こういうやつを作ります。
普通の可変長リストを作る
まずはネストしていない普通の可変長リストを作ります。
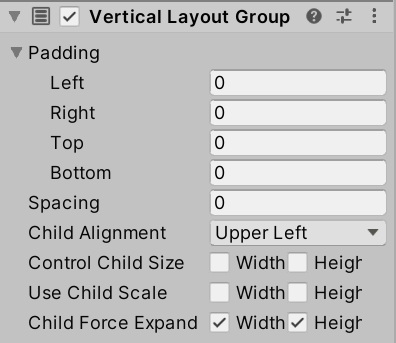
始めに親にしたいオブジェクトにVerticalLayoutGroupなどのLayoutGroupを追加します。
この時点で子にオブジェクトを追加すると整列して配置されるようになりますが親のサイズは固定のままです。
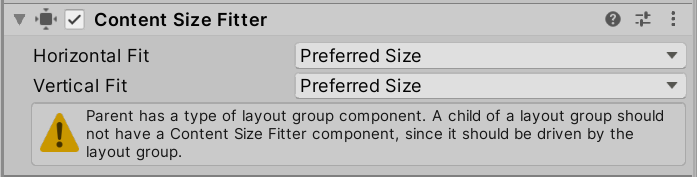
配置する要素のサイズに合わせて親要素のサイズを変更したい場合はContent Size Fitterを使用します。
Content Size Fitterを使用すると要素の高さ、幅をPreferred HeightまたはPreferred Widthのサイズに変更することができます。
Preferred Widthについては公式のドキュメントに付加的に使用可能な幅が割り当てられる前に、この Layout 要素で優先される幅。のように記載があります。
分かりづらいですが色々やってみて慣れましょう。
要素の現在のPreferred Width/Heightはインスペクタから確認することができます。
Content Size Fitter をつけてHorizontal FitとVertical FitをPreferred Sizeに設定すると子要素のサイズに応じて親要素のサイズが変わるようになります。
ネストした可変長リストを作る
次は本題のネストした可変長リストを作ります。
普通に可変長リストの中に可変長リストを入れると以下のような警告がでます。
書いてある通りですがこれは親要素にLayoutGroupのコンポーネントが存在する場合、子要素にContent Size Fitterを使用するべきではないというものです。
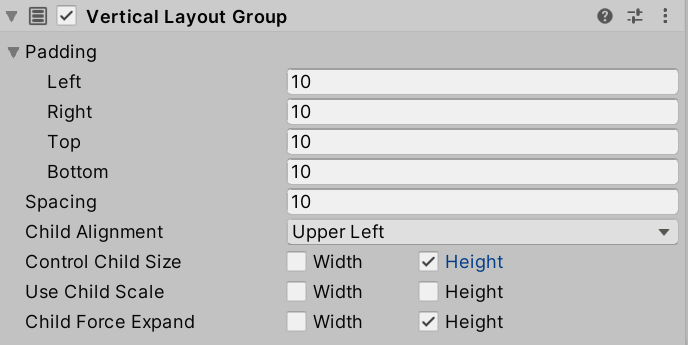
これを回避するためには親のLayoutGroupコンポーネントのControl Child Sizeにチェックを入れます。
このパラメータにチェックを入れると子要素のすべての要素にContent Size Fitterを付けたときとほぼ同じ動きをします。
これで大体完成ですが一点注意することがあります。
それは固定長の要素の高さがつぶれてしまうことがある、というものです。
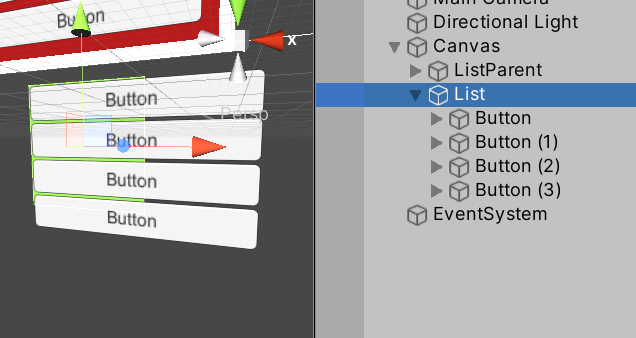
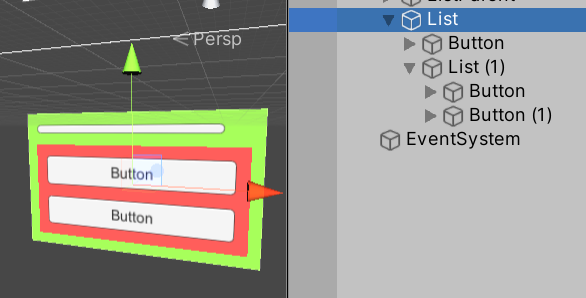
下の画像を見てください。
Listの最初の子要素であるButtonがつぶれて細長くなってしまっています。
これはButtonのPreferred Heightが10しかないため高さが10になってしまっているためです。
Preferred Heightを任意の値にするためにはLayout Elementコンポーネントを使用します。
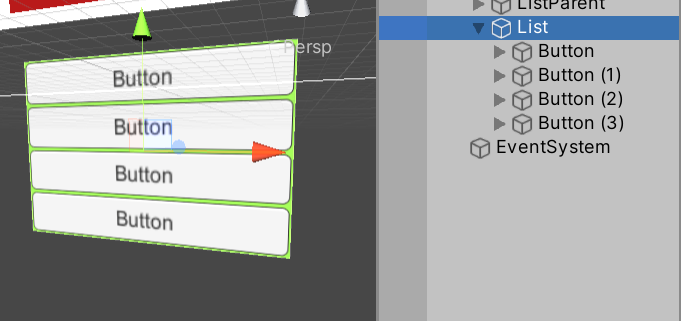
Layout ElementのPreferred Heightにチェックを入れることで好きな値を設定することができます。
これで完成です。
最後に
知ってれば簡単なことですが知らないと苦労するので記事にしました。
uGUIは意外と色々できて便利です。