はじめに
社員旅行のホテル着としてネタでよく見る枠線からはみ出たCSS理解したTシャツを買いました。
その時に、あれこれって実は何も考えずに書けなくない・・・?ってなったので書いてみました
チャレンジ1
基本的にdivとかで囲った中に文字打って幅指定しても折り返されて終わるよな・・・?
ってことで試しました。
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSを完全に理解したかった</title>
<style>
.box {
border: thick double #000000;
width: 300px
}
</style>
</head>
<body>
<div class="box">
<h1>CSS<br>完全に理解したかった</h1>
</div>
</body>
</html>
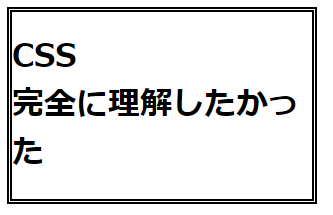
結果
まぁそうなるよねっていう感じで予想通りダメでした。
チャレンジ2
折り返し禁止にしたらはみ出してくれるんじゃないかってことで
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSを完全に理解したかった</title>
<style>
.box {
border: thick double #000000;
width: 300px;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="box">
<h1>CSS<br>完全に理解したかった</h1>
</div>
</body>
</html>
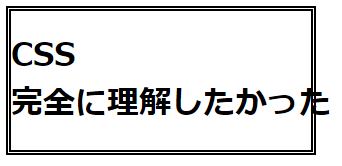
結果
予想通りいい感じに
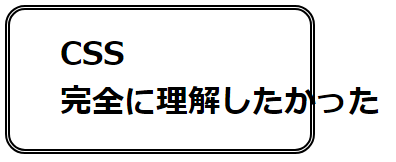
見栄えをもうちょっとオリジナルに寄せたい
よく見るやつだと文字の始まりがもっと右かつ枠線がもうちょい丸みを帯びているので
それに合わせられるように少し追記した
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSを完全に理解したかった</title>
<style>
.box {
border: thick double #000000;
width: 300px;
white-space: nowrap;
border-radius: 20px;
}
h1 {
margin-left: 50px;
}
</style>
</head>
<body>
<div class="box">
<h1>CSS<br>完全に理解したかった</h1>
</div>
</body>
</html>
結果
おわりに
CSSあんまり理解してないけど初歩的な知識で書けるもんだなぁってなりました。
CSS理解したシリーズのミームはいろいろあるのでミーム再現で書いてたら実際に理解進むかもしれないので今後もやってみようと思いました。