背景
「このページの文言を変更してほしい」という依頼があり、めんどい「エンジニアじゃなくてもよくない?」と思ってしまう時があります。なのでエンジニアでなくても静的コンテンツを修正・デプロイできる環境を整備しました。エンジニアがボトルネックとなることが減り、業務効率化が図れそうです。
前提条件
-
S3上で静的コンテンツを公開する。 - 環境毎に
S3バケットが存在する。 -
GitLabで静的コンテンツのバージョン管理を行なう。 - 検証ブランチ:
master、本番ブランチ:productionとする。 (gitlab-flow) -
GitLab CIを使ってCI/CDを行なう。 - 非エンジニアでもできるように文言の修正はGitlab上で行います。
- (登場人物全部オレ状態ですみません。)
フロー
- issueを立てる
- 静的コンテンツの文言を修正
- マージリクエスト作成
- レビュー
- 検証環境ブランチへマージ
- マージと同時に
GitLab CIでS3バケット(検証)に静的コンテンツがPUTされる
- マージと同時に
- 本番環境ブランチへマージ
- マージと同時に
GitLab CIでS3バケット(本番)に静的コンテンツがPUTされる
- マージと同時に
構成
静的コンテンツ

<html lang="ja">
<head>
<link href="//fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
</head>
<body>
5000兆円欲しい
</body>
.gitlab-ci.yml
image: python:alpine
stg_deploy:
script:
- pip install awscli
- aws s3 sync ./ s3://$STG_S3_BUCKET_NAME/$PREFIX
--exclude "*"
--include "*.html" --include "*.css" --include "*.png" --include "*.js"
--delete
--grants read=uri=http://acs.amazonaws.com/groups/global/AllUsers
--exact-timestamps
only:
- master
prod_deploy:
script:
- pip install awscli
- aws s3 sync ./ s3://$PROD_S3_BUCKET_NAME/$PREFIX
--exclude "*"
--include "*.html" --include "*.css" --include "*.png" --include "*.js"
--delete
--grants read=uri=http://acs.amazonaws.com/groups/global/AllUsers
--exact-timestamps
only:
- production
Gitlab-CI設定
.gitlab-ci.ymlで使用する環境変数を設定します。

-
AWS_ACCESS_KEY- S3にPUTする際に必要なクレデンシャル(
AWS IAMから作成することができます。)
- S3にPUTする際に必要なクレデンシャル(
-
AWS_DEFAULT_REGION- AWSで使用しているリージョン。
-
AWS_SECRET_ACESS_KEY- S3にPUTする際に必要なクレデンシャル(AWS_ACCESS_KEYとニコイチ。)
-
PREFIX -
PROD_S3_BUCKET_NAME- 本番環境のS3バケット名
-
STG_S3_BUCKET_NAME- 検証環境のS3バケット名
やってみる
まずissueを立てます。

