はじめに
今回はブラウザからHTTPでファイルをアップロードし、ホストPCのディレクトリにファイルを保存するプログラムを作成します。Node-REDとDockerを使用するととても簡単に実装できます。
スマートフォンからちょっとしたファイルや写真をPCへ送りたいとき、意外と便利です。(Apple製品同士ならAirdropが最強だと思いますが)
環境
Windows 10 Home
WSL2
とりあえず使ってみたい方向け
Dockerhubに完成したDockerイメージを上げてあるので、それをpullします。
docker pull yakiimo121/node-red-fileupload
pullしたイメージからコンテナを立ち上げてもらえればすぐに使えます。
docker run -it -p 8080:1880 -v [ホストのディレクトリ]:/mnt --name node-red-fileupload -d yakiimo121/node-red-fileupload
コマンドオプションを補足します。
-p [ホストのポート番号]:[コンテナのポート番号]:ポートフォワーディングします。
-v [ホストのディレクトリ]:[コンテナのディレクトリ]:ホスト側、コンテナ側でディレクトリを共有します。今回は[ホストのディレクトリ]がファイルの保存先となります。フルパスで指定してください。
--name [コンテナ名]:コンテナ名を指定します。
-d:バッググラウンド実行します。
http://[ホストIP]:8080/uploadform(ローカルの場合はhttp://localhost:8080/uploadform)からファイルをアップロードできます。
環境構築
Dockerを使うと簡単にNode-REDの環境がつくれます。(もちろんDockerを使わなくても大丈夫です)。
Docker環境の構築には「Windows 10 Home で WSL 2 + Docker を使う」を参考にさせていただきました。(申し訳ありませんがmacOS、Linuxの方は各自で調べてください)
Node-RED公式のイメージ(最新版 2021/06/17時点)を使用します。
コンテナを起動します。
docker run -it -p 8080:1880 -v [ホストのディレクトリ]:/mnt --name node-red-fileupload -d nodered/node-red
実装
はじめにhttp://[ホストIP]:8080(ローカルの場合はhttp://localhost:8080)からNode-REDのワークスペースへ入ります。

実際にフローを作っていきます。
ファイルのアップロードは「File upload example」を、ファイルの保存は「Node-REDで温度などの時系列データをCSVファイルに保存する」を参考にさせていただきました。
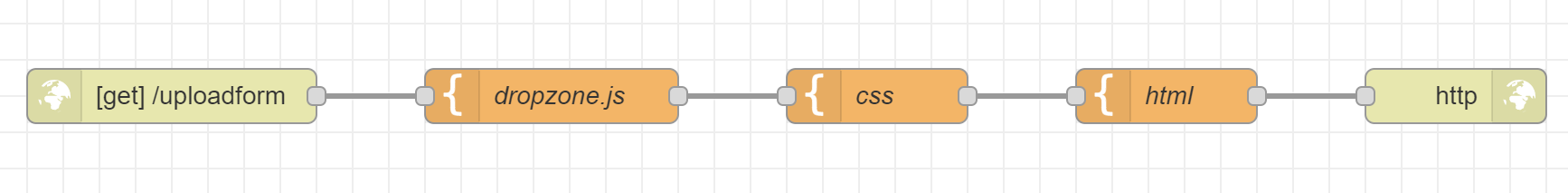
Node-REDはHTTPエンドポイントをHTTP InノードとTemplateノードとHTTP Responseノードの三つから簡単に作れます。ファイルをアップロードするためのフォームもこの三つのノードから作成できます。
下記のjsonをコピーし、ワークスペースに読み込みます。
[{"id":"72e223ba.672874","type":"template","z":"f6f2187d.f17ca8","name":"dropzone.js","field":"dropzonejs","fieldType":"msg","format":"javascript","syntax":"mustache","template":"\n/*\n *\n * More info at [www.dropzonejs.com](http://www.dropzonejs.com)\n *\n * Copyright (c) 2012, Matias Meno\n *\n * Permission is hereby granted, free of charge, to any person obtaining a copy\n * of this software and associated documentation files (the \"Software\"), to deal\n * in the Software without restriction, including without limitation the rights\n * to use, copy, modify, merge, publish, distribute, sublicense, and/or sell\n * copies of the Software, and to permit persons to whom the Software is\n * furnished to do so, subject to the following conditions:\n *\n * The above copyright notice and this permission notice shall be included in\n * all copies or substantial portions of the Software.\n *\n * THE SOFTWARE IS PROVIDED \"AS IS\", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR\n * IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,\n * FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE\n * AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER\n * LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,\n * OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN\n * THE SOFTWARE.\n *\n */\n\n(function() {\n var Dropzone, Emitter, camelize, contentLoaded, detectVerticalSquash, drawImageIOSFix, noop, without,\n __slice = [].slice,\n __hasProp = {}.hasOwnProperty,\n __extends = function(child, parent) { for (var key in parent) { if (__hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() { this.constructor = child; } ctor.prototype = parent.prototype; child.prototype = new ctor(); child.__super__ = parent.prototype; return child; };\n\n noop = function() {};\n\n Emitter = (function() {\n function Emitter() {}\n\n Emitter.prototype.addEventListener = Emitter.prototype.on;\n\n Emitter.prototype.on = function(event, fn) {\n this._callbacks = this._callbacks || {};\n if (!this._callbacks[event]) {\n this._callbacks[event] = [];\n }\n this._callbacks[event].push(fn);\n return this;\n };\n\n Emitter.prototype.emit = function() {\n var args, callback, callbacks, event, _i, _len;\n event = arguments[0], args = 2 <= arguments.length ? __slice.call(arguments, 1) : [];\n this._callbacks = this._callbacks || {};\n callbacks = this._callbacks[event];\n if (callbacks) {\n for (_i = 0, _len = callbacks.length; _i < _len; _i++) {\n callback = callbacks[_i];\n callback.apply(this, args);\n }\n }\n return this;\n };\n\n Emitter.prototype.removeListener = Emitter.prototype.off;\n\n Emitter.prototype.removeAllListeners = Emitter.prototype.off;\n\n Emitter.prototype.removeEventListener = Emitter.prototype.off;\n\n Emitter.prototype.off = function(event, fn) {\n var callback, callbacks, i, _i, _len;\n if (!this._callbacks || arguments.length === 0) {\n this._callbacks = {};\n return this;\n }\n callbacks = this._callbacks[event];\n if (!callbacks) {\n return this;\n }\n if (arguments.length === 1) {\n delete this._callbacks[event];\n return this;\n }\n for (i = _i = 0, _len = callbacks.length; _i < _len; i = ++_i) {\n callback = callbacks[i];\n if (callback === fn) {\n callbacks.splice(i, 1);\n break;\n }\n }\n return this;\n };\n\n return Emitter;\n\n })();\n\n Dropzone = (function(_super) {\n var extend, resolveOption;\n\n __extends(Dropzone, _super);\n\n Dropzone.prototype.Emitter = Emitter;\n\n\n /*\n This is a list of all available events you can register on a dropzone object.\n \n You can register an event handler like this:\n \n dropzone.on(\"dragEnter\", function() { });\n */\n\n Dropzone.prototype.events = [\"drop\", \"dragstart\", \"dragend\", \"dragenter\", \"dragover\", \"dragleave\", \"addedfile\", \"addedfiles\", \"removedfile\", \"thumbnail\", \"error\", \"errormultiple\", \"processing\", \"processingmultiple\", \"uploadprogress\", \"totaluploadprogress\", \"sending\", \"sendingmultiple\", \"success\", \"successmultiple\", \"canceled\", \"canceledmultiple\", \"complete\", \"completemultiple\", \"reset\", \"maxfilesexceeded\", \"maxfilesreached\", \"queuecomplete\"];\n\n Dropzone.prototype.defaultOptions = {\n url: null,\n method: \"post\",\n withCredentials: false,\n parallelUploads: 2,\n uploadMultiple: false,\n maxFilesize: 256,\n paramName: \"file\",\n createImageThumbnails: true,\n maxThumbnailFilesize: 10,\n thumbnailWidth: 120,\n thumbnailHeight: 120,\n filesizeBase: 1000,\n maxFiles: null,\n params: {},\n clickable: true,\n ignoreHiddenFiles: true,\n acceptedFiles: null,\n acceptedMimeTypes: null,\n autoProcessQueue: true,\n autoQueue: true,\n addRemoveLinks: false,\n previewsContainer: null,\n hiddenInputContainer: \"body\",\n capture: null,\n renameFilename: null,\n dictDefaultMessage: \"Drop files here to upload\",\n dictFallbackMessage: \"Your browser does not support drag'n'drop file uploads.\",\n dictFallbackText: \"Please use the fallback form below to upload your files like in the olden days.\",\n dictFileTooBig: \"File is too big ({{filesize}}MiB). Max filesize: {{maxFilesize}}MiB.\",\n dictInvalidFileType: \"You can't upload files of this type.\",\n dictResponseError: \"Server responded with {{statusCode}} code.\",\n dictCancelUpload: \"Cancel upload\",\n dictCancelUploadConfirmation: \"Are you sure you want to cancel this upload?\",\n dictRemoveFile: \"Remove file\",\n dictRemoveFileConfirmation: null,\n dictMaxFilesExceeded: \"You can not upload any more files.\",\n accept: function(file, done) {\n return done();\n },\n init: function() {\n return noop;\n },\n forceFallback: false,\n fallback: function() {\n var child, messageElement, span, _i, _len, _ref;\n this.element.className = \"\" + this.element.className + \" dz-browser-not-supported\";\n _ref = this.element.getElementsByTagName(\"div\");\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n child = _ref[_i];\n if (/(^| )dz-message($| )/.test(child.className)) {\n messageElement = child;\n child.className = \"dz-message\";\n continue;\n }\n }\n if (!messageElement) {\n messageElement = Dropzone.createElement(\"<div class=\\\"dz-message\\\"><span></span></div>\");\n this.element.appendChild(messageElement);\n }\n span = messageElement.getElementsByTagName(\"span\")[0];\n if (span) {\n if (span.textContent != null) {\n span.textContent = this.options.dictFallbackMessage;\n } else if (span.innerText != null) {\n span.innerText = this.options.dictFallbackMessage;\n }\n }\n return this.element.appendChild(this.getFallbackForm());\n },\n resize: function(file) {\n var info, srcRatio, trgRatio;\n info = {\n srcX: 0,\n srcY: 0,\n srcWidth: file.width,\n srcHeight: file.height\n };\n srcRatio = file.width / file.height;\n info.optWidth = this.options.thumbnailWidth;\n info.optHeight = this.options.thumbnailHeight;\n if ((info.optWidth == null) && (info.optHeight == null)) {\n info.optWidth = info.srcWidth;\n info.optHeight = info.srcHeight;\n } else if (info.optWidth == null) {\n info.optWidth = srcRatio * info.optHeight;\n } else if (info.optHeight == null) {\n info.optHeight = (1 / srcRatio) * info.optWidth;\n }\n trgRatio = info.optWidth / info.optHeight;\n if (file.height < info.optHeight || file.width < info.optWidth) {\n info.trgHeight = info.srcHeight;\n info.trgWidth = info.srcWidth;\n } else {\n if (srcRatio > trgRatio) {\n info.srcHeight = file.height;\n info.srcWidth = info.srcHeight * trgRatio;\n } else {\n info.srcWidth = file.width;\n info.srcHeight = info.srcWidth / trgRatio;\n }\n }\n info.srcX = (file.width - info.srcWidth) / 2;\n info.srcY = (file.height - info.srcHeight) / 2;\n return info;\n },\n\n /*\n Those functions register themselves to the events on init and handle all\n the user interface specific stuff. Overwriting them won't break the upload\n but can break the way it's displayed.\n You can overwrite them if you don't like the default behavior. If you just\n want to add an additional event handler, register it on the dropzone object\n and don't overwrite those options.\n */\n drop: function(e) {\n return this.element.classList.remove(\"dz-drag-hover\");\n },\n dragstart: noop,\n dragend: function(e) {\n return this.element.classList.remove(\"dz-drag-hover\");\n },\n dragenter: function(e) {\n return this.element.classList.add(\"dz-drag-hover\");\n },\n dragover: function(e) {\n return this.element.classList.add(\"dz-drag-hover\");\n },\n dragleave: function(e) {\n return this.element.classList.remove(\"dz-drag-hover\");\n },\n paste: noop,\n reset: function() {\n return this.element.classList.remove(\"dz-started\");\n },\n addedfile: function(file) {\n var node, removeFileEvent, removeLink, _i, _j, _k, _len, _len1, _len2, _ref, _ref1, _ref2, _results;\n if (this.element === this.previewsContainer) {\n this.element.classList.add(\"dz-started\");\n }\n if (this.previewsContainer) {\n file.previewElement = Dropzone.createElement(this.options.previewTemplate.trim());\n file.previewTemplate = file.previewElement;\n this.previewsContainer.appendChild(file.previewElement);\n _ref = file.previewElement.querySelectorAll(\"[data-dz-name]\");\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n node = _ref[_i];\n node.textContent = this._renameFilename(file.name);\n }\n _ref1 = file.previewElement.querySelectorAll(\"[data-dz-size]\");\n for (_j = 0, _len1 = _ref1.length; _j < _len1; _j++) {\n node = _ref1[_j];\n node.innerHTML = this.filesize(file.size);\n }\n if (this.options.addRemoveLinks) {\n file._removeLink = Dropzone.createElement(\"<a class=\\\"dz-remove\\\" href=\\\"javascript:undefined;\\\" data-dz-remove>\" + this.options.dictRemoveFile + \"</a>\");\n file.previewElement.appendChild(file._removeLink);\n }\n removeFileEvent = (function(_this) {\n return function(e) {\n e.preventDefault();\n e.stopPropagation();\n if (file.status === Dropzone.UPLOADING) {\n return Dropzone.confirm(_this.options.dictCancelUploadConfirmation, function() {\n return _this.removeFile(file);\n });\n } else {\n if (_this.options.dictRemoveFileConfirmation) {\n return Dropzone.confirm(_this.options.dictRemoveFileConfirmation, function() {\n return _this.removeFile(file);\n });\n } else {\n return _this.removeFile(file);\n }\n }\n };\n })(this);\n _ref2 = file.previewElement.querySelectorAll(\"[data-dz-remove]\");\n _results = [];\n for (_k = 0, _len2 = _ref2.length; _k < _len2; _k++) {\n removeLink = _ref2[_k];\n _results.push(removeLink.addEventListener(\"click\", removeFileEvent));\n }\n return _results;\n }\n },\n removedfile: function(file) {\n var _ref;\n if (file.previewElement) {\n if ((_ref = file.previewElement) != null) {\n _ref.parentNode.removeChild(file.previewElement);\n }\n }\n return this._updateMaxFilesReachedClass();\n },\n thumbnail: function(file, dataUrl) {\n var thumbnailElement, _i, _len, _ref;\n if (file.previewElement) {\n file.previewElement.classList.remove(\"dz-file-preview\");\n _ref = file.previewElement.querySelectorAll(\"[data-dz-thumbnail]\");\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n thumbnailElement = _ref[_i];\n thumbnailElement.alt = file.name;\n thumbnailElement.src = dataUrl;\n }\n return setTimeout(((function(_this) {\n return function() {\n return file.previewElement.classList.add(\"dz-image-preview\");\n };\n })(this)), 1);\n }\n },\n error: function(file, message) {\n var node, _i, _len, _ref, _results;\n if (file.previewElement) {\n file.previewElement.classList.add(\"dz-error\");\n if (typeof message !== \"String\" && message.error) {\n message = message.error;\n }\n _ref = file.previewElement.querySelectorAll(\"[data-dz-errormessage]\");\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n node = _ref[_i];\n _results.push(node.textContent = message);\n }\n return _results;\n }\n },\n errormultiple: noop,\n processing: function(file) {\n if (file.previewElement) {\n file.previewElement.classList.add(\"dz-processing\");\n if (file._removeLink) {\n return file._removeLink.textContent = this.options.dictCancelUpload;\n }\n }\n },\n processingmultiple: noop,\n uploadprogress: function(file, progress, bytesSent) {\n var node, _i, _len, _ref, _results;\n if (file.previewElement) {\n _ref = file.previewElement.querySelectorAll(\"[data-dz-uploadprogress]\");\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n node = _ref[_i];\n if (node.nodeName === 'PROGRESS') {\n _results.push(node.value = progress);\n } else {\n _results.push(node.style.width = \"\" + progress + \"%\");\n }\n }\n return _results;\n }\n },\n totaluploadprogress: noop,\n sending: noop,\n sendingmultiple: noop,\n success: function(file) {\n if (file.previewElement) {\n return file.previewElement.classList.add(\"dz-success\");\n }\n },\n successmultiple: noop,\n canceled: function(file) {\n return this.emit(\"error\", file, \"Upload canceled.\");\n },\n canceledmultiple: noop,\n complete: function(file) {\n if (file._removeLink) {\n file._removeLink.textContent = this.options.dictRemoveFile;\n }\n if (file.previewElement) {\n return file.previewElement.classList.add(\"dz-complete\");\n }\n },\n completemultiple: noop,\n maxfilesexceeded: noop,\n maxfilesreached: noop,\n queuecomplete: noop,\n addedfiles: noop,\n previewTemplate: \"<div class=\\\"dz-preview dz-file-preview\\\">\\n <div class=\\\"dz-image\\\"><img data-dz-thumbnail /></div>\\n <div class=\\\"dz-details\\\">\\n <div class=\\\"dz-size\\\"><span data-dz-size></span></div>\\n <div class=\\\"dz-filename\\\"><span data-dz-name></span></div>\\n </div>\\n <div class=\\\"dz-progress\\\"><span class=\\\"dz-upload\\\" data-dz-uploadprogress></span></div>\\n <div class=\\\"dz-error-message\\\"><span data-dz-errormessage></span></div>\\n <div class=\\\"dz-success-mark\\\">\\n <svg width=\\\"54px\\\" height=\\\"54px\\\" viewBox=\\\"0 0 54 54\\\" version=\\\"1.1\\\" xmlns=\\\"http://www.w3.org/2000/svg\\\" xmlns:xlink=\\\"http://www.w3.org/1999/xlink\\\" xmlns:sketch=\\\"http://www.bohemiancoding.com/sketch/ns\\\">\\n <title>Check</title>\\n <defs></defs>\\n <g id=\\\"Page-1\\\" stroke=\\\"none\\\" stroke-width=\\\"1\\\" fill=\\\"none\\\" fill-rule=\\\"evenodd\\\" sketch:type=\\\"MSPage\\\">\\n <path d=\\\"M23.5,31.8431458 L17.5852419,25.9283877 C16.0248253,24.3679711 13.4910294,24.366835 11.9289322,25.9289322 C10.3700136,27.4878508 10.3665912,30.0234455 11.9283877,31.5852419 L20.4147581,40.0716123 C20.5133999,40.1702541 20.6159315,40.2626649 20.7218615,40.3488435 C22.2835669,41.8725651 24.794234,41.8626202 26.3461564,40.3106978 L43.3106978,23.3461564 C44.8771021,21.7797521 44.8758057,19.2483887 43.3137085,17.6862915 C41.7547899,16.1273729 39.2176035,16.1255422 37.6538436,17.6893022 L23.5,31.8431458 Z M27,53 C41.3594035,53 53,41.3594035 53,27 C53,12.6405965 41.3594035,1 27,1 C12.6405965,1 1,12.6405965 1,27 C1,41.3594035 12.6405965,53 27,53 Z\\\" id=\\\"Oval-2\\\" stroke-opacity=\\\"0.198794158\\\" stroke=\\\"#747474\\\" fill-opacity=\\\"0.816519475\\\" fill=\\\"#FFFFFF\\\" sketch:type=\\\"MSShapeGroup\\\"></path>\\n </g>\\n </svg>\\n </div>\\n <div class=\\\"dz-error-mark\\\">\\n <svg width=\\\"54px\\\" height=\\\"54px\\\" viewBox=\\\"0 0 54 54\\\" version=\\\"1.1\\\" xmlns=\\\"http://www.w3.org/2000/svg\\\" xmlns:xlink=\\\"http://www.w3.org/1999/xlink\\\" xmlns:sketch=\\\"http://www.bohemiancoding.com/sketch/ns\\\">\\n <title>Error</title>\\n <defs></defs>\\n <g id=\\\"Page-1\\\" stroke=\\\"none\\\" stroke-width=\\\"1\\\" fill=\\\"none\\\" fill-rule=\\\"evenodd\\\" sketch:type=\\\"MSPage\\\">\\n <g id=\\\"Check-+-Oval-2\\\" sketch:type=\\\"MSLayerGroup\\\" stroke=\\\"#747474\\\" stroke-opacity=\\\"0.198794158\\\" fill=\\\"#FFFFFF\\\" fill-opacity=\\\"0.816519475\\\">\\n <path d=\\\"M32.6568542,29 L38.3106978,23.3461564 C39.8771021,21.7797521 39.8758057,19.2483887 38.3137085,17.6862915 C36.7547899,16.1273729 34.2176035,16.1255422 32.6538436,17.6893022 L27,23.3431458 L21.3461564,17.6893022 C19.7823965,16.1255422 17.2452101,16.1273729 15.6862915,17.6862915 C14.1241943,19.2483887 14.1228979,21.7797521 15.6893022,23.3461564 L21.3431458,29 L15.6893022,34.6538436 C14.1228979,36.2202479 14.1241943,38.7516113 15.6862915,40.3137085 C17.2452101,41.8726271 19.7823965,41.8744578 21.3461564,40.3106978 L27,34.6568542 L32.6538436,40.3106978 C34.2176035,41.8744578 36.7547899,41.8726271 38.3137085,40.3137085 C39.8758057,38.7516113 39.8771021,36.2202479 38.3106978,34.6538436 L32.6568542,29 Z M27,53 C41.3594035,53 53,41.3594035 53,27 C53,12.6405965 41.3594035,1 27,1 C12.6405965,1 1,12.6405965 1,27 C1,41.3594035 12.6405965,53 27,53 Z\\\" id=\\\"Oval-2\\\" sketch:type=\\\"MSShapeGroup\\\"></path>\\n </g>\\n </g>\\n </svg>\\n </div>\\n</div>\"\n };\n\n extend = function() {\n var key, object, objects, target, val, _i, _len;\n target = arguments[0], objects = 2 <= arguments.length ? __slice.call(arguments, 1) : [];\n for (_i = 0, _len = objects.length; _i < _len; _i++) {\n object = objects[_i];\n for (key in object) {\n val = object[key];\n target[key] = val;\n }\n }\n return target;\n };\n\n function Dropzone(element, options) {\n var elementOptions, fallback, _ref;\n this.element = element;\n this.version = Dropzone.version;\n this.defaultOptions.previewTemplate = this.defaultOptions.previewTemplate.replace(/\\n*/g, \"\");\n this.clickableElements = [];\n this.listeners = [];\n this.files = [];\n if (typeof this.element === \"string\") {\n this.element = document.querySelector(this.element);\n }\n if (!