こんな人向け
- VPSよりAWS使うのが好きな人
- 静的WebサイトなのにわざわざEC2立てて運用している人
- 現在S3で静的Webサイトを公開しているけどSSLに対応していない人
- AWS使ってみたいけどハードルが高そうと思っている人
- そもそもwebサイトをインターネットに公開するのが初めてな人
今回、タイトル通りの構成で静的Webサイトをネット上に公開するやり方を紹介していきます。
高可用性・高耐久性の爆速Webサイトが多分15分くらいでできちゃいます。
この構成は世の中に沢山記事が出ていますが、
独自にハマったこともあるため防備録として記事にすることにしました。
この記事でやらないこと
- お名前.com等での独自ドメインの取得方法、ネームサーバーの変更方法
- awsのアカウント作成
- awsのIAMの設定
- 各サービスの詳細な説明
- 各種チューニング
前準備
独自ドメインの取得。
今回はRoute53で取得しました。
本題
以下、順番にやっていきます。
Route53でホストゾーンを作成する(Route53でドメインを取得した場合は省略)
Route53 >> ホストゾーン
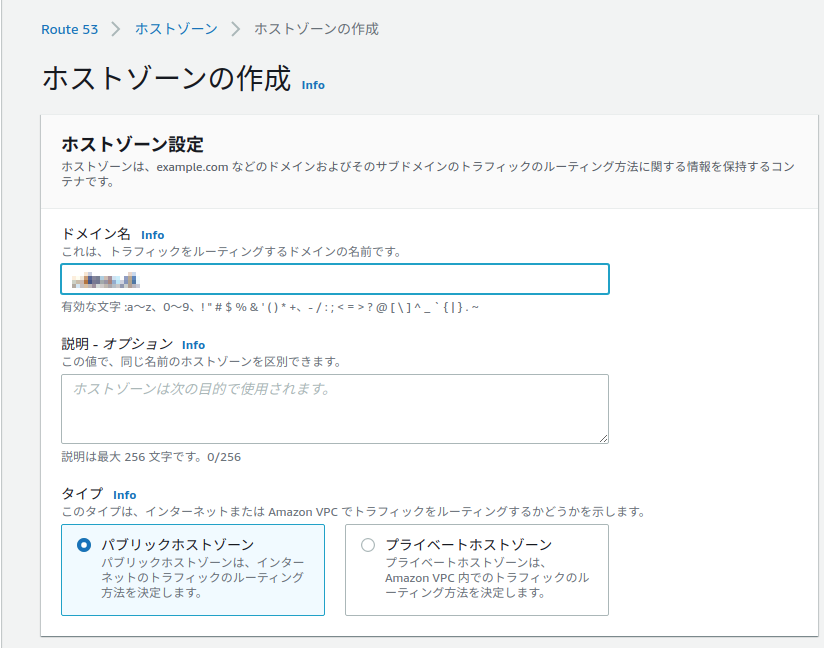
に入り「ホストゾーンの作成」をクリックします。
 |
|---|
ドメイン名に取得した独自ドメインを入力し、他はデフォルトのまま「ホストゾーンを作成」を押下。
 |
|---|
Route53でドメインを取得した場合、この状態が自然と出来上がっています。
独自ドメインのネームサーバーをRoute53に向ける
