JqueryでRedmineの「活動ページ」をもっと便利に
Redmine Advent Calendar 2023の9日目の記事として作成しました。(11日目に公開をする予定でしたが、9日目に誰も投稿者がいなかったため、急遽、公開日を変更しました。)
既存のRedmineで不便なこと、改善したい点
Redmineの「活動ページ」は時系列でチケットの作成、編集を一覧できるページです。その為かなり大量の情報が表示され、縦スクロールを頻繁にする必要があります。せっかく日付ごとにグルーピングされていますが、縦スクロール以外に他の日付を閲覧、表示させる方法がなく、不便を感じていました。
また、グルーピングのタイトルが「2023/12/02」のように日付のみで表示されているため、該当の日付が何曜日であるのかがわからず、曜日を確認をするためには別途、カレンダーを確認をしなければならない煩雑性がありました。

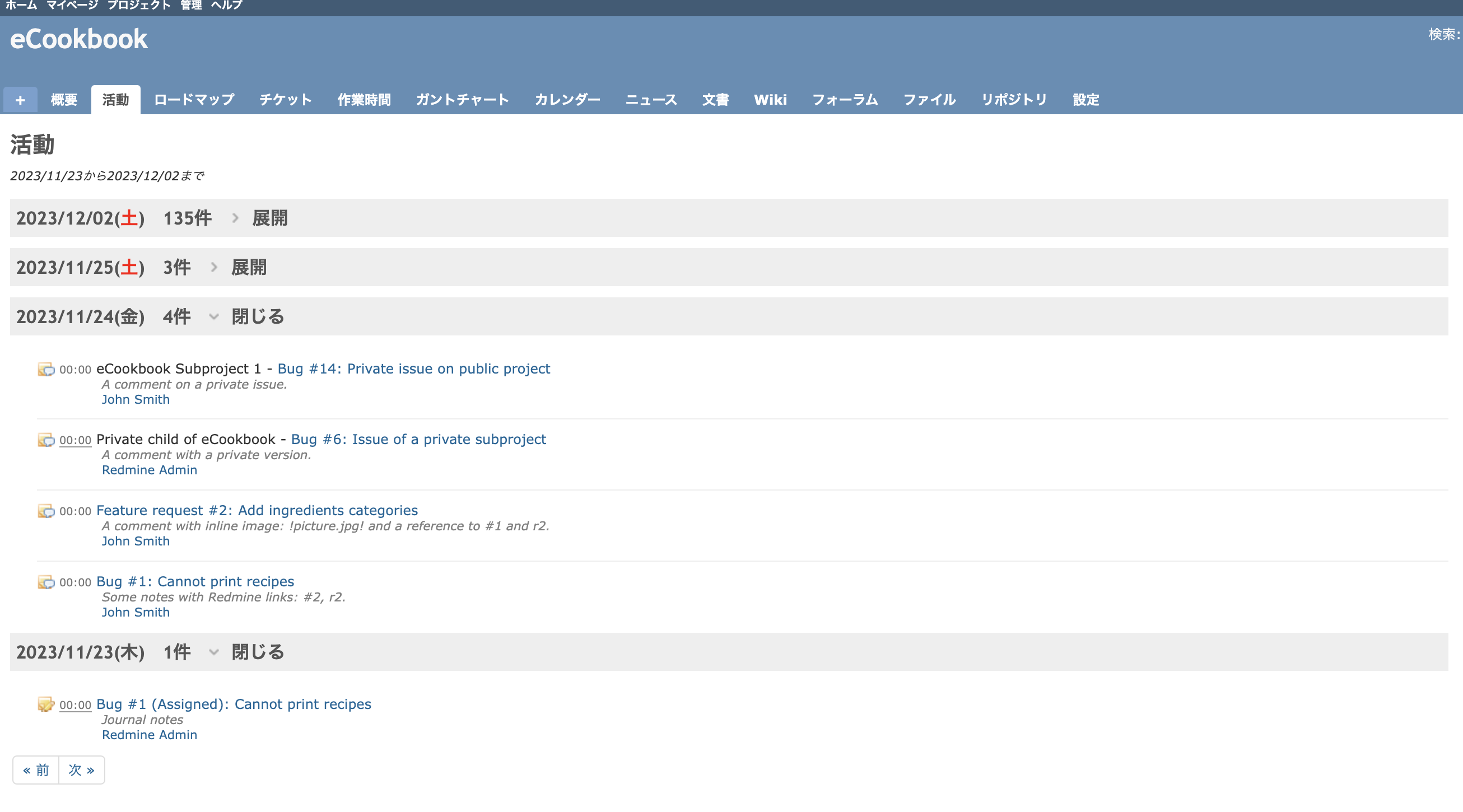
<現状の「活動ページ」 縦スクロールで必要な情報を表示>
今回、この不便さを解消するために、JqueryでRedmineの「活動ページ」をもっと便利に、プチ改造をしてみます。
下図が完成イメージです。
グルーピングのタイトルに「2023/12/02(土)」のように曜日を入れました。また、グルーピングのタイトルごとに開閉できるようにして、すぐに目的の日付の活動履歴を確認できるようにしました。
また、各日付ごとに何件のデーターがあるのかがわからなかったため、データー件数も表示させました。

<JqueryでRedmineの「活動ページ」をもっと便利にした画面>
実現した方法
下記のプロセスでRedmineの「活動ページ」をもっと便利に改造します。
1)曜日の情報を追加
2)活動ページの日付タイトルに開閉の文字とアイコンを追加
具体的な方法を説明します。
1.1. 日付から曜日を取得
まずは活動ページの日付の部分の要素を調べます。
「#activity > h3」であることがわかります。
「#activity > h3」は複数あるので、each関数でループを回します。
h3要素のテキストを引数にしてdaysOfWeekで定義した曜日を取得します。
土曜日と日曜日の場合だけ「赤い色」になるようにスタイルを追加しました。
