はじめに
Xcodeの画面ってほぼ全部英語だからわかりにくい💦
てことでSettingを解析してみました。
後半は後日公開します。
<>内は直訳を書いています。
間違いなどあればコメントいただけると幸いです。
この記事だけでは説明が不十分なところもあると思うので、
実際にXcodeを触りながらやった方がわかりやすいと思います。
環境
macOS → Sequoia 15.4.1
Xcode → 16.0
本題
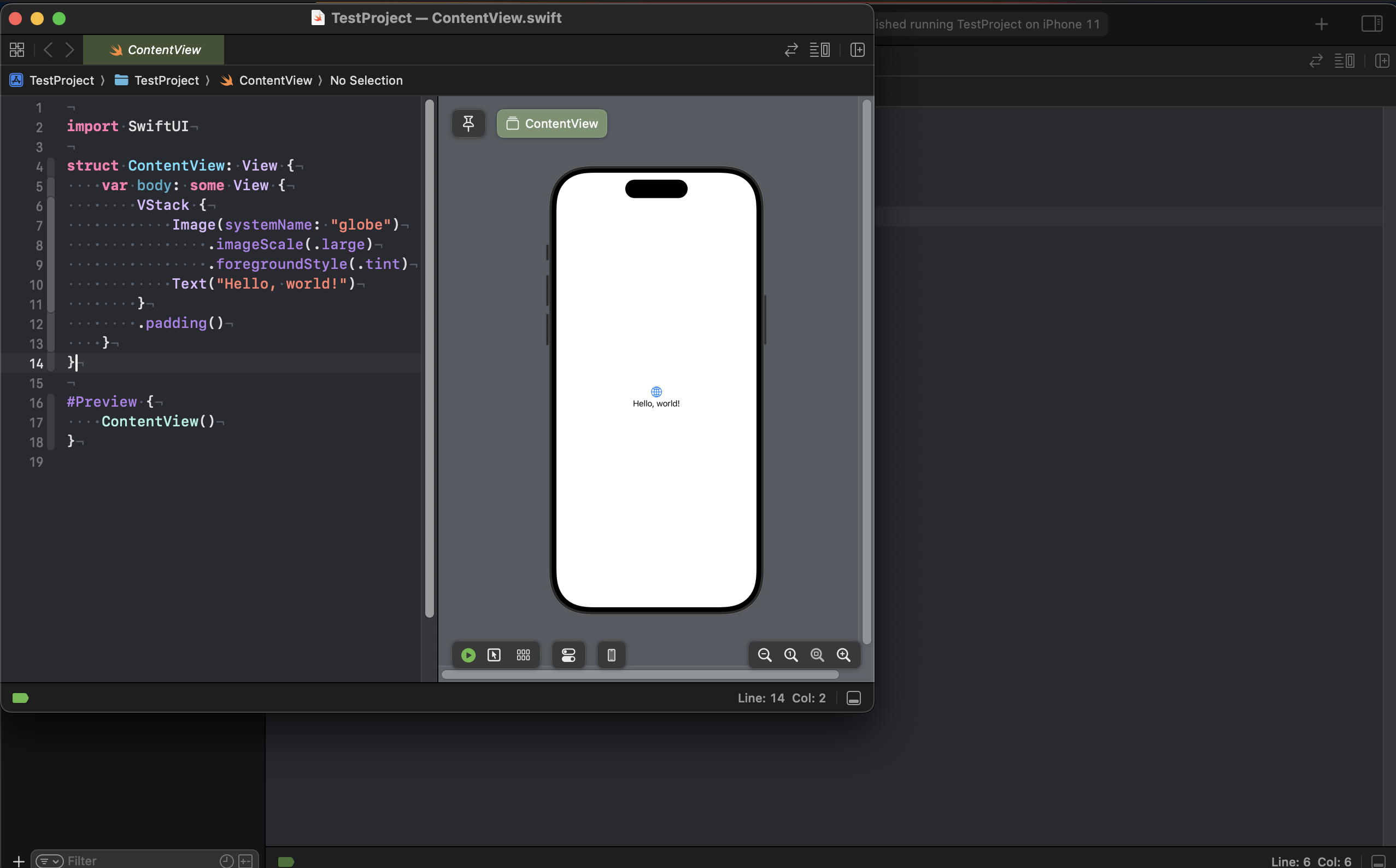
🚀Setting画面
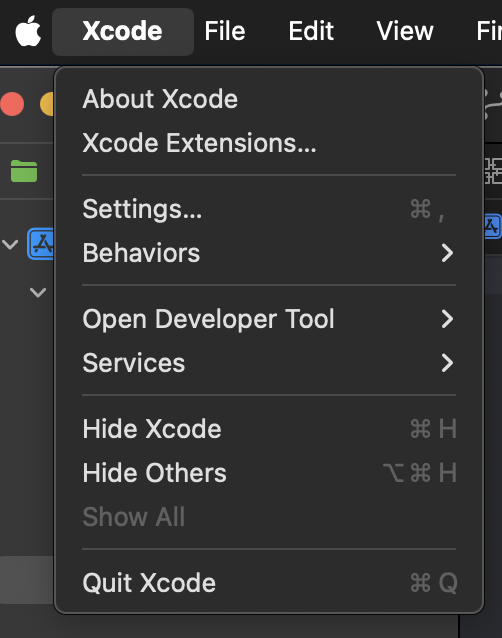
(メニューバー)Xcode→Settings

🚀General <一般的な>
Generalとは「一般的な」というニュアンスで、一般的な設定と思えばいいです。
👉Appearance <外観>
Xcodeの外観を設定します。
| 選択肢 | 設定 |
|---|---|
| System | MacBookの設定に自動で合わせる |
| Light | 画面が白く(明るく)なる |
| Dark | 画面が黒く(暗く)なる |
Light Dark
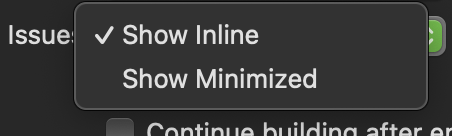
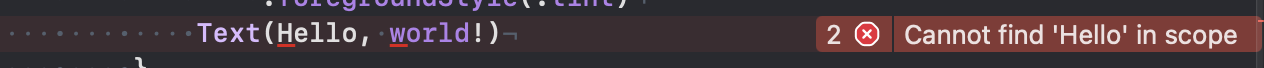
👉Issues <問題>
Issuesとは「問題」で、開発環境において発生するエラーや警告の総称です。
| Show Inline | エラーや警告をコードエディタ内で、コード行のすぐ横に直接表示 |
|---|---|
| Show Minimized | エラーや警告のアイコンのみをコード行の左側に小さく表示 |
Show Inline <インラインで表示>

Show Minimized <最小化して表示>

| 選択肢 | 設定 | ON | OFF |
|---|---|---|---|
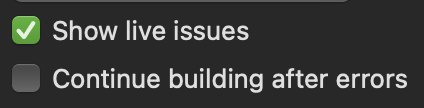
| Show live issues <ライブの問題を表示する> | コードを編集中に、リアルタイムでエラーや警告を表示する機能 | 記述するたびに、Xcode が即座に問題を検出 | 検出は、ビルドを実行したタイミングでのみ |
| Continue building after errors <エラー後もビルドを続行する> | エラーが発生しても、ビルドプロセスを継続するか | 一部のエラーが発生しても、ビルドを継続 | エラーが発生するとビルドが中断 |
Show live issuesをOFF
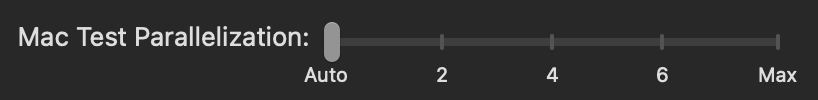
