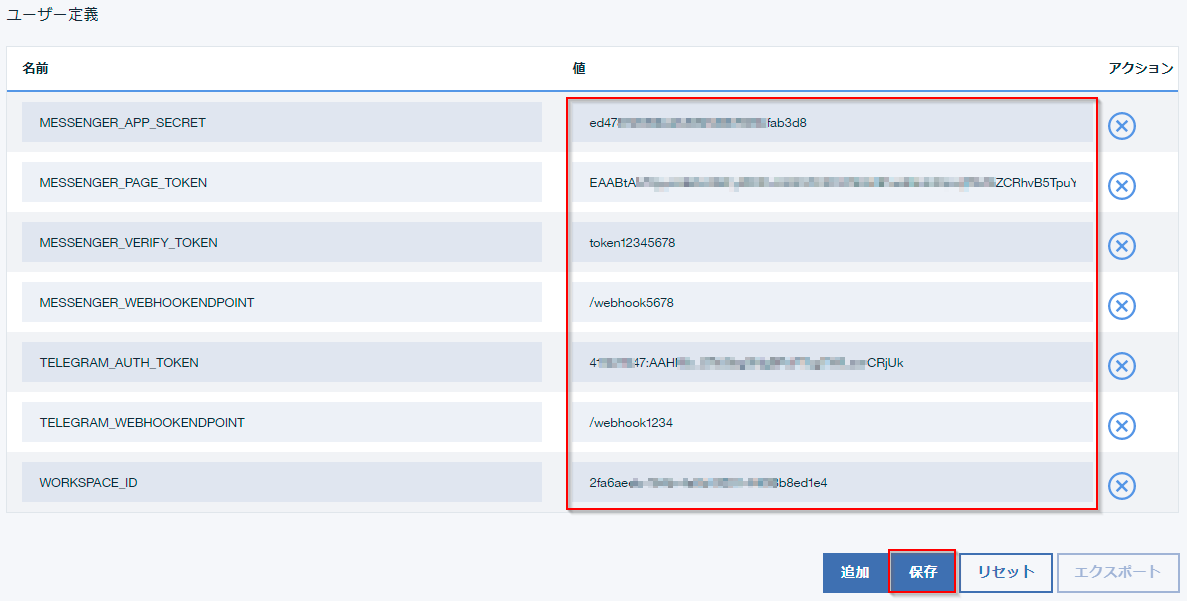
Bluemix アプリの動作のため、環境変数に必要な情報をセットします。
-
https://bluemix.net にアクセスし、先ほど作成したアプリのランタイムで「環境変数」をクリック

- 保持していたFacebook MessangerのPage Access Tokenを MESSENGER_PAGE_TOKEN にセット
- 保持していたFacebook MessangerのSecret Keyを MESSENGER_APP_SECRET にセット
- MESSENGER_VERIFY_TOKEN には任意の値をセットし、後のために保持しておく
- Telegramの時と同じようにFacebook Messenger用のwebhook endpointを作成し MESSENGER_WEBHOOKENDPOINT にセット
- 保持していた値を TELEGRAM_AUTH_TOKEN と TELEGRAM_WEBHOOKENDPOINT にセットする
- 保持していたConversation用の WORKSPACE_ID をセットする

【訳注】これでConversationアプリは単体で動作しますが、まだFacebook MessangerやTelegramとは接続されていません。それぞれ受け口を用意して待っている状態です。
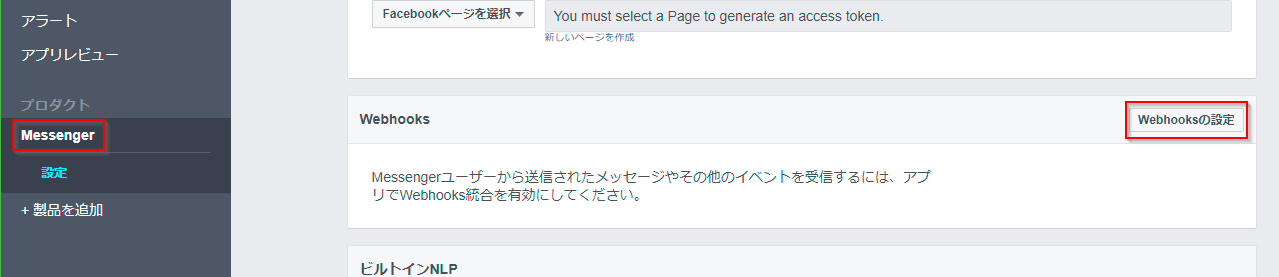
7. Facebook webhooks を構成する
- Messangerメニューにある「webhooksの設定」をクリック

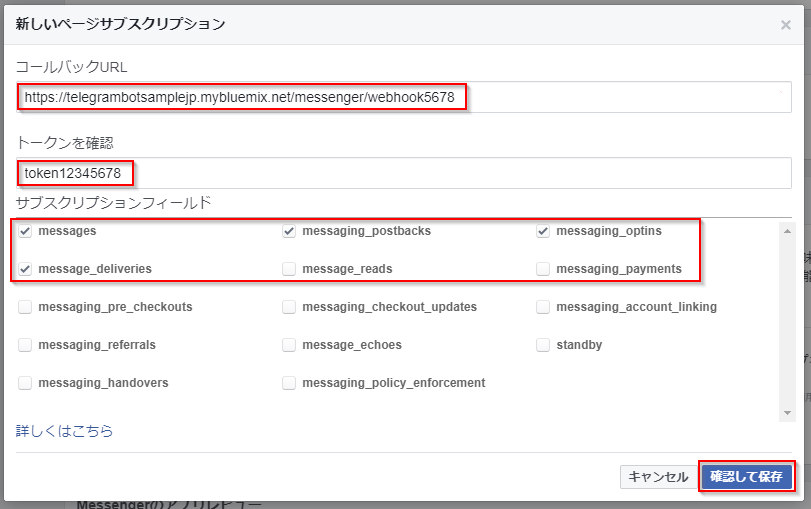
- https://telegrambotsamplejp.mybluemix.net/messenger/webhook5678 をURLにセットします(これはサンプル用の値なので気をつけて) トークンもセットします
- messages, messages_deliveries, messaging_postbacks, messaging_optinsをチェックします

