この記事は BrainPad AdventCalendar 2019 12日目の記事です。
※毎年ひやひやしながらも無事枠をもらえたので、ちょっと箸休め的な話題をどうぞ。
はじめに
こんにちは。毎年この時期だけ雰囲気活動する@yagizoです。
ホントはクリスマス企画として、 「全国のパパエンジニアに捧ぐ!! embotで子供のハートをつかめ!?」を予定していたのですが、アマ●ンで期日までに入手できることができず、

悲しみに包まれながら、急遽、ネタの差し替えを行うことに...
かつて、micro:bitで子供達のハートを掴んだものの、最近は家で死蔵しているそんなパパ達に実践的活用方法をお届けします。そして今一度熱い思いを取り戻して欲しいw
※なおmicro:bitについては、こちらの記事をご覧ください。
micro:bitでLTタイマー作成
今回はmicro:bitを題材にしつつ、プロダクトの企画から試作品をアウトプットするまでの流れって(物づくりって)こうだよね〜をさらうのが目的です。
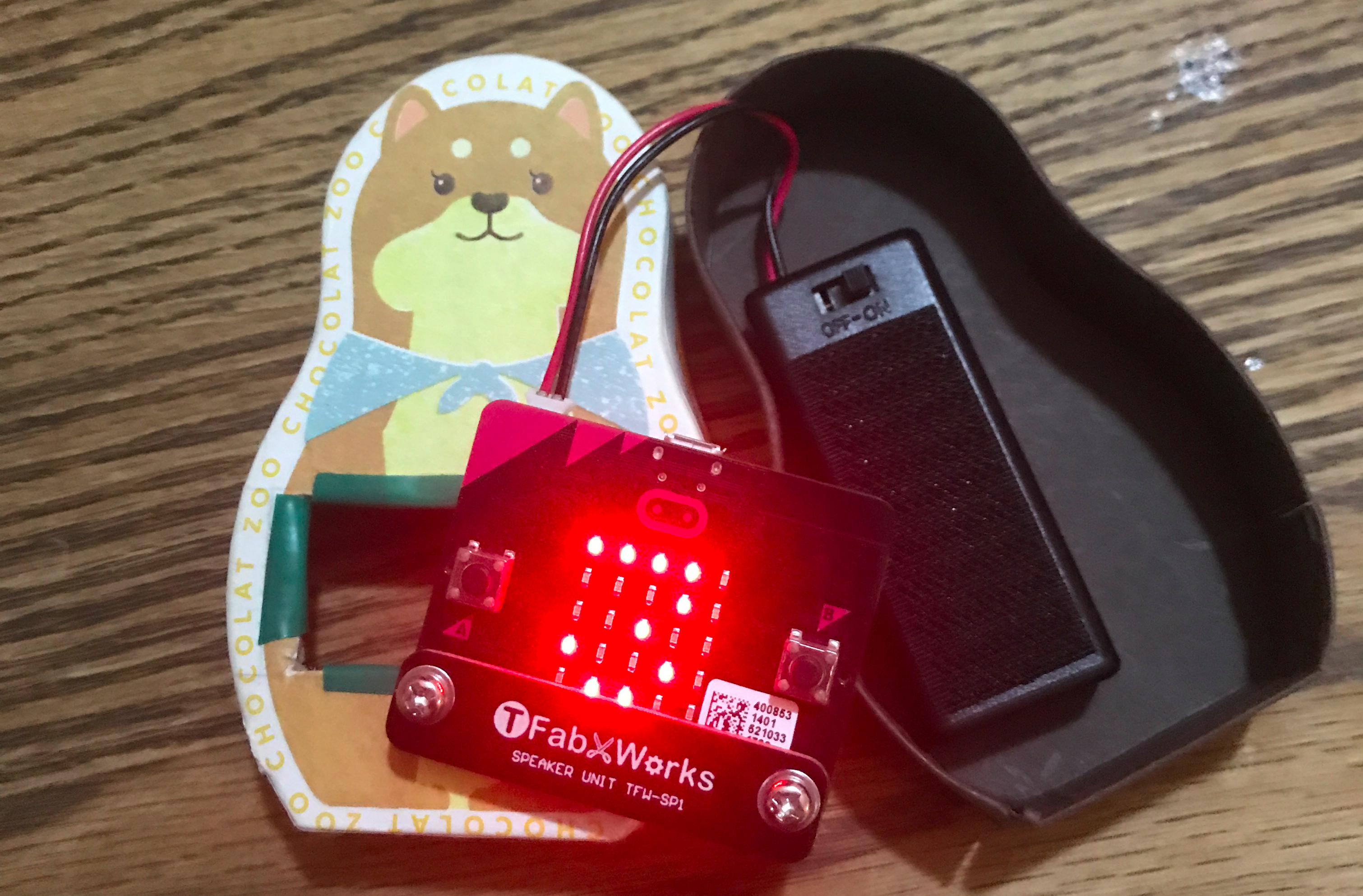
今回作ったもの↓

※ケースは子供達が作ってくれた、今となっては思い出のケース(涙)
何かエンジニアのイベントとか企画する時、LT(Lightning Talks)の枠って便利ですよね。
なんとなくテーマに応じたLTのコーナー設けるだけで、話題に緩急つくので メリハリ でるし、登壇者の調整をしていて 余った時間の調整 に使えるし、イベントギリギリで人が決まらない時に ユルい枠 なので比較的イベント慣れしていない人(初級者)にも依頼しやすいしで、活用してます。
そんなLTの肝は、ずばり時間管理!