他の部分が正しくビルドできているかを確認したり、エラーの範囲を把握するのに役立ちます👉Mac Test Parallelization
ユニットテストやUIテストを複数のCPUコアやマシンで同時に実行することができます
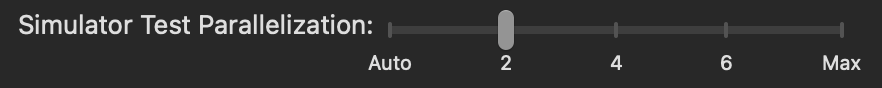
👉Simulator Test Parallelization <シュミレータテストの並列化>
複数のシミュレータを実行できる
👉Locked Files <ロックされたファイル>
| 名前 | 設定 | →ON | →OFF |
|---|---|---|---|
| Locked Files | ロックされたファイルに対して→の動作を制御 | ファイルの編集を開始した瞬間にロックが解除 | ロックされたファイルを手動でアンロック |
👉File Extensions <ファイル拡張子>
ファイルの拡張子を設定
| 名前 | 設定 |
|---|---|
| Hide All <すべて隠す> | すべてのファイル拡張子を隠す |
| Show All <すべて表示> | すべてのファイル拡張子を表示 |
| Show Listed <リストを表示> | 特定の拡張子だけを表示 |
| Hide Listed <リストを非表示> | リストにある特定の拡張子を非表示 |
Hide All 拡張子を隠す Show All 拡張子を表示


👉Navigator Size <ナビゲータサイズ>
ナビゲーターエリアの文字のサイズを変更
(それぞれの設定は小さくなる大きくなると単純な設定なので、各設定の画像添付は省略)
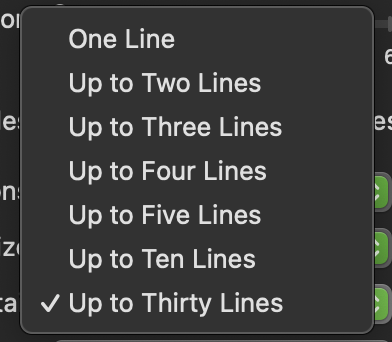
👉Bookmark Navigator Detail <ブックマークナビゲータの詳細>
ブックマークしたファイルやコード、行を何行で表示させるかを設定
ブックマークの追加の仕方
ファイルの場合:ファイルを右クリック→Bookmark"ファイル名"を選択コードの場合:任意の行、または複数行選択して右クリック→Bookmark"ファイル名" Line 任意の行
👉Find Navigator Detail <ナビゲーターの詳細を検索>
ナビゲーターエリアでの検索(🔍マーク)での行数を設定(ブックマークと同じような設定)
👉Issue Navigator Detail <問題ナビゲーターの詳細>
ナビゲーターエリアの警告の行数を設定
👉Dialog Warnings <ダイアログの警告>
ユーザーが以前に 「この警告を今後表示しない」 オプションを選択して抑制した警告メッセージを、再び表示させるためのリセット機能
機能の概要
