背景
Windows端末でiOSアプリの開発を行うための下調べです。
うちらが作るシステムはiOSアプリをハイブリッド前提としたWeb部分のみ、作業端末はWindowsだけだったらどこまでできるのか?という疑問から、実際に環境構築からサンプル作成までを行い、開発を進めて問題ないかの検証です。
前提
- OS:Windows 10
- IDE:Visual Studio Codeインストール済み (1.10.2) (以降VSCode)
- アプリの申請系については触れないです
手順
1.環境準備
Cordova Tools 拡張機能インストール
VSCのコマンドパレットを起動(Ctrl + P)し、「ext install cordova」を入力し、「Cordova Tools」をインストールします。
Node.jsインストール
- Node.js / npmをインストールする(for Windows)
- インストール済みの人は飛ばしてください。
- nodistでNode.jsをバージョン管理
>nodist -v
(x64)
> 6.11.3 (global: 6.11.3)
7.2.1
2. Cordovaアプリベース生成
Cordoava を npm install でインストール
>npm install -g cordova
Cordovaプロジェクト作成
コマンドプロンプトを起動し、任意の箇所にフォルダを作成し移動します。
>mkdir c:\Users\[hoge]\cordova
>cd c:\Users\[hoge]\cordova
Cordovaプロジェクトのベースを作成します。
>cordova create hello com.example.hello HelloWorld
第1引数(hello):プロジェクトディレクトリ名
第2引数(com.example.hello):逆引きドメイン スタイル識別子と、プロジェクトを提供。
第3引数(HelloWorld):アプリケーションの表示タイトル
実行するとCreating a new cordova project.を出力。
プラットフォームを追加する
helloに移動します。
>cd hello
今回はiosのアプリケーションを想定しているのでiosのみの追加です。androidやwindowsPhoneの場合は適宜変更必要です。また、WARNINGでてますね。iosで作ったけどビルドはできないとの事。(やっぱりMacが必要なんだね)
>cordova platform add ios
WARNING: Applications for platform ios can not be built on this OS - win32.
