はじめに
本記事は将来の自分に向けた備忘録としての意味が強いです。
ASP.NET Core MVC 3.1 について、自分が学んだことを記載します。
今回のゴール
- ASP.NET Core MVC 3.1 のプロジェクトが作成できる
- 作成したプロジェクトを実行する
- Hello World!
環境
- IDE
- Visual Studio 2019
<dt>言語</dt>
<dd>C#</dd>
ASP.NET Core MVC 3.1 のプロジェクトを作成する
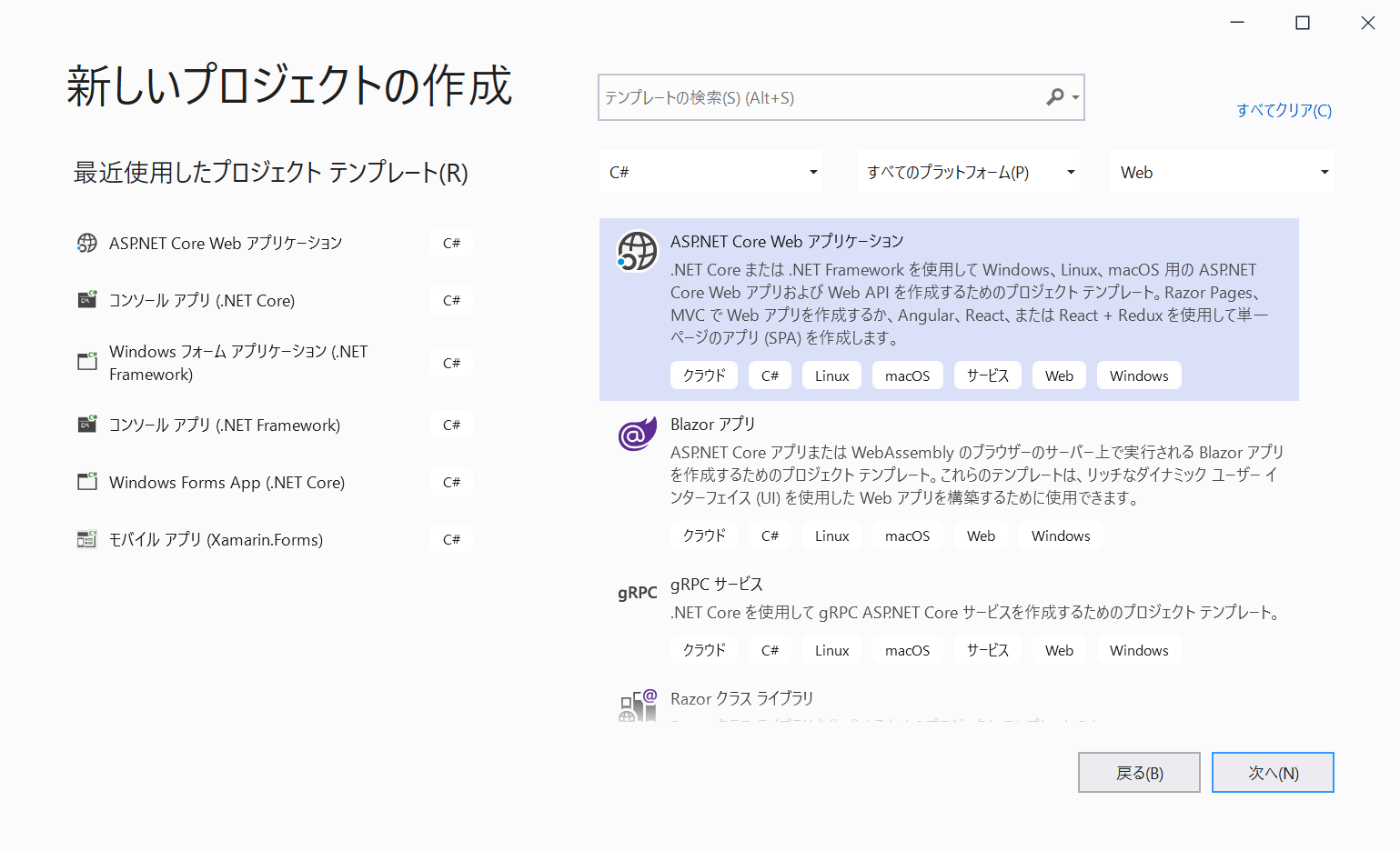
「ASP.NET Core Web アプリケーション」を選択
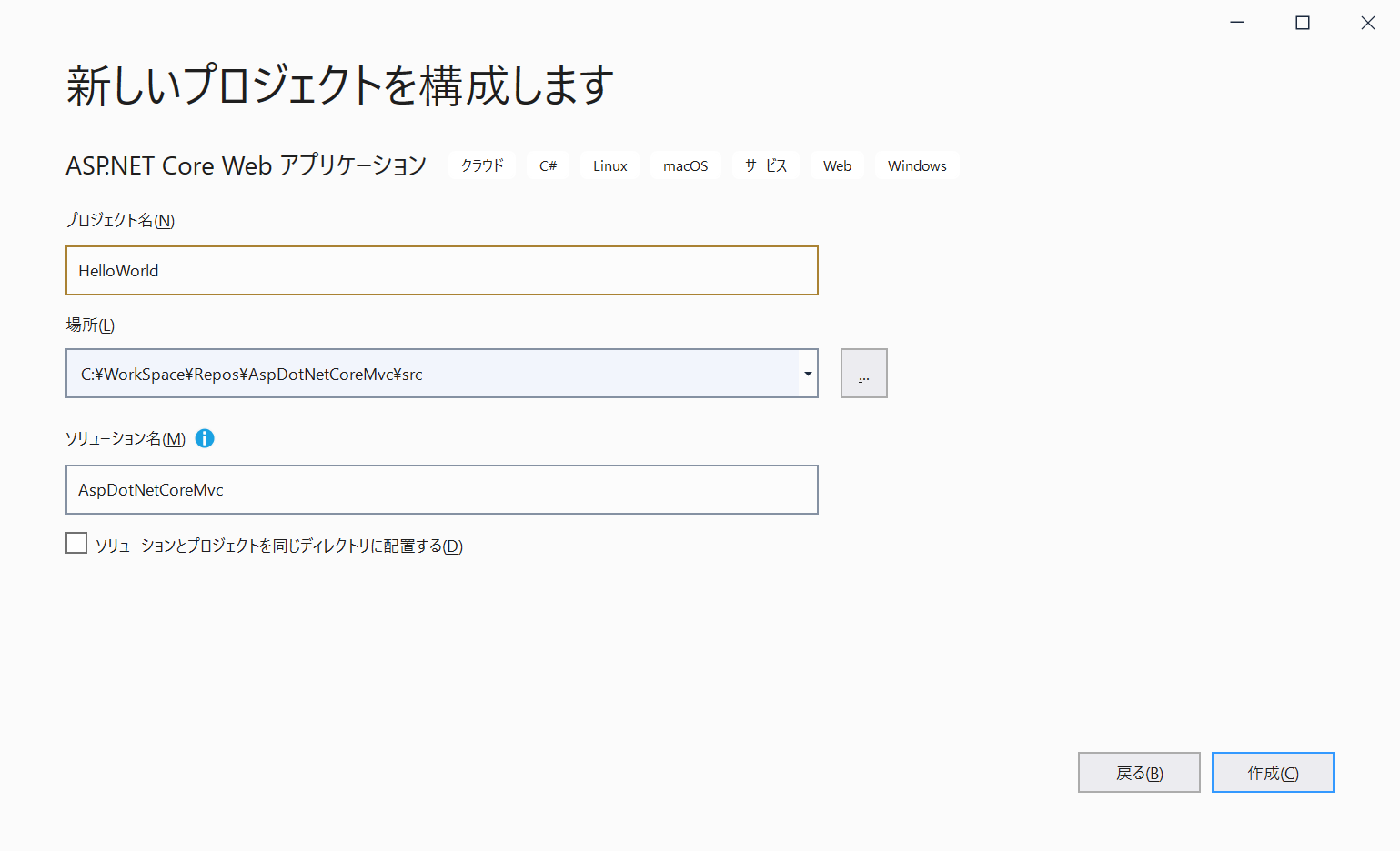
任意の「プロジェクト名」及び「ソリューション名」を入力