使用したソースは下記の通りです。
//日付を元に曜日を挿入
$("#activity > h3").each(function () {
var dateString = $(this).text();
var date = new Date(dateString);
var daysOfWeek = ["日", "月", "火", "水", "木", "金", "土"];
var dayOfWeek = daysOfWeek[date.getDay()];
// 土曜日と日曜日の場合だけ文字の色を赤に変更
if (dayOfWeek === "土" || dayOfWeek === "日") {
textColor = "red";
} else {
textColor = "";
}
// テキストに曜日を追加し、スタイルを適用
$(this).html(
dateString +
"(" +
'<span style="color:' +
textColor +
';">' +
dayOfWeek +
"</span>" +
")"
);
$(this).append(
"<span> " + $(this).next("dl").find("dt").length + "件</span>"
);
});
1.2. 件数を表示
グルーピングのタイトルと次のタイトルまでの間にある要素の数を数えてグルーピングのタイトルに表示させます。
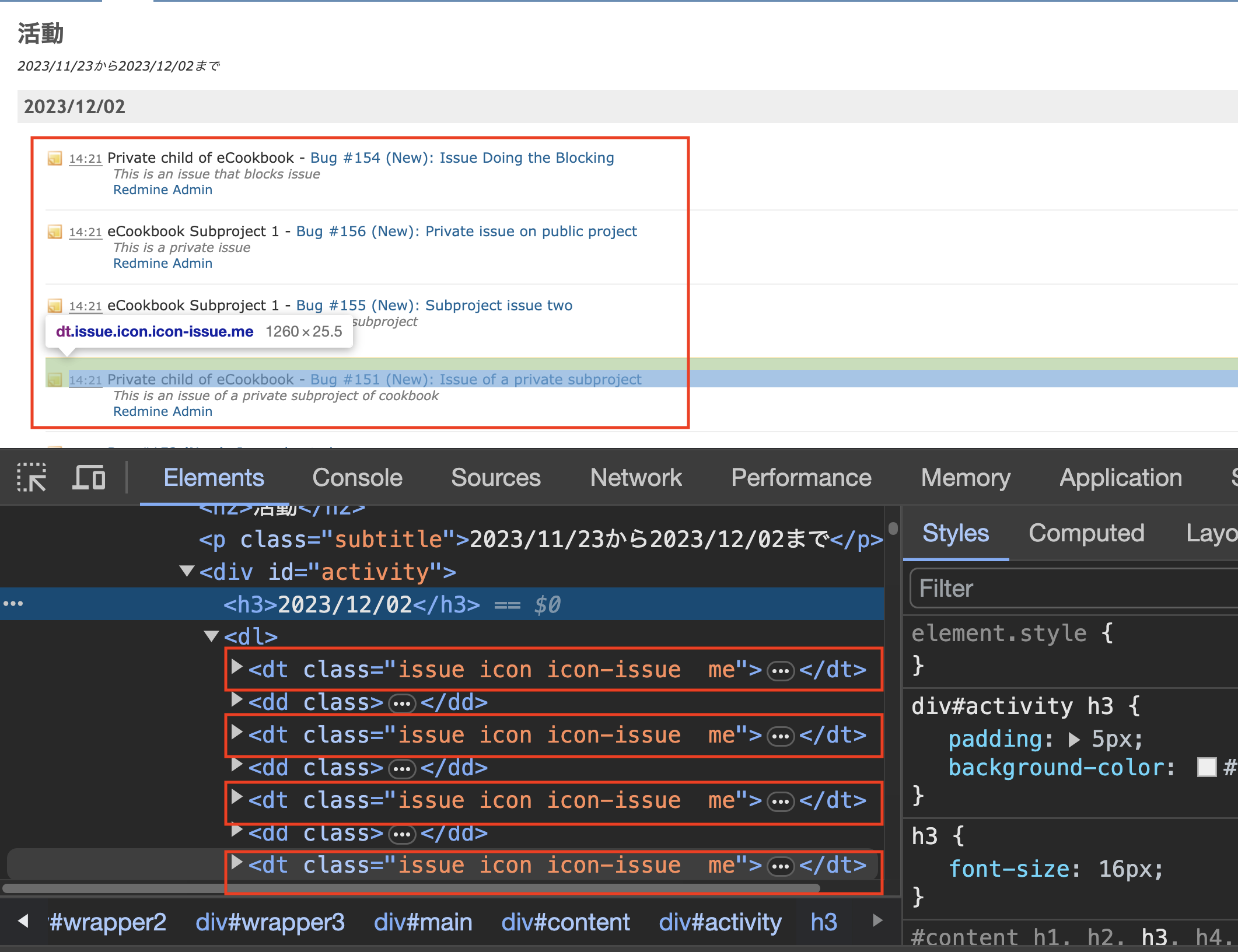
要素を確認するとh3要素の隣の要素が、dl要素で、そのdl要素の配下にdt要素とdd要素が交互に配置されていることがわかります。
そのため、dt要素の数が、グルーピングのタイトルと次のタイトルまでの間にある要素の数になり、その数を数えてグルーピングのタイトル部分に表示させます。

<件数を取得するための要素の確認>
使用したプログラムソースは上記でも紹介をしていますが、該当のプログラムソースだけを下記で再掲載します。
プログラムを実装すると下図のように件数を表示します。
$(this).append(
"<span> " + $(this).next("dl").find("dt").length + "件</span>"
);