(this.element && (this.element.nodeType != null))) {\n throw new Error(\"Invalid dropzone element.\");\n }\n if (this.element.dropzone) {\n throw new Error(\"Dropzone already attached.\");\n }\n Dropzone.instances.push(this);\n this.element.dropzone = this;\n elementOptions = (_ref = Dropzone.optionsForElement(this.element)) != null ? _ref : {};\n this.options = extend({}, this.defaultOptions, elementOptions, options != null ? options : {});\n if (this.options.forceFallback || !Dropzone.isBrowserSupported()) {\n return this.options.fallback.call(this);\n }\n if (this.options.url == null) {\n this.options.url = this.element.getAttribute(\"action\");\n }\n if (!this.options.url) {\n throw new Error(\"No URL provided.\");\n }\n if (this.options.acceptedFiles && this.options.acceptedMimeTypes) {\n throw new Error(\"You can't provide both 'acceptedFiles' and 'acceptedMimeTypes'. 'acceptedMimeTypes' is deprecated.\");\n }\n if (this.options.acceptedMimeTypes) {\n this.options.acceptedFiles = this.options.acceptedMimeTypes;\n delete this.options.acceptedMimeTypes;\n }\n this.options.method = this.options.method.toUpperCase();\n if ((fallback = this.getExistingFallback()) && fallback.parentNode) {\n fallback.parentNode.removeChild(fallback);\n }\n if (this.options.previewsContainer !== false) {\n if (this.options.previewsContainer) {\n this.previewsContainer = Dropzone.getElement(this.options.previewsContainer, \"previewsContainer\");\n } else {\n this.previewsContainer = this.element;\n }\n }\n if (this.options.clickable) {\n if (this.options.clickable === true) {\n this.clickableElements = [this.element];\n } else {\n this.clickableElements = Dropzone.getElements(this.options.clickable, \"clickable\");\n }\n }\n this.init();\n }\n\n Dropzone.prototype.getAcceptedFiles = function() {\n var file, _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.accepted) {\n _results.push(file);\n }\n }\n return _results;\n };\n\n Dropzone.prototype.getRejectedFiles = function() {\n var file, _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (!file.accepted) {\n _results.push(file);\n }\n }\n return _results;\n };\n\n Dropzone.prototype.getFilesWithStatus = function(status) {\n var file, _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.status === status) {\n _results.push(file);\n }\n }\n return _results;\n };\n\n Dropzone.prototype.getQueuedFiles = function() {\n return this.getFilesWithStatus(Dropzone.QUEUED);\n };\n\n Dropzone.prototype.getUploadingFiles = function() {\n return this.getFilesWithStatus(Dropzone.UPLOADING);\n };\n\n Dropzone.prototype.getAddedFiles = function() {\n return this.getFilesWithStatus(Dropzone.ADDED);\n };\n\n Dropzone.prototype.getActiveFiles = function() {\n var file, _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.status === Dropzone.UPLOADING || file.status === Dropzone.QUEUED) {\n _results.push(file);\n }\n }\n return _results;\n };\n\n Dropzone.prototype.init = function() {\n var eventName, noPropagation, setupHiddenFileInput, _i, _len, _ref, _ref1;\n if (this.element.tagName === \"form\") {\n this.element.setAttribute(\"enctype\", \"multipart/form-data\");\n }\n if (this.element.classList.contains(\"dropzone\") && !this.element.querySelector(\".dz-message\")) {\n this.element.appendChild(Dropzone.createElement(\"<div class=\\\"dz-default dz-message\\\"><span>\" + this.options.dictDefaultMessage + \"</span></div>\"));\n }\n if (this.clickableElements.length) {\n setupHiddenFileInput = (function(_this) {\n return function() {\n if (_this.hiddenFileInput) {\n _this.hiddenFileInput.parentNode.removeChild(_this.hiddenFileInput);\n }\n _this.hiddenFileInput = document.createElement(\"input\");\n _this.hiddenFileInput.setAttribute(\"type\", \"file\");\n if ((_this.options.maxFiles == null) || _this.options.maxFiles > 1) {\n _this.hiddenFileInput.setAttribute(\"multiple\", \"multiple\");\n }\n _this.hiddenFileInput.className = \"dz-hidden-input\";\n if (_this.options.acceptedFiles != null) {\n _this.hiddenFileInput.setAttribute(\"accept\", _this.options.acceptedFiles);\n }\n if (_this.options.capture != null) {\n _this.hiddenFileInput.setAttribute(\"capture\", _this.options.capture);\n }\n _this.hiddenFileInput.style.visibility = \"hidden\";\n _this.hiddenFileInput.style.position = \"absolute\";\n _this.hiddenFileInput.style.top = \"0\";\n _this.hiddenFileInput.style.left = \"0\";\n _this.hiddenFileInput.style.height = \"0\";\n _this.hiddenFileInput.style.width = \"0\";\n document.querySelector(_this.options.hiddenInputContainer).appendChild(_this.hiddenFileInput);\n return _this.hiddenFileInput.addEventListener(\"change\", function() {\n var file, files, _i, _len;\n files = _this.hiddenFileInput.files;\n if (files.length) {\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n _this.addFile(file);\n }\n }\n _this.emit(\"addedfiles\", files);\n return setupHiddenFileInput();\n });\n };\n })(this);\n setupHiddenFileInput();\n }\n this.URL = (_ref = window.URL) != null ? _ref : window.webkitURL;\n _ref1 = this.events;\n for (_i = 0, _len = _ref1.length; _i < _len; _i++) {\n eventName = _ref1[_i];\n this.on(eventName, this.options[eventName]);\n }\n this.on(\"uploadprogress\", (function(_this) {\n return function() {\n return _this.updateTotalUploadProgress();\n };\n })(this));\n this.on(\"removedfile\", (function(_this) {\n return function() {\n return _this.updateTotalUploadProgress();\n };\n })(this));\n this.on(\"canceled\", (function(_this) {\n return function(file) {\n return _this.emit(\"complete\", file);\n };\n })(this));\n this.on(\"complete\", (function(_this) {\n return function(file) {\n if (_this.getAddedFiles().length === 0 && _this.getUploadingFiles().length === 0 && _this.getQueuedFiles().length === 0) {\n return setTimeout((function() {\n return _this.emit(\"queuecomplete\");\n }), 0);\n }\n };\n })(this));\n noPropagation = function(e) {\n e.stopPropagation();\n if (e.preventDefault) {\n return e.preventDefault();\n } else {\n return e.returnValue = false;\n }\n };\n this.listeners = [\n {\n element: this.element,\n events: {\n \"dragstart\": (function(_this) {\n return function(e) {\n return _this.emit(\"dragstart\", e);\n };\n })(this),\n \"dragenter\": (function(_this) {\n return function(e) {\n noPropagation(e);\n return _this.emit(\"dragenter\", e);\n };\n })(this),\n \"dragover\": (function(_this) {\n return function(e) {\n var efct;\n try {\n efct = e.dataTransfer.effectAllowed;\n } catch (_error) {}\n e.dataTransfer.dropEffect = 'move' === efct || 'linkMove' === efct ? 'move' : 'copy';\n noPropagation(e);\n return _this.emit(\"dragover\", e);\n };\n })(this),\n \"dragleave\": (function(_this) {\n return function(e) {\n return _this.emit(\"dragleave\", e);\n };\n })(this),\n \"drop\": (function(_this) {\n return function(e) {\n noPropagation(e);\n return _this.drop(e);\n };\n })(this),\n \"dragend\": (function(_this) {\n return function(e) {\n return _this.emit(\"dragend\", e);\n };\n })(this)\n }\n }\n ];\n this.clickableElements.forEach((function(_this) {\n return function(clickableElement) {\n return _this.listeners.push({\n element: clickableElement,\n events: {\n \"click\": function(evt) {\n if ((clickableElement !== _this.element) || (evt.target === _this.element || Dropzone.elementInside(evt.target, _this.element.querySelector(\".dz-message\")))) {\n _this.hiddenFileInput.click();\n }\n return true;\n }\n }\n });\n };\n })(this));\n this.enable();\n return this.options.init.call(this);\n };\n\n Dropzone.prototype.destroy = function() {\n var _ref;\n this.disable();\n this.removeAllFiles(true);\n if ((_ref = this.hiddenFileInput) != null ? _ref.parentNode : void 0) {\n this.hiddenFileInput.parentNode.removeChild(this.hiddenFileInput);\n this.hiddenFileInput = null;\n }\n delete this.element.dropzone;\n return Dropzone.instances.splice(Dropzone.instances.indexOf(this), 1);\n };\n\n Dropzone.prototype.updateTotalUploadProgress = function() {\n var activeFiles, file, totalBytes, totalBytesSent, totalUploadProgress, _i, _len, _ref;\n totalBytesSent = 0;\n totalBytes = 0;\n activeFiles = this.getActiveFiles();\n if (activeFiles.length) {\n _ref = this.getActiveFiles();\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n totalBytesSent += file.upload.bytesSent;\n totalBytes += file.upload.total;\n }\n totalUploadProgress = 100 * totalBytesSent / totalBytes;\n } else {\n totalUploadProgress = 100;\n }\n return this.emit(\"totaluploadprogress\", totalUploadProgress, totalBytes, totalBytesSent);\n };\n\n Dropzone.prototype._getParamName = function(n) {\n if (typeof this.options.paramName === \"function\") {\n return this.options.paramName(n);\n } else {\n return \"\" + this.options.paramName + (this.options.uploadMultiple ? \"[\" + n + \"]\" : \"\");\n }\n };\n\n Dropzone.prototype._renameFilename = function(name) {\n if (typeof this.options.renameFilename !== \"function\") {\n return name;\n }\n return this.options.renameFilename(name);\n };\n\n Dropzone.prototype.getFallbackForm = function() {\n var existingFallback, fields, fieldsString, form;\n if (existingFallback = this.getExistingFallback()) {\n return existingFallback;\n }\n fieldsString = \"<div class=\\\"dz-fallback\\\">\";\n if (this.options.dictFallbackText) {\n fieldsString += \"<p>\" + this.options.dictFallbackText + \"</p>\";\n }\n fieldsString += \"<input type=\\\"file\\\" name=\\\"\" + (this._getParamName(0)) + \"\\\" \" + (this.options.uploadMultiple ? 'multiple=\"multiple\"' : void 0) + \" /><input type=\\\"submit\\\" value=\\\"Upload!\\\"></div>\";\n fields = Dropzone.createElement(fieldsString);\n if (this.element.tagName !== \"FORM\") {\n form = Dropzone.createElement(\"<form action=\\\"\" + this.options.url + \"\\\" enctype=\\\"multipart/form-data\\\" method=\\\"\" + this.options.method + \"\\\"></form>\");\n form.appendChild(fields);\n } else {\n this.element.setAttribute(\"enctype\", \"multipart/form-data\");\n this.element.setAttribute(\"method\", this.options.method);\n }\n return form != null ? form : fields;\n };\n\n Dropzone.prototype.getExistingFallback = function() {\n var fallback, getFallback, tagName, _i, _len, _ref;\n getFallback = function(elements) {\n var el, _i, _len;\n for (_i = 0, _len = elements.length; _i < _len; _i++) {\n el = elements[_i];\n if (/(^| )fallback($| )/.test(el.className)) {\n return el;\n }\n }\n };\n _ref = [\"div\", \"form\"];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n tagName = _ref[_i];\n if (fallback = getFallback(this.element.getElementsByTagName(tagName))) {\n return fallback;\n }\n }\n };\n\n Dropzone.prototype.setupEventListeners = function() {\n var elementListeners, event, listener, _i, _len, _ref, _results;\n _ref = this.listeners;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n elementListeners = _ref[_i];\n _results.push((function() {\n var _ref1, _results1;\n _ref1 = elementListeners.events;\n _results1 = [];\n for (event in _ref1) {\n listener = _ref1[event];\n _results1.push(elementListeners.element.addEventListener(event, listener, false));\n }\n return _results1;\n })());\n }\n return _results;\n };\n\n Dropzone.prototype.removeEventListeners = function() {\n var elementListeners, event, listener, _i, _len, _ref, _results;\n _ref = this.listeners;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n elementListeners = _ref[_i];\n _results.push((function() {\n var _ref1, _results1;\n _ref1 = elementListeners.events;\n _results1 = [];\n for (event in _ref1) {\n listener = _ref1[event];\n _results1.push(elementListeners.element.removeEventListener(event, listener, false));\n }\n return _results1;\n })());\n }\n return _results;\n };\n\n Dropzone.prototype.disable = function() {\n var file, _i, _len, _ref, _results;\n this.clickableElements.forEach(function(element) {\n return element.classList.remove(\"dz-clickable\");\n });\n this.removeEventListeners();\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n _results.push(this.cancelUpload(file));\n }\n return _results;\n };\n\n Dropzone.prototype.enable = function() {\n this.clickableElements.forEach(function(element) {\n return element.classList.add(\"dz-clickable\");\n });\n return this.setupEventListeners();\n };\n\n Dropzone.prototype.filesize = function(size) {\n var cutoff, i, selectedSize, selectedUnit, unit, units, _i, _len;\n selectedSize = 0;\n selectedUnit = \"b\";\n if (size > 0) {\n units = ['TB', 'GB', 'MB', 'KB', 'b'];\n for (i = _i = 0, _len = units.length; _i < _len; i = ++_i) {\n unit = units[i];\n cutoff = Math.pow(this.options.filesizeBase, 4 - i) / 10;\n if (size >= cutoff) {\n selectedSize = size / Math.pow(this.options.filesizeBase, 4 - i);\n selectedUnit = unit;\n break;\n }\n }\n selectedSize = Math.round(10 * selectedSize) / 10;\n }\n return \"<strong>\" + selectedSize + \"</strong> \" + selectedUnit;\n };\n\n Dropzone.prototype._updateMaxFilesReachedClass = function() {\n if ((this.options.maxFiles != null) && this.getAcceptedFiles().length >= this.options.maxFiles) {\n if (this.getAcceptedFiles().length === this.options.maxFiles) {\n this.emit('maxfilesreached', this.files);\n }\n return this.element.classList.add(\"dz-max-files-reached\");\n } else {\n return this.element.classList.remove(\"dz-max-files-reached\");\n }\n };\n\n Dropzone.prototype.drop = function(e) {\n var files, items;\n if (!e.dataTransfer) {\n return;\n }\n this.emit(\"drop\", e);\n files = e.dataTransfer.files;\n this.emit(\"addedfiles\", files);\n if (files.length) {\n items = e.dataTransfer.items;\n if (items && items.length && (items[0].webkitGetAsEntry != null)) {\n this._addFilesFromItems(items);\n } else {\n this.handleFiles(files);\n }\n }\n };\n\n Dropzone.prototype.paste = function(e) {\n var items, _ref;\n if ((e != null ? (_ref = e.clipboardData) != null ? _ref.items : void 0 : void 0) == null) {\n return;\n }\n this.emit(\"paste\", e);\n items = e.clipboardData.items;\n if (items.length) {\n return this._addFilesFromItems(items);\n }\n };\n\n Dropzone.prototype.handleFiles = function(files) {\n var file, _i, _len, _results;\n _results = [];\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n _results.push(this.addFile(file));\n }\n return _results;\n };\n\n Dropzone.prototype._addFilesFromItems = function(items) {\n var entry, item, _i, _len, _results;\n _results = [];\n for (_i = 0, _len = items.length; _i < _len; _i++) {\n item = items[_i];\n if ((item.webkitGetAsEntry != null) && (entry = item.webkitGetAsEntry())) {\n if (entry.isFile) {\n _results.push(this.addFile(item.getAsFile()));\n } else if (entry.isDirectory) {\n _results.push(this._addFilesFromDirectory(entry, entry.name));\n } else {\n _results.push(void 0);\n }\n } else if (item.getAsFile != null) {\n if ((item.kind == null) || item.kind === \"file\") {\n _results.push(this.addFile(item.getAsFile()));\n } else {\n _results.push(void 0);\n }\n } else {\n _results.push(void 0);\n }\n }\n return _results;\n };\n\n Dropzone.prototype._addFilesFromDirectory = function(directory, path) {\n var dirReader, errorHandler, readEntries;\n dirReader = directory.createReader();\n errorHandler = function(error) {\n return typeof console !== \"undefined\" && console !