弊社では自動テストの開発環境の統一・標準化を進めており、その一環として社の推奨エディタであるVisual Studio Code(以下VSCode)の拡張機能を1つのパッケージとして社内配布する取り組みを実施しています。
この記事ではそのパッケージに採用した拡張機能を一つずつご紹介していこうと思います!
各プロジェクトでエディタをカスタマイズしていくことを前提としているため、今回ご紹介するのは汎用的に利用できる拡張機能ばかりです。
しかしながら自動テストのコード自体にバグが仕込まれていると自動テスト全体の信憑性が危うくなりますので、コード中のバグ発見に効き目のある拡張を多く採用していることが特徴になります。
オススメ拡張機能一覧
全般
1. Settings Sync
【使い方】【最新版】VSCodeの設定を共有しよう【Settings Sync】 が詳しいです。
拡張機能やSettings.jsonなどといったVSCodeの各種設定ファイルをプロジェクト間で共有するための拡張です。
弊社ではこの記事中でご紹介している拡張群を、このSettings Syncを利用してパッケージ化し、社内配布しています。
今後に関してはVSCodeの標準で拡張機能共有がサポートされる予定のため、この拡張をそちらにリプレースしたり、Infrastructure as Code化してスクリプト実行で必要な機能を一発設定できるような施策も検討を進めています。
2. Material Theme

VSCodeの人気カラーテーマです。エディタ色を変えるCommunity Material Themeと、ファイルアイコンを変えるMaterial Theme Iconsの2つの拡張のセットになっています。
まずテーマを使ってもらうことで、モダンなエディタをはじめて使う方に「拡張機能を導入するとなにかが変わる」というざっくりとしたイメージを持ってもらいやすいのが利点です。
3. Japanese Language Pack for Visual Studio Code
その名の通りVSCodeを日本語化するための拡張です。
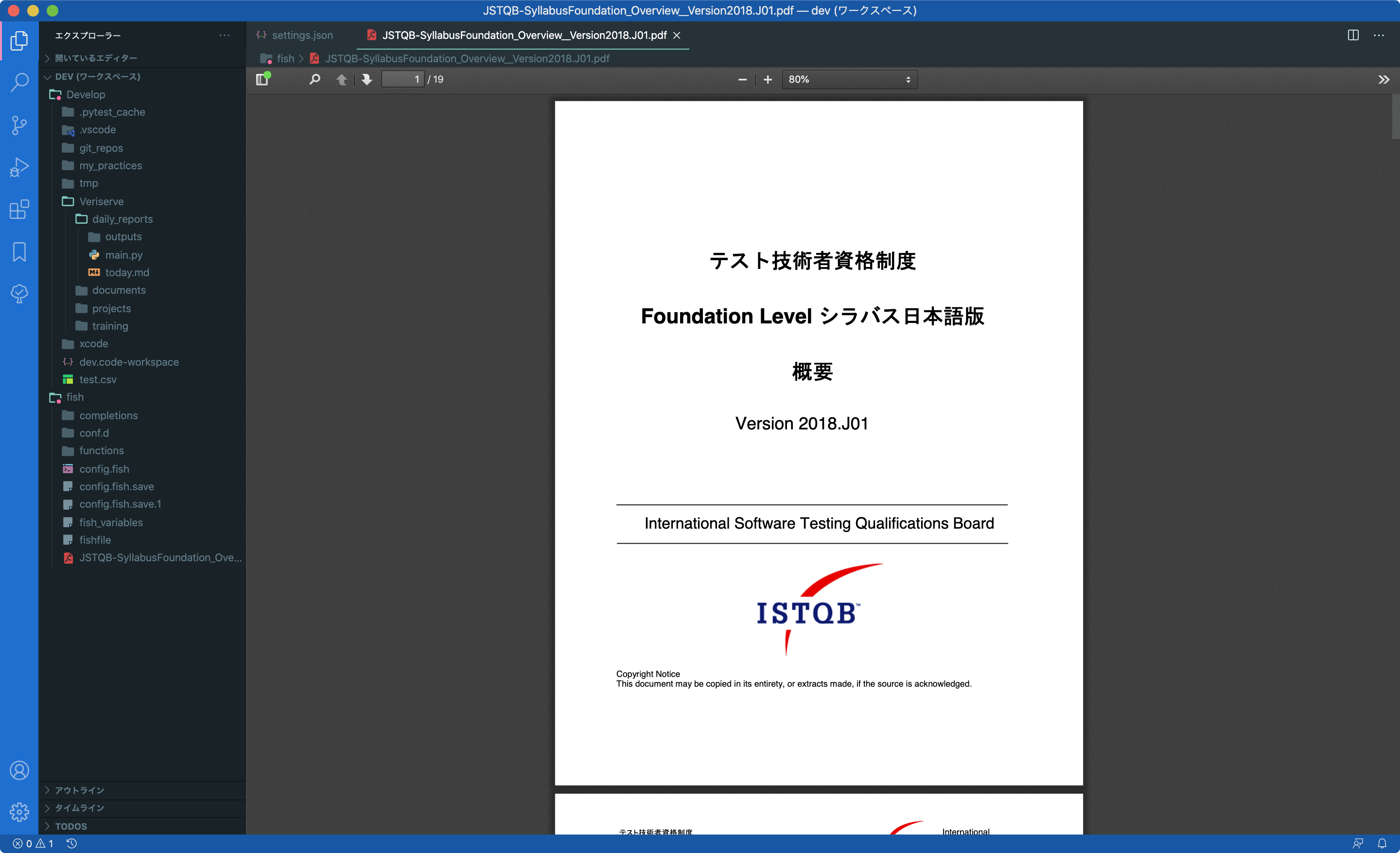
4. vscode-pdf

VSCode上でPDFが閲覧できるようになる拡張です。超便利。
今回ご紹介する中で一番便利な拡張機能は実はこの拡張かもしれません。
コーディング補助
5. Bookmarks
【使い方】公式サイトが一番詳しいです(英語)
コード上でブックマークができるようになる拡張です。
コード長が長くなってくるとブックマークによるジャンプは重宝します。サイドバー機能があるのでアウトライン的に使ったりすることも可能です。
6. Bracket Pair Colorizer 2
 対応する括弧を自動で色付けして表示してくれる拡張です。
括弧欠けによるエラーが少なくなり、コーディングの効率が上がります。
対応する括弧を自動で色付けして表示してくれる拡張です。
括弧欠けによるエラーが少なくなり、コーディングの効率が上がります。
7. indent-rainbow

インデントを自動で虹色に色付けしてくれる拡張です。
特にPythonのようなインデントでコードブロックを表現する言語でコーディングする際、エラー発見に役立ちます。
8. EvilInspector

大文字スペースを自動で強調表示してくれる拡張です。
コメント外の全角スペースはバグの原因になりますので必ず削除しましょう。検索・置換機能で確認することも必要です。
9. Trailing Spaces
文末のスペースを自動で強調表示してくれる拡張です。
ファイル保存時に自動削除するエディタ内機能もsettings.json中で有効にしておきます。
{
"editor.formatOnSave": true,
"files.trimTrailingWhitespace": true,
}
10. Code Spell Checker
【使い方】VSCode に Code Spell Checker を導入して typo と戦うが詳しいです。