当記事はRoute53でドメイン取得しちゃったので省略しますが、
お名前.com等でドメインを取得している場合、
ドメインの管理画面からネームサーバーを変更する必要があります。
ドメインを取得した会社のデフォルトのネームサーバーになっていると思いますので、
ホストゾーンのNSレコードに表示されている4件のネームサーバーに変更します。
変更のやり方はネットに情報が溢れていますので、
「お名前.com DNS変更」とかでググってください。
S3バケットの作成
実際のコンテンツをいれるバケットを作成します。
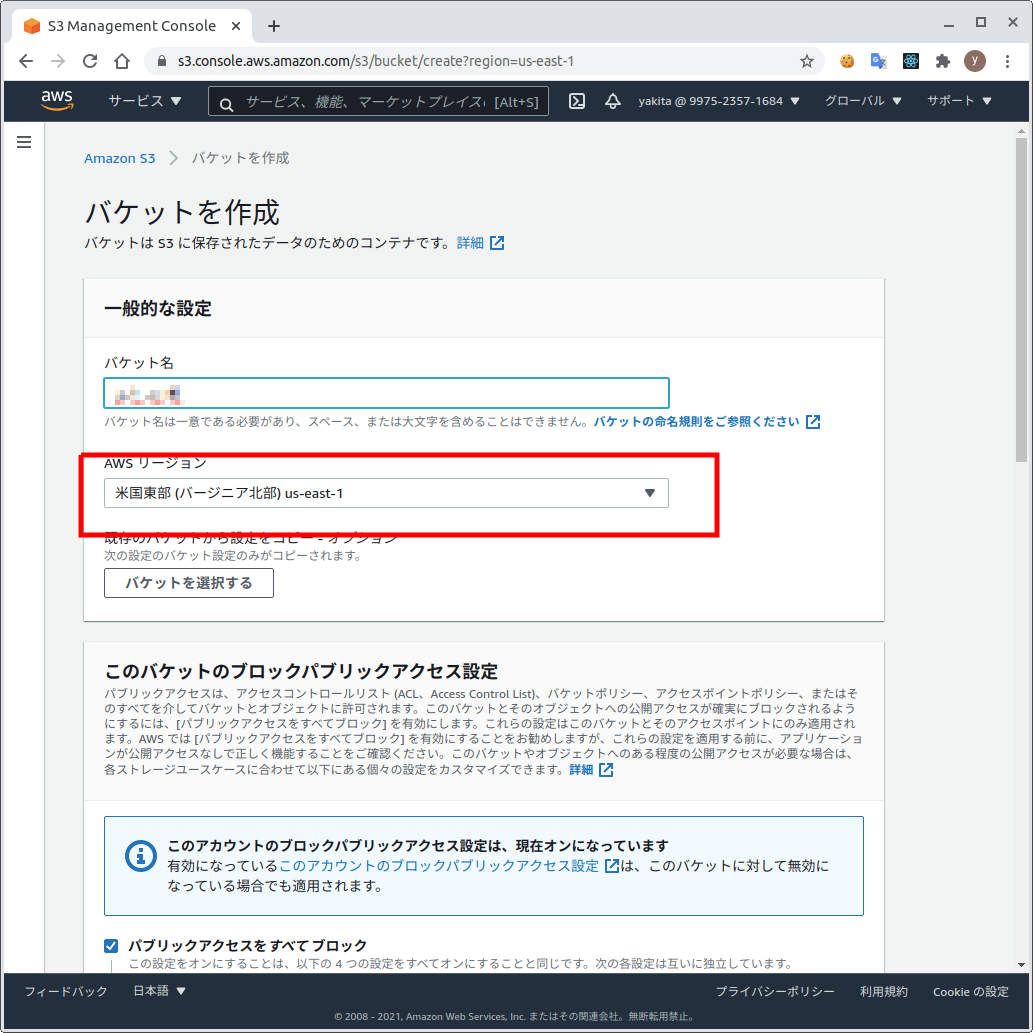
S3に入り「バケットの作成」をクリック
 |
|---|
バケット名に独自ドメインを入力
リージョンは日本で運用するなら東京か大阪を選択したいところですが、
初めてのお試し段階では段階ではバージニア北部を選択するのが無難です(※理由は後述)

他はすべてデフォルトのまま作成します。
S3を静的Webサイトとしてホスティングする場合、
パブリックアクセスを有効にしたりしますが、今回の構成ではパブリックアクセスはブロックのままで大丈夫です(むしろブロックしててください)
S3にファイルをアップロード
作成したバケットを選択して、ページから簡単にアップロードできます
 |
|---|
SSL証明書の作成
CertificateManagerに入り、リージョンをバージニア北部に変更します。
このリージョン変更は必ず行います
S3のバケットが東京や大阪にある場合でも、SSL証明書の作成はバージニア北部で行います。
パブリック証明書のリクエスト で次へ