タイムキーパーがきっちり時間を測り、設定時間をすぎた場合は、容赦無く登壇者のトークをぶった切るこというルールを持ち込むことで、短い時間できっちりメッセージを伝えなければという登壇者の緊張感を生み、聴衆には想定外(涙あり、笑いあり、感動あり)のドラマを呼ぶ仕掛けとなります。
というわけで、今回はmicro:bitを使って、LTの時間管理を助けるツール(LTタイマー)を作ります。
企画(設計)
LTタイマーは決まった時間が来たら、終了を伝える機能を提供するもの。要はキッチンタイマーといっしょなんだけど、開始と終了を伝える儀式はそれなりに盛り上がる必要があるのが特徴w
micro:bitのインターフェースは変えられないので、以下の仕様で実装し、LTに役立つツールを作る(※ついでにキッチンタイマーとしても使えるようにw)
- Aボタンで時間をセット(デフォルト1分で、1回押すごとに1分ずつ増加する。LEDに時間を表示)
- Bボタンを押すと、軽快な開始音と共にLT開始!(カウントダウンが始まるので、登壇者は残り時間をきにしつつ、ネタに集中)
- (LT中は)残りn分であることを、アピール(点滅)しつつLEDで表示
- 残り1分を切ったら、登壇者のトークをラップアップするため、アピール(点滅)を強める
- シェイクするとタイマー終了。(お疲れ様〜〜)
- 残念ながら時間をオーバーした場合、残念な音楽を流し、LEDにドクロマーク

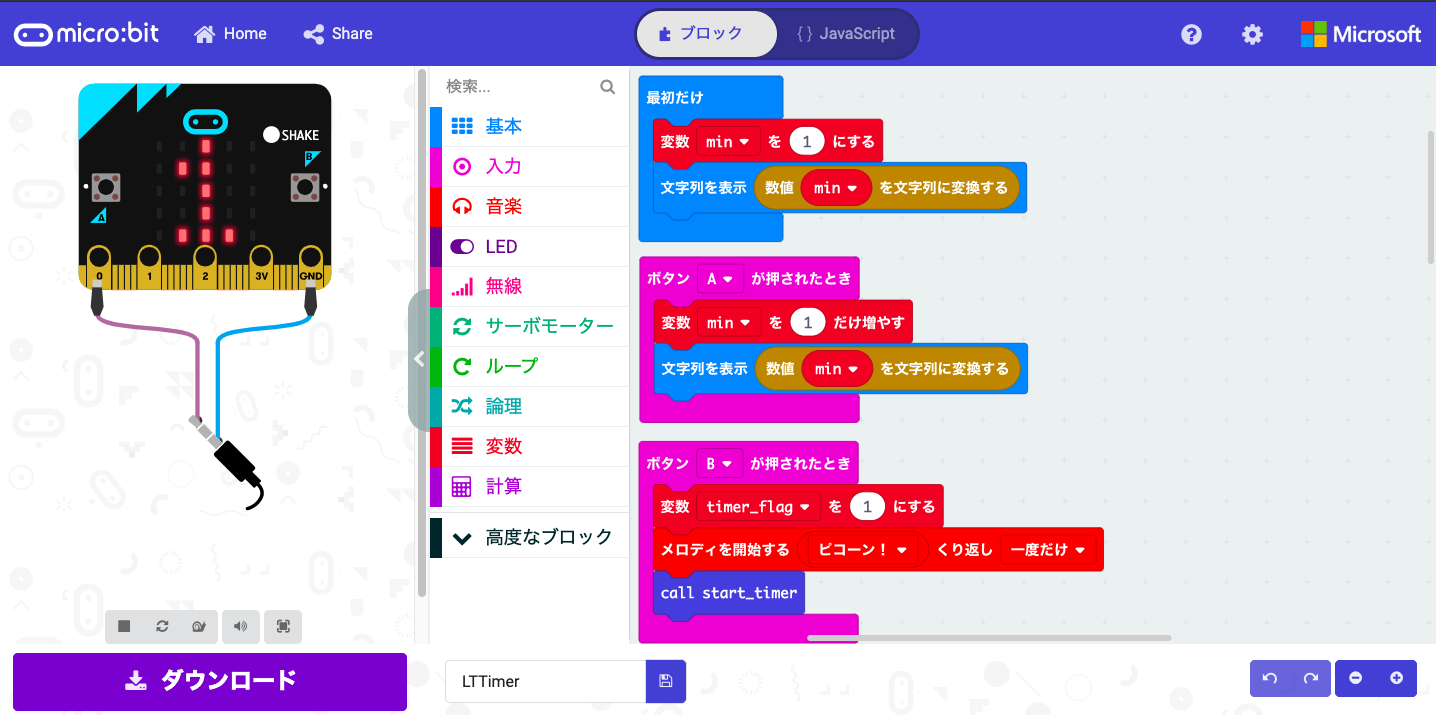
実装(コード)
プログラムはブラウザーから、GUIのブロック(=JavaScriptに変換)でプログラミングできるので子供と一緒に作れますよ。
※Visual BasicやDelphiに慣れ親しんだおじさん世代なら、ボタンのイベントを実装していく感じが懐かしいはずw
今回のLTタイマーはこんな感じ(たったこれだけ!)。
// 起動時の設定
let start_time = 0
let interval = 0
let timer_flag = 0
let min = 0
min = 1
basic.showString(convertToText(min))
// Aボタンを押した時の定義
input.onButtonPressed(Button.A, function () {
min += 1
basic.showString(convertToText(min))
})
// Bボタンを押した時の定義
input.onButtonPressed(Button.B, function () {
timer_flag = 1
music.beginMelody(music.builtInMelody(Melodies.BaDing), MelodyOptions.Once)
start_timer()
})
// センサー(振ったとき)の定義
input.onGesture(Gesture.Shake, function () {
timer_flag = 0
music.stopMelody(MelodyStopOptions.All)
min = 1
basic.showString(convertToText(min))
})
// 関数(LTタイマーのロジック)
function start_timer () {
interval = 500
while (min > 0) {
if (min <= 1) {
interval = 200
}
start_time = input.runningTime()
