※ 2021年1月22日(金)更新
2021-01-22 10:55 @zeatan さんからの編集リクエストを受け付けました。: not reflect(ed)について ・ "-" について
※ 2021年1月23日(土)更新
2021-01-23 13:25 Googleability を高める Cheat Sheet に語彙を追加しました。 : custom ・ pass について
※ 2021年1月24日(日)更新
2021-01-24 19:36 Googleability を高める Cheat Sheet に語彙を追加しました。 : not smooth について
※ 2021年1月25日(月)更新
2021-01-25 11:32 Googleability を高める Cheat Sheet に語彙を追加しました。 : bad performance について
きっかけ
今朝チームで
**「技術的にハマったときどうしてる?」**みたいな話になりました。
良い機会なので、普段自分がハマったときにどうしてるかを言語化してみたところ、
とある規則性が見えてきました。
普段は技術的にハマってしまうと、
「こんなこともできないなんて、、、」
などと落ち込んでしまいがちだったのですが、
規則性に基づいてハマっていることを認知できただけで、
今後ハマったときの気持ちが楽になりそうでした。
この気付きをきっかけに、
開発を通じて、楽しく働けるエンジニアが増えたら良いなと思って、
これまでのキャリアの中で培ってきた
ハマりの規則性とパターンごとの解決策
を記事として残しておきます。
研修で扱って頂いたりするのも結構ですし、初学者の方にこっそり共有するなども大歓迎です。
ぜひご活用ください。
読書対象者
- ハマったことがある人
ハマりパターン一覧
1: 不可避の拘束
知識量・意識に関係なく、誰にでも平等に訪れる拘束のこと。
人間である限り、この拘束とは共存しなければならない。
2: 洗礼的な拘束
新しい領域に踏み込む際に待ち受ける拘束のこと。
この拘束から解放されたとき、手元に残っているそれを知識と呼ぶ。
3: 語彙不一致による拘束
錠前に一致した鍵によってのみ、宝物が得られるように、
情報に適した語彙でしか、知識は得られない。
4: 不適な出典による拘束
歴史を学びたいなら、埃の乗った書物を探せば良いし、
寓話を学びたいなら、好みの挿絵を探せば良いが、
そこから事実を学ぼうとするなら、得られるものは拘束だけだ。
5: 組織による拘束
ある村において、君の手元にあるその辞典は何の役にも立たない。
口笛は、辞典を出版している人の元までは聞こえることはないからだ。
6: 新興の弊害による拘束
今の君を救ってくれているのは、過去の功労者であることを、
拘束は教えてくれるが、君がその功労者に成り得ることも忘れてはいけない。
前提: ハマりパターンの分類
ハマったケース
├── 知識が足りているがハマったケース
└── 知識が足りずハマったケース
├── 正しい情報が手元にあるが読解できずハマったケース
└── 正しい情報が手元になくてハマったケース
├── 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース
├── 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース
└── 期待する情報が、そもそも存在せずにハマったケース
ハマりパターン一覧とその解決策
| ハマりパターン | ハマるケース大分類 | ハマるケース中分類 | ハマるケース小分類 | 具体例 | Googleabilityを駆使して解消できるか? | 解決策 |
|---|---|---|---|---|---|---|
| 1: 不可避の拘束 | 知識が足りているがハマったケース | - | - | タイポ等のヒューマンエラー | NO | 視点を変える |
| 2: 洗礼的な拘束 | 知識が足りずハマったケース | 正しい情報が手元にあるが読解できずハマったケース | - | 1. ググって出てきた情報を構成する用語の意味が分からない 2. 英語の文法が分からない |
YES |
- 周辺知識をググる - Readingを鍛える |
| 3: 語彙不一致による拘束 | 知識が足りずハマったケース | 正しい情報が手元になくてハマったケース | 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース | - Errorメッセージでググっていない - 技術検索に適切な英語(not working 等)を駆使していない等 |
YES | Googleability を高める Cheat Sheetを参考にググる |
| 4: 不適な出典による拘束 | 知識が足りずハマったケース | 正しい情報が手元になくてハマったケース | 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース | - 公式ドキュメントを参照していない - 古い公式ドキュメントを参照している等 |
YES | Googleability を高める Cheat Sheetを参考にググる |