 |
|---|
ドメイン名に独自ドメインを。
別名に*.独自ドメインを設定し次へ
今回「www.独自ドメイン」でもアクセスさせたいので別名を追加しています。
*.独自ドメインでも単にwww.独自ドメインでも大丈夫です。
 |
|---|
DNSの検証で次へ
 |
|---|
タグは別にいらないのでそのまま次へ
 |
|---|
そのまま確定とリクエスト
 |
|---|
ここでそのまま続行せずに表示されているドメイン名をクリックします。
 |
|---|
ここでRoute53でのレコード作成をします。
別名が複数ある場合はすべてに対して行います。
 |
|---|
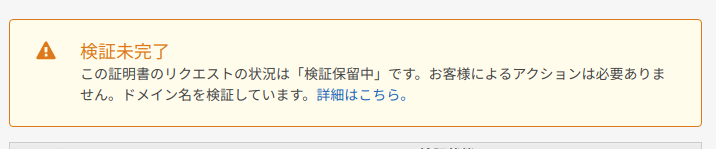
少し待って、このように、お客様によるアクションは必要ありませんと表示されたらラッキーです。
すべてがうまく行っています。

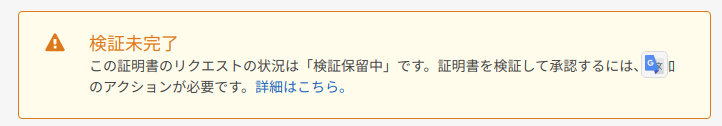
以下のように追加のアクションが必要ですと表示された場合は、ガイドに従って必要なアクションをしてください。

ドメイン管理サイトのネームサーバーの変更に時間がかかっている場合もこうなります。
間違っている気がしない場合は少し時間を置いてみましょう。
続行してしばらく待つとこのようにステータスが発行済になります。
 |
|---|
Route53でホストゾーンを見るとCNAMEレコードが追加されています。
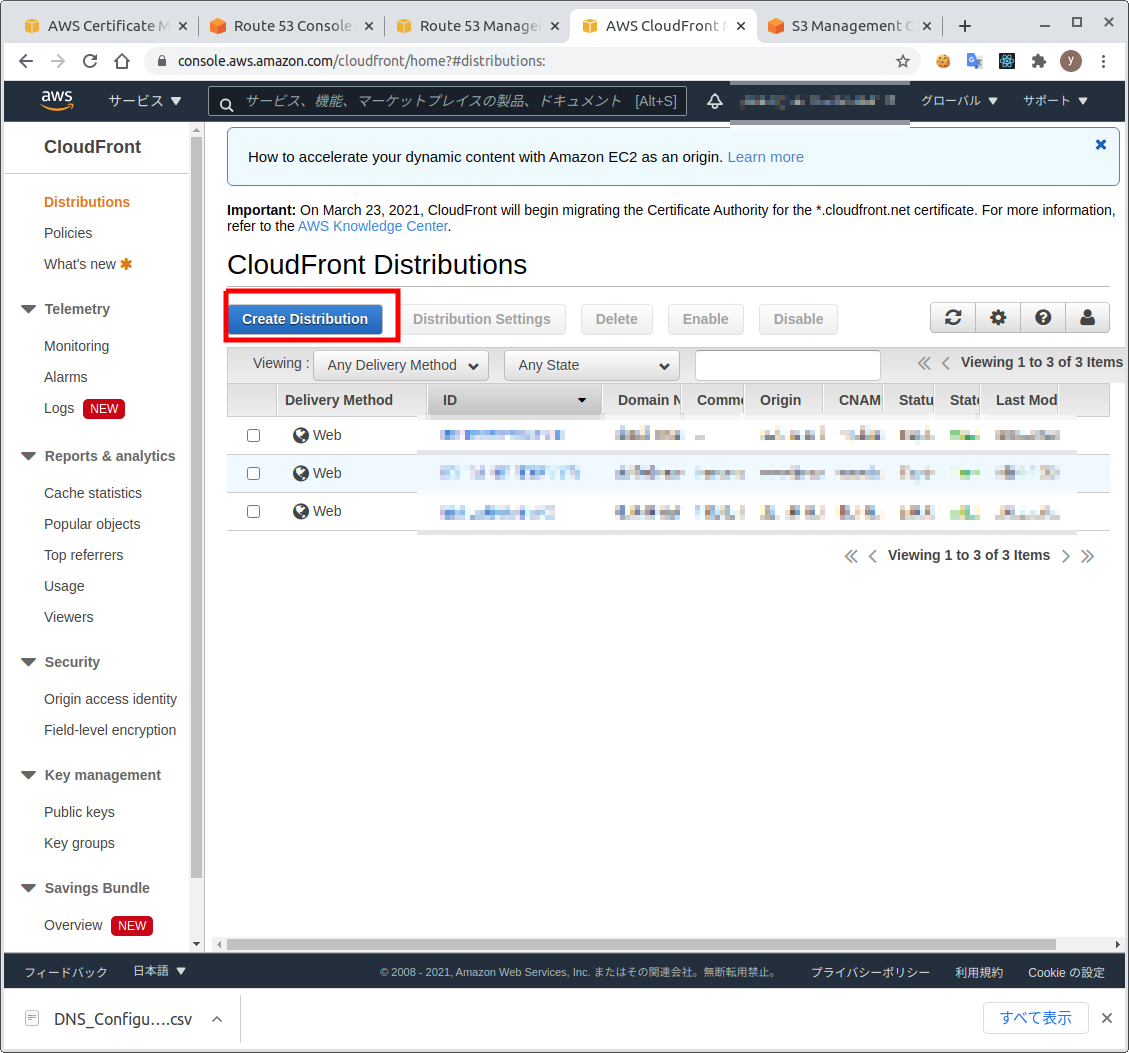
CroudFrontの作成