while (input.runningTime() - start_time < 60000 && timer_flag) {
basic.pause(interval)
basic.showLeds(`
. . . . .
. . . . .
. . . . .
. . . . .
. . . . .
`)
basic.pause(interval)
basic.showString(convertToText(min))
}
min = min - 1
}
if (timer_flag) {
basic.showIcon(IconNames.Skull)
music.beginMelody(music.builtInMelody(Melodies.Punchline), MelodyOptions.Forever)
}
}
注意ポイントとしては、関数実行中にイベントなどの割り込みを発生させた場合、そのイベント処理が完了した後、関数が再開するので忘れずに対応しよう。
※今回の場合、start_timer()実行中に、shakeイベントで割り込んだ場合、そのイベント処理が終わった後、start_timer()が再開するので、timer_flagという判定用の変数フラグを用意して、ループを抜けるようにしている。
バグ(クイズ)
今回の実装には、微妙なバグが残してあることに気が付いたでしょうか?
※さっきの注意ポイントがヒントです。
:
(考えてね)
:
「関数実行中にAボタン押したらどうなるの?」って思った方、正解です。
押す度に、残り時間が1分追加されます。
デバッグ中に、「あっ」って思ったんですが、登壇者が面白かったり、応援したかったりしたときにボーナスポイントをあげたり、残り時間が微妙に余ってる時にわざと増やしたりというときの「タイムキーパー特権機能」として、このバグ残した方がLT向きかなと考え直してそのままにしました。
当初企画に含まれなかった機能も実機を触りながら検証することで、新しいアイディアにつながることってあるよねーというエピソードです。
※実は子供はこのような触りながらどんどん新しいアイディアを生み出す天才。時々ジェラシーを感じるくらい、すごいことに気が付いちゃうんだよなぁ...羨ましい!
最後に(やっぱり、子供と楽しみたい!)
コードはシェアしたので、よかったら御試食どうぞ!! またmicro:bitを持っていない方も、シミュレータあるので雰囲気を味わってください♪
なおmicro:bitは、子供向けに作られているため基本的に頑丈で、かついろいろなセンサーの塊であり、さらには通信機能、IOの拡張を使ってちょっとした電子工作までできるので、あなどれませんよ(ふつうにサーボを制御できるし、リモートでのコントロールが可能)。
今回もネタのためゴネゴネしていたら「何やってんの〜」と子供達がやってきて、「毎回終了の音楽変えた方がいい」とか、「振ったら爆発(するわけないだろ〜)したら面白いのに」とか、彼らは好き勝手な妄想を始めました。目の前に動くものがある、自由に変更できるものがあるっていうのは、それだけで遊び心を刺激するわけです。
※現在、次男がLEGOでなんか巨大なケースを制作中。ソフトとハードの垣根は子供にはなく、どちらも作るという行為で共通なんですね。またしばらく、micro:bitブームが我が家では来そうです。
2020年、プログラミング教育が小学校で必修化されることですし、導入が簡単でかなりの応用ができるmicro:bitは、これから子供と一緒にプログラミングを始めたいエンジニアパパにおすすめです!! クリスマスのプレゼントに悩んでいる、パパ、micro:bitいかがでしょう。