はじめに
前回は動的にGridを表示して、格子内にボタンを配置しました。
WineskinServerで動作するランチャー作成として参考にしている「CLaunch」を見てみると、背景色はシルバーのグラデーションでマウスオーバー時はゴールドのグラデーションになっています。
まずは真似てみましょう。
実装
プログラムは前記事を利用、グリッドの行数は3から2に変更してある。
ボタンはコードを記述して動的に追加している。
今回は出来るだけコードを記述しないで、XAML側で変更していく。
背景色を単色に変える
準備として背景色を単色に変えてみます。
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Background" Value="Green" />
</Style>
</Window.Resources>
背景色をシルバーのグラデーションに変える
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFDFDFD" Offset="0"/>
<GradientStop Color="#FFCECECE" Offset="0.35"/>
<GradientStop Color="#FFA4A4A4" Offset="0.65"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
マウスオーバー時の背景色
同じような方法でマウスオーバー時の背景色を変更してみる。
Trigger Property="IsMouseOver"を使用する。
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFDFDFD" Offset="0"/>
<GradientStop Color="#FFCECECE" Offset="0.35"/>
<GradientStop Color="#FFA4A4A4" Offset="0.65"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Foreground" Value="red"/>
<Setter Property="Background" Value="Yellow"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
マウスオーバー時に文字色は赤文字になっているが背景色が変わらない。

テンプレートを使用する
ネットで調べると、ControlTemplateを使用する必要があるとのこと。
1.XAMLのデザイナーウィンドウで仮ボタンを配置します。
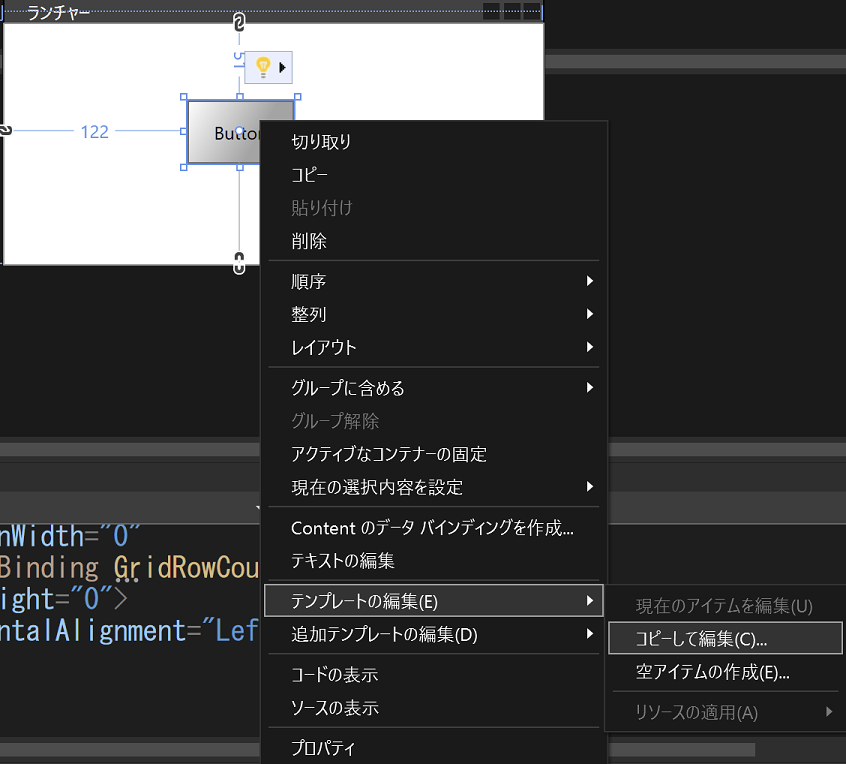
2.「Buttonオブジェクトを右クリック」->「テンプレートの編集」->「コピーして編集」を選択します。
3.名前(キー)を例 「ButtonStyle2」でOKボタンをクリックします。


ControlTemplateで、必要なところ 例Button.MouseOver.Backgroundを書き換えます。
その後、StyleのTemplateプロパティの値にStaticResource ButtonTemplate1を指定します。
本来は、Pressedした場合なども変更すべきですが、記事として今回はここまでとしておきます。
<Window.Resources>
<SolidColorBrush x:Key="Button.MouseOver.Border" Color="#FF3C7FB1"/>
<SolidColorBrush x:Key="Button.Pressed.Background" Color="#FFC4E5F6"/>
<SolidColorBrush x:Key="Button.Pressed.Border" Color="#FF2C628B"/>
<SolidColorBrush x:Key="Button.Disabled.Background" Color="#FFF4F4F4"/>
<SolidColorBrush x:Key="Button.Disabled.Border" Color="#FFADB2B5"/>
<SolidColorBrush x:Key="Button.Disabled.Foreground" Color="#FF838383"/>
<LinearGradientBrush x:Key="Button.MouseOver.Background" StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFFFD030" Offset="0"/>
<GradientStop Color="#FFFFFDF4" Offset="0.50"/>
<GradientStop Color="#FFFFD030" Offset="1.00"/>
</LinearGradientBrush>
<ControlTemplate x:Key="ButtonTemplate1" TargetType="{x:Type ButtonBase}">
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="true">
<ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="Button.IsDefaulted" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.MouseOver.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsPressed" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Pressed.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Disabled.Border}"/>
<Setter Property="TextElement.Foreground" TargetName="contentPresenter" Value="{StaticResource Button.Disabled.Foreground}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style TargetType="Button">
<Setter Property="Template" Value="{StaticResource ButtonTemplate1}" />
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFDFDFD" Offset="0"/>
<GradientStop Color="#FFCECECE" Offset="0.35"/>
<GradientStop Color="#FFA4A4A4" Offset="0.65"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Foreground" Value="red"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
スタイルに名前を付ける
このままだと全てのボタンでこのスタイル採用されてしまうので、スタイルに名前を付けます。
<Style x:Key="ButtonStyle1" TargetType="Button" >
StyleプロパティにResources["ButtonStyle1"]を割り当てます。
これで変更したいボタンのみスタイルが変更されます。
Button MyControl = new Button();
MyControl.Content = count.ToString();
MyControl.Name = "Button" + count.ToString();
MyControl.Click += new RoutedEventHandler(Button_Click);
MyControl.Style = (Style)Resources["ButtonStyle1"];
最後に
XAMLは癖がありますが、分かってしまえばレイアウトの自由度は高いです。
次回は、ランチャーなのでボタンにアイコンイメージを付けてみます。その上でスタイルの外部ファイル化も一緒にやってしまいます。また、CustomControl化にするかも知れません。