サービス一覧からCloudFrontに入りCreateDistributionをクリック

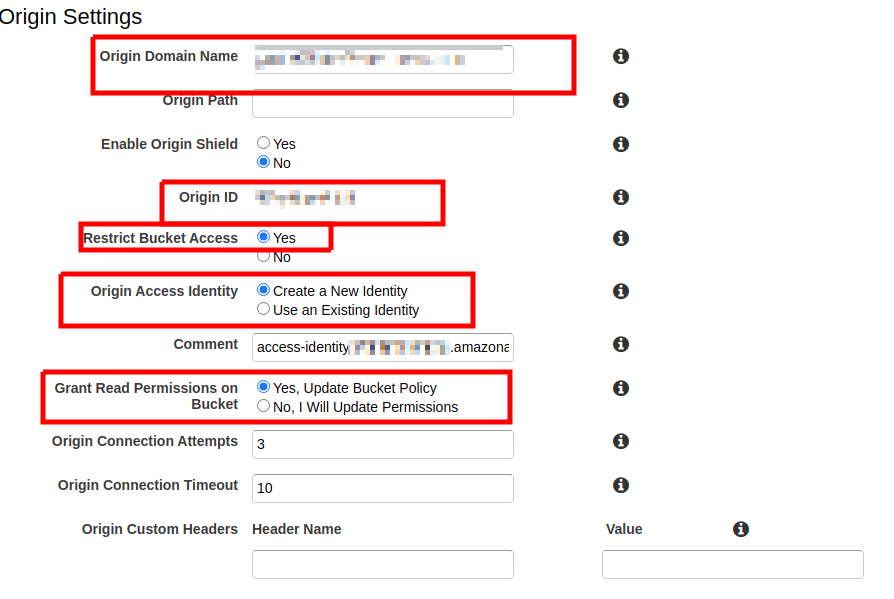
以下のように設定します。
Origin Domain Name:作成したs3バケットを選択
Restrict Bucket Access:Yes
Origin Access Identity:Create a New Identity
Grant Read Permissions on Bucket: Yes,Update Bucket Policy
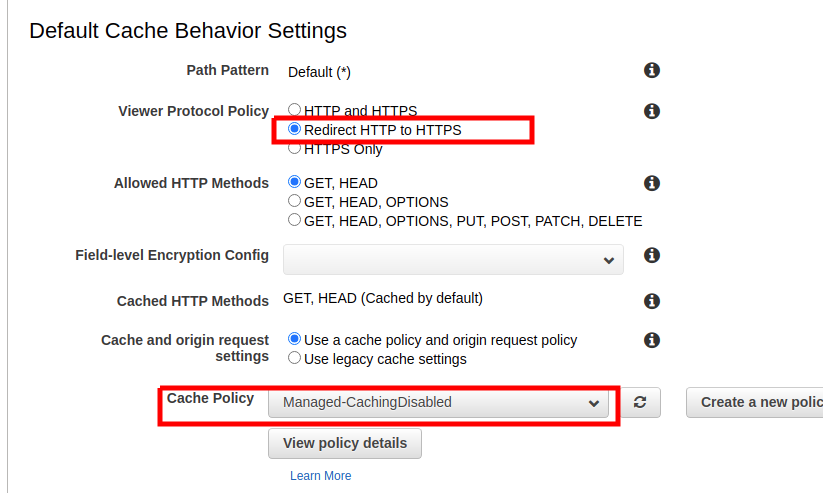
Viewer Protocol Policy:Redirect HTTP to HTTPS
Cache Policy:Managed-ChathingDisabled
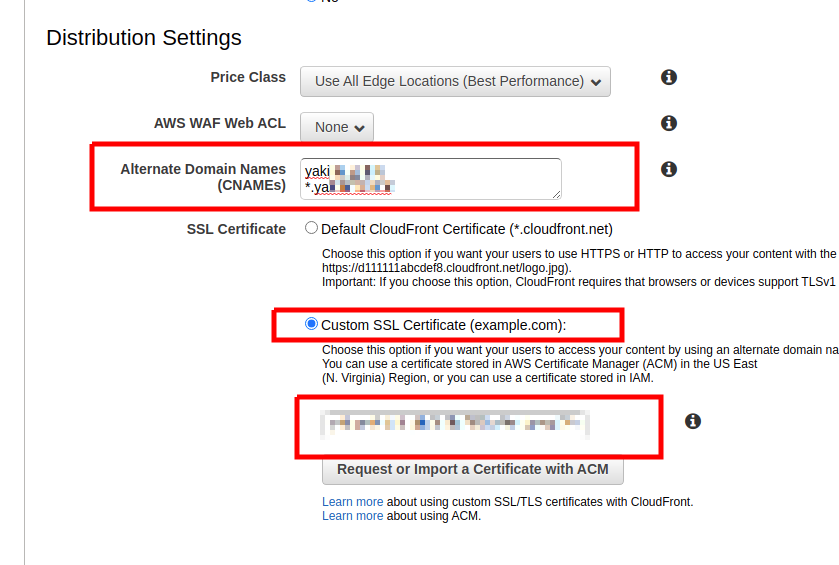
Alternate Domain Names(CNAMEs):独自ドメインと、独自ドメインの別名
SSL Certificate:Customを選択し、作成したSSL証明書を選択
Default Root Object:index.html
Origin IDは自動で入ります。
※CloudFrontの売りであるキャッシュをここで無効にしているのは、理由があります。
初めての構築でハマることもあると思います。
他の設定も色んなところを弄って遊んでみることもあると思います。
その時に、キャッシュが効いていたら設定した内容の動きをしているのか、していないのかさっぱりわからない状況になってしまいます。