== null ? typeof console.log === \"function\" ? console.log(error) : void 0 : void 0;\n };\n readEntries = (function(_this) {\n return function() {\n return dirReader.readEntries(function(entries) {\n var entry, _i, _len;\n if (entries.length > 0) {\n for (_i = 0, _len = entries.length; _i < _len; _i++) {\n entry = entries[_i];\n if (entry.isFile) {\n entry.file(function(file) {\n if (_this.options.ignoreHiddenFiles && file.name.substring(0, 1) === '.') {\n return;\n }\n file.fullPath = \"\" + path + \"/\" + file.name;\n return _this.addFile(file);\n });\n } else if (entry.isDirectory) {\n _this._addFilesFromDirectory(entry, \"\" + path + \"/\" + entry.name);\n }\n }\n readEntries();\n }\n return null;\n }, errorHandler);\n };\n })(this);\n return readEntries();\n };\n\n Dropzone.prototype.accept = function(file, done) {\n if (file.size > this.options.maxFilesize * 1024 * 1024) {\n return done(this.options.dictFileTooBig.replace(\"{{filesize}}\", Math.round(file.size / 1024 / 10.24) / 100).replace(\"{{maxFilesize}}\", this.options.maxFilesize));\n } else if (!Dropzone.isValidFile(file, this.options.acceptedFiles)) {\n return done(this.options.dictInvalidFileType);\n } else if ((this.options.maxFiles != null) && this.getAcceptedFiles().length >= this.options.maxFiles) {\n done(this.options.dictMaxFilesExceeded.replace(\"{{maxFiles}}\", this.options.maxFiles));\n return this.emit(\"maxfilesexceeded\", file);\n } else {\n return this.options.accept.call(this, file, done);\n }\n };\n\n Dropzone.prototype.addFile = function(file) {\n file.upload = {\n progress: 0,\n total: file.size,\n bytesSent: 0\n };\n this.files.push(file);\n file.status = Dropzone.ADDED;\n this.emit(\"addedfile\", file);\n this._enqueueThumbnail(file);\n return this.accept(file, (function(_this) {\n return function(error) {\n if (error) {\n file.accepted = false;\n _this._errorProcessing([file], error);\n } else {\n file.accepted = true;\n if (_this.options.autoQueue) {\n _this.enqueueFile(file);\n }\n }\n return _this._updateMaxFilesReachedClass();\n };\n })(this));\n };\n\n Dropzone.prototype.enqueueFiles = function(files) {\n var file, _i, _len;\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n this.enqueueFile(file);\n }\n return null;\n };\n\n Dropzone.prototype.enqueueFile = function(file) {\n if (file.status === Dropzone.ADDED && file.accepted === true) {\n file.status = Dropzone.QUEUED;\n if (this.options.autoProcessQueue) {\n return setTimeout(((function(_this) {\n return function() {\n return _this.processQueue();\n };\n })(this)), 0);\n }\n } else {\n throw new Error(\"This file can't be queued because it has already been processed or was rejected.\");\n }\n };\n\n Dropzone.prototype._thumbnailQueue = [];\n\n Dropzone.prototype._processingThumbnail = false;\n\n Dropzone.prototype._enqueueThumbnail = function(file) {\n if (this.options.createImageThumbnails && file.type.match(/image.*/) && file.size <= this.options.maxThumbnailFilesize * 1024 * 1024) {\n this._thumbnailQueue.push(file);\n return setTimeout(((function(_this) {\n return function() {\n return _this._processThumbnailQueue();\n };\n })(this)), 0);\n }\n };\n\n Dropzone.prototype._processThumbnailQueue = function() {\n if (this._processingThumbnail || this._thumbnailQueue.length === 0) {\n return;\n }\n this._processingThumbnail = true;\n return this.createThumbnail(this._thumbnailQueue.shift(), (function(_this) {\n return function() {\n _this._processingThumbnail = false;\n return _this._processThumbnailQueue();\n };\n })(this));\n };\n\n Dropzone.prototype.removeFile = function(file) {\n if (file.status === Dropzone.UPLOADING) {\n this.cancelUpload(file);\n }\n this.files = without(this.files, file);\n this.emit(\"removedfile\", file);\n if (this.files.length === 0) {\n return this.emit(\"reset\");\n }\n };\n\n Dropzone.prototype.removeAllFiles = function(cancelIfNecessary) {\n var file, _i, _len, _ref;\n if (cancelIfNecessary == null) {\n cancelIfNecessary = false;\n }\n _ref = this.files.slice();\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.status !== Dropzone.UPLOADING || cancelIfNecessary) {\n this.removeFile(file);\n }\n }\n return null;\n };\n\n Dropzone.prototype.createThumbnail = function(file, callback) {\n var fileReader;\n fileReader = new FileReader;\n fileReader.onload = (function(_this) {\n return function() {\n if (file.type === \"image/svg+xml\") {\n _this.emit(\"thumbnail\", file, fileReader.result);\n if (callback != null) {\n callback();\n }\n return;\n }\n return _this.createThumbnailFromUrl(file, fileReader.result, callback);\n };\n })(this);\n return fileReader.readAsDataURL(file);\n };\n\n Dropzone.prototype.createThumbnailFromUrl = function(file, imageUrl, callback, crossOrigin) {\n var img;\n img = document.createElement(\"img\");\n if (crossOrigin) {\n img.crossOrigin = crossOrigin;\n }\n img.onload = (function(_this) {\n return function() {\n var canvas, ctx, resizeInfo, thumbnail, _ref, _ref1, _ref2, _ref3;\n file.width = img.width;\n file.height = img.height;\n resizeInfo = _this.options.resize.call(_this, file);\n if (resizeInfo.trgWidth == null) {\n resizeInfo.trgWidth = resizeInfo.optWidth;\n }\n if (resizeInfo.trgHeight == null) {\n resizeInfo.trgHeight = resizeInfo.optHeight;\n }\n canvas = document.createElement(\"canvas\");\n ctx = canvas.getContext(\"2d\");\n canvas.width = resizeInfo.trgWidth;\n canvas.height = resizeInfo.trgHeight;\n drawImageIOSFix(ctx, img, (_ref = resizeInfo.srcX) != null ? _ref : 0, (_ref1 = resizeInfo.srcY) != null ? _ref1 : 0, resizeInfo.srcWidth, resizeInfo.srcHeight, (_ref2 = resizeInfo.trgX) != null ? _ref2 : 0, (_ref3 = resizeInfo.trgY) != null ? _ref3 : 0, resizeInfo.trgWidth, resizeInfo.trgHeight);\n thumbnail = canvas.toDataURL(\"image/png\");\n _this.emit(\"thumbnail\", file, thumbnail);\n if (callback != null) {\n return callback();\n }\n };\n })(this);\n if (callback != null) {\n img.onerror = callback;\n }\n return img.src = imageUrl;\n };\n\n Dropzone.prototype.processQueue = function() {\n var i, parallelUploads, processingLength, queuedFiles;\n parallelUploads = this.options.parallelUploads;\n processingLength = this.getUploadingFiles().length;\n i = processingLength;\n if (processingLength >= parallelUploads) {\n return;\n }\n queuedFiles = this.getQueuedFiles();\n if (!(queuedFiles.length > 0)) {\n return;\n }\n if (this.options.uploadMultiple) {\n return this.processFiles(queuedFiles.slice(0, parallelUploads - processingLength));\n } else {\n while (i < parallelUploads) {\n if (!queuedFiles.length) {\n return;\n }\n this.processFile(queuedFiles.shift());\n i++;\n }\n }\n };\n\n Dropzone.prototype.processFile = function(file) {\n return this.processFiles([file]);\n };\n\n Dropzone.prototype.processFiles = function(files) {\n var file, _i, _len;\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n file.processing = true;\n file.status = Dropzone.UPLOADING;\n this.emit(\"processing\", file);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"processingmultiple\", files);\n }\n return this.uploadFiles(files);\n };\n\n Dropzone.prototype._getFilesWithXhr = function(xhr) {\n var file, files;\n return files = (function() {\n var _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.xhr === xhr) {\n _results.push(file);\n }\n }\n return _results;\n }).call(this);\n };\n\n Dropzone.prototype.cancelUpload = function(file) {\n var groupedFile, groupedFiles, _i, _j, _len, _len1, _ref;\n if (file.status === Dropzone.UPLOADING) {\n groupedFiles = this._getFilesWithXhr(file.xhr);\n for (_i = 0, _len = groupedFiles.length; _i < _len; _i++) {\n groupedFile = groupedFiles[_i];\n groupedFile.status = Dropzone.CANCELED;\n }\n file.xhr.abort();\n for (_j = 0, _len1 = groupedFiles.length; _j < _len1; _j++) {\n groupedFile = groupedFiles[_j];\n this.emit(\"canceled\", groupedFile);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"canceledmultiple\", groupedFiles);\n }\n } else if ((_ref = file.status) === Dropzone.ADDED || _ref === Dropzone.QUEUED) {\n file.status = Dropzone.CANCELED;\n this.emit(\"canceled\", file);\n if (this.options.uploadMultiple) {\n this.emit(\"canceledmultiple\", [file]);\n }\n }\n if (this.options.autoProcessQueue) {\n return this.processQueue();\n }\n };\n\n resolveOption = function() {\n var args, option;\n option = arguments[0], args = 2 <= arguments.length ? __slice.call(arguments, 1) : [];\n if (typeof option === 'function') {\n return option.apply(this, args);\n }\n return option;\n };\n\n Dropzone.prototype.uploadFile = function(file) {\n return this.uploadFiles([file]);\n };\n\n Dropzone.prototype.uploadFiles = function(files) {\n var file, formData, handleError, headerName, headerValue, headers, i, input, inputName, inputType, key, method, option, progressObj, response, updateProgress, url, value, xhr, _i, _j, _k, _l, _len, _len1, _len2, _len3, _m, _ref, _ref1, _ref2, _ref3, _ref4, _ref5;\n xhr = new XMLHttpRequest();\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n file.xhr = xhr;\n }\n method = resolveOption(this.options.method, files);\n url = resolveOption(this.options.url, files);\n xhr.open(method, url, true);\n xhr.withCredentials = !!this.options.withCredentials;\n response = null;\n handleError = (function(_this) {\n return function() {\n var _j, _len1, _results;\n _results = [];\n for (_j = 0, _len1 = files.length; _j < _len1; _j++) {\n file = files[_j];\n _results.push(_this._errorProcessing(files, response || _this.options.dictResponseError.replace(\"{{statusCode}}\", xhr.status), xhr));\n }\n return _results;\n };\n })(this);\n updateProgress = (function(_this) {\n return function(e) {\n var allFilesFinished, progress, _j, _k, _l, _len1, _len2, _len3, _results;\n if (e != null) {\n progress = 100 * e.loaded / e.total;\n for (_j = 0, _len1 = files.length; _j < _len1; _j++) {\n file = files[_j];\n file.upload = {\n progress: progress,\n total: e.total,\n bytesSent: e.loaded\n };\n }\n } else {\n allFilesFinished = true;\n progress = 100;\n for (_k = 0, _len2 = files.length; _k < _len2; _k++) {\n file = files[_k];\n if (!(file.upload.progress === 100 && file.upload.bytesSent === file.upload.total)) {\n allFilesFinished = false;\n }\n file.upload.progress = progress;\n file.upload.bytesSent = file.upload.total;\n }\n if (allFilesFinished) {\n return;\n }\n }\n _results = [];\n for (_l = 0, _len3 = files.length; _l < _len3; _l++) {\n file = files[_l];\n _results.push(_this.emit(\"uploadprogress\", file, progress, file.upload.bytesSent));\n }\n return _results;\n };\n })(this);\n xhr.onload = (function(_this) {\n return function(e) {\n var _ref;\n if (files[0].status === Dropzone.CANCELED) {\n return;\n }\n if (xhr.readyState !== 4) {\n return;\n }\n response = xhr.responseText;\n if (xhr.getResponseHeader(\"content-type\") && ~xhr.getResponseHeader(\"content-type\").indexOf(\"application/json\")) {\n try {\n response = JSON.parse(response);\n } catch (_error) {\n e = _error;\n response = \"Invalid JSON response from server.\";\n }\n }\n updateProgress();\n if (!((200 <= (_ref = xhr.status) && _ref < 300))) {\n return handleError();\n } else {\n return _this._finished(files, response, e);\n }\n };\n })(this);\n xhr.onerror = (function(_this) {\n return function() {\n if (files[0].status === Dropzone.CANCELED) {\n return;\n }\n return handleError();\n };\n })(this);\n progressObj = (_ref = xhr.upload) != null ? _ref : xhr;\n progressObj.onprogress = updateProgress;\n headers = {\n \"Accept\": \"application/json\",\n \"Cache-Control\": \"no-cache\",\n \"X-Requested-With\": \"XMLHttpRequest\"\n };\n if (this.options.headers) {\n extend(headers, this.options.headers);\n }\n for (headerName in headers) {\n headerValue = headers[headerName];\n if (headerValue) {\n xhr.setRequestHeader(headerName, headerValue);\n }\n }\n formData = new FormData();\n if (this.options.params) {\n _ref1 = this.options.params;\n for (key in _ref1) {\n value = _ref1[key];\n formData.append(key, value);\n }\n }\n for (_j = 0, _len1 = files.length; _j < _len1; _j++) {\n file = files[_j];\n this.emit(\"sending\", file, xhr, formData);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"sendingmultiple\", files, xhr, formData);\n }\n if (this.element.tagName === \"FORM\") {\n _ref2 = this.element.querySelectorAll(\"input, textarea, select, button\");\n for (_k = 0, _len2 = _ref2.length; _k < _len2; _k++) {\n input = _ref2[_k];\n inputName = input.getAttribute(\"name\");\n inputType = input.getAttribute(\"type\");\n if (input.tagName === \"SELECT\" && input.hasAttribute(\"multiple\")) {\n _ref3 = input.options;\n for (_l = 0, _len3 = _ref3.length; _l < _len3; _l++) {\n option = _ref3[_l];\n if (option.selected) {\n formData.append(inputName, option.value);\n }\n }\n } else if (!inputType || ((_ref4 = inputType.toLowerCase()) !== \"checkbox\" && _ref4 !== \"radio\") || input.checked) {\n formData.append(inputName, input.value);\n }\n }\n }\n for (i = _m = 0, _ref5 = files.length - 1; 0 <= _ref5 ? _m <= _ref5 : _m >= _ref5; i = 0 <= _ref5 ? ++_m : --_m) {\n formData.append(this._getParamName(i), files[i], this._renameFilename(files[i].name));\n }\n return this.submitRequest(xhr, formData, files);\n };\n\n Dropzone.prototype.submitRequest = function(xhr, formData, files) {\n return xhr.send(formData);\n };\n\n Dropzone.prototype._finished = function(files, responseText, e) {\n var file, _i, _len;\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n file.status = Dropzone.SUCCESS;\n this.emit(\"success\", file, responseText, e);\n this.emit(\"complete\", file);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"successmultiple\", files, responseText, e);\n this.emit(\"completemultiple\", files);\n }\n if (this.options.autoProcessQueue) {\n return this.processQueue();\n }\n };\n\n Dropzone.prototype._errorProcessing = function(files, message, xhr) {\n var file, _i, _len;\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n file.status = Dropzone.ERROR;\n this.emit(\"error\", file, message, xhr);\n this.emit(\"complete\", file);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"errormultiple\", files, message, xhr);\n this.emit(\"completemultiple\", files);\n }\n if (this.options.autoProcessQueue) {\n return this.processQueue();\n }\n };\n\n return Dropzone;\n\n })(Emitter);\n\n Dropzone.version = \"4.3.0\";\n\n Dropzone.options = {};\n\n Dropzone.optionsForElement = function(element) {\n if (element.getAttribute(\"id\")) {\n return Dropzone.options[camelize(element.getAttribute(\"id\"))];\n } else {\n return void 0;\n }\n };\n\n Dropzone.instances = [];\n\n Dropzone.forElement = function(element) {\n if (typeof element === \"string\") {\n element = document.querySelector(element);\n }\n if ((element != null ? element.dropzone : void 0) == null) {\n throw new Error(\"No Dropzone found for given element. This is probably because you're trying to access it before Dropzone had the time to initialize. Use the `init` option to setup any additional observers on your Dropzone.\");\n }\n return element.dropzone;\n };\n\n Dropzone.autoDiscover = true;\n\n Dropzone.discover = function() {\n var checkElements, dropzone, dropzones, _i, _len, _results;\n if (document.querySelectorAll) {\n dropzones = document.querySelectorAll(\".dropzone\");\n } else {\n dropzones = [];\n checkElements = function(elements) {\n var el, _i, _len, _results;\n _results = [];\n for (_i = 0, _len = elements.length; _i < _len; _i++) {\n el = elements[_i];\n if (/(^| )dropzone($| )/.test(el.className)) {\n _results.push(dropzones.push(el));\n } else {\n _results.push(void 0);\n }\n }\n return _results;\n };\n checkElements(document.getElementsByTagName(\"div\"));\n checkElements(document.getElementsByTagName(\"form\"));\n }\n _results = [];\n for (_i = 0, _len = dropzones.length; _i < _len; _i++) {\n dropzone = dropzones[_i];\n if (Dropzone.optionsForElement(dropzone) !== false) {\n _results.push(new Dropzone(dropzone));\n } else {\n _results.push(void 0);\n }\n }\n return _results;\n };\n\n Dropzone.blacklistedBrowsers = [/opera.*Macintosh.*version\\/12/i];\n\n Dropzone.isBrowserSupported = function() {\n var capableBrowser, regex, _i, _len, _ref;\n capableBrowser = true;\n if (window.File && window.FileReader && window.FileList && window.Blob && window.FormData && document.querySelector) {\n if (!(\"classList\" in document.createElement(\"a\"))) {\n capableBrowser = false;\n } else {\n _ref = Dropzone.blacklistedBrowsers;\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n regex = _ref[_i];\n if (regex.test(navigator.userAgent)) {\n capableBrowser = false;\n continue;\n }\n }\n }\n } else {\n capableBrowser = false;\n }\n return capableBrowser;\n };\n\n without = function(list, rejectedItem) {\n var item, _i, _len, _results;\n _results = [];\n for (_i = 0, _len = list.length; _i < _len; _i++) {\n item = list[_i];\n if (item !== rejectedItem) {\n _results.push(item);\n }\n }\n return _results;\n };\n\n camelize = function(str) {\n return str.replace(/[\\-_](\\w)/g, function(match) {\n return match.charAt(1).toUpperCase();\n });\n };\n\n Dropzone.createElement = function(string) {\n var div;\n div = document.createElement(\"div\");\n div.innerHTML = string;\n return div.childNodes[0];\n };\n\n Dropzone.elementInside = function(element, container) {\n if (element === container) {\n return true;\n }\n while (element = element.parentNode) {\n if (element === container) {\n return true;\n }\n }\n return false;\n };\n\n Dropzone.getElement = function(el, name) {\n var element;\n if (typeof el === \"string\") {\n element = document.querySelector(el);\n } else if (el.nodeType != null) {\n element = el;\n }\n if (element == null) {\n throw new Error(\"Invalid `\" + name + \"` option provided. Please provide a CSS selector or a plain HTML element.