- Xcode は、特定の操作を行う際にユーザーに確認を求める警告ダイアログを表示します。
- ユーザーが「Don't ask me again(今後この警告を表示しない)」を選択すると、その種類の警告が表示されなくなります。
- このボタンを押すことで、すべての抑制された警告をデフォルト設定に戻し、再度表示されるようになります。
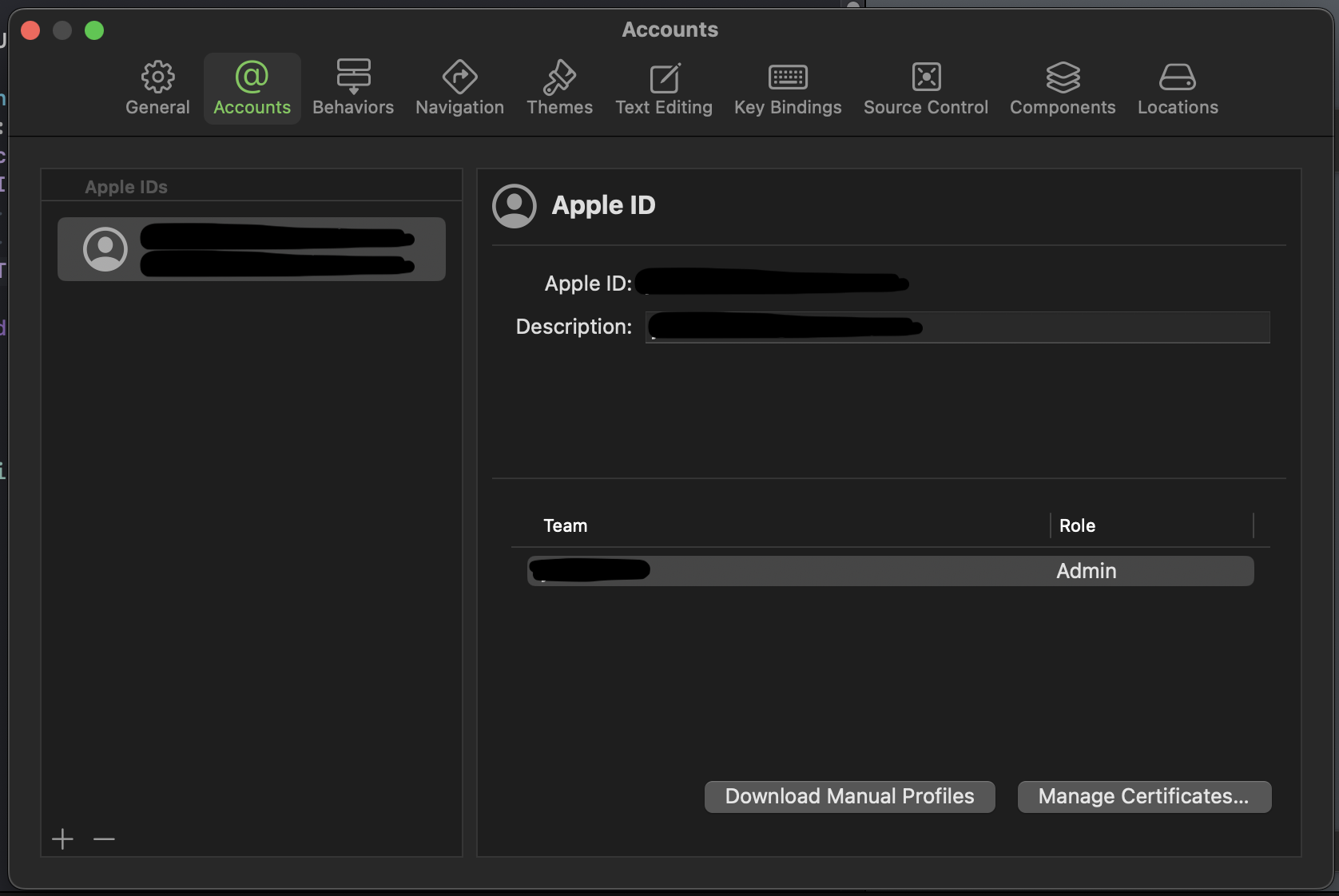
🚀Accounts <アカウント>
Apple ID や開発チーム(チームメンバー)など、Xcode が使用するアカウント情報を管理するためのセクションです。この設定は、アプリの署名やデプロイ、App Store Connect との連携、GitHub などのソース管理のアカウントを設定するために使用されます。
🚀Behaviors <行動>
特定のイベントや状況に応じて Xcode の挙動をカスタマイズする設定です。このセクションでは、プロジェクトのビルドやテスト時に Xcode がどのように応答するかを設定できます。

参考記事
https://qiita.com/turara/items/ccda3be64c60880aa6c0
https://techracho.bpsinc.jp/wingdoor/2019_12_04/83304
https://qiita.com/uhooi/items/ed148c68855ce4fd665f
🚀Navigation <ナビゲーション>
👉Activation <アクティベーション(活性化)>
動作の説明
1, チェックをオンにする場合(デフォルト)
- 新しいタブやウィンドウが開くと、そのタブやウィンドウが自動的にフォーカスされ、アクティブになります。
例:
- 新しいタブでファイルを開いたとき、そのタブに即座に切り替わります。
- 新しいウィンドウが開くと、そのウィンドウが前面に表示されます。
2, チェックをオフにする場合
- 新しいタブやウィンドウは開きますが、現在のタブやウィンドウのフォーカスが維持されます。
例:
- 新しいタブでファイルを開いても、現在表示しているタブがそのままアクティブな状態で維持されます。
- 新しいウィンドウが開いても、既存のウィンドウがアクティブなままになります。
👉Full Screen <全画面表示>
新しいファイルやプロジェクトを開く際の挙動を制御する設定です。このオプションによって、新しいウィンドウではなくタブで管理する動作に切り替えることができます。
👉Open Quickly <すばやく開く>
複数のエディタを同時に開く際にアニメーションを適用する設定
👉Command-click on Code <コードをコマンドクリック(Command + クリック)>