Using cordova-fetch for cordova-ios@~4.4.0
Adding ios project...
Creating Cordova project for the iOS platform:
Path: platforms\ios
Package: com.example.hello
Name: HelloWorld
iOS project created with cordova-ios@4.4.0
Discovered plugin "cordova-plugin-whitelist" in config.xml. Adding it to the project
Installing "cordova-plugin-whitelist" for ios
Adding cordova-plugin-whitelist to package.json
Saved plugin info for "cordova-plugin-whitelist" to config.xml
--save flag or autosave detected
Saving ios@~4.4.0 into config.xml file ...
現在のプラットフォームのセットを確認します。
iosがあればOKです。
>cordova platforms ls
Installed platforms:
ios 4.4.0
Available platforms:
android ~6.2.2
blackberry10 ~3.8.0 (deprecated)
browser ~4.1.0
webos ~3.7.0
windows ~5.0.0
3. VSCode で起動する
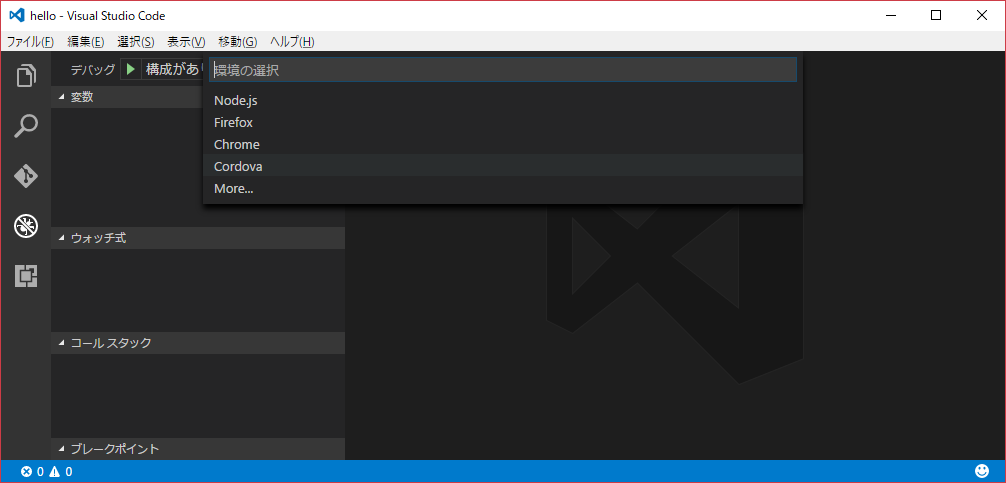
デバッグモード(Ctrl + Shift + D)を開き、歯車アイコンを選択して「Cordova」を選択します。

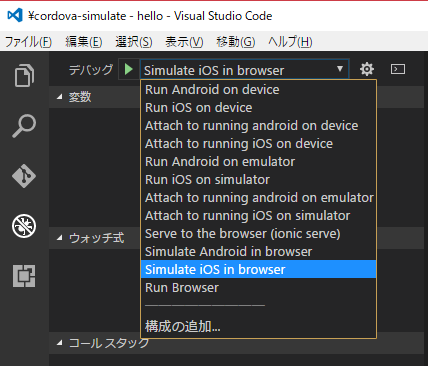
デバッグ右のプルダウンから選択。
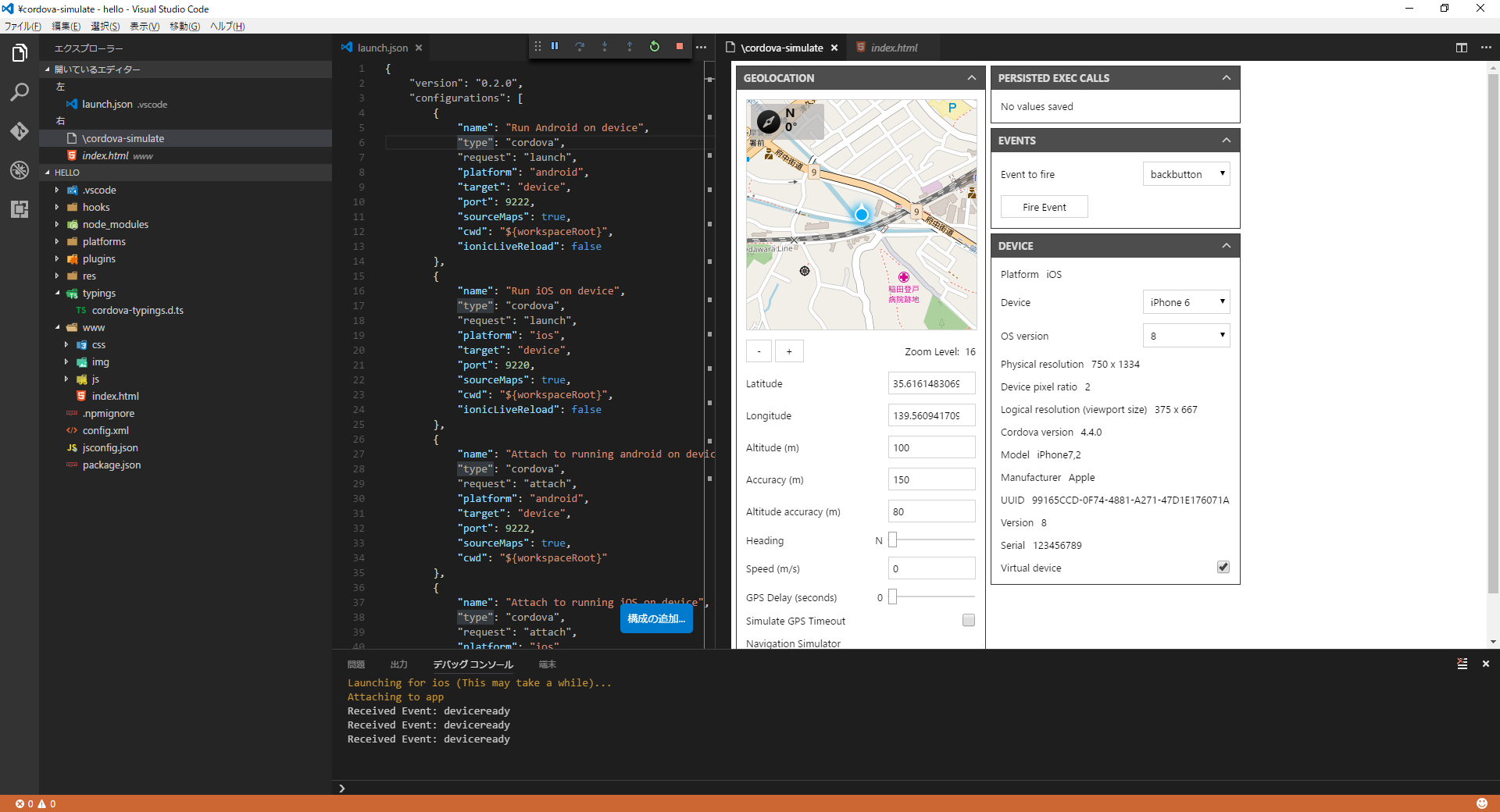
Simulate iOS in browser

(補足)
Run iOS on device
Run iOS on simulator は以下エラーで実行できず。
Launching for ios (This may take a while)...
Unable to launch iOS on non-mac machines
ハイブリッドの実装方法は別途確認する。
以上。
開発に向けて...
Apache Cordovaで本格スマホアプリに挑戦しよう