\");\n }\n return element;\n };\n\n Dropzone.getElements = function(els, name) {\n var e, el, elements, _i, _j, _len, _len1, _ref;\n if (els instanceof Array) {\n elements = [];\n try {\n for (_i = 0, _len = els.length; _i < _len; _i++) {\n el = els[_i];\n elements.push(this.getElement(el, name));\n }\n } catch (_error) {\n e = _error;\n elements = null;\n }\n } else if (typeof els === \"string\") {\n elements = [];\n _ref = document.querySelectorAll(els);\n for (_j = 0, _len1 = _ref.length; _j < _len1; _j++) {\n el = _ref[_j];\n elements.push(el);\n }\n } else if (els.nodeType != null) {\n elements = [els];\n }\n if (!((elements != null) && elements.length)) {\n throw new Error(\"Invalid `\" + name + \"` option provided. Please provide a CSS selector, a plain HTML element or a list of those.\");\n }\n return elements;\n };\n\n Dropzone.confirm = function(question, accepted, rejected) {\n if (window.confirm(question)) {\n return accepted();\n } else if (rejected != null) {\n return rejected();\n }\n };\n\n Dropzone.isValidFile = function(file, acceptedFiles) {\n var baseMimeType, mimeType, validType, _i, _len;\n if (!acceptedFiles) {\n return true;\n }\n acceptedFiles = acceptedFiles.split(\",\");\n mimeType = file.type;\n baseMimeType = mimeType.replace(/\\/.*$/, \"\");\n for (_i = 0, _len = acceptedFiles.length; _i < _len; _i++) {\n validType = acceptedFiles[_i];\n validType = validType.trim();\n if (validType.charAt(0) === \".\") {\n if (file.name.toLowerCase().indexOf(validType.toLowerCase(), file.name.length - validType.length) !== -1) {\n return true;\n }\n } else if (/\\/\\*$/.test(validType)) {\n if (baseMimeType === validType.replace(/\\/.*$/, \"\")) {\n return true;\n }\n } else {\n if (mimeType === validType) {\n return true;\n }\n }\n }\n return false;\n };\n\n if (typeof jQuery !== \"undefined\" && jQuery !== null) {\n jQuery.fn.dropzone = function(options) {\n return this.each(function() {\n return new Dropzone(this, options);\n });\n };\n }\n\n if (typeof module !== \"undefined\" && module !== null) {\n module.exports = Dropzone;\n } else {\n window.Dropzone = Dropzone;\n }\n\n Dropzone.ADDED = \"added\";\n\n Dropzone.QUEUED = \"queued\";\n\n Dropzone.ACCEPTED = Dropzone.QUEUED;\n\n Dropzone.UPLOADING = \"uploading\";\n\n Dropzone.PROCESSING = Dropzone.UPLOADING;\n\n Dropzone.CANCELED = \"canceled\";\n\n Dropzone.ERROR = \"error\";\n\n Dropzone.SUCCESS = \"success\";\n\n\n /*\n \n Bugfix for iOS 6 and 7\n Source: http://stackoverflow.com/questions/11929099/html5-canvas-drawimage-ratio-bug-ios\n based on the work of https://github.com/stomita/ios-imagefile-megapixel\n */\n\n detectVerticalSquash = function(img) {\n var alpha, canvas, ctx, data, ey, ih, iw, py, ratio, sy;\n iw = img.naturalWidth;\n ih = img.naturalHeight;\n canvas = document.createElement(\"canvas\");\n canvas.width = 1;\n canvas.height = ih;\n ctx = canvas.getContext(\"2d\");\n ctx.drawImage(img, 0, 0);\n data = ctx.getImageData(0, 0, 1, ih).data;\n sy = 0;\n ey = ih;\n py = ih;\n while (py > sy) {\n alpha = data[(py - 1) * 4 + 3];\n if (alpha === 0) {\n ey = py;\n } else {\n sy = py;\n }\n py = (ey + sy) >> 1;\n }\n ratio = py / ih;\n if (ratio === 0) {\n return 1;\n } else {\n return ratio;\n }\n };\n\n drawImageIOSFix = function(ctx, img, sx, sy, sw, sh, dx, dy, dw, dh) {\n var vertSquashRatio;\n vertSquashRatio = detectVerticalSquash(img);\n return ctx.drawImage(img, sx, sy, sw, sh, dx, dy, dw, dh / vertSquashRatio);\n };\n\n\n /*\n * contentloaded.js\n *\n * Author: Diego Perini (diego.perini at gmail.com)\n * Summary: cross-browser wrapper for DOMContentLoaded\n * Updated: 20101020\n * License: MIT\n * Version: 1.2\n *\n * URL:\n * http://javascript.nwbox.com/ContentLoaded/\n * http://javascript.nwbox.com/ContentLoaded/MIT-LICENSE\n */\n\n contentLoaded = function(win, fn) {\n var add, doc, done, init, poll, pre, rem, root, top;\n done = false;\n top = true;\n doc = win.document;\n root = doc.documentElement;\n add = (doc.addEventListener ? \"addEventListener\" : \"attachEvent\");\n rem = (doc.addEventListener ? \"removeEventListener\" : \"detachEvent\");\n pre = (doc.addEventListener ? \"\" : \"on\");\n init = function(e) {\n if (e.type === \"readystatechange\" && doc.readyState !== \"complete\") {\n return;\n }\n (e.type === \"load\" ? win : doc)[rem](pre + e.type, init, false);\n if (!done && (done = true)) {\n return fn.call(win, e.type || e);\n }\n };\n poll = function() {\n var e;\n try {\n root.doScroll(\"left\");\n } catch (_error) {\n e = _error;\n setTimeout(poll, 50);\n return;\n }\n return init(\"poll\");\n };\n if (doc.readyState !== \"complete\") {\n if (doc.createEventObject && root.doScroll) {\n try {\n top = !win.frameElement;\n } catch (_error) {}\n if (top) {\n poll();\n }\n }\n doc[add](pre + \"DOMContentLoaded\", init, false);\n doc[add](pre + \"readystatechange\", init, false);\n return win[add](pre + \"load\", init, false);\n }\n };\n\n Dropzone._autoDiscoverFunction = function() {\n if (Dropzone.autoDiscover) {\n return Dropzone.discover();\n }\n };\n\n contentLoaded(window, Dropzone._autoDiscoverFunction);\n\n}).call(this);","output":"str","x":310,"y":80,"wires":[["4c2a0101.2130d"]]},{"id":"721c9d99.0d0064","type":"http in","z":"f6f2187d.f17ca8","name":"","url":"/uploadform","method":"get","upload":false,"swaggerDoc":"","x":100,"y":80,"wires":[["72e223ba.672874"]]},{"id":"5c63bf7.aba48c","type":"template","z":"f6f2187d.f17ca8","name":"html","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<script>\n {{{dropzonejs}}}\n</script>\n<style>\n {{{css}}}\n</style>\n\n<script>\n // \"myAwesomeDropzone\" is the camelized version of the HTML element's ID\n Dropzone.options.myDropzone = {\n paramName: \"myFile\", // The name that will be used to transfer the file\n maxFilesize: 2, // MB\n accept: function(file, done) {\n if (file.name == \"justinbieber.jpg\") {\n done(\"Naha, you don't.\");\n }\n else { done(); }\n }\n };\n</script>\n\n<h1>Upload a file here:</h1>\n\n<form action=\"/upload\" class=\"dropzone\" method=\"post\" enctype=\"multipart/form-data\" id=\"my-dropzone\">\n <div class=\"fallback\">\n <input name=\"myFile\" type=\"file\" />\n <input type=\"submit\" value=\"Submit\">\n </div>\n</form>","output":"str","x":650,"y":80,"wires":[["a8d1613b.9a0478"]]},{"id":"a8d1613b.9a0478","type":"http response","z":"f6f2187d.f17ca8","name":"","x":810,"y":80,"wires":[]},{"id":"4c2a0101.2130d","type":"template","z":"f6f2187d.f17ca8","name":"css","field":"css","fieldType":"msg","format":"css","syntax":"mustache","template":"/*\n * The MIT License\n * Copyright (c) 2012 Matias Meno <m@tias.me>\n */\n@-webkit-keyframes passing-through {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30%, 70% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); }\n 100% {\n opacity: 0;\n -webkit-transform: translateY(-40px);\n -moz-transform: translateY(-40px);\n -ms-transform: translateY(-40px);\n -o-transform: translateY(-40px);\n transform: translateY(-40px); } }\n@-moz-keyframes passing-through {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30%, 70% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); }\n 100% {\n opacity: 0;\n -webkit-transform: translateY(-40px);\n -moz-transform: translateY(-40px);\n -ms-transform: translateY(-40px);\n -o-transform: translateY(-40px);\n transform: translateY(-40px); } }\n@keyframes passing-through {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30%, 70% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); }\n 100% {\n opacity: 0;\n -webkit-transform: translateY(-40px);\n -moz-transform: translateY(-40px);\n -ms-transform: translateY(-40px);\n -o-transform: translateY(-40px);\n transform: translateY(-40px); } }\n@-webkit-keyframes slide-in {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); } }\n@-moz-keyframes slide-in {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); } }\n@keyframes slide-in {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); } }\n@-webkit-keyframes pulse {\n 0% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); }\n 10% {\n -webkit-transform: scale(1.1);\n -moz-transform: scale(1.1);\n -ms-transform: scale(1.1);\n -o-transform: scale(1.1);\n transform: scale(1.1); }\n 20% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); } }\n@-moz-keyframes pulse {\n 0% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); }\n 10% {\n -webkit-transform: scale(1.1);\n -moz-transform: scale(1.1);\n -ms-transform: scale(1.1);\n -o-transform: scale(1.1);\n transform: scale(1.1); }\n 20% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); } }\n@keyframes pulse {\n 0% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); }\n 10% {\n -webkit-transform: scale(1.1);\n -moz-transform: scale(1.1);\n -ms-transform: scale(1.1);\n -o-transform: scale(1.1);\n transform: scale(1.1); }\n 20% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); } }\n.dropzone, .dropzone * {\n box-sizing: border-box; }\n\n.dropzone {\n min-height: 150px;\n border: 2px solid rgba(0, 0, 0, 0.3);\n background: white;\n padding: 20px 20px; }\n .dropzone.dz-clickable {\n cursor: pointer; }\n .dropzone.dz-clickable * {\n cursor: default; }\n .dropzone.dz-clickable .dz-message, .dropzone.dz-clickable .dz-message * {\n cursor: pointer; }\n .dropzone.dz-started .dz-message {\n display: none; }\n .dropzone.dz-drag-hover {\n border-style: solid; }\n .dropzone.dz-drag-hover .dz-message {\n opacity: 0.5; }\n .dropzone .dz-message {\n text-align: center;\n margin: 2em 0; }\n .dropzone .dz-preview {\n position: relative;\n display: inline-block;\n vertical-align: top;\n margin: 16px;\n min-height: 100px; }\n .dropzone .dz-preview:hover {\n z-index: 1000; }\n .dropzone .dz-preview:hover .dz-details {\n opacity: 1; }\n .dropzone .dz-preview.dz-file-preview .dz-image {\n border-radius: 20px;\n background: #999;\n background: linear-gradient(to bottom, #eee, #ddd); }\n .dropzone .dz-preview.dz-file-preview .dz-details {\n opacity: 1; }\n .dropzone .dz-preview.dz-image-preview {\n background: white; }\n .dropzone .dz-preview.dz-image-preview .dz-details {\n -webkit-transition: opacity 0.2s linear;\n -moz-transition: opacity 0.2s linear;\n -ms-transition: opacity 0.2s linear;\n -o-transition: opacity 0.2s linear;\n transition: opacity 0.2s linear; }\n .dropzone .dz-preview .dz-remove {\n font-size: 14px;\n text-align: center;\n display: block;\n cursor: pointer;\n border: none; }\n .dropzone .dz-preview .dz-remove:hover {\n text-decoration: underline; }\n .dropzone .dz-preview:hover .dz-details {\n opacity: 1; }\n .dropzone .dz-preview .dz-details {\n z-index: 20;\n position: absolute;\n top: 0;\n left: 0;\n opacity: 0;\n font-size: 13px;\n min-width: 100%;\n max-width: 100%;\n padding: 2em 1em;\n text-align: center;\n color: rgba(0, 0, 0, 0.9);\n line-height: 150%; }\n .dropzone .dz-preview .dz-details .dz-size {\n margin-bottom: 1em;\n font-size: 16px; }\n .dropzone .dz-preview .dz-details .dz-filename {\n white-space: nowrap; }\n .dropzone .dz-preview .dz-details .dz-filename:hover span {\n border: 1px solid rgba(200, 200, 200, 0.8);\n background-color: rgba(255, 255, 255, 0.8); }\n .dropzone .dz-preview .dz-details .dz-filename:not(:hover) {\n overflow: hidden;\n text-overflow: ellipsis; }\n .dropzone .dz-preview .dz-details .dz-filename:not(:hover) span {\n border: 1px solid transparent; }\n .dropzone .dz-preview .dz-details .dz-filename span, .dropzone .dz-preview .dz-details .dz-size span {\n background-color: rgba(255, 255, 255, 0.4);\n padding: 0 0.4em;\n border-radius: 3px; }\n .dropzone .dz-preview:hover .dz-image img {\n -webkit-transform: scale(1.05, 1.05);\n -moz-transform: scale(1.05, 1.05);\n -ms-transform: scale(1.05, 1.05);\n -o-transform: scale(1.05, 1.05);\n transform: scale(1.05, 1.05);\n -webkit-filter: blur(8px);\n filter: blur(8px); }\n .dropzone .dz-preview .dz-image {\n border-radius: 20px;\n overflow: hidden;\n width: 120px;\n height: 120px;\n position: relative;\n display: block;\n z-index: 10; }\n .dropzone .dz-preview .dz-image img {\n display: block; }\n .dropzone .dz-preview.dz-success .dz-success-mark {\n -webkit-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1);\n -moz-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1);\n -ms-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1);\n -o-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1);\n animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1); }\n .dropzone .dz-preview.dz-error .dz-error-mark {\n opacity: 1;\n -webkit-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1);\n -moz-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1);\n -ms-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1);\n -o-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1);\n animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1); }\n .dropzone .dz-preview .dz-success-mark, .dropzone .dz-preview .dz-error-mark {\n pointer-events: none;\n opacity: 0;\n z-index: 500;\n position: absolute;\n display: block;\n top: 50%;\n left: 50%;\n margin-left: -27px;\n margin-top: -27px; }\n .dropzone .dz-preview .dz-success-mark svg, .dropzone .dz-preview .dz-error-mark svg {\n display: block;\n width: 54px;\n height: 54px; }\n .dropzone .dz-preview.dz-processing .dz-progress {\n opacity: 1;\n -webkit-transition: all 0.2s linear;\n -moz-transition: all 0.2s linear;\n -ms-transition: all 0.2s linear;\n -o-transition: all 0.2s linear;\n transition: all 0.2s linear; }\n .dropzone .dz-preview.dz-complete .dz-progress {\n opacity: 0;\n -webkit-transition: opacity 0.4s ease-in;\n -moz-transition: opacity 0.4s ease-in;\n -ms-transition: opacity 0.4s ease-in;\n -o-transition: opacity 0.4s ease-in;\n transition: opacity 0.4s ease-in; }\n .dropzone .dz-preview:not(.dz-processing) .dz-progress {\n -webkit-animation: pulse 6s ease infinite;\n -moz-animation: pulse 6s ease infinite;\n -ms-animation: pulse 6s ease infinite;\n -o-animation: pulse 6s ease infinite;\n animation: pulse 6s ease infinite; }\n .dropzone .dz-preview .dz-progress {\n opacity: 1;\n z-index: 1000;\n pointer-events: none;\n position: absolute;\n height: 16px;\n left: 50%;\n top: 50%;\n margin-top: -8px;\n width: 80px;\n margin-left: -40px;\n background: rgba(255, 255, 255, 0.9);\n -webkit-transform: scale(1);\n border-radius: 8px;\n overflow: hidden; }\n .dropzone .dz-preview .dz-progress .dz-upload {\n background: #333;\n background: linear-gradient(to bottom, #666, #444);\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n width: 0;\n -webkit-transition: width 300ms ease-in-out;\n -moz-transition: width 300ms ease-in-out;\n -ms-transition: width 300ms ease-in-out;\n -o-transition: width 300ms ease-in-out;\n transition: width 300ms ease-in-out; }\n .dropzone .dz-preview.dz-error .dz-error-message {\n display: block; }\n .dropzone .dz-preview.dz-error:hover .dz-error-message {\n opacity: 1;\n pointer-events: auto; }\n .dropzone .dz-preview .dz-error-message {\n pointer-events: none;\n z-index: 1000;\n position: absolute;\n display: block;\n display: none;\n opacity: 0;\n -webkit-transition: opacity 0.3s ease;\n -moz-transition: opacity 0.3s ease;\n -ms-transition: opacity 0.3s ease;\n -o-transition: opacity 0.3s ease;\n transition: opacity 0.3s ease;\n border-radius: 8px;\n font-size: 13px;\n top: 130px;\n left: -10px;\n width: 140px;\n background: #be2626;\n background: linear-gradient(to bottom, #be2626, #a92222);\n padding: 0.5em 1.2em;\n color: white; }\n .dropzone .dz-preview .dz-error-message:after {\n content: '';\n position: absolute;\n top: -6px;\n left: 64px;\n width: 0;\n height: 0;\n border-left: 6px solid transparent;\n border-right: 6px solid transparent;\n border-bottom: 6px solid #be2626; }","output":"str","x":490,"y":80,"wires":[["5c63bf7.aba48c"]]}]
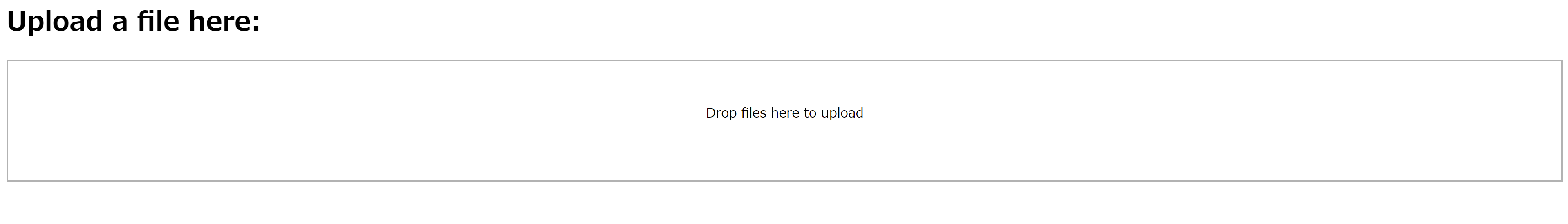
デプロイして、http://[ホストIP]:8080/uploadform(ローカルの場合はhttp://localhost:8080/uploadform)へアクセスすると以下のアップロードフォームが表示されるはずです。この時点ではまだファイルをアップロードするだけで保存する機能はありません。

続いてアップロードされたファイルを指定したディレクトリに保存するフローを作成します。以下のフローはポストされたファイルを受け取るエンドポイントと、受け取ったファイルをストレージに保存する機能が定義されています。ファイルを保存するためにfileノードを使用しています。
下記のjsonをコピーし、ワークスペースに読み込みます。
[{"id":"7434391b.0d6c88","type":"function","z":"f6f2187d.f17ca8","name":"set file and filename","func":"msg.payload = msg.req.files[0].buffer\nmsg.filename = '/mnt/' + msg.req.files[0].originalname;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":340,"y":280,"wires":[["95b095f.ae4d168"]]},{"id":"efe92067.f84b28","type":"http in","z":"f6f2187d.f17ca8","name":"","url":"/upload","method":"post","upload":true,"swaggerDoc":"","x":90,"y":200,"wires":[["7434391b.0d6c88","4a7eded4.56598"]]},{"id":"95b095f.ae4d168","type":"file","z":"f6f2187d.f17ca8","name":"","filename":"","appendNewline":true,"createDir":false,"overwriteFile":"true","encoding":"none","x":550,"y":280,"wires":[[]]},{"id":"4a7eded4.56598","type":"http response","z":"f6f2187d.f17ca8","name":"","statusCode":"","headers":{},"x":290,"y":200,"wires":[]}]