| 5: 組織による拘束 6: 新興の弊害による拘束 |
知識が足りずハマったケース | 正しい情報が手元になくてハマったケース | 期待する情報が、そもそも存在せずにハマったケース | - 途中参加のPJでドキュメントが整備されていない - 前任者がいない - 新しい技術でネット上にドキュメントが充実していない等 |
NO |
- 以前から組織にいるメンバーに聞く - コードを読む - 採用する技術を見直す |
Googleability を高める Cheat Sheet (随時修正・追記リクエストを募集中)
※ 一般的に、Googleabilityとは、「検索におけるhitしやすさ」を意味する言葉ですが、当記事内では、「ググる能力」を意味する言葉として扱います。
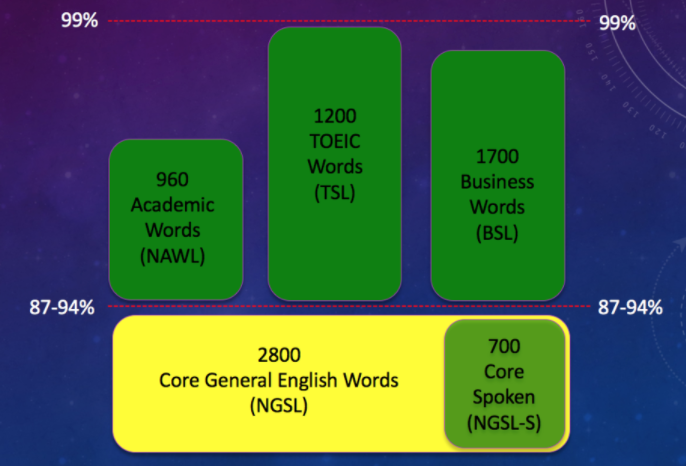
日常英会話に必要な英単語は意外と少なく、700語程度であるという報告があります。引用元
Googleabilityが高い人 = 語彙が多い人というわけではありません。
下記に示すような、頻出の語彙を抑えていれば、語彙不一致によって、情報にたどり着かないというケースを最小限に抑えることができると思っています。
※ ハマりを解消する検索に寄り添うため、否定文検索ベースで記載します。肯定系の情報を検索する際は、下記の検索ワードから、not や un・dis 等を外して使用してください。
※ 「こういう検索とかどー?」というご意見があれば、是非編集リクエスト・コメントをお送りください。「ここさえ見れば...」と思わせるようなCheat Sheetになると嬉しいなと思っております。
| 事象 | 具体例 | 検索ワード | 検索例文 | あまりhitしないがつい検索しがちなワード | 所感 |
|---|---|---|---|---|---|
| 動かない系全般 | 任意のライブラリや、関数が期待通り動作しないケースで有用 | not working | Not working addEventListener in ... | - | not workingを覚える前は、どんなワードで意図する検索をしたか覚えていないくらいには有用。 |
| 動かない系全般 | 任意のライブラリや、関数が期待通り動作しないケースでやや有用 | ignored | addEventListener is ignored in ... | - | XXが動作しないという視点から切り変えて、「XXが無視されるのだが?」 という情報は思ったよりもhitする。not workingでhitしないときは使うと良い。 |
| 一部option系 | 意図しない挙動を無効にしたいときに有用 | exclude | - exclude parent css in child element | - | ignoreと併用して使うと良い。ignoreでhitしなかった記事がhitする。 |
| 一部option系 | 意図しない挙動を無効にしたいときに有用 | without | - child element without parent css | - | ignoreと同じくらいには有用。ただ、この検索ワードだけでハマり完結しないことは多い気がする。 足がかりになる程度。 |
| 一部動かない系 | Processや、Docker周辺で動作しないケースで有用 | not running | not running docker process with ... | not continue | working でもhitするが、このワードも抑えておくと良い程度。 |
| 一部動かない系 | 動作しない処理の英名が具体的に分かっているときに有用。 | could not | XXX could not parse json ... | can not | 登場頻度はそこまで高くないが、parse や mapping等、処理の英名が分かっているときは有用。 |
| 動かない系全般・option系全般 | option系の動作について検索するケースで有用 |
not enable disable |
- React Component is not enable in ... - how to disable validator in ... |
- | not workingでhitしなかったら次点でこのワード使ってる。結構レギュラーなワード。 |
| option系全般 | option系の動作について検索するケースで有用。 |
turn off turn on |
- how to turn off auto format with save in vscode | - | Editorの設定等、切り替えが明確にあるケースではこちらのほうがhitしやすいイメージ。 |
| フロント系で動かない系全般 | フロントで期待するUIにならなかったときで有用 | not show | - not show input range in ... | not display | フロント系だと、not working よりこちらのほうがhitするイメージ。not display でググりがちだが、期待する結果はあまり帰ってこないと思う。 |