コード中の英語のスペリングミス(Typo)を静的にチェックしてくれる拡張です。
Typoはバグの原因となりますが人力では検出が難しいものですので、ツールを使って見つけましょう。
11. Path Intellisense
ファイルパスを自動補完してくれる拡張です。相対パスを書き始めると補完の選択肢が出るのが分かると思います。
パスの手打ちはほぼ確実に間違えるのでやめましょう。エクスプローラからパスをコピーするか、こういった拡張機能で補完する方が確実です。
12. Visual Studio IntelliCode
AIでコードの自動補完をしてくれる拡張です。Pythonなど言語拡張に付属の補完よりもかなり強力になります。
特にモジュールのメソッド呼び出しの際にコード補完があると打ち間違いが減らせます。
13. Sort lines
【使い方】ソートしたい複数行を選択し、右クリック→"Sort lines (ascending, case sensitive)
選択行をアルファベット順などでソートしてくれる拡張です。
コーディングでの使用頻度はあまり高くありませんが、テキストを入力する場合など役立つ場合があります。
JSONの整列には向きませんので、別途Sort JSON objectsを利用するとよいと思います。
14. Better Comments
特定のアノテーション(注釈)がついたコメント行を自動で強調表示してくれる拡張です。
アノテーションとはコメントの最初に付与する簡単な英単語のことで、そのコメントが何の情報を示してしているのかを端的に明示するものです。
例 :
# TODO: 今後実施すること、# FIXME: 既知の不具合など。
アノテーションに関しては次の記事が詳しいです: TODO: 以外のアノテーションコメントをまとめた
弊社では以下4つのアノテーションをコーディング規約として別途定義しており、この拡張でそれを強調表示させています。
- TODO : あとで追加すべき不足コード
- FIXME : 修正すべきコード
- HACK : リファクタリングすべきコードの臭い(smell)のあるコード
- NOTE : その他気付きなど
15. Todo Tree
フォルダ内の各ファイルに対し、特定のアノテーションがついたコメント行を抽出してツリーを自動生成してくれる拡張です。
既知の問題があるところにはコメントにアノテーションをつけるよう徹底することで、コード中の問題を一覧化し、コードリファクタリングの作業負荷を軽減します。
Python関連
弊社では特にプログラミングをはじめたばかりのテスターに向けて、学習コストが低い言語としてPythonの利用を推進しています。
以下ではPythonユーザに役立つ拡張機能を3つご紹介します。
16. Python
【使い方】VS CodeでPythonするために必要なことが詳しいです。
マイクロソフト公式のPython拡張です。
静的解析(リンタ)、デバッガ、コーディング補完、Jypyter Notebook連携、コード自動整形(フォーマッタ)、コードスニペットなどの非常に多くの機能を提供しており、
VSCodeでPythonを使用するにはほぼ必須の拡張となっています。
弊社ではリンタにflake8, フォーマッタにautopep8またはblackの利用を推奨していますが、そのいずれもこの拡張内で連携することが可能です。
17. Pylance
【使い方】 [Python]PylanceのVS Code拡張機能をさっそく使ってみた。が詳しいです。
Pythonの静的型チェックを主として提供するMicrosoft謹製の言語サーバ拡張になります。
言語サーバに関してはこちらの記事が詳しいです: language server protocolについて (前編)
利用にはsettings.jsonを以下のように設定することが必要です。
{
"python.languageServer": "Pylance",