set file and filenameと書かれたノードはjavascriptのコードを記述できるfunctionというノードです。ファイルやファイルパスを適切な変数にセットするために使用しています。msg.filenameは保存先のパスです。コンテナを起動するとき、ホストのディレクトリをコンテナ内の/mntにマウントしているので、今回は/mnt/[ファイル名]と指定しています。
msg.payload = msg.req.files[0].buffer
msg.filename = '/mnt/' + msg.req.files[0].originalname;
return msg;
実際にスマートフォンのブラウザからhttp://[ホストIP]:8080/uploadform(ローカルの場合はhttp://localhost:8080/uploadform)にへアクセスし、写真をアップロードしてみます。

PCのフォルダーに保存されました。使ってみるとなかなか便利です。

完成版フローはこちらです。
[{"id":"72e223ba.672874","type":"template","z":"f6f2187d.f17ca8","name":"dropzone.js","field":"dropzonejs","fieldType":"msg","format":"javascript","syntax":"mustache","template":"\n/*\n *\n * More info at [www.dropzonejs.com](http://www.dropzonejs.com)\n *\n * Copyright (c) 2012, Matias Meno\n *\n * Permission is hereby granted, free of charge, to any person obtaining a copy\n * of this software and associated documentation files (the \"Software\"), to deal\n * in the Software without restriction, including without limitation the rights\n * to use, copy, modify, merge, publish, distribute, sublicense, and/or sell\n * copies of the Software, and to permit persons to whom the Software is\n * furnished to do so, subject to the following conditions:\n *\n * The above copyright notice and this permission notice shall be included in\n * all copies or substantial portions of the Software.\n *\n * THE SOFTWARE IS PROVIDED \"AS IS\", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR\n * IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,\n * FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE\n * AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER\n * LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,\n * OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN\n * THE SOFTWARE.\n *\n */\n\n(function() {\n var Dropzone, Emitter, camelize, contentLoaded, detectVerticalSquash, drawImageIOSFix, noop, without,\n __slice = [].slice,\n __hasProp = {}.hasOwnProperty,\n __extends = function(child, parent) { for (var key in parent) { if (__hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() { this.constructor = child; } ctor.prototype = parent.prototype; child.prototype = new ctor(); child.__super__ = parent.prototype; return child; };\n\n noop = function() {};\n\n Emitter = (function() {\n function Emitter() {}\n\n Emitter.prototype.addEventListener = Emitter.prototype.on;\n\n Emitter.prototype.on = function(event, fn) {\n this._callbacks = this._callbacks || {};\n if (!this._callbacks[event]) {\n this._callbacks[event] = [];\n }\n this._callbacks[event].push(fn);\n return this;\n };\n\n Emitter.prototype.emit = function() {\n var args, callback, callbacks, event, _i, _len;\n event = arguments[0], args = 2 <= arguments.length ? __slice.call(arguments, 1) : [];\n this._callbacks = this._callbacks || {};\n callbacks = this._callbacks[event];\n if (callbacks) {\n for (_i = 0, _len = callbacks.length; _i < _len; _i++) {\n callback = callbacks[_i];\n callback.apply(this, args);\n }\n }\n return this;\n };\n\n Emitter.prototype.removeListener = Emitter.prototype.off;\n\n Emitter.prototype.removeAllListeners = Emitter.prototype.off;\n\n Emitter.prototype.removeEventListener = Emitter.prototype.off;\n\n Emitter.prototype.off = function(event, fn) {\n var callback, callbacks, i, _i, _len;\n if (!this._callbacks || arguments.length === 0) {\n this._callbacks = {};\n return this;\n }\n callbacks = this._callbacks[event];\n if (!callbacks) {\n return this;\n }\n if (arguments.length === 1) {\n delete this._callbacks[event];\n return this;\n }\n for (i = _i = 0, _len = callbacks.length; _i < _len; i = ++_i) {\n callback = callbacks[i];\n if (callback === fn) {\n callbacks.splice(i, 1);\n break;\n }\n }\n return this;\n };\n\n return Emitter;\n\n })();\n\n Dropzone = (function(_super) {\n var extend, resolveOption;\n\n __extends(Dropzone, _super);\n\n Dropzone.prototype.Emitter = Emitter;\n\n\n /*\n This is a list of all available events you can register on a dropzone object.\n \n You can register an event handler like this:\n \n dropzone.on(\"dragEnter\", function() { });\n */\n\n Dropzone.prototype.events = [\"drop\", \"dragstart\", \"dragend\", \"dragenter\", \"dragover\", \"dragleave\", \"addedfile\", \"addedfiles\", \"removedfile\", \"thumbnail\", \"error\", \"errormultiple\", \"processing\", \"processingmultiple\", \"uploadprogress\", \"totaluploadprogress\", \"sending\", \"sendingmultiple\", \"success\", \"successmultiple\", \"canceled\", \"canceledmultiple\", \"complete\", \"completemultiple\", \"reset\", \"maxfilesexceeded\", \"maxfilesreached\", \"queuecomplete\"];\n\n Dropzone.prototype.defaultOptions = {\n url: null,\n method: \"post\",\n withCredentials: false,\n parallelUploads: 2,\n uploadMultiple: false,\n maxFilesize: 256,\n paramName: \"file\",\n createImageThumbnails: true,\n maxThumbnailFilesize: 10,\n thumbnailWidth: 120,\n thumbnailHeight: 120,\n filesizeBase: 1000,\n maxFiles: null,\n params: {},\n clickable: true,\n ignoreHiddenFiles: true,\n acceptedFiles: null,\n acceptedMimeTypes: null,\n autoProcessQueue: true,\n autoQueue: true,\n addRemoveLinks: false,\n previewsContainer: null,\n hiddenInputContainer: \"body\",\n capture: null,\n renameFilename: null,\n dictDefaultMessage: \"Drop files here to upload\",\n dictFallbackMessage: \"Your browser does not support drag'n'drop file uploads.\",\n dictFallbackText: \"Please use the fallback form below to upload your files like in the olden days.\",\n dictFileTooBig: \"File is too big ({{filesize}}MiB). Max filesize: {{maxFilesize}}MiB.\",\n dictInvalidFileType: \"You can't upload files of this type.\",\n dictResponseError: \"Server responded with {{statusCode}} code.\",\n dictCancelUpload: \"Cancel upload\",\n dictCancelUploadConfirmation: \"Are you sure you want to cancel this upload?\",\n dictRemoveFile: \"Remove file\",\n dictRemoveFileConfirmation: null,\n dictMaxFilesExceeded: \"You can not upload any more files.\",\n accept: function(file, done) {\n return done();\n },\n init: function() {\n return noop;\n },\n forceFallback: false,\n fallback: function() {\n var child, messageElement, span, _i, _len, _ref;\n this.element.className = \"\" + this.element.className + \" dz-browser-not-supported\";\n _ref = this.element.getElementsByTagName(\"div\");\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n child = _ref[_i];\n if (/(^| )dz-message($| )/.test(child.className)) {\n messageElement = child;\n child.className = \"dz-message\";\n continue;\n }\n }\n if (!messageElement) {\n messageElement = Dropzone.createElement(\"<div class=\\\"dz-message\\\"><span></span></div>\");\n this.element.appendChild(messageElement);\n }\n span = messageElement.getElementsByTagName(\"span\")[0];\n if (span) {\n if (span.textContent != null) {\n span.textContent = this.options.dictFallbackMessage;\n } else if (span.innerText != null) {\n span.innerText = this.options.dictFallbackMessage;\n }\n }\n return this.element.appendChild(this.getFallbackForm());\n },\n resize: function(file) {\n var info, srcRatio, trgRatio;\n info = {\n srcX: 0,\n srcY: 0,\n srcWidth: file.width,\n srcHeight: file.height\n };\n srcRatio = file.width / file.height;\n info.optWidth = this.options.thumbnailWidth;\n info.optHeight = this.options.thumbnailHeight;\n if ((info.optWidth == null) && (info.optHeight == null)) {\n info.optWidth = info.srcWidth;\n info.optHeight = info.srcHeight;\n } else if (info.optWidth == null) {\n info.optWidth = srcRatio * info.optHeight;\n } else if (info.optHeight == null) {\n info.optHeight = (1 / srcRatio) * info.optWidth;\n }\n trgRatio = info.optWidth / info.optHeight;\n if (file.height < info.optHeight || file.width < info.optWidth) {\n info.trgHeight = info.srcHeight;\n info.trgWidth = info.srcWidth;\n } else {\n if (srcRatio > trgRatio) {\n info.srcHeight = file.height;\n info.srcWidth = info.srcHeight * trgRatio;\n } else {\n info.srcWidth = file.width;\n info.srcHeight = info.srcWidth / trgRatio;\n }\n }\n info.srcX = (file.width - info.srcWidth) / 2;\n info.srcY = (file.height - info.srcHeight) / 2;\n return info;\n },\n\n /*\n Those functions register themselves to the events on init and handle all\n the user interface specific stuff. Overwriting them won't break the upload\n but can break the way it's displayed.\n You can overwrite them if you don't like the default behavior. If you just\n want to add an additional event handler, register it on the dropzone object\n and don't overwrite those options.\n */\n drop: function(e) {\n return this.element.classList.remove(\"dz-drag-hover\");\n },\n dragstart: noop,\n dragend: function(e) {\n return this.element.classList.remove(\"dz-drag-hover\");\n },\n dragenter: function(e) {\n return this.element.classList.add(\"dz-drag-hover\");\n },\n dragover: function(e) {\n return this.element.classList.add(\"dz-drag-hover\");\n },\n dragleave: function(e) {\n return this.element.classList.remove(\"dz-drag-hover\");\n },\n paste: noop,\n reset: function() {\n return this.element.classList.remove(\"dz-started\");\n },\n addedfile: function(file) {\n var node, removeFileEvent, removeLink, _i, _j, _k, _len, _len1, _len2, _ref, _ref1, _ref2, _results;\n if (this.element === this.previewsContainer) {\n this.element.classList.add(\"dz-started\");\n }\n if (this.previewsContainer) {\n file.previewElement = Dropzone.createElement(this.options.previewTemplate.trim());\n file.previewTemplate = file.previewElement;\n this.previewsContainer.appendChild(file.previewElement);\n _ref = file.previewElement.querySelectorAll(\"[data-dz-name]\");\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n node = _ref[_i];\n node.textContent = this._renameFilename(file.name);\n }\n _ref1 = file.previewElement.querySelectorAll(\"[data-dz-size]\");\n for (_j = 0, _len1 = _ref1.length; _j < _len1; _j++) {\n node = _ref1[_j];\n node.innerHTML = this.filesize(file.size);\n }\n if (this.options.addRemoveLinks) {\n file._removeLink = Dropzone.createElement(\"<a class=\\\"dz-remove\\\" href=\\\"javascript:undefined;\\\" data-dz-remove>\" + this.options.dictRemoveFile + \"</a>\");\n file.previewElement.appendChild(file._removeLink);\n }\n removeFileEvent = (function(_this) {\n return function(e) {\n e.preventDefault();\n e.stopPropagation();\n if (file.status === Dropzone.UPLOADING) {\n return Dropzone.confirm(_this.options.dictCancelUploadConfirmation, function() {\n return _this.removeFile(file);\n });\n } else {\n if (_this.options.dictRemoveFileConfirmation) {\n return Dropzone.confirm(_this.options.dictRemoveFileConfirmation, function() {\n return _this.removeFile(file);\n });\n } else {\n return _this.removeFile(file);\n }\n }\n };\n })(this);\n _ref2 = file.previewElement.querySelectorAll(\"[data-dz-remove]\");\n _results = [];\n for (_k = 0, _len2 = _ref2.length; _k < _len2; _k++) {\n removeLink = _ref2[_k];\n _results.push(removeLink.addEventListener(\"click\", removeFileEvent));\n }\n return _results;\n }\n },\n removedfile: function(file) {\n var _ref;\n if (file.previewElement) {\n if ((_ref = file.previewElement) != null) {\n _ref.parentNode.removeChild(file.previewElement);\n }\n }\n return this._updateMaxFilesReachedClass();\n },\n thumbnail: function(file, dataUrl) {\n var thumbnailElement, _i, _len, _ref;\n if (file.previewElement) {\n file.previewElement.classList.remove(\"dz-file-preview\");\n _ref = file.previewElement.querySelectorAll(\"[data-dz-thumbnail]\");\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n thumbnailElement = _ref[_i];\n thumbnailElement.alt = file.name;\n thumbnailElement.src = dataUrl;\n }\n return setTimeout(((function(_this) {\n return function() {\n return file.previewElement.classList.add(\"dz-image-preview\");\n };\n })(this)), 1);\n }\n },\n error: function(file, message) {\n var node, _i, _len, _ref, _results;\n if (file.previewElement) {\n file.previewElement.classList.add(\"dz-error\");\n if (typeof message !== \"String\" && message.error) {\n message = message.error;\n }\n _ref = file.previewElement.querySelectorAll(\"[data-dz-errormessage]\");\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n node = _ref[_i];\n _results.push(node.textContent = message);\n }\n return _results;\n }\n },\n errormultiple: noop,\n processing: function(file) {\n if (file.previewElement) {\n file.previewElement.classList.add(\"dz-processing\");\n if (file._removeLink) {\n return file._removeLink.textContent = this.options.dictCancelUpload;\n }\n }\n },\n processingmultiple: noop,\n uploadprogress: function(file, progress, bytesSent) {\n var node, _i, _len, _ref, _results;\n if (file.previewElement) {\n _ref = file.previewElement.querySelectorAll(\"[data-dz-uploadprogress]\");\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n node = _ref[_i];\n if (node.nodeName === 'PROGRESS') {\n _results.push(node.value = progress);\n } else {\n _results.push(node.style.width = \"\" + progress + \"%\");\n }\n }\n return _results;\n }\n },\n totaluploadprogress: noop,\n sending: noop,\n sendingmultiple: noop,\n success: function(file) {\n if (file.previewElement) {\n return file.previewElement.classList.add(\"dz-success\");\n }\n },\n successmultiple: noop,\n canceled: function(file) {\n return this.emit(\"error\", file, \"Upload canceled.\");\n },\n canceledmultiple: noop,\n complete: function(file) {\n if (file._removeLink) {\n file._removeLink.textContent = this.options.dictRemoveFile;\n }\n if (file.previewElement) {\n return file.previewElement.classList.add(\"dz-complete\");\n }\n },\n completemultiple: noop,\n maxfilesexceeded: noop,\n maxfilesreached: noop,\n queuecomplete: noop,\n addedfiles: noop,\n previewTemplate: \"<div class=\\\"dz-preview dz-file-preview\\\">\\n <div class=\\\"dz-image\\\"><img data-dz-thumbnail /></div>\\n <div class=\\\"dz-details\\\">\\n <div class=\\\"dz-size\\\"><span data-dz-size></span></div>\\n <div class=\\\"dz-filename\\\"><span data-dz-name></span></div>\\n </div>\\n <div class=\\\"dz-progress\\\"><span class=\\\"dz-upload\\\" data-dz-uploadprogress></span></div>\\n <div class=\\\"dz-error-message\\\"><span data-dz-errormessage></span></div>\\n <div class=\\\"dz-success-mark\\\">\\n <svg width=\\\"54px\\\" height=\\\"54px\\\" viewBox=\\\"0 0 54 54\\\" version=\\\"1.1\\\" xmlns=\\\"http://www.w3.org/2000/svg\\\" xmlns:xlink=\\\"http://www.w3.org/1999/xlink\\\" xmlns:sketch=\\\"http://www.bohemiancoding.com/sketch/ns\\\">\\n <title>Check</title>\\n <defs></defs>\\n <g id=\\\"Page-1\\\" stroke=\\\"none\\\" stroke-width=\\\"1\\\" fill=\\\"none\\\" fill-rule=\\\"evenodd\\\" sketch:type=\\\"MSPage\\\">\\n <path d=\\\"M23.5,31.8431458 L17.5852419,25.9283877 C16.0248253,24.3679711 13.4910294,24.366835 11.9289322,25.9289322 C10.3700136,27.4878508 10.3665912,30.0234455 11.9283877,31.5852419 L20.4147581,40.0716123 C20.5133999,40.1702541 20.6159315,40.2626649 20.7218615,40.3488435 C22.2835669,41.8725651 24.794234,41.8626202 26.3461564,40.3106978 L43.3106978,23.3461564 C44.8771021,21.7797521 44.8758057,19.2483887 43.3137085,17.6862915 C41.7547899,16.1273729 39.2176035,16.1255422 37.6538436,17.6893022 L23.5,31.8431458 Z M27,53 C41.3594035,53 53,41.3594035 53,27 C53,12.6405965 41.3594035,1 27,1 C12.6405965,1 1,12.6405965 1,27 C1,41.3594035 12.6405965,53 27,53 Z\\\" id=\\\"Oval-2\\\" stroke-opacity=\\\"0.198794158\\\" stroke=\\\"#747474\\\" fill-opacity=\\\"0.816519475\\\" fill=\\\"#FFFFFF\\\" sketch:type=\\\"MSShapeGroup\\\"></path>\\n </g>\\n </svg>\\n </div>\\n <div class=\\\"dz-error-mark\\\">\\n <svg width=\\\"54px\\\" height=\\\"54px\\\" viewBox=\\\"0 0 54 54\\\" version=\\\"1.1\\\" xmlns=\\\"http://www.w3.org/2000/svg\\\" xmlns:xlink=\\\"http://www.w3.org/1999/xlink\\\" xmlns:sketch=\\\"http://www.bohemiancoding.com/sketch/ns\\\">\\n <title>Error</title>\\n <defs></defs>\\n <g id=\\\"Page-1\\\" stroke=\\\"none\\\" stroke-width=\\\"1\\\" fill=\\\"none\\\" fill-rule=\\\"evenodd\\\" sketch:type=\\\"MSPage\\\">\\n <g id=\\\"Check-+-Oval-2\\\" sketch:type=\\\"MSLayerGroup\\\" stroke=\\\"#747474\\\" stroke-opacity=\\\"0.198794158\\\" fill=\\\"#FFFFFF\\\" fill-opacity=\\\"0.816519475\\\">\\n <path d=\\\"M32.6568542,29 L38.3106978,23.3461564 C39.8771021,21.7797521 39.8758057,19.2483887 38.3137085,17.6862915 C36.7547899,16.1273729 34.2176035,16.1255422 32.6538436,17.6893022 L27,23.3431458 L21.3461564,17.6893022 C19.7823965,16.1255422 17.2452101,16.1273729 15.6862915,17.6862915 C14.1241943,19.2483887 14.1228979,21.7797521 15.6893022,23.3461564 L21.3431458,29 L15.6893022,34.6538436 C14.1228979,36.2202479 14.1241943,38.7516113 15.6862915,40.3137085 C17.2452101,41.8726271 19.7823965,41.8744578 21.3461564,40.3106978 L27,34.6568542 L32.6538436,40.3106978 C34.2176035,41.8744578 36.7547899,41.8726271 38.3137085,40.3137085 C39.8758057,38.7516113 39.8771021,36.2202479 38.3106978,34.6538436 L32.6568542,29 Z M27,53 C41.3594035,53 53,41.3594035 53,27 C53,12.6405965 41.3594035,1 27,1 C12.6405965,1 1,12.6405965 1,27 C1,41.3594035 12.6405965,53 27,53 Z\\\" id=\\\"Oval-2\\\" sketch:type=\\\"MSShapeGroup\\\"></path>\\n </g>\\n </g>\\n </svg>\\n </div>\\n</div>\"\n };\n\n extend = function() {\n var key, object, objects, target, val, _i, _len;\n target = arguments[0], objects = 2 <= arguments.length ? __slice.call(arguments, 1) : [];\n for (_i = 0, _len = objects.length; _i < _len; _i++) {\n object = objects[_i];\n for (key in object) {\n val = object[key];\n target[key] = val;\n }\n }\n return target;\n };\n\n function Dropzone(element, options) {\n var elementOptions, fallback, _ref;\n this.element = element;\n this.version = Dropzone.version;\n this.defaultOptions.previewTemplate = this.defaultOptions.previewTemplate.replace(/\\n*/g, \"\");\n this.clickableElements = [];\n this.listeners = [];\n this.files = [];\n if (typeof this.element === \"string\") {\n this.element = document.querySelector(this.element);\n }\n if (!