変にイジって動かなくなって、頑張って戻してやっと成功したと思って時間が立ったらまた動かなくなってる。みたいなこともあるかと思います。
いつぞやのたまたまうまくいっている設定がキャッシュされているパターンですね。
ですので、スタートアップ時はキャッシュを無効にしておいて、運用開始直前でキャッシュを有効にするのがいいです。
 |
|---|
 |
|---|
 |
|---|
 |
|---|
ここで選択するSSL証明書はバージニア北部のリージョンで作成したものしかリストアップされません。
SSL証明書をバージニア北部で作成する必要があったのはこのためです。
Restrict Bucket Accessで作成したアクセスポリシーがs3バケットに反映されていると思います。
見てみましょう。
サービスからS3 -> 作成したバケット -> アクセス許可
 |
|---|
これでS3自体はパブリックアクセスをすべてブロックしていて、静的ウェブサイトホスティングも有効にしていませんが、
CloudFrontからはアクセスできるようになります。
Route53の設定(独自ドメインへのアクセスをCloudFrontに向ける)
作成したホストゾーンに入り、「レコードの作成」をクリック
 |
|---|
以下のように作成
 |
|---|
エイリアスで作成したCloudFrontが選択できるようになっています。
wwwも受ける。CNAMEとかではエイリアスが出てこないのでAレコードでwwwなしを指定してます。
 |
|---|
以上で終わりです。
スムーズにいけばおそらく15分〜30分程度で完了したんではないでしょうか?
