はじめに
これは、「Unreal Engine (UE) Advent Calendar 2023」その4の10日目の記事になります。
さて。
字幕を出す
ムービー書き出しで字幕を出す
Unreal Engineのムービー書き出しで字幕を出そうと思えば、UMGで文字を書いておいて表示させておく、という方法で出すことができます。
(OnCreateでは出なかったので、イベントで出す)
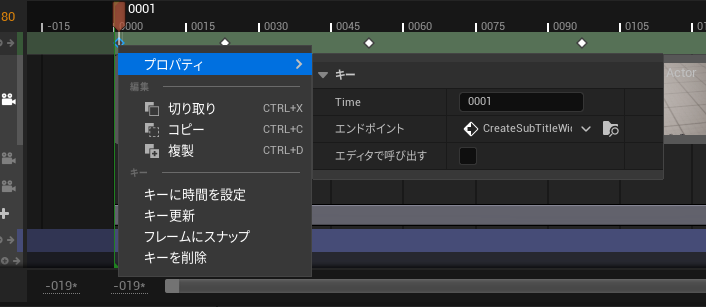
字幕を表示させる時はこんな指定。
これで、 ムービーシーンのキャプチャ(レガシー) では問題なく字幕が出ます。
Movie Render Queue
MRQでもやってみます。
こーゆー設定で書き出すと、
こーゆーブサイクな結果に。
なんと、出力に字幕は出てません。
おーまいがー。
UIレンダラ
どうやらWidgetで表示しているものをMRQの動画内に含めるにはもうひと手間、 UIレンダラ の設定を入れる必要が。
先の設定だと、とりあえず追加するだけ。こう。
変わらずブサイクに出てる!?
でも動画にも出てる!
これであとはイベントとかでWidget内の情報を書き換えれば字幕の変更とかもおっけー。
ウォーターマーク
基本、 ムービーシーンのキャプチャ(レガシー) は想定外で。
MRQの出力に、UMG以外でウォーターマークを入れてみます。
バーンイン
バーンインは時間やフレーム数など、編集に必要な情報を含める…んだと思います。
(正直、そこまで必要に迫られたことがないので…)
レガシー でバーンインを行ったのが上記。
上下に何やら文字が出ています。
MRQだと、それも設定項目の一つになっています。
設定を見ると、 ウィジェット設定 の Burn in Class でWidgetの指定ができるようになっています。
そこで、こういうWidgetを作って。
ポイントとしては、親クラスを MoviePipelineBurnInWidget にすること。
すると、MRQのバーンインの設定でWidgetを選ぶことができるようになります。
ウォーターマークになりました!
しかも、オンオフは設定画面中の黄色いスイッチでできます。
便利ですね。
ただこれ、バーンイン用の設定なので、Widget表示をシーケンスのイベントなどでオンオフしたり、文字を変えたりとかのインタラクティブなことができません。
MoviePipelineBurnInWidget のメソッドでバーンイン用の経過時間とか、フレーム数とかは入手して書き換えなどはできます。
(凝ったことをやってやればできますが…)
最後に
感謝
実はWidgetで字幕を入れるというのはForumの「シーケンサーで字幕を入れたい」が元ネタです。
とっっっっっても 助かりました。(五体投地)
感激
書いているときに見かけたのですが。
@suramaru517様のUnreal Engine (UE) Advent Calendar 2023 シリーズ1の5日目「【UE5】ウィジェットを画像として出力する(プラグイン配布あり)」は、上記MRQの設定を使うとpngで連番出力されるので、シーケンサーとBPと設定だけで同じようなことができてしまいます…。
ソースを読むと、内部で同じことをやっているのがわかります。
ただ、フォントが少し小さくなるんですよねぇ。
なので、そこら辺を考えると、@suramaru517様のアプローチは正解なのだと…。
プラグインソース
そこでそのソースですが、Visual Studioに持って行った時の
\Engine\UE5\Plugins\MovieScene\MovieRenderPipeline\Source\MovieRenderPipelineSettings
にあり、それぞれ下記がソースになります。
UI レンダラ
\Public\MoviePipelineWidgetRenderSetting.h
\Private\MoviePipelineWidgetRenderSetting.cpp
バーンイン
\Public\MoviePipelineBurnInSetting.h
\Private\MoviePipelineBurnInSetting.cpp
残念なこと
この記事を作る際に、ウォーターマークのところを使ってWidgetをレイヤーっぽく複数表示できないか、と画策してみました。
(ロゴマークとウォーターマークという感じで)
上記バーンインのクラスを継承させて複数持てないか、と思ったのですが…。
コンストラクタがprivateなので継承は無理、っぽく。
ソースを丸々持ってきて複製するほうが楽そうなので諦めました。