(this.element && (this.element.nodeType != null))) {\n throw new Error(\"Invalid dropzone element.\");\n }\n if (this.element.dropzone) {\n throw new Error(\"Dropzone already attached.\");\n }\n Dropzone.instances.push(this);\n this.element.dropzone = this;\n elementOptions = (_ref = Dropzone.optionsForElement(this.element)) != null ? _ref : {};\n this.options = extend({}, this.defaultOptions, elementOptions, options != null ? options : {});\n if (this.options.forceFallback || !Dropzone.isBrowserSupported()) {\n return this.options.fallback.call(this);\n }\n if (this.options.url == null) {\n this.options.url = this.element.getAttribute(\"action\");\n }\n if (!this.options.url) {\n throw new Error(\"No URL provided.\");\n }\n if (this.options.acceptedFiles && this.options.acceptedMimeTypes) {\n throw new Error(\"You can't provide both 'acceptedFiles' and 'acceptedMimeTypes'. 'acceptedMimeTypes' is deprecated.\");\n }\n if (this.options.acceptedMimeTypes) {\n this.options.acceptedFiles = this.options.acceptedMimeTypes;\n delete this.options.acceptedMimeTypes;\n }\n this.options.method = this.options.method.toUpperCase();\n if ((fallback = this.getExistingFallback()) && fallback.parentNode) {\n fallback.parentNode.removeChild(fallback);\n }\n if (this.options.previewsContainer !== false) {\n if (this.options.previewsContainer) {\n this.previewsContainer = Dropzone.getElement(this.options.previewsContainer, \"previewsContainer\");\n } else {\n this.previewsContainer = this.element;\n }\n }\n if (this.options.clickable) {\n if (this.options.clickable === true) {\n this.clickableElements = [this.element];\n } else {\n this.clickableElements = Dropzone.getElements(this.options.clickable, \"clickable\");\n }\n }\n this.init();\n }\n\n Dropzone.prototype.getAcceptedFiles = function() {\n var file, _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.accepted) {\n _results.push(file);\n }\n }\n return _results;\n };\n\n Dropzone.prototype.getRejectedFiles = function() {\n var file, _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (!file.accepted) {\n _results.push(file);\n }\n }\n return _results;\n };\n\n Dropzone.prototype.getFilesWithStatus = function(status) {\n var file, _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.status === status) {\n _results.push(file);\n }\n }\n return _results;\n };\n\n Dropzone.prototype.getQueuedFiles = function() {\n return this.getFilesWithStatus(Dropzone.QUEUED);\n };\n\n Dropzone.prototype.getUploadingFiles = function() {\n return this.getFilesWithStatus(Dropzone.UPLOADING);\n };\n\n Dropzone.prototype.getAddedFiles = function() {\n return this.getFilesWithStatus(Dropzone.ADDED);\n };\n\n Dropzone.prototype.getActiveFiles = function() {\n var file, _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.status === Dropzone.UPLOADING || file.status === Dropzone.QUEUED) {\n _results.push(file);\n }\n }\n return _results;\n };\n\n Dropzone.prototype.init = function() {\n var eventName, noPropagation, setupHiddenFileInput, _i, _len, _ref, _ref1;\n if (this.element.tagName === \"form\") {\n this.element.setAttribute(\"enctype\", \"multipart/form-data\");\n }\n if (this.element.classList.contains(\"dropzone\") && !this.element.querySelector(\".dz-message\")) {\n this.element.appendChild(Dropzone.createElement(\"<div class=\\\"dz-default dz-message\\\"><span>\" + this.options.dictDefaultMessage + \"</span></div>\"));\n }\n if (this.clickableElements.length) {\n setupHiddenFileInput = (function(_this) {\n return function() {\n if (_this.hiddenFileInput) {\n _this.hiddenFileInput.parentNode.removeChild(_this.hiddenFileInput);\n }\n _this.hiddenFileInput = document.createElement(\"input\");\n _this.hiddenFileInput.setAttribute(\"type\", \"file\");\n if ((_this.options.maxFiles == null) || _this.options.maxFiles > 1) {\n _this.hiddenFileInput.setAttribute(\"multiple\", \"multiple\");\n }\n _this.hiddenFileInput.className = \"dz-hidden-input\";\n if (_this.options.acceptedFiles != null) {\n _this.hiddenFileInput.setAttribute(\"accept\", _this.options.acceptedFiles);\n }\n if (_this.options.capture != null) {\n _this.hiddenFileInput.setAttribute(\"capture\", _this.options.capture);\n }\n _this.hiddenFileInput.style.visibility = \"hidden\";\n _this.hiddenFileInput.style.position = \"absolute\";\n _this.hiddenFileInput.style.top = \"0\";\n _this.hiddenFileInput.style.left = \"0\";\n _this.hiddenFileInput.style.height = \"0\";\n _this.hiddenFileInput.style.width = \"0\";\n document.querySelector(_this.options.hiddenInputContainer).appendChild(_this.hiddenFileInput);\n return _this.hiddenFileInput.addEventListener(\"change\", function() {\n var file, files, _i, _len;\n files = _this.hiddenFileInput.files;\n if (files.length) {\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n _this.addFile(file);\n }\n }\n _this.emit(\"addedfiles\", files);\n return setupHiddenFileInput();\n });\n };\n })(this);\n setupHiddenFileInput();\n }\n this.URL = (_ref = window.URL) != null ? _ref : window.webkitURL;\n _ref1 = this.events;\n for (_i = 0, _len = _ref1.length; _i < _len; _i++) {\n eventName = _ref1[_i];\n this.on(eventName, this.options[eventName]);\n }\n this.on(\"uploadprogress\", (function(_this) {\n return function() {\n return _this.updateTotalUploadProgress();\n };\n })(this));\n this.on(\"removedfile\", (function(_this) {\n return function() {\n return _this.updateTotalUploadProgress();\n };\n })(this));\n this.on(\"canceled\", (function(_this) {\n return function(file) {\n return _this.emit(\"complete\", file);\n };\n })(this));\n this.on(\"complete\", (function(_this) {\n return function(file) {\n if (_this.getAddedFiles().length === 0 && _this.getUploadingFiles().length === 0 && _this.getQueuedFiles().length === 0) {\n return setTimeout((function() {\n return _this.emit(\"queuecomplete\");\n }), 0);\n }\n };\n })(this));\n noPropagation = function(e) {\n e.stopPropagation();\n if (e.preventDefault) {\n return e.preventDefault();\n } else {\n return e.returnValue = false;\n }\n };\n this.listeners = [\n {\n element: this.element,\n events: {\n \"dragstart\": (function(_this) {\n return function(e) {\n return _this.emit(\"dragstart\", e);\n };\n })(this),\n \"dragenter\": (function(_this) {\n return function(e) {\n noPropagation(e);\n return _this.emit(\"dragenter\", e);\n };\n })(this),\n \"dragover\": (function(_this) {\n return function(e) {\n var efct;\n try {\n efct = e.dataTransfer.effectAllowed;\n } catch (_error) {}\n e.dataTransfer.dropEffect = 'move' === efct || 'linkMove' === efct ? 'move' : 'copy';\n noPropagation(e);\n return _this.emit(\"dragover\", e);\n };\n })(this),\n \"dragleave\": (function(_this) {\n return function(e) {\n return _this.emit(\"dragleave\", e);\n };\n })(this),\n \"drop\": (function(_this) {\n return function(e) {\n noPropagation(e);\n return _this.drop(e);\n };\n })(this),\n \"dragend\": (function(_this) {\n return function(e) {\n return _this.emit(\"dragend\", e);\n };\n })(this)\n }\n }\n ];\n this.clickableElements.forEach((function(_this) {\n return function(clickableElement) {\n return _this.listeners.push({\n element: clickableElement,\n events: {\n \"click\": function(evt) {\n if ((clickableElement !== _this.element) || (evt.target === _this.element || Dropzone.elementInside(evt.target, _this.element.querySelector(\".dz-message\")))) {\n _this.hiddenFileInput.click();\n }\n return true;\n }\n }\n });\n };\n })(this));\n this.enable();\n return this.options.init.call(this);\n };\n\n Dropzone.prototype.destroy = function() {\n var _ref;\n this.disable();\n this.removeAllFiles(true);\n if ((_ref = this.hiddenFileInput) != null ? _ref.parentNode : void 0) {\n this.hiddenFileInput.parentNode.removeChild(this.hiddenFileInput);\n this.hiddenFileInput = null;\n }\n delete this.element.dropzone;\n return Dropzone.instances.splice(Dropzone.instances.indexOf(this), 1);\n };\n\n Dropzone.prototype.updateTotalUploadProgress = function() {\n var activeFiles, file, totalBytes, totalBytesSent, totalUploadProgress, _i, _len, _ref;\n totalBytesSent = 0;\n totalBytes = 0;\n activeFiles = this.getActiveFiles();\n if (activeFiles.length) {\n _ref = this.getActiveFiles();\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n totalBytesSent += file.upload.bytesSent;\n totalBytes += file.upload.total;\n }\n totalUploadProgress = 100 * totalBytesSent / totalBytes;\n } else {\n totalUploadProgress = 100;\n }\n return this.emit(\"totaluploadprogress\", totalUploadProgress, totalBytes, totalBytesSent);\n };\n\n Dropzone.prototype._getParamName = function(n) {\n if (typeof this.options.paramName === \"function\") {\n return this.options.paramName(n);\n } else {\n return \"\" + this.options.paramName + (this.options.uploadMultiple ? \"[\" + n + \"]\" : \"\");\n }\n };\n\n Dropzone.prototype._renameFilename = function(name) {\n if (typeof this.options.renameFilename !== \"function\") {\n return name;\n }\n return this.options.renameFilename(name);\n };\n\n Dropzone.prototype.getFallbackForm = function() {\n var existingFallback, fields, fieldsString, form;\n if (existingFallback = this.getExistingFallback()) {\n return existingFallback;\n }\n fieldsString = \"<div class=\\\"dz-fallback\\\">\";\n if (this.options.dictFallbackText) {\n fieldsString += \"<p>\" + this.options.dictFallbackText + \"</p>\";\n }\n fieldsString += \"<input type=\\\"file\\\" name=\\\"\" + (this._getParamName(0)) + \"\\\" \" + (this.options.uploadMultiple ? 'multiple=\"multiple\"' : void 0) + \" /><input type=\\\"submit\\\" value=\\\"Upload!\\\"></div>\";\n fields = Dropzone.createElement(fieldsString);\n if (this.element.tagName !== \"FORM\") {\n form = Dropzone.createElement(\"<form action=\\\"\" + this.options.url + \"\\\" enctype=\\\"multipart/form-data\\\" method=\\\"\" + this.options.method + \"\\\"></form>\");\n form.appendChild(fields);\n } else {\n this.element.setAttribute(\"enctype\", \"multipart/form-data\");\n this.element.setAttribute(\"method\", this.options.method);\n }\n return form != null ? form : fields;\n };\n\n Dropzone.prototype.getExistingFallback = function() {\n var fallback, getFallback, tagName, _i, _len, _ref;\n getFallback = function(elements) {\n var el, _i, _len;\n for (_i = 0, _len = elements.length; _i < _len; _i++) {\n el = elements[_i];\n if (/(^| )fallback($| )/.test(el.className)) {\n return el;\n }\n }\n };\n _ref = [\"div\", \"form\"];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n tagName = _ref[_i];\n if (fallback = getFallback(this.element.getElementsByTagName(tagName))) {\n return fallback;\n }\n }\n };\n\n Dropzone.prototype.setupEventListeners = function() {\n var elementListeners, event, listener, _i, _len, _ref, _results;\n _ref = this.listeners;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n elementListeners = _ref[_i];\n _results.push((function() {\n var _ref1, _results1;\n _ref1 = elementListeners.events;\n _results1 = [];\n for (event in _ref1) {\n listener = _ref1[event];\n _results1.push(elementListeners.element.addEventListener(event, listener, false));\n }\n return _results1;\n })());\n }\n return _results;\n };\n\n Dropzone.prototype.removeEventListeners = function() {\n var elementListeners, event, listener, _i, _len, _ref, _results;\n _ref = this.listeners;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n elementListeners = _ref[_i];\n _results.push((function() {\n var _ref1, _results1;\n _ref1 = elementListeners.events;\n _results1 = [];\n for (event in _ref1) {\n listener = _ref1[event];\n _results1.push(elementListeners.element.removeEventListener(event, listener, false));\n }\n return _results1;\n })());\n }\n return _results;\n };\n\n Dropzone.prototype.disable = function() {\n var file, _i, _len, _ref, _results;\n this.clickableElements.forEach(function(element) {\n return element.classList.remove(\"dz-clickable\");\n });\n this.removeEventListeners();\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n _results.push(this.cancelUpload(file));\n }\n return _results;\n };\n\n Dropzone.prototype.enable = function() {\n this.clickableElements.forEach(function(element) {\n return element.classList.add(\"dz-clickable\");\n });\n return this.setupEventListeners();\n };\n\n Dropzone.prototype.filesize = function(size) {\n var cutoff, i, selectedSize, selectedUnit, unit, units, _i, _len;\n selectedSize = 0;\n selectedUnit = \"b\";\n if (size > 0) {\n units = ['TB', 'GB', 'MB', 'KB', 'b'];\n for (i = _i = 0, _len = units.length; _i < _len; i = ++_i) {\n unit = units[i];\n cutoff = Math.pow(this.options.filesizeBase, 4 - i) / 10;\n if (size >= cutoff) {\n selectedSize = size / Math.pow(this.options.filesizeBase, 4 - i);\n selectedUnit = unit;\n break;\n }\n }\n selectedSize = Math.round(10 * selectedSize) / 10;\n }\n return \"<strong>\" + selectedSize + \"</strong> \" + selectedUnit;\n };\n\n Dropzone.prototype._updateMaxFilesReachedClass = function() {\n if ((this.options.maxFiles != null) && this.getAcceptedFiles().length >= this.options.maxFiles) {\n if (this.getAcceptedFiles().length === this.options.maxFiles) {\n this.emit('maxfilesreached', this.files);\n }\n return this.element.classList.add(\"dz-max-files-reached\");\n } else {\n return this.element.classList.remove(\"dz-max-files-reached\");\n }\n };\n\n Dropzone.prototype.drop = function(e) {\n var files, items;\n if (!e.dataTransfer) {\n return;\n }\n this.emit(\"drop\", e);\n files = e.dataTransfer.files;\n this.emit(\"addedfiles\", files);\n if (files.length) {\n items = e.dataTransfer.items;\n if (items && items.length && (items[0].webkitGetAsEntry != null)) {\n this._addFilesFromItems(items);\n } else {\n this.handleFiles(files);\n }\n }\n };\n\n Dropzone.prototype.paste = function(e) {\n var items, _ref;\n if ((e != null ? (_ref = e.clipboardData) != null ? _ref.items : void 0 : void 0) == null) {\n return;\n }\n this.emit(\"paste\", e);\n items = e.clipboardData.items;\n if (items.length) {\n return this._addFilesFromItems(items);\n }\n };\n\n Dropzone.prototype.handleFiles = function(files) {\n var file, _i, _len, _results;\n _results = [];\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n _results.push(this.addFile(file));\n }\n return _results;\n };\n\n Dropzone.prototype._addFilesFromItems = function(items) {\n var entry, item, _i, _len, _results;\n _results = [];\n for (_i = 0, _len = items.length; _i < _len; _i++) {\n item = items[_i];\n if ((item.webkitGetAsEntry != null) && (entry = item.webkitGetAsEntry())) {\n if (entry.isFile) {\n _results.push(this.addFile(item.getAsFile()));\n } else if (entry.isDirectory) {\n _results.push(this._addFilesFromDirectory(entry, entry.name));\n } else {\n _results.push(void 0);\n }\n } else if (item.getAsFile != null) {\n if ((item.kind == null) || item.kind === \"file\") {\n _results.push(this.addFile(item.getAsFile()));\n } else {\n _results.push(void 0);\n }\n } else {\n _results.push(void 0);\n }\n }\n return _results;\n };\n\n Dropzone.prototype._addFilesFromDirectory = function(directory, path) {\n var dirReader, errorHandler, readEntries;\n dirReader = directory.createReader();\n errorHandler = function(error) {\n return typeof console !== \"undefined\" && console !== null ? typeof console.log === \"function\" ? console.log(error) : void 0 : void 0;\n };\n readEntries = (function(_this) {\n return function() {\n return dirReader.readEntries(function(entries) {\n var entry, _i, _len;\n if (entries.length > 0) {\n for (_i = 0, _len = entries.length; _i < _len; _i++) {\n entry = entries[_i];\n if (entry.isFile) {\n entry.file(function(file) {\n if (_this.options.ignoreHiddenFiles && file.name.substring(0, 1) === '.') {\n return;\n }\n file.fullPath = \"\" + path + \"/\" + file.name;\n return _this.addFile(file);\n });\n } else if (entry.isDirectory) {\n _this._addFilesFromDirectory(entry, \"\" + path + \"/\" + entry.name);\n }\n }\n readEntries();\n }\n return null;\n }, errorHandler);\n };\n })(this);\n return readEntries();\n };\n\n Dropzone.prototype.accept = function(file, done) {\n if (file.size > this.options.maxFilesize * 1024 * 1024) {\n return done(this.options.dictFileTooBig.replace(\"{{filesize}}\", Math.round(file.size / 1024 / 10.24) / 100).replace(\"{{maxFilesize}}\", this.options.maxFilesize));\n } else if (!Dropzone.isValidFile(file, this.options.acceptedFiles)) {\n return done(this.options.dictInvalidFileType);\n } else if ((this.options.maxFiles != null) && this.getAcceptedFiles().length >= this.options.maxFiles) {\n done(this.options.dictMaxFilesExceeded.replace(\"{{maxFiles}}\", this.options.maxFiles));\n return this.emit(\"maxfilesexceeded\", file);\n } else {\n return this.options.accept.call(this, file, done);\n }\n };\n\n Dropzone.prototype.addFile = function(file) {\n file.upload = {\n progress: 0,\n total: file.size,\n bytesSent: 0\n };\n this.files.push(file);\n file.status = Dropzone.ADDED;\n this.emit(\"addedfile\", file);\n this._enqueueThumbnail(file);\n return this.accept(file, (function(_this) {\n return function(error) {\n if (error) {\n file.accepted = false;\n _this._errorProcessing([file], error);\n } else {\n file.accepted = true;\n if (_this.options.autoQueue) {\n _this.enqueueFile(file);\n }\n }\n return _this._updateMaxFilesReachedClass();\n };\n })(this));\n };\n\n Dropzone.prototype.enqueueFiles = function(files) {\n var file, _i, _len;\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n this.enqueueFile(file);\n }\n return null;\n };\n\n Dropzone.prototype.enqueueFile = function(file) {\n if (file.status === Dropzone.ADDED && file.accepted === true) {\n file.status = Dropzone.QUEUED;\n if (this.options.autoProcessQueue) {\n return setTimeout(((function(_this) {\n return function() {\n return _this.processQueue();\n };\n })(this)), 0);\n }\n } else {\n throw new Error(\"This file can't be queued because it has already been processed or was rejected.