| 一部フロント系で動かない系 | フロントで期待するCSSにならなかったときで有用 |
not painting not painted |
- not painted input range thumb in ... | - | css系だとnot showより有用。 |
| 一部フロント系で動かない系 | フロントで期待するCSSにならなかったときでやや有用 | not colored | - not colored input range in ... | - | not paintingより、ややhitしにくいが、併用することをオススメしたい |
| 一部フロント系で動かない系 | フロントでUIがカクカクする(重い)ときに有用 | lagging | - React Rendering with lagging in ... | - | カクカクするって英語で何て言うのかわからず結構遠回りした。 not smoothとか、bad performanceとかでもhitする。 |
| 一部動かない系 | 実装・設定が反映されないときに有用 | not reflect(ed) | - not reflect module css in react ... | - | コード(設定)変えたのになんで解決しねーんだよぉおおお!というときに役立ちます。by @zeatan |
| 重い系全般 | 各処理が重いときに有用 | lazy | - lazy Responce from ... | - | slow で検索すると気持ちlazyより検索結果が少ない気がする |
| 一部option系 | 意図しない挙動を無効にしたいときにやや有用 | avoid | - avoid logging output in develop mode ... | - | デフォルトの機能ではなく、自らが実装した機能をこのワードと共にググっても、そこまでhitしない。デフォルトの機能の挙動をoffにしたいときに、ignore系で出てこなかったら用いるといい。 |
| 監視系全般 | 監視と関連付けた処理をググりたいときに有用。 | detect | - detect tap on map marker ... | check watch |
ユーザーのアクションに対して処理を行うケースや、ある一定の水準を超えたら処理を行うケースで有用。could not watch tapping ~ として検索するよりも、detect tapping として検索した方が、hitしやすい |
| 監視系全般 | 監視と関連付けた処理をググりたいときに有用。 | observe | - observe livedata in ... | - | 個人的にAndroidの分野で多用しているが、他の分野でも割と使われているのでは?と思うことがある。 |
| その他 | 何らかの好事例を探しているとき | best practice | - best practice for ... | - | good part で検索しても、best practice で検索したときの4割くらいは好事例がhitする。 |
| その他 | 比較するときや、既存の技術と新しい技術の使い分けが分からないとき | vs ・ difference | - React vs Vue What difference XX YY |
- | 新しい技術の全体感を理解したり、既存技術との関連性を調べるときに結構役に立つ。 |
| その他 | そもそもできるのかを調べるときに有用 | possible | - is it possible to share state between parant and ... | - | なかなか調べても期待する動作を実現する実装にたどり着けないとき、ふとこのワードで調べてみると、「あれ、そもそもできないのか」ってなることがある。このワードで調べ過ぎていたら、携わっている分野の基礎知識が足りていないのかもしれない。 |
| その他 | 自作の要素をやりくりしたいとき | custom | - add custom options to GoogleMap Marker | original | 自作の何かをやりくりしたいときは、このワードが便利。オリジナルは和製のニュアンスが混ざっており、英語検索ではあまりhitしない。 |
| その他 | 何か要素を渡したいとき | pass | - pass custom properties to ... | - | 値を渡すときに有用なワード。これに辿り着くまでに、渡すというニュアンスを持つ何かのワードの固執していた気がするが、なかなかhitした記憶がなく、上手く思い出せない。 |
| その他 | 検索汚染除けしたいとき | "-" | - how to use parser in angular **-**angularjs ... | - | Angular(ver2以降)を検索したいのにAngularJS(ver1)も引っかかって邪魔なときに「-angularjs」を付けて検索、等 by @zeatan |
Cheat Sheet外のGoogleabilityを高めるtips