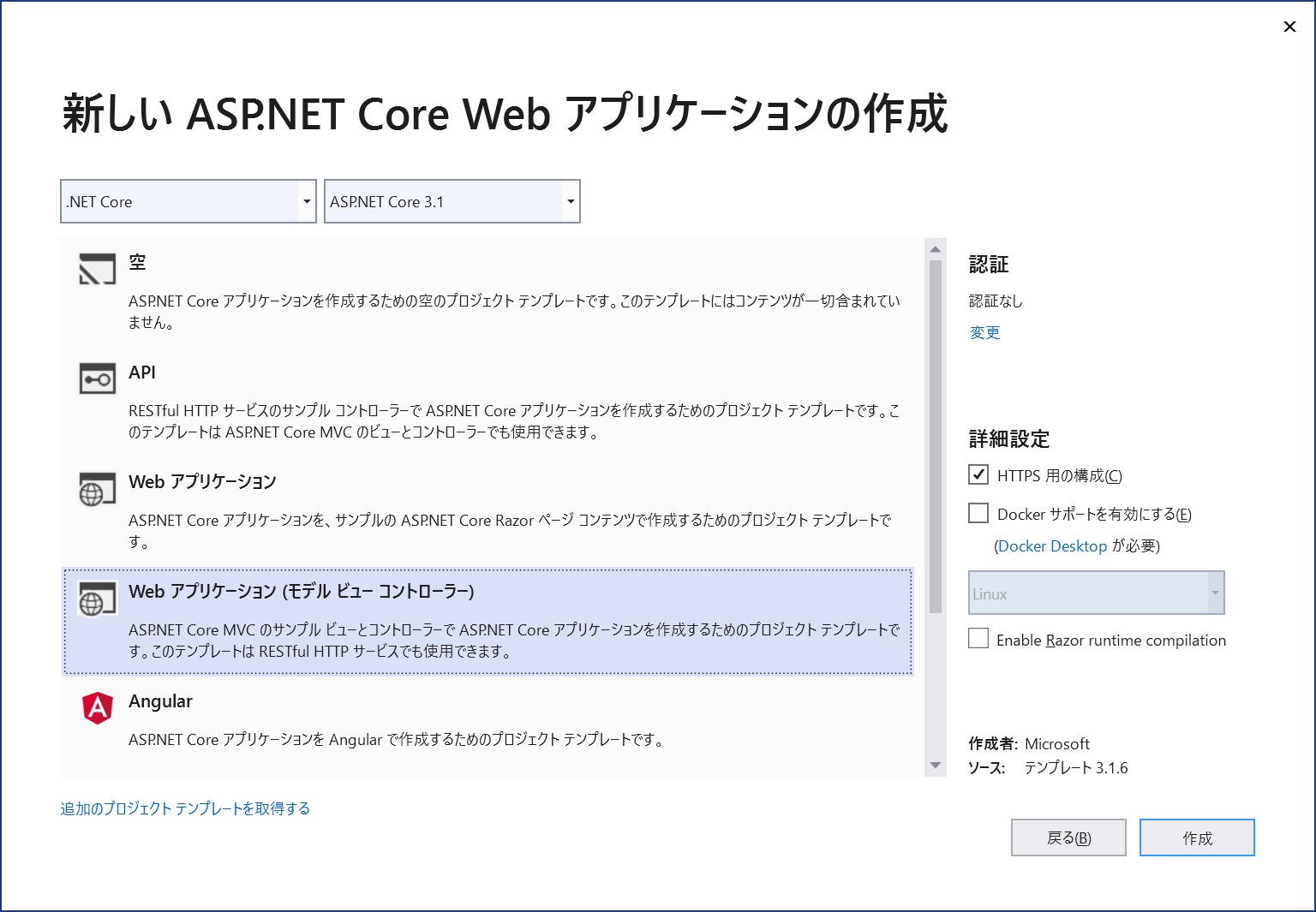
テンプレートの選択
今回は「ASP.NET Core 3.1」「Web アプリケーション(モデル ビュー コントローラー)」のプロジェクトを選択します。
MVCテンプレートは、どこに何を書けばいいのか参考になるので、学習資料として優秀です。
場合によっては不要なファイルも含まれていたりするので、著者は「空」のテンプレートを利用することが多いですが、今回は初めてということで、最低限の構成が用意されているこちらのテンプレートを採用しています。
「空」のテンプレートからのセットアップ手順も後続の記事でアップします。
ASP.NET Core Identity のお話はまた別の機会とするので「認証なし」とします。
Dockerも今回は使いません。
- 認証なし
- HTTPS用の構成:True
- Dockerサポートを有効にする:False
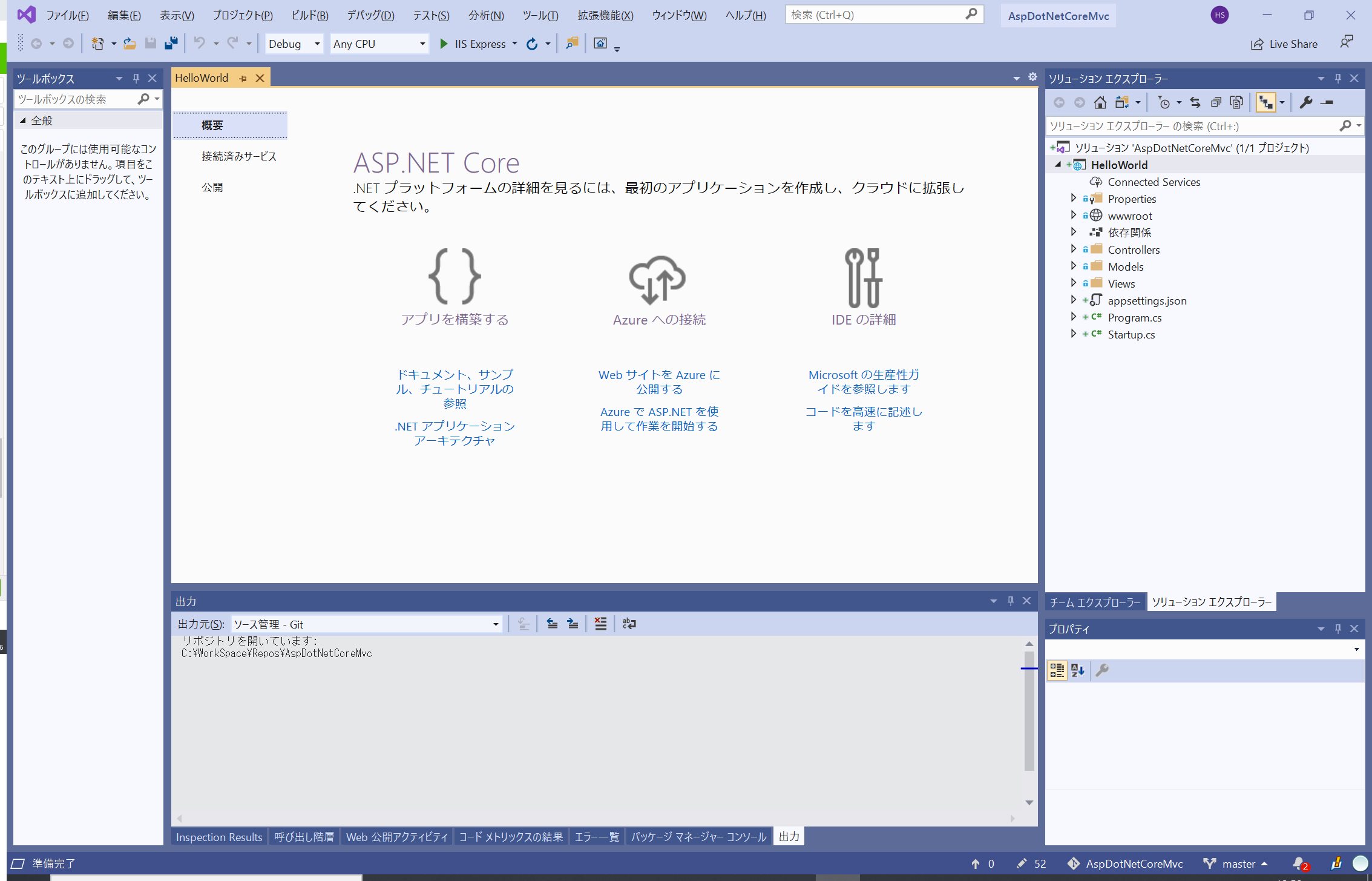
プロジェクトの作成完了
VisualStudioで以下のような画面が立ち上がります。

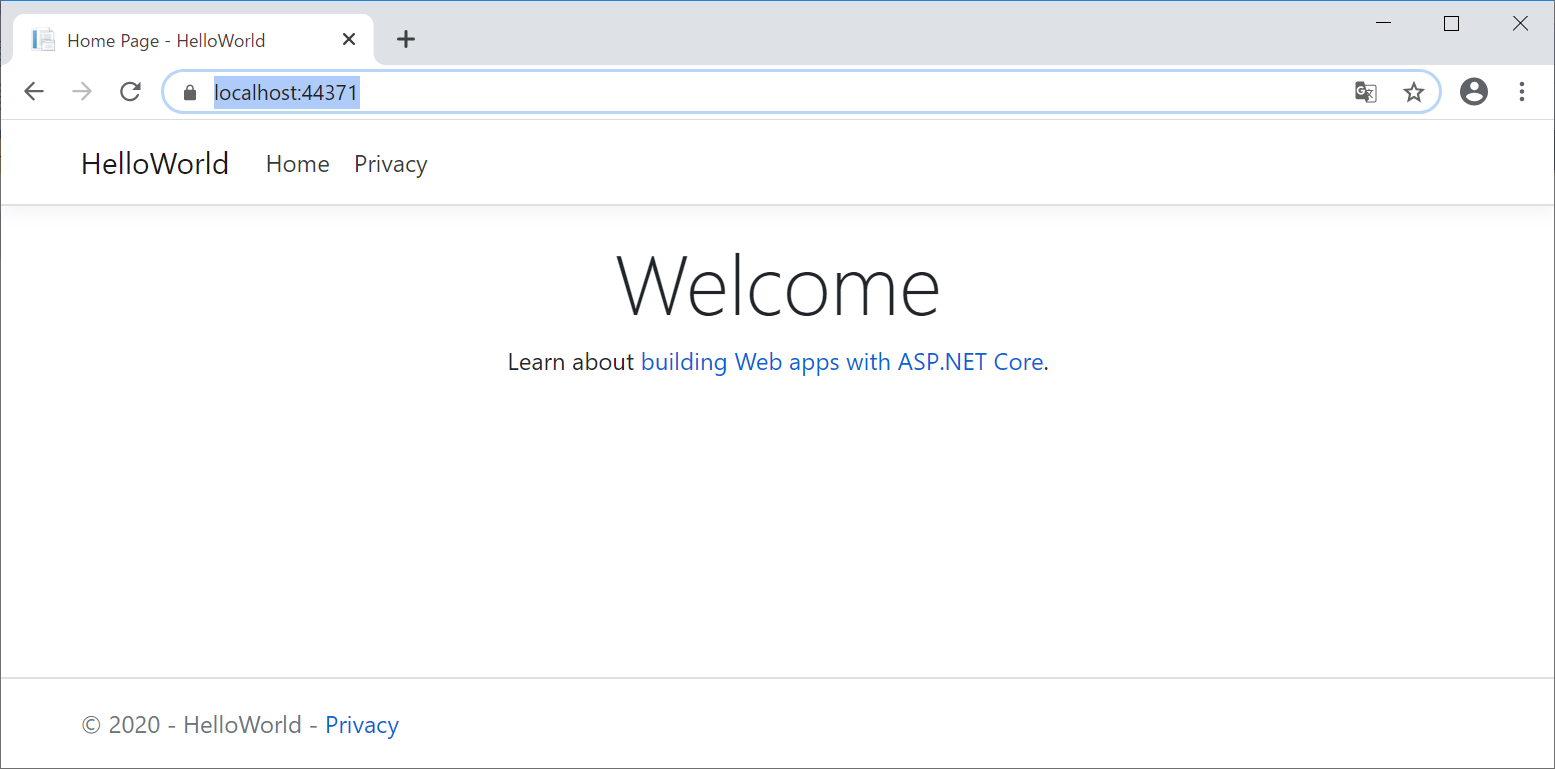
作成したプロジェクトを実行する
既にサンプルの画面が用意されているので、そのままF5キーを押下して実行してしまいましょう。