\");\n }\n };\n\n Dropzone.prototype._thumbnailQueue = [];\n\n Dropzone.prototype._processingThumbnail = false;\n\n Dropzone.prototype._enqueueThumbnail = function(file) {\n if (this.options.createImageThumbnails && file.type.match(/image.*/) && file.size <= this.options.maxThumbnailFilesize * 1024 * 1024) {\n this._thumbnailQueue.push(file);\n return setTimeout(((function(_this) {\n return function() {\n return _this._processThumbnailQueue();\n };\n })(this)), 0);\n }\n };\n\n Dropzone.prototype._processThumbnailQueue = function() {\n if (this._processingThumbnail || this._thumbnailQueue.length === 0) {\n return;\n }\n this._processingThumbnail = true;\n return this.createThumbnail(this._thumbnailQueue.shift(), (function(_this) {\n return function() {\n _this._processingThumbnail = false;\n return _this._processThumbnailQueue();\n };\n })(this));\n };\n\n Dropzone.prototype.removeFile = function(file) {\n if (file.status === Dropzone.UPLOADING) {\n this.cancelUpload(file);\n }\n this.files = without(this.files, file);\n this.emit(\"removedfile\", file);\n if (this.files.length === 0) {\n return this.emit(\"reset\");\n }\n };\n\n Dropzone.prototype.removeAllFiles = function(cancelIfNecessary) {\n var file, _i, _len, _ref;\n if (cancelIfNecessary == null) {\n cancelIfNecessary = false;\n }\n _ref = this.files.slice();\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.status !== Dropzone.UPLOADING || cancelIfNecessary) {\n this.removeFile(file);\n }\n }\n return null;\n };\n\n Dropzone.prototype.createThumbnail = function(file, callback) {\n var fileReader;\n fileReader = new FileReader;\n fileReader.onload = (function(_this) {\n return function() {\n if (file.type === \"image/svg+xml\") {\n _this.emit(\"thumbnail\", file, fileReader.result);\n if (callback != null) {\n callback();\n }\n return;\n }\n return _this.createThumbnailFromUrl(file, fileReader.result, callback);\n };\n })(this);\n return fileReader.readAsDataURL(file);\n };\n\n Dropzone.prototype.createThumbnailFromUrl = function(file, imageUrl, callback, crossOrigin) {\n var img;\n img = document.createElement(\"img\");\n if (crossOrigin) {\n img.crossOrigin = crossOrigin;\n }\n img.onload = (function(_this) {\n return function() {\n var canvas, ctx, resizeInfo, thumbnail, _ref, _ref1, _ref2, _ref3;\n file.width = img.width;\n file.height = img.height;\n resizeInfo = _this.options.resize.call(_this, file);\n if (resizeInfo.trgWidth == null) {\n resizeInfo.trgWidth = resizeInfo.optWidth;\n }\n if (resizeInfo.trgHeight == null) {\n resizeInfo.trgHeight = resizeInfo.optHeight;\n }\n canvas = document.createElement(\"canvas\");\n ctx = canvas.getContext(\"2d\");\n canvas.width = resizeInfo.trgWidth;\n canvas.height = resizeInfo.trgHeight;\n drawImageIOSFix(ctx, img, (_ref = resizeInfo.srcX) != null ? _ref : 0, (_ref1 = resizeInfo.srcY) != null ? _ref1 : 0, resizeInfo.srcWidth, resizeInfo.srcHeight, (_ref2 = resizeInfo.trgX) != null ? _ref2 : 0, (_ref3 = resizeInfo.trgY) != null ? _ref3 : 0, resizeInfo.trgWidth, resizeInfo.trgHeight);\n thumbnail = canvas.toDataURL(\"image/png\");\n _this.emit(\"thumbnail\", file, thumbnail);\n if (callback != null) {\n return callback();\n }\n };\n })(this);\n if (callback != null) {\n img.onerror = callback;\n }\n return img.src = imageUrl;\n };\n\n Dropzone.prototype.processQueue = function() {\n var i, parallelUploads, processingLength, queuedFiles;\n parallelUploads = this.options.parallelUploads;\n processingLength = this.getUploadingFiles().length;\n i = processingLength;\n if (processingLength >= parallelUploads) {\n return;\n }\n queuedFiles = this.getQueuedFiles();\n if (!(queuedFiles.length > 0)) {\n return;\n }\n if (this.options.uploadMultiple) {\n return this.processFiles(queuedFiles.slice(0, parallelUploads - processingLength));\n } else {\n while (i < parallelUploads) {\n if (!queuedFiles.length) {\n return;\n }\n this.processFile(queuedFiles.shift());\n i++;\n }\n }\n };\n\n Dropzone.prototype.processFile = function(file) {\n return this.processFiles([file]);\n };\n\n Dropzone.prototype.processFiles = function(files) {\n var file, _i, _len;\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n file.processing = true;\n file.status = Dropzone.UPLOADING;\n this.emit(\"processing\", file);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"processingmultiple\", files);\n }\n return this.uploadFiles(files);\n };\n\n Dropzone.prototype._getFilesWithXhr = function(xhr) {\n var file, files;\n return files = (function() {\n var _i, _len, _ref, _results;\n _ref = this.files;\n _results = [];\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n file = _ref[_i];\n if (file.xhr === xhr) {\n _results.push(file);\n }\n }\n return _results;\n }).call(this);\n };\n\n Dropzone.prototype.cancelUpload = function(file) {\n var groupedFile, groupedFiles, _i, _j, _len, _len1, _ref;\n if (file.status === Dropzone.UPLOADING) {\n groupedFiles = this._getFilesWithXhr(file.xhr);\n for (_i = 0, _len = groupedFiles.length; _i < _len; _i++) {\n groupedFile = groupedFiles[_i];\n groupedFile.status = Dropzone.CANCELED;\n }\n file.xhr.abort();\n for (_j = 0, _len1 = groupedFiles.length; _j < _len1; _j++) {\n groupedFile = groupedFiles[_j];\n this.emit(\"canceled\", groupedFile);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"canceledmultiple\", groupedFiles);\n }\n } else if ((_ref = file.status) === Dropzone.ADDED || _ref === Dropzone.QUEUED) {\n file.status = Dropzone.CANCELED;\n this.emit(\"canceled\", file);\n if (this.options.uploadMultiple) {\n this.emit(\"canceledmultiple\", [file]);\n }\n }\n if (this.options.autoProcessQueue) {\n return this.processQueue();\n }\n };\n\n resolveOption = function() {\n var args, option;\n option = arguments[0], args = 2 <= arguments.length ? __slice.call(arguments, 1) : [];\n if (typeof option === 'function') {\n return option.apply(this, args);\n }\n return option;\n };\n\n Dropzone.prototype.uploadFile = function(file) {\n return this.uploadFiles([file]);\n };\n\n Dropzone.prototype.uploadFiles = function(files) {\n var file, formData, handleError, headerName, headerValue, headers, i, input, inputName, inputType, key, method, option, progressObj, response, updateProgress, url, value, xhr, _i, _j, _k, _l, _len, _len1, _len2, _len3, _m, _ref, _ref1, _ref2, _ref3, _ref4, _ref5;\n xhr = new XMLHttpRequest();\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n file.xhr = xhr;\n }\n method = resolveOption(this.options.method, files);\n url = resolveOption(this.options.url, files);\n xhr.open(method, url, true);\n xhr.withCredentials = !!this.options.withCredentials;\n response = null;\n handleError = (function(_this) {\n return function() {\n var _j, _len1, _results;\n _results = [];\n for (_j = 0, _len1 = files.length; _j < _len1; _j++) {\n file = files[_j];\n _results.push(_this._errorProcessing(files, response || _this.options.dictResponseError.replace(\"{{statusCode}}\", xhr.status), xhr));\n }\n return _results;\n };\n })(this);\n updateProgress = (function(_this) {\n return function(e) {\n var allFilesFinished, progress, _j, _k, _l, _len1, _len2, _len3, _results;\n if (e != null) {\n progress = 100 * e.loaded / e.total;\n for (_j = 0, _len1 = files.length; _j < _len1; _j++) {\n file = files[_j];\n file.upload = {\n progress: progress,\n total: e.total,\n bytesSent: e.loaded\n };\n }\n } else {\n allFilesFinished = true;\n progress = 100;\n for (_k = 0, _len2 = files.length; _k < _len2; _k++) {\n file = files[_k];\n if (!(file.upload.progress === 100 && file.upload.bytesSent === file.upload.total)) {\n allFilesFinished = false;\n }\n file.upload.progress = progress;\n file.upload.bytesSent = file.upload.total;\n }\n if (allFilesFinished) {\n return;\n }\n }\n _results = [];\n for (_l = 0, _len3 = files.length; _l < _len3; _l++) {\n file = files[_l];\n _results.push(_this.emit(\"uploadprogress\", file, progress, file.upload.bytesSent));\n }\n return _results;\n };\n })(this);\n xhr.onload = (function(_this) {\n return function(e) {\n var _ref;\n if (files[0].status === Dropzone.CANCELED) {\n return;\n }\n if (xhr.readyState !== 4) {\n return;\n }\n response = xhr.responseText;\n if (xhr.getResponseHeader(\"content-type\") && ~xhr.getResponseHeader(\"content-type\").indexOf(\"application/json\")) {\n try {\n response = JSON.parse(response);\n } catch (_error) {\n e = _error;\n response = \"Invalid JSON response from server.\";\n }\n }\n updateProgress();\n if (!((200 <= (_ref = xhr.status) && _ref < 300))) {\n return handleError();\n } else {\n return _this._finished(files, response, e);\n }\n };\n })(this);\n xhr.onerror = (function(_this) {\n return function() {\n if (files[0].status === Dropzone.CANCELED) {\n return;\n }\n return handleError();\n };\n })(this);\n progressObj = (_ref = xhr.upload) != null ? _ref : xhr;\n progressObj.onprogress = updateProgress;\n headers = {\n \"Accept\": \"application/json\",\n \"Cache-Control\": \"no-cache\",\n \"X-Requested-With\": \"XMLHttpRequest\"\n };\n if (this.options.headers) {\n extend(headers, this.options.headers);\n }\n for (headerName in headers) {\n headerValue = headers[headerName];\n if (headerValue) {\n xhr.setRequestHeader(headerName, headerValue);\n }\n }\n formData = new FormData();\n if (this.options.params) {\n _ref1 = this.options.params;\n for (key in _ref1) {\n value = _ref1[key];\n formData.append(key, value);\n }\n }\n for (_j = 0, _len1 = files.length; _j < _len1; _j++) {\n file = files[_j];\n this.emit(\"sending\", file, xhr, formData);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"sendingmultiple\", files, xhr, formData);\n }\n if (this.element.tagName === \"FORM\") {\n _ref2 = this.element.querySelectorAll(\"input, textarea, select, button\");\n for (_k = 0, _len2 = _ref2.length; _k < _len2; _k++) {\n input = _ref2[_k];\n inputName = input.getAttribute(\"name\");\n inputType = input.getAttribute(\"type\");\n if (input.tagName === \"SELECT\" && input.hasAttribute(\"multiple\")) {\n _ref3 = input.options;\n for (_l = 0, _len3 = _ref3.length; _l < _len3; _l++) {\n option = _ref3[_l];\n if (option.selected) {\n formData.append(inputName, option.value);\n }\n }\n } else if (!inputType || ((_ref4 = inputType.toLowerCase()) !== \"checkbox\" && _ref4 !== \"radio\") || input.checked) {\n formData.append(inputName, input.value);\n }\n }\n }\n for (i = _m = 0, _ref5 = files.length - 1; 0 <= _ref5 ? _m <= _ref5 : _m >= _ref5; i = 0 <= _ref5 ? ++_m : --_m) {\n formData.append(this._getParamName(i), files[i], this._renameFilename(files[i].name));\n }\n return this.submitRequest(xhr, formData, files);\n };\n\n Dropzone.prototype.submitRequest = function(xhr, formData, files) {\n return xhr.send(formData);\n };\n\n Dropzone.prototype._finished = function(files, responseText, e) {\n var file, _i, _len;\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n file.status = Dropzone.SUCCESS;\n this.emit(\"success\", file, responseText, e);\n this.emit(\"complete\", file);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"successmultiple\", files, responseText, e);\n this.emit(\"completemultiple\", files);\n }\n if (this.options.autoProcessQueue) {\n return this.processQueue();\n }\n };\n\n Dropzone.prototype._errorProcessing = function(files, message, xhr) {\n var file, _i, _len;\n for (_i = 0, _len = files.length; _i < _len; _i++) {\n file = files[_i];\n file.status = Dropzone.ERROR;\n this.emit(\"error\", file, message, xhr);\n this.emit(\"complete\", file);\n }\n if (this.options.uploadMultiple) {\n this.emit(\"errormultiple\", files, message, xhr);\n this.emit(\"completemultiple\", files);\n }\n if (this.options.autoProcessQueue) {\n return this.processQueue();\n }\n };\n\n return Dropzone;\n\n })(Emitter);\n\n Dropzone.version = \"4.3.0\";\n\n Dropzone.options = {};\n\n Dropzone.optionsForElement = function(element) {\n if (element.getAttribute(\"id\")) {\n return Dropzone.options[camelize(element.getAttribute(\"id\"))];\n } else {\n return void 0;\n }\n };\n\n Dropzone.instances = [];\n\n Dropzone.forElement = function(element) {\n if (typeof element === \"string\") {\n element = document.querySelector(element);\n }\n if ((element != null ? element.dropzone : void 0) == null) {\n throw new Error(\"No Dropzone found for given element. This is probably because you're trying to access it before Dropzone had the time to initialize. Use the `init` option to setup any additional observers on your Dropzone.\");\n }\n return element.dropzone;\n };\n\n Dropzone.autoDiscover = true;\n\n Dropzone.discover = function() {\n var checkElements, dropzone, dropzones, _i, _len, _results;\n if (document.querySelectorAll) {\n dropzones = document.querySelectorAll(\".dropzone\");\n } else {\n dropzones = [];\n checkElements = function(elements) {\n var el, _i, _len, _results;\n _results = [];\n for (_i = 0, _len = elements.length; _i < _len; _i++) {\n el = elements[_i];\n if (/(^| )dropzone($| )/.test(el.className)) {\n _results.push(dropzones.push(el));\n } else {\n _results.push(void 0);\n }\n }\n return _results;\n };\n checkElements(document.getElementsByTagName(\"div\"));\n checkElements(document.getElementsByTagName(\"form\"));\n }\n _results = [];\n for (_i = 0, _len = dropzones.length; _i < _len; _i++) {\n dropzone = dropzones[_i];\n if (Dropzone.optionsForElement(dropzone) !== false) {\n _results.push(new Dropzone(dropzone));\n } else {\n _results.push(void 0);\n }\n }\n return _results;\n };\n\n Dropzone.blacklistedBrowsers = [/opera.*Macintosh.*version\\/12/i];\n\n Dropzone.isBrowserSupported = function() {\n var capableBrowser, regex, _i, _len, _ref;\n capableBrowser = true;\n if (window.File && window.FileReader && window.FileList && window.Blob && window.FormData && document.querySelector) {\n if (!(\"classList\" in document.createElement(\"a\"))) {\n capableBrowser = false;\n } else {\n _ref = Dropzone.blacklistedBrowsers;\n for (_i = 0, _len = _ref.length; _i < _len; _i++) {\n regex = _ref[_i];\n if (regex.test(navigator.userAgent)) {\n capableBrowser = false;\n continue;\n }\n }\n }\n } else {\n capableBrowser = false;\n }\n return capableBrowser;\n };\n\n without = function(list, rejectedItem) {\n var item, _i, _len, _results;\n _results = [];\n for (_i = 0, _len = list.length; _i < _len; _i++) {\n item = list[_i];\n if (item !== rejectedItem) {\n _results.push(item);\n }\n }\n return _results;\n };\n\n camelize = function(str) {\n return str.replace(/[\\-_](\\w)/g, function(match) {\n return match.charAt(1).toUpperCase();\n });\n };\n\n Dropzone.createElement = function(string) {\n var div;\n div = document.createElement(\"div\");\n div.innerHTML = string;\n return div.childNodes[0];\n };\n\n Dropzone.elementInside = function(element, container) {\n if (element === container) {\n return true;\n }\n while (element = element.parentNode) {\n if (element === container) {\n return true;\n }\n }\n return false;\n };\n\n Dropzone.getElement = function(el, name) {\n var element;\n if (typeof el === \"string\") {\n element = document.querySelector(el);\n } else if (el.nodeType != null) {\n element = el;\n }\n if (element == null) {\n throw new Error(\"Invalid `\" + name + \"` option provided. Please provide a CSS selector or a plain HTML element.\");\n }\n return element;\n };\n\n Dropzone.getElements = function(els, name) {\n var e, el, elements, _i, _j, _len, _len1, _ref;\n if (els instanceof Array) {\n elements = [];\n try {\n for (_i = 0, _len = els.length; _i < _len; _i++) {\n el = els[_i];\n elements.push(this.getElement(el, name));\n }\n } catch (_error) {\n e = _error;\n elements = null;\n }\n } else if (typeof els === \"string\") {\n elements = [];\n _ref = document.querySelectorAll(els);\n for (_j = 0, _len1 = _ref.length; _j < _len1; _j++) {\n el = _ref[_j];\n elements.push(el);\n }\n } else if (els.nodeType != null) {\n elements = [els];\n }\n if (!