1.ググって解決する問題なのかどうかを切り分ける
自身のハマりパターンがどれに当たるのかを抽象的に捉え、**「Googleabilityを駆使して解消できるか?」**列を参照します。
この値がNoを示す場合は、チームメンバーに相談したほうが解決の意図口が見つかりやすいです。
Googleabilityを駆使して解消できるか?: Noのケース
- 自分では気づかないタイポ等の凡ミスでハマるケース。再度チームメンバーに客観的な視点でソースをみてもらう等がオススメ。正しい情報が手元にあっても、ハマりは解消しないため、ググることでしにくい。**ただ、このパターンに陥っていることを自身で気づきにくいことが落とし穴。**ハマりが長らく解消しない場合は、一度タイポ等を疑ってみる癖をつけておくと良い。
- 組織内のプロダクトの仕様を理解できずにハマるケース。プロダクトの仕様は、ググっても辿り付けるはずはない。既存のチームメンバーに相談してみて、チームメンバーも把握していなかった場合、ソースを読むという解決順が良さそう。
- これから情報が溢れてくる段階の技術を触れていてハマるケース。その分野に長けており、情報が少なくても勘で実装を進められるパターンは別だが、基本的には、ハマりすぎる前に、採用する技術を見直してみるのが良いと思う。このような技術の導入を検討する際は、まず軽く触ってみて、ネット上の情報の量を事前に確かめることをオススメしたい。
2.まずErrorメッセージがあるかないかで切り分ける
ググって解消しそうなら、まずErrorメッセージが吐かれていないか確認してみましょう。
期待する挙動とは異なる挙動となったとき、Errorメッセージがもし吐かれているのであれば、
Errorメッセージで検索することは最も重要です。
(CSS等、一部Errorメッセージを放出せず、意図しない挙動をする分野もありますが、その際は、目の前の事象を言語化し、ググりましょう。)
3.Googleの英語検索HOMEをブラウザにブクマしておく
Errorメッセージでググって解決しないと分かって、ようやくGoogleabilityの出番です。
軽く日本語でググっても解決しない場合は、すぐ英語検索に切り替えることをオススメします。
下記をブクマしておき、スムーズに英語検索できるようにしましょう。
英語検索HOME: https://www.google.com/?hl=en
4.体系的に理解するなら公式ドキュメントとSpeaker Deckを併用する。
ググってhitした情報を読んでもいまいち理解できない場合は、体系的な知識が不足している可能性が高いです。
ある分野を体系的に理解するためには、公式ドキュメントは言わずもがなですが、Speaker Deckをググるのはとてもおすすめです。
理由は、
- 日本語話者のLTはSpeaker Deckにupされがち
- LTでは、新たな技術を、過去の技術と比較して解説してくれる功労者が多い。
- LTでは、入門者向けに、技術を体系的に噛み砕いて解説してくれている功労者が多い。
などです。個人的にとても助かっていますし、自身も貢献していきたいなと思っています。
公式ドキュメントは、個別の仕様を理解するにはもってこいですが、その技術が勃興した背景や、体系的な知識を得るには、やや難解なものもあります。
5. 類語検索 「thesaurus」 を多用する
Googleability を高める Cheat Sheet上の単語と一緒に検索するワードが浮かばないときは、類語検索を多用しましょう。
ex) create JSON Object と検索してhitしないとき
-
「create thesaurus」 で検索する
-
類語がhitするので、そのワードで検索し直してみる。 ex) generate JSON Object
create
generate
produce
design
make
fabricate
fashion
manufacture
build
construct
erect
do
turn out
bring into being
originate
6. 検索ワードが一致しているはずだが情報がhitしない場合
実現したいことが、既に組み込み機能として存在し、
その組み込み機能が周知のものであるため、
「〇〇したい」 => 「それなら組み込みの〇〇を使うと良いよ!」
というスレッドすら立っていないケースがあります。
このケースは、予め、公式ドキュメントに目を通したりすることで回避することができます。
※ 新しい技術の場合は、前述した通り、そもそもリファレンスが存在しないケースである確率が高いでしょう。
7. StackOverflowは我々が思っているより3倍の速さで回答が付く
それでもハマりが解消しない場合は、StackOverflowに質問を投げるのも得策です。
初めて使うときの心理的ハードルはとても高かったですが、一度使ってみるととても便利なものです。
個人的に使ってみて思うことは、視点を変えるためという方向で解決するのには有用だということです。
体系的な知識を得られていない状態でこの解決策に着手しても、あまり期待する成果は得られないかなとは思います。
ハマりパターンの導出(結論の補足程度に...)