独自ドメインでweb上に公開されているか確認しましょう。
大丈夫そうなら運用開始前に忘れずにCloudFrontのキャッシュを有効化してください。
以下のようにキャッシュポリシーを変更します。
 |
|---|
 |
|---|
料金について
それぞれのサービスで従量課金の利用料がかかりますが、
アクセスの少ない個人営業飲食店などのサイトだったらほとんど無料枠でいけちゃうと思います。
行っても月1000円程度?もっと安いか。
アフィリエイト入れているサイトなら仮に運用費が高くついても収入と比べて赤字になることは無いと思います。
ちゃんと試算していませんので気になる方は公式の料金表や試算している方のサイトをご覧ください。
公式の料金表ページを貼っておきます。
certificate-managerは無料です。つまりSSLは無料。
10年前ならコストが高いリッチな構成が今ではただみたいな料金でできます。
時代の進化はすごいですね。
おまけ
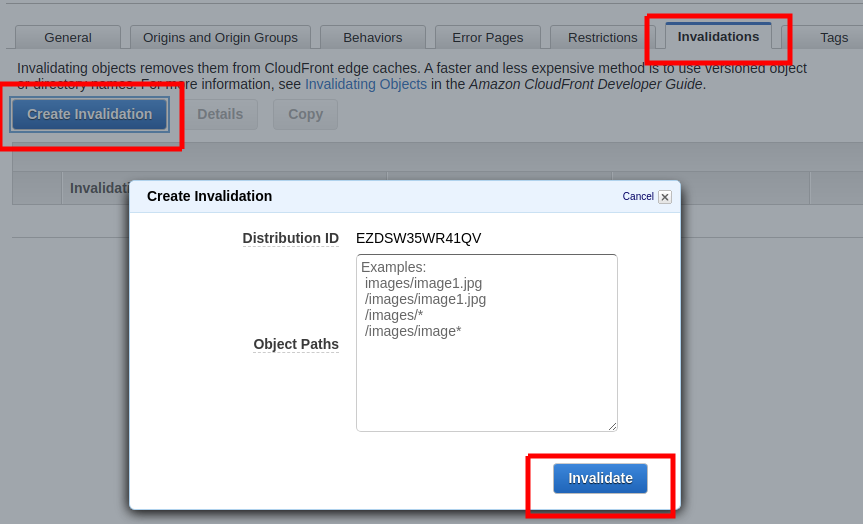
CloudFrontのキャッシュクリア方法
Invalidationsからキャッシュを削除したいパスを入力します。
すべて削除するなら /* のように入力します。

こちらは無料枠がありますが、無料枠を超えるとファイル毎に料金がかかりますのでお気をつけください。
悲しいお話を見つけました。
S3を北部バージニアで作成した理由
詳しくはS3+CloudFrontでS3のURLにリダイレクトされてしまう場合の対処法をご参照ください。
自分も一回ハマりました。
別にすぐ解決できるから好きなリージョンで作ればいいと思いますが、
チュートリアルであまりコケて諦めてほしくないのでS3のリージョンをバージニア北部に指定しました。
SSLがバージニア北部で作成する必要があるので合わせた方がわかり良いかなという思いもあります。
日本での運用では大阪か東京にすると思いますが、
正直CloudFrontが前にいるので別にバージニアでいい気がします。
最後に
簡単でしたか?
S3のホスティング機能でWebサイトを公開している方は沢山いると思いますが
S3ってsslつけれないんですよね。
最近のブラウザはsslじゃないとすぐ煽ってくるのでSSL化が当たり前の時代になっています。
この機会にチャレンジしてみてはいかがでしょうか。
気に入った所
・すごい構成なのに安い
・簡単(いらんことしてハマらなければ)
気に入らない所
・www有りはwww無しにリダイレクトしたいけど、このままの構成ではできない
・S3へのアップロードが昔ながらのFTPで上げているみたいでなんかいやだしめんどくさい(上げ漏れとか起きそう)
でもWebデザイナーさんにも使えるようになってほしい構成なのでAWS CLIを使わせるのは気が引ける
このあたりは解決策がありますのでまた記事をあげようと思います。
書きました。
その他
モザイク処理が面倒くさかった。次はしない(かも)
特に参考にさせていただきました。