((elements != null) && elements.length)) {\n throw new Error(\"Invalid `\" + name + \"` option provided. Please provide a CSS selector, a plain HTML element or a list of those.\");\n }\n return elements;\n };\n\n Dropzone.confirm = function(question, accepted, rejected) {\n if (window.confirm(question)) {\n return accepted();\n } else if (rejected != null) {\n return rejected();\n }\n };\n\n Dropzone.isValidFile = function(file, acceptedFiles) {\n var baseMimeType, mimeType, validType, _i, _len;\n if (!acceptedFiles) {\n return true;\n }\n acceptedFiles = acceptedFiles.split(\",\");\n mimeType = file.type;\n baseMimeType = mimeType.replace(/\\/.*$/, \"\");\n for (_i = 0, _len = acceptedFiles.length; _i < _len; _i++) {\n validType = acceptedFiles[_i];\n validType = validType.trim();\n if (validType.charAt(0) === \".\") {\n if (file.name.toLowerCase().indexOf(validType.toLowerCase(), file.name.length - validType.length) !== -1) {\n return true;\n }\n } else if (/\\/\\*$/.test(validType)) {\n if (baseMimeType === validType.replace(/\\/.*$/, \"\")) {\n return true;\n }\n } else {\n if (mimeType === validType) {\n return true;\n }\n }\n }\n return false;\n };\n\n if (typeof jQuery !== \"undefined\" && jQuery !== null) {\n jQuery.fn.dropzone = function(options) {\n return this.each(function() {\n return new Dropzone(this, options);\n });\n };\n }\n\n if (typeof module !== \"undefined\" && module !== null) {\n module.exports = Dropzone;\n } else {\n window.Dropzone = Dropzone;\n }\n\n Dropzone.ADDED = \"added\";\n\n Dropzone.QUEUED = \"queued\";\n\n Dropzone.ACCEPTED = Dropzone.QUEUED;\n\n Dropzone.UPLOADING = \"uploading\";\n\n Dropzone.PROCESSING = Dropzone.UPLOADING;\n\n Dropzone.CANCELED = \"canceled\";\n\n Dropzone.ERROR = \"error\";\n\n Dropzone.SUCCESS = \"success\";\n\n\n /*\n \n Bugfix for iOS 6 and 7\n Source: http://stackoverflow.com/questions/11929099/html5-canvas-drawimage-ratio-bug-ios\n based on the work of https://github.com/stomita/ios-imagefile-megapixel\n */\n\n detectVerticalSquash = function(img) {\n var alpha, canvas, ctx, data, ey, ih, iw, py, ratio, sy;\n iw = img.naturalWidth;\n ih = img.naturalHeight;\n canvas = document.createElement(\"canvas\");\n canvas.width = 1;\n canvas.height = ih;\n ctx = canvas.getContext(\"2d\");\n ctx.drawImage(img, 0, 0);\n data = ctx.getImageData(0, 0, 1, ih).data;\n sy = 0;\n ey = ih;\n py = ih;\n while (py > sy) {\n alpha = data[(py - 1) * 4 + 3];\n if (alpha === 0) {\n ey = py;\n } else {\n sy = py;\n }\n py = (ey + sy) >> 1;\n }\n ratio = py / ih;\n if (ratio === 0) {\n return 1;\n } else {\n return ratio;\n }\n };\n\n drawImageIOSFix = function(ctx, img, sx, sy, sw, sh, dx, dy, dw, dh) {\n var vertSquashRatio;\n vertSquashRatio = detectVerticalSquash(img);\n return ctx.drawImage(img, sx, sy, sw, sh, dx, dy, dw, dh / vertSquashRatio);\n };\n\n\n /*\n * contentloaded.js\n *\n * Author: Diego Perini (diego.perini at gmail.com)\n * Summary: cross-browser wrapper for DOMContentLoaded\n * Updated: 20101020\n * License: MIT\n * Version: 1.2\n *\n * URL:\n * http://javascript.nwbox.com/ContentLoaded/\n * http://javascript.nwbox.com/ContentLoaded/MIT-LICENSE\n */\n\n contentLoaded = function(win, fn) {\n var add, doc, done, init, poll, pre, rem, root, top;\n done = false;\n top = true;\n doc = win.document;\n root = doc.documentElement;\n add = (doc.addEventListener ? \"addEventListener\" : \"attachEvent\");\n rem = (doc.addEventListener ? \"removeEventListener\" : \"detachEvent\");\n pre = (doc.addEventListener ? \"\" : \"on\");\n init = function(e) {\n if (e.type === \"readystatechange\" && doc.readyState !== \"complete\") {\n return;\n }\n (e.type === \"load\" ? win : doc)[rem](pre + e.type, init, false);\n if (!done && (done = true)) {\n return fn.call(win, e.type || e);\n }\n };\n poll = function() {\n var e;\n try {\n root.doScroll(\"left\");\n } catch (_error) {\n e = _error;\n setTimeout(poll, 50);\n return;\n }\n return init(\"poll\");\n };\n if (doc.readyState !== \"complete\") {\n if (doc.createEventObject && root.doScroll) {\n try {\n top = !win.frameElement;\n } catch (_error) {}\n if (top) {\n poll();\n }\n }\n doc[add](pre + \"DOMContentLoaded\", init, false);\n doc[add](pre + \"readystatechange\", init, false);\n return win[add](pre + \"load\", init, false);\n }\n };\n\n Dropzone._autoDiscoverFunction = function() {\n if (Dropzone.autoDiscover) {\n return Dropzone.discover();\n }\n };\n\n contentLoaded(window, Dropzone._autoDiscoverFunction);\n\n}).call(this);","output":"str","x":310,"y":80,"wires":[["4c2a0101.2130d"]]},{"id":"721c9d99.0d0064","type":"http in","z":"f6f2187d.f17ca8","name":"","url":"/uploadform","method":"get","upload":false,"swaggerDoc":"","x":100,"y":80,"wires":[["72e223ba.672874"]]},{"id":"5c63bf7.aba48c","type":"template","z":"f6f2187d.f17ca8","name":"html","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<script>\n {{{dropzonejs}}}\n</script>\n<style>\n {{{css}}}\n</style>\n\n<script>\n // \"myAwesomeDropzone\" is the camelized version of the HTML element's ID\n Dropzone.options.myDropzone = {\n paramName: \"myFile\", // The name that will be used to transfer the file\n maxFilesize: 2, // MB\n accept: function(file, done) {\n if (file.name == \"justinbieber.jpg\") {\n done(\"Naha, you don't.\");\n }\n else { done(); }\n }\n };\n</script>\n\n<h1>Upload a file here:</h1>\n\n<form action=\"/upload\" class=\"dropzone\" method=\"post\" enctype=\"multipart/form-data\" id=\"my-dropzone\">\n <div class=\"fallback\">\n <input name=\"myFile\" type=\"file\" />\n <input type=\"submit\" value=\"Submit\">\n </div>\n</form>","output":"str","x":650,"y":80,"wires":[["a8d1613b.9a0478"]]},{"id":"a8d1613b.9a0478","type":"http response","z":"f6f2187d.f17ca8","name":"","x":810,"y":80,"wires":[]},{"id":"4c2a0101.2130d","type":"template","z":"f6f2187d.f17ca8","name":"css","field":"css","fieldType":"msg","format":"css","syntax":"mustache","template":"/*\n * The MIT License\n * Copyright (c) 2012 Matias Meno <m@tias.me>\n */\n@-webkit-keyframes passing-through {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30%, 70% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); }\n 100% {\n opacity: 0;\n -webkit-transform: translateY(-40px);\n -moz-transform: translateY(-40px);\n -ms-transform: translateY(-40px);\n -o-transform: translateY(-40px);\n transform: translateY(-40px); } }\n@-moz-keyframes passing-through {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30%, 70% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); }\n 100% {\n opacity: 0;\n -webkit-transform: translateY(-40px);\n -moz-transform: translateY(-40px);\n -ms-transform: translateY(-40px);\n -o-transform: translateY(-40px);\n transform: translateY(-40px); } }\n@keyframes passing-through {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30%, 70% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); }\n 100% {\n opacity: 0;\n -webkit-transform: translateY(-40px);\n -moz-transform: translateY(-40px);\n -ms-transform: translateY(-40px);\n -o-transform: translateY(-40px);\n transform: translateY(-40px); } }\n@-webkit-keyframes slide-in {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); } }\n@-moz-keyframes slide-in {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); } }\n@keyframes slide-in {\n 0% {\n opacity: 0;\n -webkit-transform: translateY(40px);\n -moz-transform: translateY(40px);\n -ms-transform: translateY(40px);\n -o-transform: translateY(40px);\n transform: translateY(40px); }\n 30% {\n opacity: 1;\n -webkit-transform: translateY(0px);\n -moz-transform: translateY(0px);\n -ms-transform: translateY(0px);\n -o-transform: translateY(0px);\n transform: translateY(0px); } }\n@-webkit-keyframes pulse {\n 0% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); }\n 10% {\n -webkit-transform: scale(1.1);\n -moz-transform: scale(1.1);\n -ms-transform: scale(1.1);\n -o-transform: scale(1.1);\n transform: scale(1.1); }\n 20% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); } }\n@-moz-keyframes pulse {\n 0% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); }\n 10% {\n -webkit-transform: scale(1.1);\n -moz-transform: scale(1.1);\n -ms-transform: scale(1.1);\n -o-transform: scale(1.1);\n transform: scale(1.1); }\n 20% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); } }\n@keyframes pulse {\n 0% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); }\n 10% {\n -webkit-transform: scale(1.1);\n -moz-transform: scale(1.1);\n -ms-transform: scale(1.1);\n -o-transform: scale(1.1);\n transform: scale(1.1); }\n 20% {\n -webkit-transform: scale(1);\n -moz-transform: scale(1);\n -ms-transform: scale(1);\n -o-transform: scale(1);\n transform: scale(1); } }\n.dropzone, .dropzone * {\n box-sizing: border-box; }\n\n.dropzone {\n min-height: 150px;\n border: 2px solid rgba(0, 0, 0, 0.3);\n background: white;\n padding: 20px 20px; }\n .dropzone.dz-clickable {\n cursor: pointer; }\n .dropzone.dz-clickable * {\n cursor: default; }\n .dropzone.dz-clickable .dz-message, .dropzone.dz-clickable .dz-message * {\n cursor: pointer; }\n .dropzone.dz-started .dz-message {\n display: none; }\n .dropzone.dz-drag-hover {\n border-style: solid; }\n .dropzone.dz-drag-hover .dz-message {\n opacity: 0.5; }\n .dropzone .dz-message {\n text-align: center;\n margin: 2em 0; }\n .dropzone .dz-preview {\n position: relative;\n display: inline-block;\n vertical-align: top;\n margin: 16px;\n min-height: 100px; }\n .dropzone .dz-preview:hover {\n z-index: 1000; }\n .dropzone .dz-preview:hover .dz-details {\n opacity: 1; }\n .dropzone .dz-preview.dz-file-preview .dz-image {\n border-radius: 20px;\n background: #999;\n background: linear-gradient(to bottom, #eee, #ddd); }\n .dropzone .dz-preview.dz-file-preview .dz-details {\n opacity: 1; }\n .dropzone .dz-preview.dz-image-preview {\n background: white; }\n .dropzone .dz-preview.dz-image-preview .dz-details {\n -webkit-transition: opacity 0.2s linear;\n -moz-transition: opacity 0.2s linear;\n -ms-transition: opacity 0.2s linear;\n -o-transition: opacity 0.2s linear;\n transition: opacity 0.2s linear; }\n .dropzone .dz-preview .dz-remove {\n font-size: 14px;\n text-align: center;\n display: block;\n cursor: pointer;\n border: none; }\n .dropzone .dz-preview .dz-remove:hover {\n text-decoration: underline; }\n .dropzone .dz-preview:hover .dz-details {\n opacity: 1; }\n .dropzone .dz-preview .dz-details {\n z-index: 20;\n position: absolute;\n top: 0;\n left: 0;\n opacity: 0;\n font-size: 13px;\n min-width: 100%;\n max-width: 100%;\n padding: 2em 1em;\n text-align: center;\n color: rgba(0, 0, 0, 0.9);\n line-height: 150%; }\n .dropzone .dz-preview .dz-details .dz-size {\n margin-bottom: 1em;\n font-size: 16px; }\n .dropzone .dz-preview .dz-details .dz-filename {\n white-space: nowrap; }\n .dropzone .dz-preview .dz-details .dz-filename:hover span {\n border: 1px solid rgba(200, 200, 200, 0.8);\n background-color: rgba(255, 255, 255, 0.8); }\n .dropzone .dz-preview .dz-details .dz-filename:not(:hover) {\n overflow: hidden;\n text-overflow: ellipsis; }\n .dropzone .dz-preview .dz-details .dz-filename:not(:hover) span {\n border: 1px solid transparent; }\n .dropzone .dz-preview .dz-details .dz-filename span, .dropzone .dz-preview .dz-details .dz-size span {\n background-color: rgba(255, 255, 255, 0.4);\n padding: 0 0.4em;\n border-radius: 3px; }\n .dropzone .dz-preview:hover .dz-image img {\n -webkit-transform: scale(1.05, 1.05);\n -moz-transform: scale(1.05, 1.05);\n -ms-transform: scale(1.05, 1.05);\n -o-transform: scale(1.05, 1.05);\n transform: scale(1.05, 1.05);\n -webkit-filter: blur(8px);\n filter: blur(8px); }\n .dropzone .dz-preview .dz-image {\n border-radius: 20px;\n overflow: hidden;\n width: 120px;\n height: 120px;\n position: relative;\n display: block;\n z-index: 10; }\n .dropzone .dz-preview .dz-image img {\n display: block; }\n .dropzone .dz-preview.dz-success .dz-success-mark {\n -webkit-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1);\n -moz-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1);\n -ms-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1);\n -o-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1);\n animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1); }\n .dropzone .dz-preview.dz-error .dz-error-mark {\n opacity: 1;\n -webkit-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1);\n -moz-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1);\n -ms-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1);\n -o-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1);\n animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1); }\n .dropzone .dz-preview .dz-success-mark, .dropzone .dz-preview .dz-error-mark {\n pointer-events: none;\n opacity: 0;\n z-index: 500;\n position: absolute;\n display: block;\n top: 50%;\n left: 50%;\n margin-left: -27px;\n margin-top: -27px; }\n .dropzone .dz-preview .dz-success-mark svg, .dropzone .dz-preview .dz-error-mark svg {\n display: block;\n width: 54px;\n height: 54px; }\n .dropzone .dz-preview.dz-processing .dz-progress {\n opacity: 1;\n -webkit-transition: all 0.2s linear;\n -moz-transition: all 0.2s linear;\n -ms-transition: all 0.2s linear;\n -o-transition: all 0.2s linear;\n transition: all 0.2s linear; }\n .dropzone .dz-preview.dz-complete .dz-progress {\n opacity: 0;\n -webkit-transition: opacity 0.4s ease-in;\n -moz-transition: opacity 0.4s ease-in;\n -ms-transition: opacity 0.4s ease-in;\n -o-transition: opacity 0.4s ease-in;\n transition: opacity 0.4s ease-in; }\n .dropzone .dz-preview:not(.dz-processing) .dz-progress {\n -webkit-animation: pulse 6s ease infinite;\n -moz-animation: pulse 6s ease infinite;\n -ms-animation: pulse 6s ease infinite;\n -o-animation: pulse 6s ease infinite;\n animation: pulse 6s ease infinite; }\n .dropzone .dz-preview .dz-progress {\n opacity: 1;\n z-index: 1000;\n pointer-events: none;\n position: absolute;\n height: 16px;\n left: 50%;\n top: 50%;\n margin-top: -8px;\n width: 80px;\n margin-left: -40px;\n background: rgba(255, 255, 255, 0.9);\n -webkit-transform: scale(1);\n border-radius: 8px;\n overflow: hidden; }\n .dropzone .dz-preview .dz-progress .dz-upload {\n background: #333;\n background: linear-gradient(to bottom, #666, #444);\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n width: 0;\n -webkit-transition: width 300ms ease-in-out;\n -moz-transition: width 300ms ease-in-out;\n -ms-transition: width 300ms ease-in-out;\n -o-transition: width 300ms ease-in-out;\n transition: width 300ms ease-in-out; }\n .dropzone .dz-preview.dz-error .dz-error-message {\n display: block; }\n .dropzone .dz-preview.dz-error:hover .dz-error-message {\n opacity: 1;\n pointer-events: auto; }\n .dropzone .dz-preview .dz-error-message {\n pointer-events: none;\n z-index: 1000;\n position: absolute;\n display: block;\n display: none;\n opacity: 0;\n -webkit-transition: opacity 0.3s ease;\n -moz-transition: opacity 0.3s ease;\n -ms-transition: opacity 0.3s ease;\n -o-transition: opacity 0.3s ease;\n transition: opacity 0.3s ease;\n border-radius: 8px;\n font-size: 13px;\n top: 130px;\n left: -10px;\n width: 140px;\n background: #be2626;\n background: linear-gradient(to bottom, #be2626, #a92222);\n padding: 0.5em 1.2em;\n color: white; }\n .dropzone .dz-preview .dz-error-message:after {\n content: '';\n position: absolute;\n top: -6px;\n left: 64px;\n width: 0;\n height: 0;\n border-left: 6px solid transparent;\n border-right: 6px solid transparent;\n border-bottom: 6px solid #be2626; }","output":"str","x":490,"y":80,"wires":[["5c63bf7.aba48c"]]},{"id":"7434391b.0d6c88","type":"function","z":"f6f2187d.f17ca8","name":"set file and filename","func":"msg.payload = msg.req.files[0].buffer\nmsg.filename = '/mnt/' + msg.req.files[0].originalname;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":340,"y":280,"wires":[["95b095f.ae4d168"]]},{"id":"efe92067.f84b28","type":"http in","z":"f6f2187d.f17ca8","name":"","url":"/upload","method":"post","upload":true,"swaggerDoc":"","x":90,"y":200,"wires":[["7434391b.0d6c88","4a7eded4.56598"]]},{"id":"95b095f.ae4d168","type":"file","z":"f6f2187d.f17ca8","name":"","filename":"","appendNewline":true,"createDir":false,"overwriteFile":"true","encoding":"none","x":550,"y":280,"wires":[[]]},{"id":"4a7eded4.56598","type":"http response","z":"f6f2187d.f17ca8","name":"","statusCode":"","headers":{},"x":290,"y":200,"wires":[]}]
flow.jsonの中身をコピー -> ワークスペースで読み込み -> デプロイ -> http://[ホストIP]:8080/uploadform(ローカルの場合はhttp://localhost:8080/uploadform)へアクセスすればすぐに使えます。
参考
- https://qiita.com/KoKeCross/items/a6365af2594a102a817b
- https://qiita.com/TaaaZyyy/items/4ecf21f23e6730faf696
- https://nodered.jp/docs/getting-started/docker
- https://hub.docker.com/r/nodered/node-red/tags?page=1&ordering=last_updated
- https://flows.nodered.org/flow/c70d0b4c54b583cf30c7e989b74feb68
- https://tibbo-pi.co-works.co.jp/blog/node-red%E3%81%A7%E6%B8%A9%E5%BA%A6%E3%81%AA%E3%81%A9%E3%81%AE%E6%99%82%E7%B3%BB%E5%88%97%E3%83%87%E3%83%BC%E3%82%BF%E3%82%92csv%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%81%AB%E4%BF%9D%E5%AD%98%E3%81%99/
- https://cookbook.nodered.org/http/create-an-http-endpoint
- https://qiita.com/mserizawa/items/7f1b9e5077fd3a9d336b