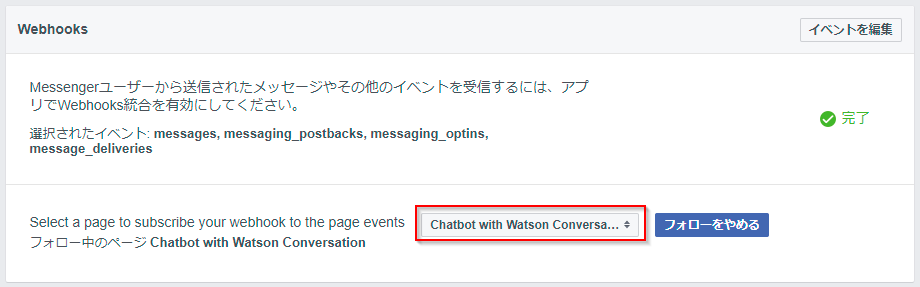
【訳注】上記の設定の下にある、フォローするページのほうも指定しないと動きませんでした
【訳注】これでFacebookで作成したアプリ側が今回のサンプルアプリを認識し、指定したWebHookを通じてアプリと連携してくれるようになります。
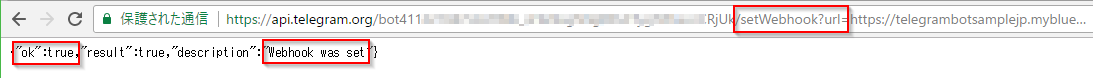
8. Telegram webhook を構成する
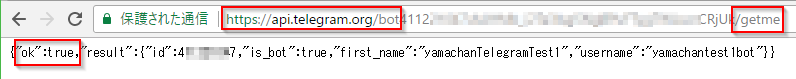
ページを開きます: https://api.telegram.org/botHTTP_TOKEN/setWebhook?url=https://telegrambotsamplejp.mybluemix.net/telegram/webhook1234 (これはサンプル用の値なので気をつけて)
【訳注】エラー発生の可能性があるので事前に /getme でアクセスを確認しておきましょう。トークンの前に bot を忘れないように注意!
【訳注】これでTelegramで作成したボット側が今回のサンプルアプリを認識し、指定したWebHookを通じてアプリと連携してくれるようになりました!
9. ほぼ完成です!
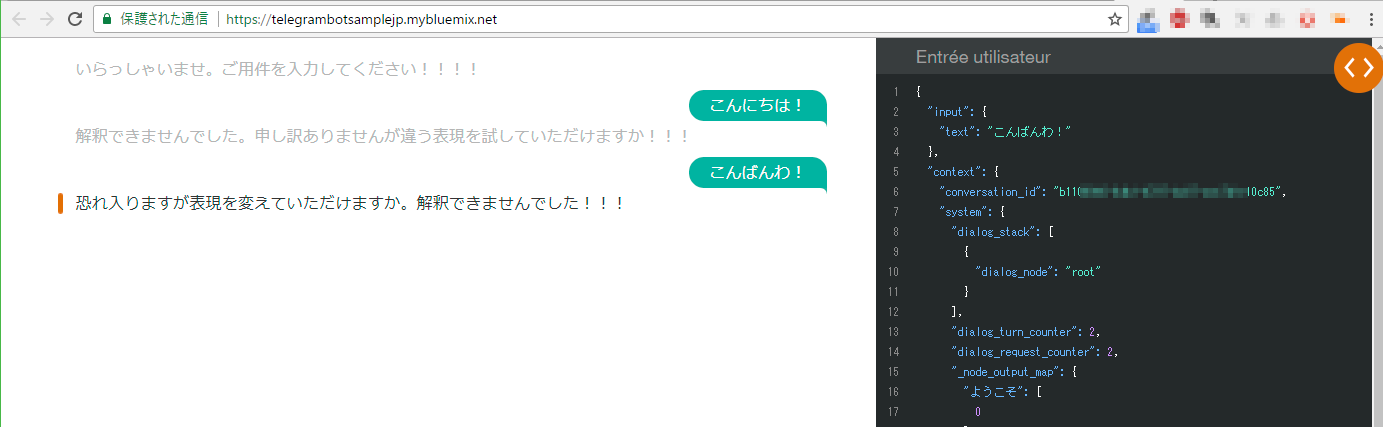
あなたのアプリケーションはデプロイされ、Webから直接アクセスできますし、Messanger や Telegram からもアクセスできます!
しかし、現時点ではあなただけがこのFacebookアプリを利用できます。他にあなたのchatbotをFacebook経由で使いたい方がいれば、彼らをテスターもしくは開発者として登録する必要があります。
コチラ に私の追加した全てのコード片と、それをあなた自身のものにするための詳細なドキュメントがあります。 (MessengerとTelegram用の事前に用意した回答ボタンも含んでいます)
何か問題がありましたらお知らせください。