はじめに
当記事はこちらの記事を読んでいる前提で書いてます。
読んでない方は先にこちらをどうぞ
前回の記事ではwwwありとなし、それぞれページにアクセスできている状態ですが、
URLはそのままで口が空いている状態でした。
SEO対策でリダイレクトしたほうがいいという話を聞きますので(知らんけど)
今回はS3 + CloudFrontの構成でリダイレクトするには?
ということで記事を書いていきます。
また前回の記事では画面オペレーションの画像を細かく載せておりましたが、
今回は大幅にはしょって重要な点だけ載せていきます。
全体の構成
全体の構成は以下のようになります。
- Route53
- CloudFront×2
- S3×2
- SSL証明書×1
SSL証明書については、
追加ドメインの別名に*.example.comやwww.example.comが設定されている場合は特に触る必要はありません。
前回の記事を参考に作った場合は既にそうなっているかと思います。
S3の追加
バケット名をwww.example.comで新規作成します。
その他の設定はデフォルトのままで大丈夫です。
作成したバケットを選択し、プロパティ -> 静的ウェブサイトホスティング を編集します。
以下のように、wwwなしのドメインにリダイレクトされるように設定します。
 |
|---|
プロトコルオプションはhttpでアクセスされた場合でもhttpsでリダイレクトされるように
httpsを選択しておきます。
CloudFrontの追加
OriginDomainNameを手動で入力します。
「www.exsample.com.s3-website.us-east-1.amazonaws.com」
のようにドメイン.s3-website.リージョン名.amazonaws.comとします。
今回はバケットのポリシーは設定しません。
(カスタムOriginとみなされて自動的にバケットポリシー部分の選択肢が消えます)
 |
|---|
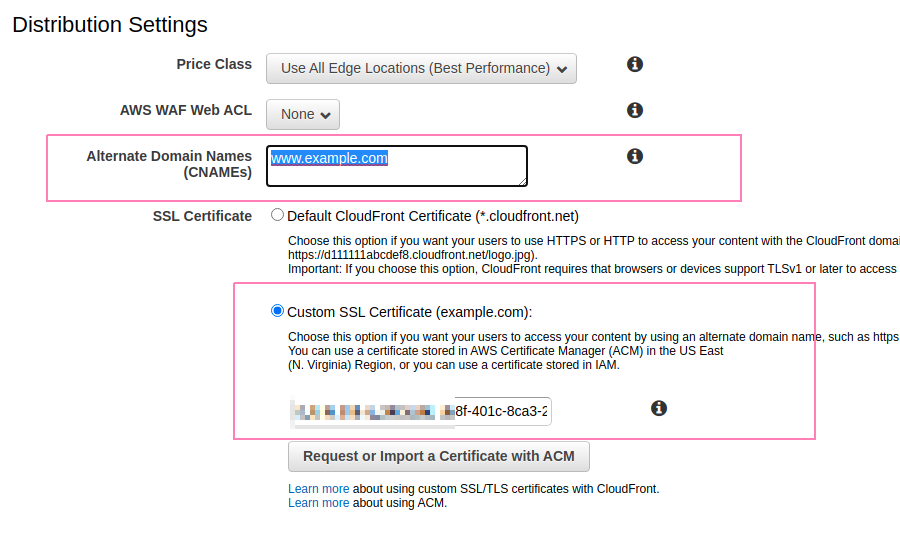
CNAMEsにwww.example.comを設定し、SSL証明書は前回の記事で作成したものを選択します。
 |
|---|
Route53の編集
wwwのAレコード向き先を作成したCloudFrontに設定してやります。
 |
|---|
以上です。これでwwwありがwwwなしにリダイレクトされるようになりました。
最後に
なんかこの構成気持ち悪いですよね。
CloudFrontとS3を2つ使っているあたりが・・・
でもこれしか見つけられませんでした。
ソース上でwwwありでアクセスされてたらなしにリダイレクトする
みたいな事が許されるなら前回の記事の構成でもいいと思います。
AWS Amplifyを使わずにS3+CloudFront構成で各1個ずつでリダイレクトを設定できる方法がございましたらご教授ください