私はWebサイト制作からWeb開発の畑に足を踏み入れた者です。
最近は、先輩方のおかげで開発業務にやっと慣れてきた気がします。
(まだまだ分からないことが多いので、日々勉強です。)
Web業界の前は貿易事務をしていたので、最初はUIコンポーネントの呼び名もあまり知らず、クライアントさんや開発チームメンバーの話が分からないということがありました。
こちらはその頃を思い出して書いた記事で、最近Web業界に足を踏み入れた方向けの記事となります。
少しでも参考になれば幸いです。
早速ですが、具体的にこんなものがあります
-
グローバルナビゲーション(グローバルメニュー) :
全ページ共通のメニュー。シンプルにメニューと呼ぶことが多い気がしますが、『グロナビ』と呼ぶ人もたまーにいる。

https://hajimari.inc/
-
FV, MV :
First Visualはサイトに訪れた際、ユーザーが最初に見る画面(ヘッダー領域も含む)。Main VisualはFVのヘッダーを含まない領域。(FV=MVだったり、人によって使い方がまちまちな気がします。)

https://itpropartners.com/hr/
-
パンくずリスト :
下層ページに移動した際、ユーザーが迷子にならないようにどのページにいるか分かりやすくする表示。

https://itpropartners.com/job
-
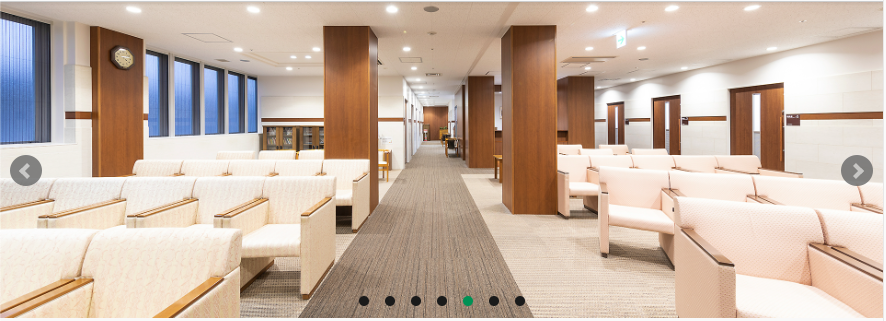
スライド(カルーセル) :
コンテンツがスライドし、次々と入れ替わっていく。クリック or スワイプによって入れ替わるものと、自動で入れ替わるのものがある。

http://www.ai-hosp.or.jp/health/index.html
-
スライダー :
ボリュームなどの調整の横長のスイッチ(?)のことらしい。知らなかった。スライダー=スライドと思ってた。恐らく同意で使ってる人いますよね?