自らの業務経験に基づき、ハマったケースを分類すると下記のようになりました。
ハマったケース
├── 知識が足りているがハマったケース
└── 知識が足りずハマったケース
├── 正しい情報が手元にあるが読解できずハマったケース
└── 正しい情報が手元になくてハマったケース
├── 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース
├── 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース
└── 期待する情報が、そもそも存在せずにハマったケース
以下に、それぞれのケースについて、具体的に言及してみます。
ハマったケース
まず、これまでのキャリアの中で、自分がハマったケースを、粒度を問わず羅列してみます。
- Editorの設定をするも、反映されずにハマる
- ライブラリ・フレームワークの使い方を誤ってしまいハマる
- インフラを構築する際、自らが期待する挙動とは異なる設定を行いハマる
- 既存のコードの意図を理解できずハマる
- 意図する挙動を達成するための情報にたどり着けずにハマる
- 誤った値を宣言していたことに気づかずにハマる
- 情報にたどり着くも、基礎知識が足りず、情報の理解に時間がかかる
- 意図する情報にたどり着いたものの、その情報を構成しているワードがよくわからずハマる
- ...etc
ハマったケースを分類してみる
大きく分類すると
-
知識が足りているがハマったケース
- 誤った値を宣言していたことに気づかずにハマる
-
知識が足りずハマったケース
- Editorの設定をするも、反映されずにハマる
- ライブラリ・フレームワークの使い方を誤ってしまいハマる
- インフラを構築する際、自らが期待する挙動とは異なる設定を行いハマる
- 既存のコードの意図を理解できずハマる
- 意図する挙動を達成するための情報にたどり着けずにハマる
- 意図する情報にたどり着いたものの、その情報を構成しているワードがよくわからずハマる
という2つに分けられると思います。
ハマったケース
├── 知識が足りているがハマったケース new
└── 知識が足りずハマったケース new
①知識が足りているがハマったケース
- 誤った値を宣言していたことに気づかずにハマる
についてですが、
ハマったケース
├── 知識が足りているがハマったケース ★
└── 知識が足りずハマったケース
これは
- 少し時間を空けてみる
- 一晩寝る
- 他人にコードを見てもらう
など、視点を意図的に切り替えるか、
- Editor毎のLinterを使いこなす
- ペアプログラミングをする
など、タイポが起きにくい環境を作らない限り、自ら解決することは困難です。
自身が正しい値を宣言していると思いこんでいる状況では、
ソースを頭から読んでみても、異常がないように見えるのはよくあることだと思います。
というわけで
②知識が足りずハマったケース
- Editorの設定をするも、反映されずにハマる
- ライブラリ・フレームワークの使い方を誤ってしまいハマる
- インフラを構築する際、自らが期待する挙動とは異なる設定を行いハマる
- 既存のコードの意図を理解できずハマる
- 意図する挙動を達成するための情報にたどり着けずにハマる
- 意図する情報にたどり着いたものの、その情報を構成しているワードがよくわからずハマる
ハマったケース
├── 知識が足りているがハマったケース
└── 知識が足りずハマったケース ★
を更に分類してみます。
知識が足りずハマったケースを分類すると
-
正しい情報が手元にあるが読解できずハマったケース
- 意図する情報にたどり着いたものの、その情報を構成しているワードがよくわからずハマる -
正しい情報が手元になくハマったケース
- 既存のコードの意図を理解できずハマる
- 意図する挙動を達成するための情報にたどり着けずにハマる
- Editorの設定をするも、反映されずにハマる
- ライブラリ・フレームワークの使い方を誤ってしまいハマる
- インフラを構築する際、自らが期待する挙動とは異なる設定を行いハマる
という2つに分けられるかと思います。
ハマったケース
├── 知識が足りているがハマったケース
└── 知識が足りずハマったケース ★
├── 正しい情報が手元にあるが読解できずハマったケース new
└── 正しい情報が手元になくてハマったケース new
特に、
正しい情報が手元にあるがハマったケース
は、新しい技術を触るときによく発生する印象です。
ハマったケース
├── 知識が足りているがハマったケース
└── 知識が足りずハマったケース
├── 正しい情報が手元にあるが読解できずハマったケース ★
└── 正しい情報が手元になくてハマったケース
体系的に技術を理解する前に、個別の課題を解消する情報に辿り付いても、
なぜその課題が解消するのかという点で、理解に苦しみます。
例えば、
-
ReactでeventListenerを設定したいので、「React eventListener 設定」 でググる
-
「useEffectを用いることで、Component の LifeCycle に応じて...」 という情報を得る
-
ReactのLifeCycleという概念を理解していないため、情報を見てもピンとこない
など。
最後に、
正しい情報が手元になくてハマったケース
- 既存のコードの意図を理解できずハマる
- 意図する挙動を達成するための情報にたどり着けずにハマる