Command+クリックで選択したコードをナビゲートするショートカット
| 名前 | 動作 |
|---|---|
| Multi Cursor <マルチカーソル> | 複数のカーソルが出現し同時に編集可能 |
| Jumps to Definition <定義へジャンプ> | その識別子が定義されている場所にジャンプ |
👉Option-click on Code <オプションキーを押しながらコードをクリック>
option+クリックで選択したコードをナビゲートするショートカット
| 名前 | 動作 |
|---|---|
| Shows Quick Help <クイックヘルプを表示> | コードの簡単な説明を表示 |
| Shows SwiftUI Inspector | UI要素のプロパティや設定をビジュアルで編集・確認できる |
👉Navigation Style <ナビゲーションスタイル>
👉Navigation <ナビゲーション>
ファイルを開いたときの表示先を制御するための設定
画面を二分割にしているときに、フォーカス(選択)している画面で別のファイルを開くか、常に左側で別のファイルを開くかを決める
| 名前 | 挙動 |
|---|---|
| Uses Focused Editor <フォーカスエディタを使用> | 選択している画面にファイルが開かれる |
| Uses Primary Editor <プライマリエディタを使用> | 常に左の画面にファイルが開かれる |
👉Optional Navigation <オプションのナビゲーション>
Uses Next Editor <次のエディタを使用>
二画面以上のとき、選択している画面に別のファイルを開くUses Separate Editor <別のエディタを使用>
常に画面の横に新しくファイルが開かれるUses Destination Chooser <宛先選択機能を使用>
二画面以上あるとき、画面が緑色になりファイルを開きたい画面選ぶことができる👉Double-click Navigation <ダブルクリックナビゲーション>
選択肢
Same as Click <クリックと同じ>
クリックをしたときと同じ挙動をするUses Tab <用途タブ>
次の注意を読んだら挙動がわかるかと思います🚀Themes <テーマ>
外観など細かく色味などを設定できます
ここでは簡単な説明だけします

👉行と行の間のスペースの広さを設定
| 選択肢 | 設定 |
|---|---|
| Tight Spacing <狭い間隔> | 間が狭くなる |
| Normal Spacong <通常の間隔> | 少し広くなる |
| Relaxed Spacing <ゆったりとした間隔> | もっと広くなる |
参考