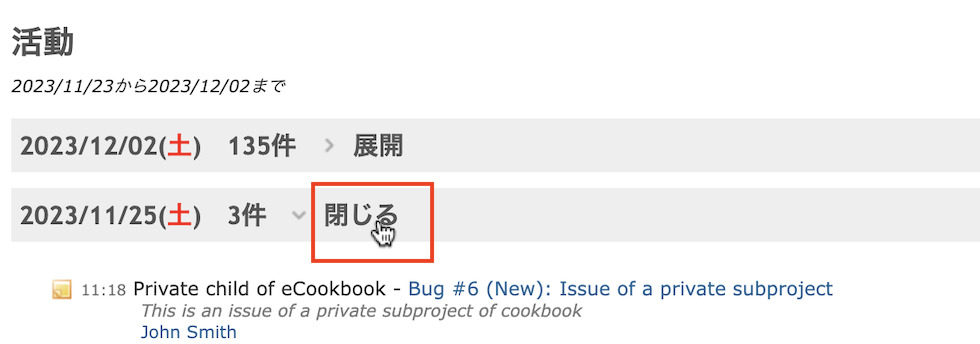
12/2に135件もあるので、11/25の情報を見たい場合、縦スクロールをたくさんする必要がありますが、折りたたむことで、すぐに11/25の情報を確認できます。

<タイトルの部分に日毎の活動件数を表示>
2.1. 開閉ボタンの実装
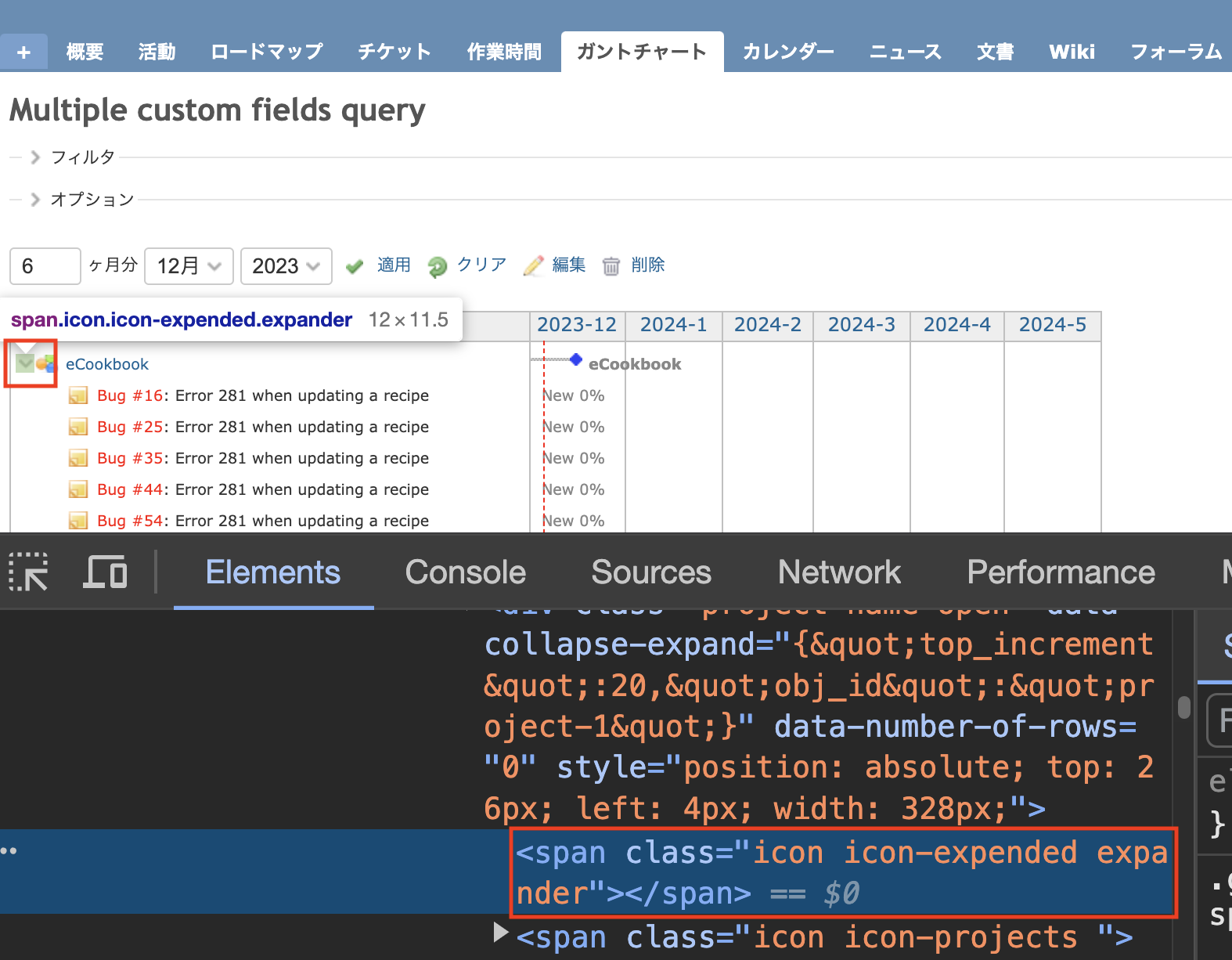
開閉ボタンを作成するのに、既存のRedmineで使用しているスタイルを活用します。ガントチャートページでプロジェクトや親チケットの開閉機能が実装されています。そのガントチャートページで使用されている開閉ボタンのアイコンを借用しようと思います。
ガントチャートページを開くと下図のように、「icon expander icon-expended」というクラスを追加するとRedmineのCSSで開閉ボタンが追加されることがわかります。

<ガントチャートページから開閉ボタンを借用>
下記のプログラムソースのように、「閉じる」というspan要素に「icon expander icon-expended」クラスを追加して閉じるアイコンを表示させます。

<開閉ボタンの実装>
使用したソースは下記の通りです。
$("#activity > h3").append(
"<span class='close icon expander icon-expended'>閉じる</span>"
);
2.2. 開閉ボタンの機能の実装
開閉ボタンだけ作っても、まだ何も動作しないので、ボタンをクリックした時に動作するように、動作の実装をします。具体的には「close」と「open」クラスを開閉ボタンに追加したり、削除して、ボタンの状態を保持します。
ボタンが「閉じる」という文言が表示されている場合は、ボタンをクリックしたらグルーピングのタイトルと次のタイトルまでの間にある要素を非表示にして、ボタンの文言を「展開」に変え、ボタンのアイコンを変更します。
逆の場合も同様の処理をして、ボタンのクリックをトリガーにして、グルーピングのタイトルと次のタイトルまでの間にある要素を非表示、表示させます。

<開閉ボタンをクリックした結果画面>
使用したソースは下記の通りです。
//閉じるをクリックすると展開になる
$(document).on("click", ".close", function () {