- Editorの設定をするも、反映されずにハマる
- ライブラリ・フレームワークの使い方を誤ってしまいハマる
- インフラを構築する際、自らが期待する挙動とは異なる設定を行いハマる
ハマったケース
├── 知識が足りているがハマったケース
└── 知識が足りずハマったケース
├── 正しい情報が手元にあるが読解できずハマったケース
└── 正しい情報が手元になくてハマったケース ★
を分類してみます。
正しい情報が手元になくてハマったケース
を分類すると
- 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース
- 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース
- 期待する情報が、そもそも存在せずにハマったケース
という3つに分けられるかと思います。
正しい情報が手元になくてハマったケース ★
├── 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース new
├── 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース new
└── 期待する情報が、そもそも存在せずにハマったケース new
それぞれを詳しく見ていきましょう。
まずは、
期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース
についてです。
正しい情報が手元になくてハマったケース
├── 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース ★
├── 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース
└── 期待する情報が、そもそも存在せずにハマったケース
例えば
-
ReactでeventListenerを設定したいので、「React eventListener 設定」 でググる
-
情報として、「addEventListener for React」 という記事はネット上に存在するが、eventListener という検索ワードが適切ではないためhitしない
など。
次は、
期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース
についてです。
正しい情報が手元になくてハマったケース
├── 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース
├── 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース ★
└── 期待する情報が、そもそも存在せずにハマったケース
例えば
-
Reactの useEffect の仕様について調べたい
-
useEffectの仕様を掲載している媒体として、「古い公式ドキュメント」 と 「最新の公式ドキュメント」 と 「個人ブログ」 の3つを検索結果として得たが、**「最新の公式ドキュメント」**を参照せず、useEffectの使い方を誤る
など。
最後に、
期待する情報が、そもそも存在せずにハマったケース
についてです。
正しい情報が手元になくてハマったケース
├── 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース
├── 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース
└── 期待する情報が、そもそも存在せずにハマったケース ★
このケースのみ、いくつか例を挙げたいと思います。
例1: ドキュメントが整理されていないプロジェクトでハマったケース
- 1 or 0 の値が格納されるDeleteFlag Objectがあるが、何をDeleteするFlagなのかを示すドキュメントが存在せず、コードを読み解くしかないケース。
例2: 認知されていないissueでハマったケース
- 開発者・ユーザーに認知されておらず、issueに挙がっていない問題でハマるケース。
例3: 公式ドキュメントが薄く、ネット上にも知見が溜まっていないケース
- 新しいフレームワーク等で、調べても検索結果自体少ないケース。
など。
1については、documentを重要視していない組織内のプロジェクトや、秘伝のタレ方式で運用されているプロダクトを持つ組織、人の出入りの激しい組織で散見され、
2・3については、新興の技術を触るときに直面することが多いです。
以上から、ハマるケースは、下記のように分類されます。
ハマったケース
├── 知識が足りているがハマったケース
└── 知識が足りずハマったケース
├── 正しい情報が手元にあるが読解できずハマったケース
└── 正しい情報が手元になくてハマったケース
├── 期待する情報に対して、適切な検索ワードを選択できず、正しい情報が手元に届かずハマったケース
├── 期待する情報を保有する、適切な媒体を取捨選択できず、正しい情報が手元に届かずハマったケース
└── 期待する情報が、そもそも存在せずにハマったケース
終わりに
洋書への憧れも相まって、パターン名がだいぶオサレになりました。
口に出して言いたくなるような命名にすることで、ハマりパターンが開発者間でユビキタス言語として認知される未来が来ることを信じています。