作成したissueからブランチを作ります。Create a branchボタンを押下。

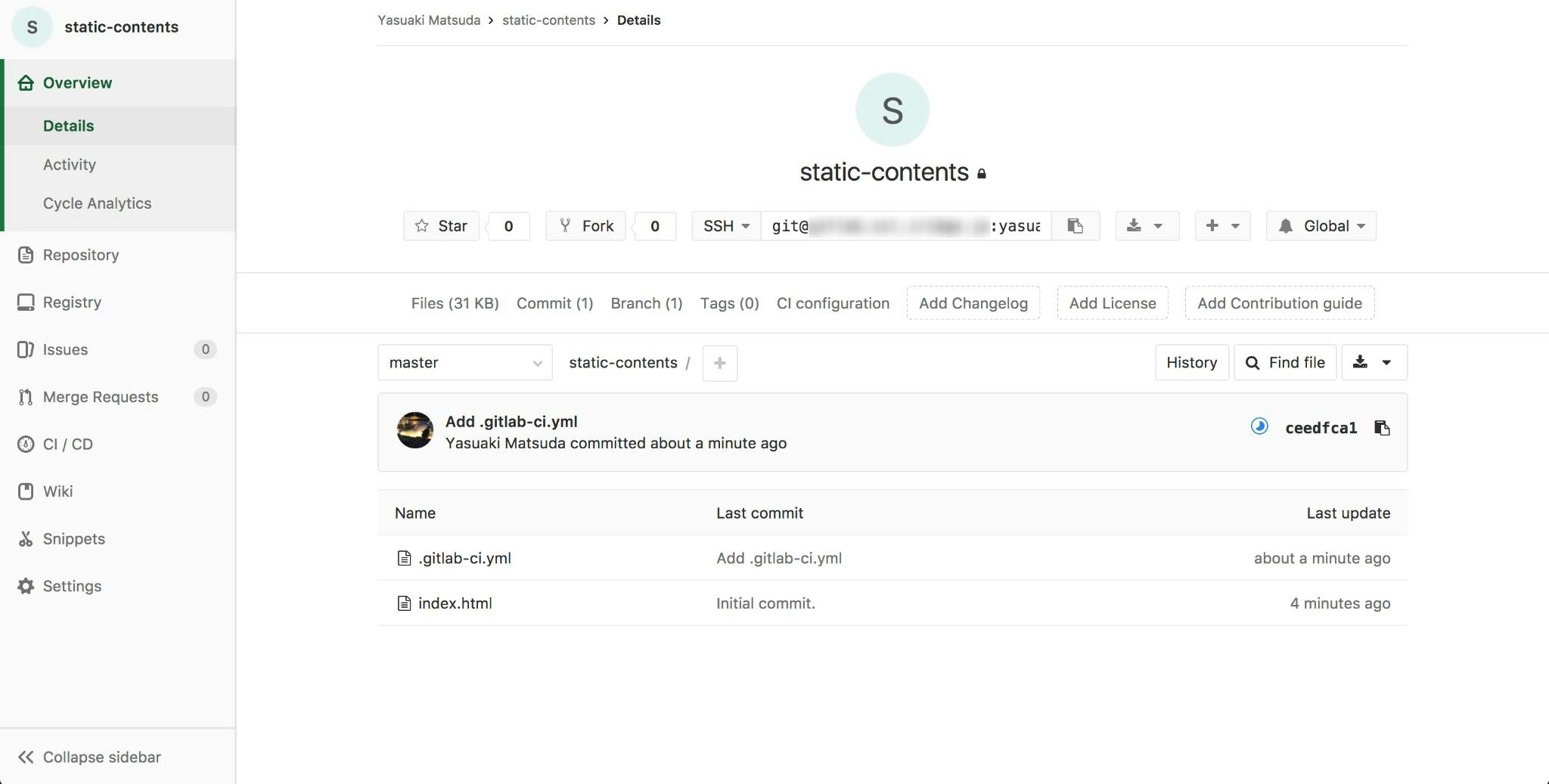
ブランチできました。Create merge requestボタンを押下。

作成したブランチ上でindex.htmlの修正を行います。下記でEditを押下。

修正後コミットメッセージを書いてコミットします。

マージリクエストを作成。

するとだいたい入力されているので、
-
Assignee(レビューをお願いする人)を選択 -
Source branch(1-ブランチ)の確認 -
Target branch(masterブランチ)の確認
Remove source branch when merge request is accepted.(マージ後に1-ブランチを削除してくれる)のチェックを行なう。