$(this)
.text("展開")
.removeClass("close")
.addClass("open")
.removeClass("icon-expended")
.addClass("icon-collapsed");
$(this).parent().next("dl").hide();
});
//展開をクリックすると閉じるになる
$(document).on("click", ".open", function () {
$(this)
.text("閉じる")
.removeClass("open")
.addClass("close")
.removeClass("icon-collapsed")
.addClass("icon-expended");
$(this).parent().next("dl").show();
});
2.3. マウスのアイコンの変更
ハイパーリンクの上にマウスオーバーすれば、マウスのアイコンが自動で変更され、要素をクリックできることや、要素をクリックすると画面が変わるということが視覚的にわかりますが、開閉ボタンの上にマウスを乗せても、マウスのアイコンが変化がないため、ユーザーは開閉ボタンがボタンであることを認識することが難しいです。
そのため、開閉ボタンの上にマウスオーバーした時に、マウスのアイコンを変更させて、クリックするべきボタンであることをユーザーにお知らせする機能が必要になります。今回は「expander」クラスのcursorがpointerになるようにCSSの設定を指定して、開閉ボタンの上にマウスオーバーした時に、マウスアイコンをpointerになるように変更させました。

<マウスアイコンがpointerになるように変更>
使用したソースは下記の通りです。
$(".expander").css("cursor", "pointer");
3.上記のJqueryのスクリプトを実行する方法は色々とありますが、View Customizeがインストールされていれば、一番簡単にJqueryを適用できます。
感想
- 過去にも既存のRedmineでは提供されていない開閉ボタンをJqueryでRedmineに追加したことがあり、過去に作成したプログラムソースを流用できたので、比較的、短時間で機能を実装することができました。