https://mui.com/material-ui/react-slider/
-
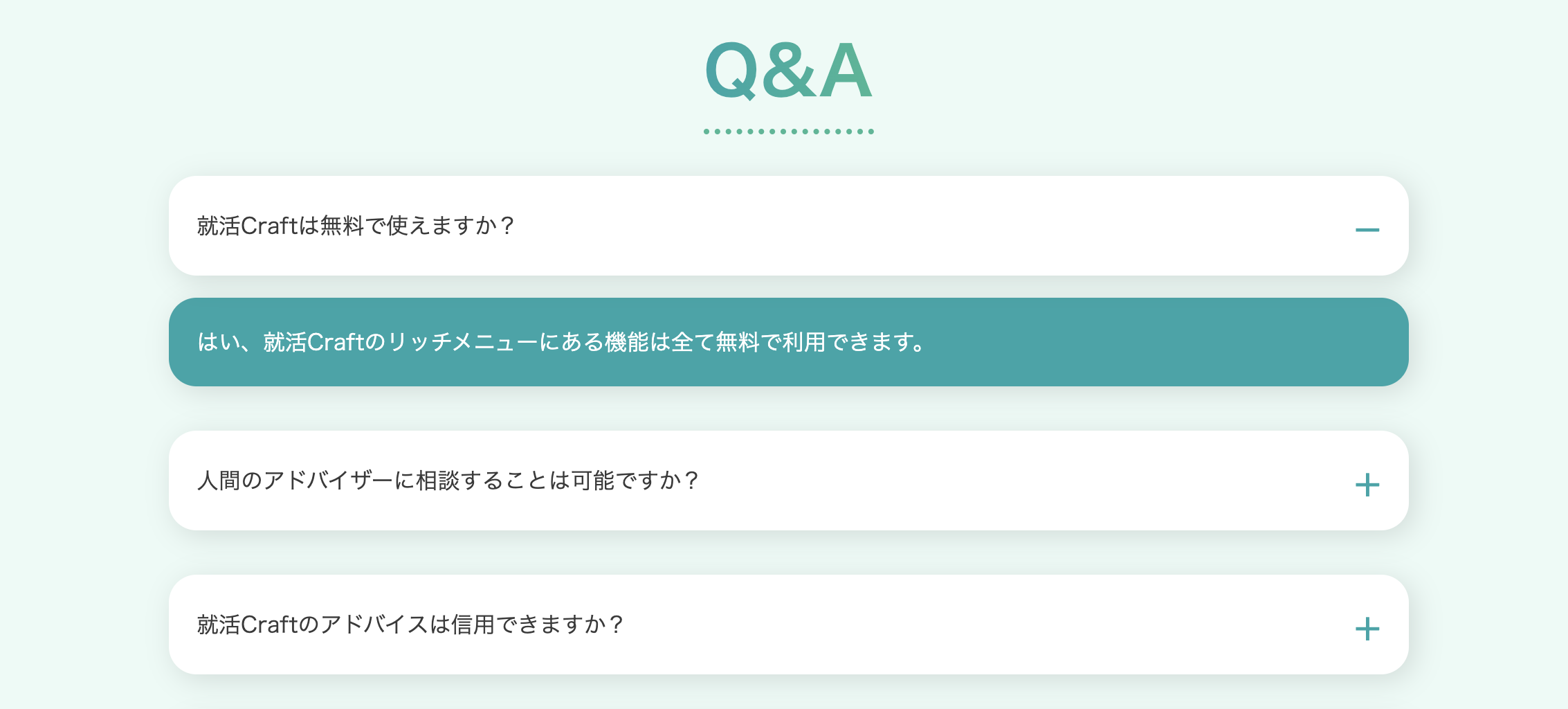
カード :
トランプカードのような形のコンテンツのひとまとまり。通常、PC画面では複数のカードが横並びになってる。