"python.analysis.typeCheckingMode": "strict",
}
オプションで型宣言の記載を強制することも可能ですが、弊社では型宣言は推奨に留めています。
ここはコーディング効率とコードの厳密さのトレードオフの視点から各プロジェクトで考慮されるべきと思います。
VSCode向けのPython静的型チェッカには他にPyrightがありますが、PylanceはPyrightの後継になりますので、こちらを利用すれば問題ありません。
尚、上記の「Python」拡張との依存関係があるため、同時に利用する必要があります。
18. Python Docstring Generator
【使い方】Docstringを挿入したいところで右クリック → "Generate Docstring"
PythonのDocstringを自動生成してくれる拡張です。
弊社ではDocstringのスタイル(体裁)にGoogle Styleを採用しており、この拡張機能により自動でテンプレート生成を行います。
Google Styleに関しては次の記事が詳しいです: GoogleスタイルのPython Docstringの入門
自動テストの文脈ではDocstringはテストレポート作成に利用されるため、詳細に記述する必要があります。
また外部ツールであるSphinxを用いれば自動テストスクリプトの全体像をドキュメントとして生成することも可能です。
Sphinxに関してはtk0miyaさんのスライドが詳しいです: Sphinx で Python プログラムのドキュメントを書こう
CSV/Excel関連
自動テストにおいてはデータ駆動などのデザインパターン活用のため、CSVファイルやExcelファイルの取り扱いが必須になります。
VSCode上で操作をなるべく完結させたいとの要望から、CSV/Excelに関係する拡張機能もご紹介します。
19. Excel Viewer
【使い方】CSVファイル、エクセルファイルを開き、右上の'Open Preview'アイコンをクリックする
VSCode上でエクセルファイルのプレビューができるようになる拡張です。
またCSVファイルをエクセルライクに表示することも可能になります。(編集はできないため、以下のEdit csvを利用することの方が多いです。)
20. Edit csv
【使い方】CSVファイルを開き、右上の'Edit as csv'ボタンをクリックする
VSCode上でCSVファイルをエクセルライクに表示・編集できるようになる拡張です。
簡単な変更であれば以下のRainbow CSVを活用しながら直で編集、
変更点が多い場合はこのEdit csvを使ってエクセルライクに編集、という使い分けをしています。
21. Rainbow CSV
CSVファイル中の各フィールドを自動で虹色に色付けしてくれる拡張です。
その他の拡張
その他、各プロジェクトで役立つ拡張に関してもリスト形式でご紹介します。
-
GitLens — Git supercharged
- Gitの高機能GUI操作
-
Docker
- VSCode上のGUIでDockerのコンテナ管理が可能になる
- Markdown関連
-
Markdown All in One
- Markdownファイルの編集補助
-
markdownlint
- Markdownファイルの構文チェック
-
Markdown TOC
- Markdownファイルの目次の自動生成
-
Paste Image
- Markdown形式でコピー&ペーストによる画像の挿入
-
Markdown PDF
- MarkdownファイルのPDF出力
-
Marp for VS Code
- Markdown形式でスライドを作成
-
Markdown All in One
- 自動テストツール
おわりに
VSCodeも拡張入れなきゃただのメモ帳です。
拡張1つで作業効率が飛躍的にアップすることもしばしばありますので、是非使ってみてください!
編集履歴
- 2020/07/31 : 初版