- 活動ページに情報が多くても、縦スクロールなしで画面の下の方にある情報を表示することができるので、かなり便利になりました。
- 1週間の動きを日付よりは曜日で記憶をしていることが多く、曜日の表示は過去の履歴をふりかえる時に、とても役に立ちました。
- 実際にプログラムを組むとまだまだ改善ができる余地があると思いましたので、もう少し追加の開発をしてみたいと思いました。
- プラグインやテーマをインストールする必要がない為に、Redmineのサーバー上でファイルの追加などをする必要がなく、サーバー上のファイルを変更するアクセス権限がない場合でも、手軽にRedmineのプチ改造が可能になります。
この記事の作成者の紹介
山崎進
- Redmine、Jquery、JavaScript,Rails、Ruby、SQL、VBA、RPAの開発を行なっています。
- 自動化、業務の効率化に高い関心があります。
- 下記の媒体で情報を発信しています。Redmineのプラグインの開発などに対応が可能ですので、お気軽にご連絡ください。
* Qiita:https://qiita.com/ankosoft
* Twitter:https://twitter.com/yamasaki24
* Redmine Advent Calendarで記事投稿
* redmine.tokyoで講演多数
* Redmine Japan Vol.1 前夜祭、Redmine Japan Vol.3で講演
* https://ankosoft.co.jp/blog/
* https://technology.ankosoft.co.jp/
関連記事
* JqueryでRedmineのメニューにアイコンを入れる方法
* JqueryでRedmineのメニューを閉じたり開いたりする方法
* JqueryでRedmineの「活動ページ」をもっと便利に(タイトルを開閉したり、曜日を入れたり)
* JqueryでRedmineの「活動ページ」をもっと便利に②(フィルタリング機能と移動機能)
* JqueryでRedmineの「wikiページ」をもっと便利に(フィルタリング機能と移動機能)
* JqueryでRedmineの「チケットページ」をもっと便利に(年ごと、月ごと、四半期ごとの集計機能の開発)