https://syukatsu-craft.com/
-
ステッパー :
申込みフォームなどでよく使われる、今どの工程まで進んでいるか確認できるゲージ。

https://mui.com/material-ui/react-stepper/
-
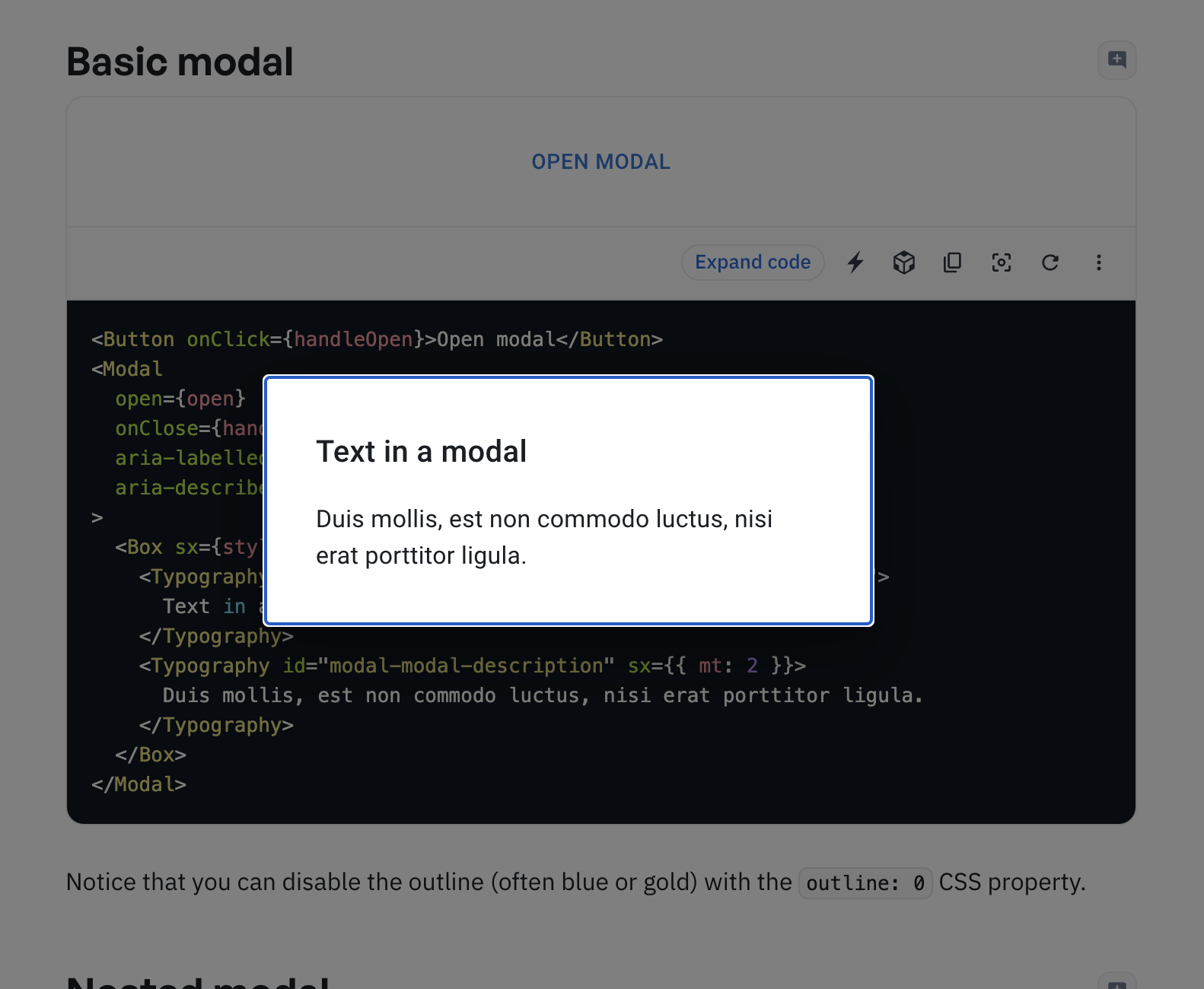
モーダル(ポップアップウィンドウ) :
主にボタンを押下した際に、画面上に現れるポップアップウィンドウ。(画面遷移を伴わない)

https://mui.com/material-ui/react-modal/
-
スナックバー(トースト) :
ユーザーのアクションに対して、アプリやWebサイトの画面の端に出現する長細いお知らせ。

https://m2.material.io/components/snackbars
-
パララックス :
スクロールした際に手前と奥の要素の動きに差があるもの。サイトの雰囲気がリッチになる(スクショだとわからないので、下記サイトにて見てみてください)
具体例:https://about.instagram.com/ja-jp/
参考記事:https://qiita.com/degudegu2510/items/8af66ccdfe3ccb227866
まとめ
人によって呼び方が違ったり、クライアントさんが間違った呼び方をしていることがあるので、認識合わせは適度に必要かもしれません。
私自身も間違えて使っているものがありました。笑
コンポーネントによっては海外と日本での呼び方が違うものもありそうなので、海外の方とお仕事をする際はより一層気をつけたいと思いました!
載せきれなかったコンポーネントは下記サイトでも見られるので、暇なときに見てみてください。
https://mui.com/material-ui/all-components/