React Native Advent Calendar 2019 21日目の記事です。
はじめに
初めまして。
ecbo株式会社でエンジニアをしている江原(@yakiniku)と申します。
今年の8月にecbo株式会社に転職してきて初めてアプリの開発に携わったので、何かしらアウトプットしたいと思い、今回React Native Advent Calendar参加させていただきました。(土日体調崩して公開遅れました。![]() )
)
内容はReact Nativeを始めて4ヶ月の人間が1週間でどこまでアプリが作れるかという内容です。(担当する曜日の1週間前に決めました。そのため内容は薄いのと、他の方の記事と比べて役になるような内容はほとんどないのでご了承ください。)
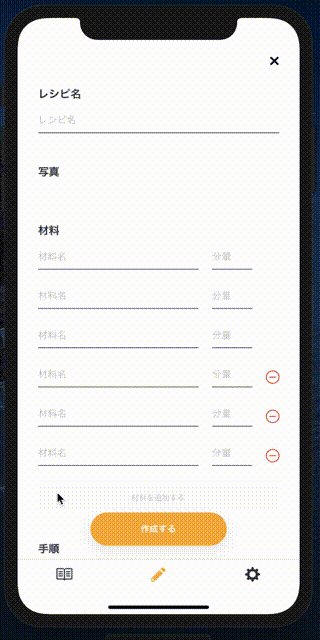
1週間で作った成果物
僕自身幼稚園から料理趣味でやっていて、日頃料理のメモをよく取るので個人で使いやすいようなメモアプリにしました。
gifなので画質が荒くてすみません。
この1週間で終わっている内容として
- Splash Screenの設定
- 起動時のLottie作成
- BottomMenuの作成
- 投稿ボタンからフォームへの遷移
- TextInputの追加実装
- 画面ロックの設定
が完了しました。
平日普通に働いてるのもあり、あまり進んでいませんが起動からフォームまでの導線がある程度できたのは良かったかなと思います。
現状の開発でそこまで実装の沼にハマった部分はないですが、今後FireStore周りやAlgoliaを使う予定なのでそこで実装の沼にハマる気がしますw
今後の開発として
- settingページ作成
- FireStoreに投稿
- FireStoreからデータを取得
- listページ作成
- Algoliaを使っての検索
- Bitriseを使ってのbuild
- App Distributionを使ってのアプリ配布
- Android端末での開発
を実装する予定です。
ここで得られた知見があったらどんどん記事にしようかと思ってます。
モジュール一覧
現状使用しているものは以下の内容です。
- lodash
- lottie-react-native
- react-native-splash-screen
- react-native-vector-icons
- react-navigation
- react-navigation-stack
- react-navigation-tabs
- typescript
- react-native-keyboard-aware-scroll-view
まとめ
アプリを開発してまだまだ日が浅いですが、Webとは違った開発の楽しさがあるので
またReactをいじったことがあってアプリを作りたい人にはかなりおすすめです。
あと個人的にはreact-navigationはかなり使いやすいなと思いました。
ドキュメントは英語ですが、機能がかなり充実しているので汎用性が高いモジュールかなと思います。
今後もReact Nativeに関して色々発信できたらと思いますので宜しくお願い致します。