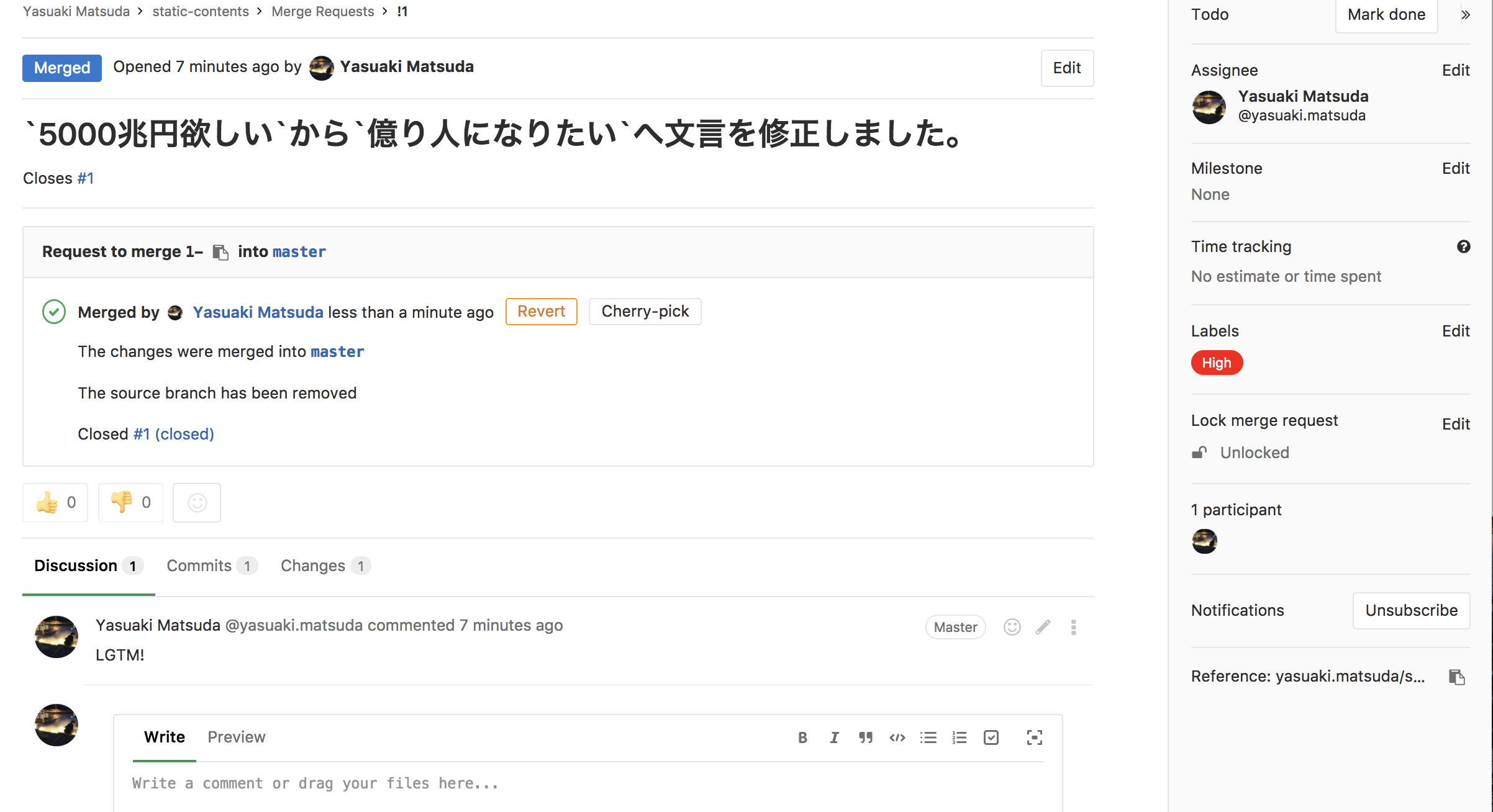
コメントして問題なければマージします。

Pipelineを確認します。良さそうです。

検証環境のS3バケットにPUTできたのでブラウザで動作確認をします。良さそうです。

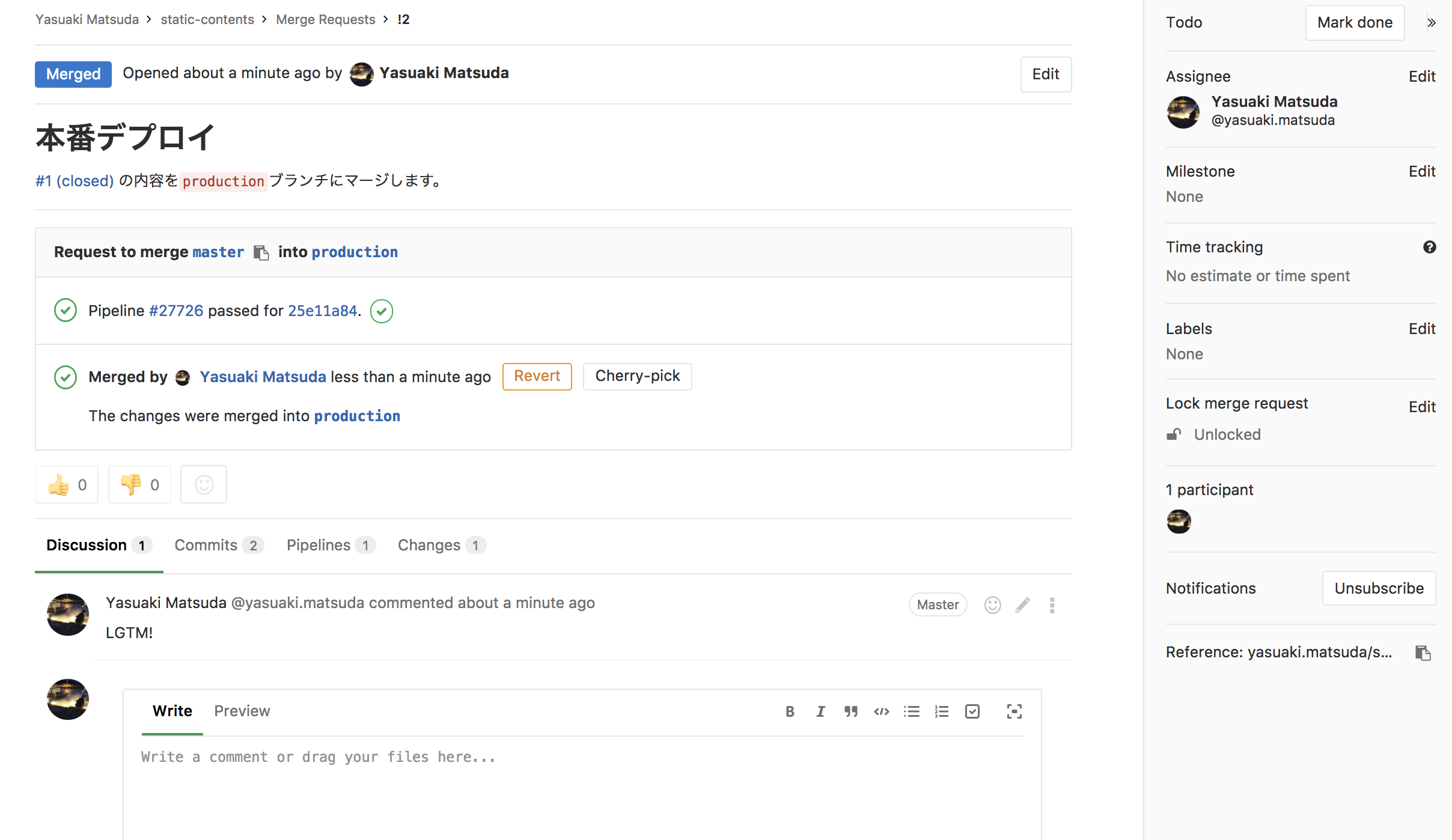
続いて、productionブランチにマージリクエストを出します。

Pipelineを確認します。良さそうです。

本番環境のS3バケットにPUTできたのでブラウザで動作確認をします。良さそうです。

まとめ
これでエンジニアが楽できる誰でも文言変更対応ができる環境が整いました。