手元に作成途中のnodeがあったので、そちらをサンプルにNode-REDの新しいnodeの作成を見ていきます。(今回nodeの中身には触れません)
Node-REDの開発環境の準備
ここではMacを使ったnodeの開発環境を作ります。
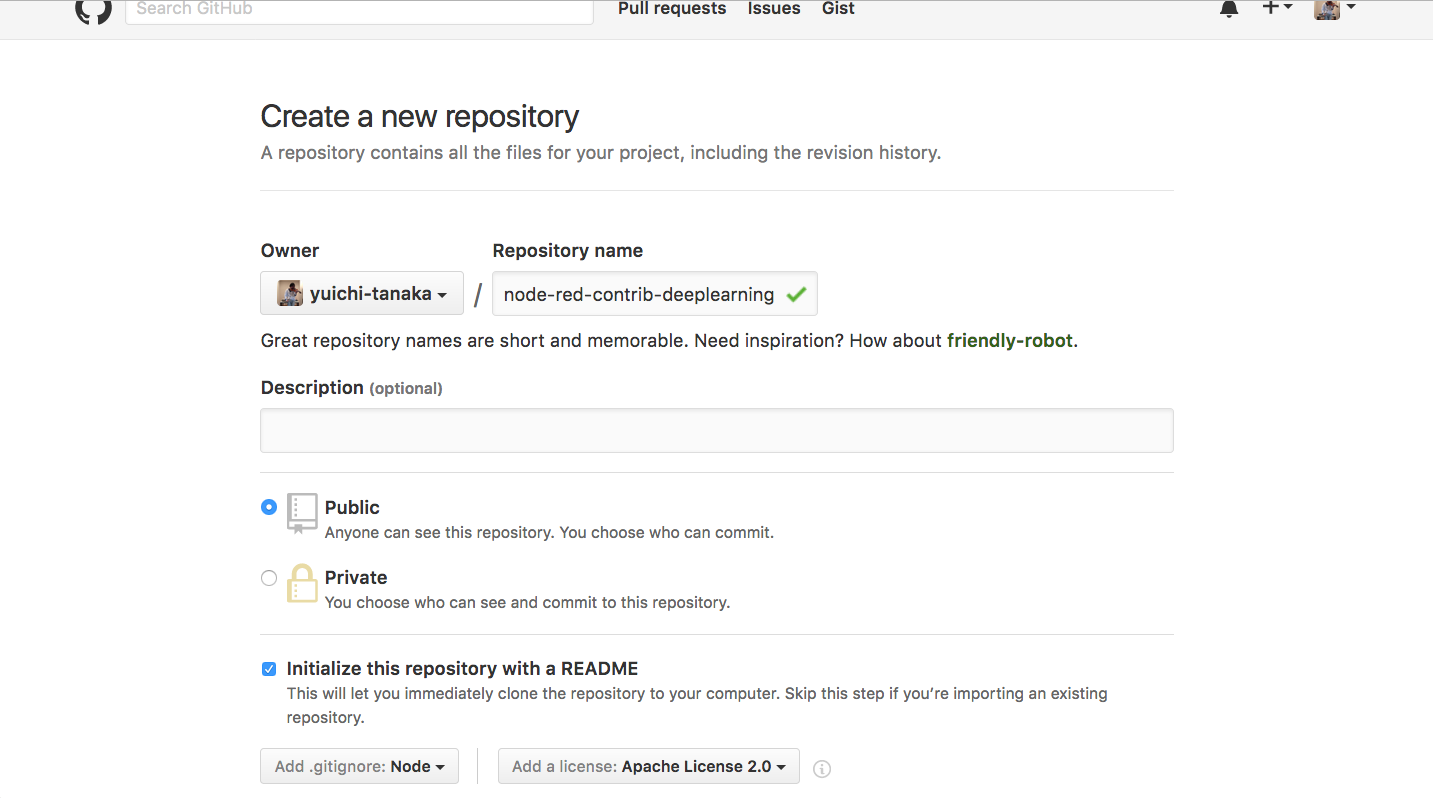
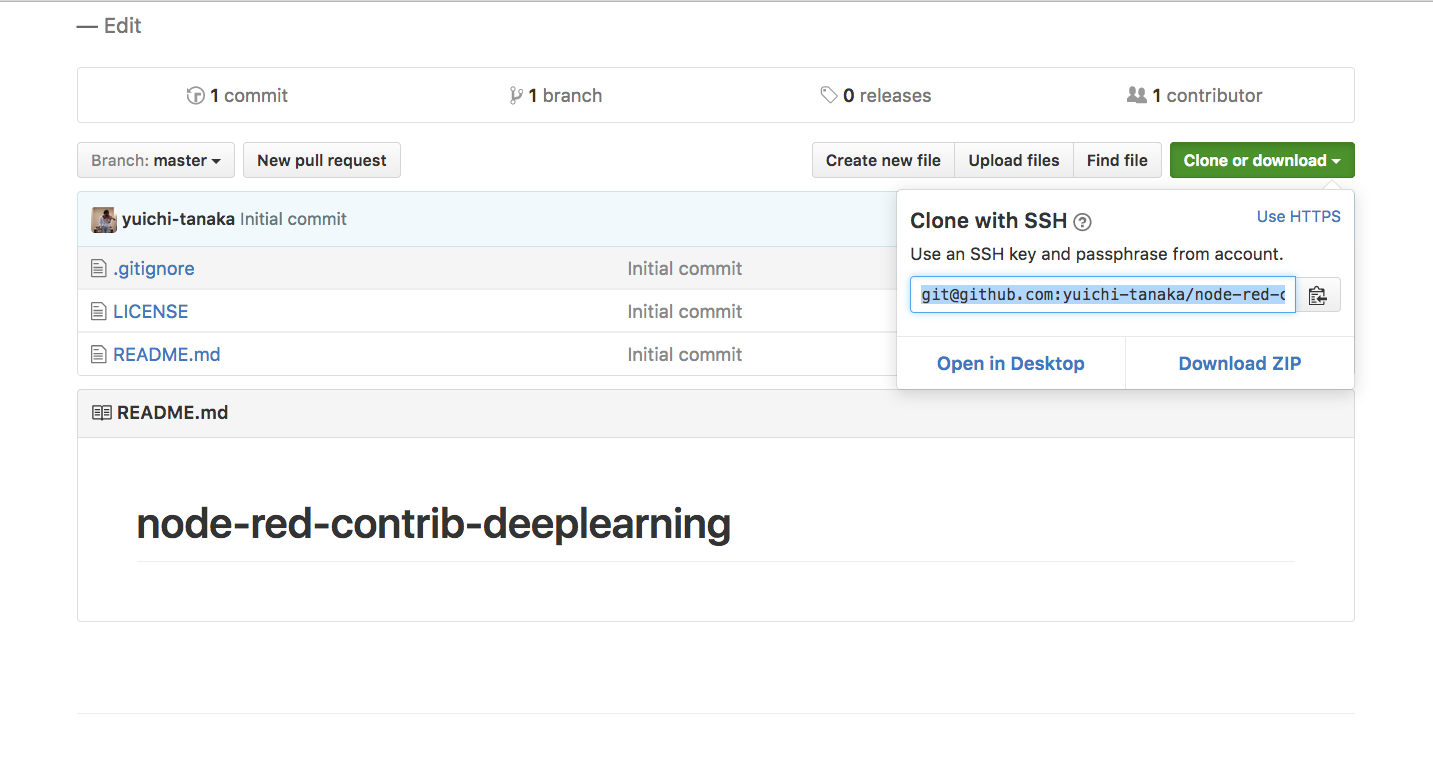
リポジトリの準備
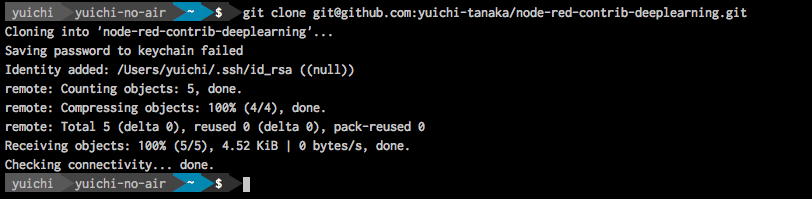
作成したリポジトリをローカルのworkingディレクトリにcloneしましょう。

Node-REDのローカル環境の準備
nodeを開発するのにローカルにnode-redの環境はあったほうが良いのでnpmを使ってnode-redをインストールしておきます。
npm install -g node-red
今回はnode-red v0.15.2がinstallされました。
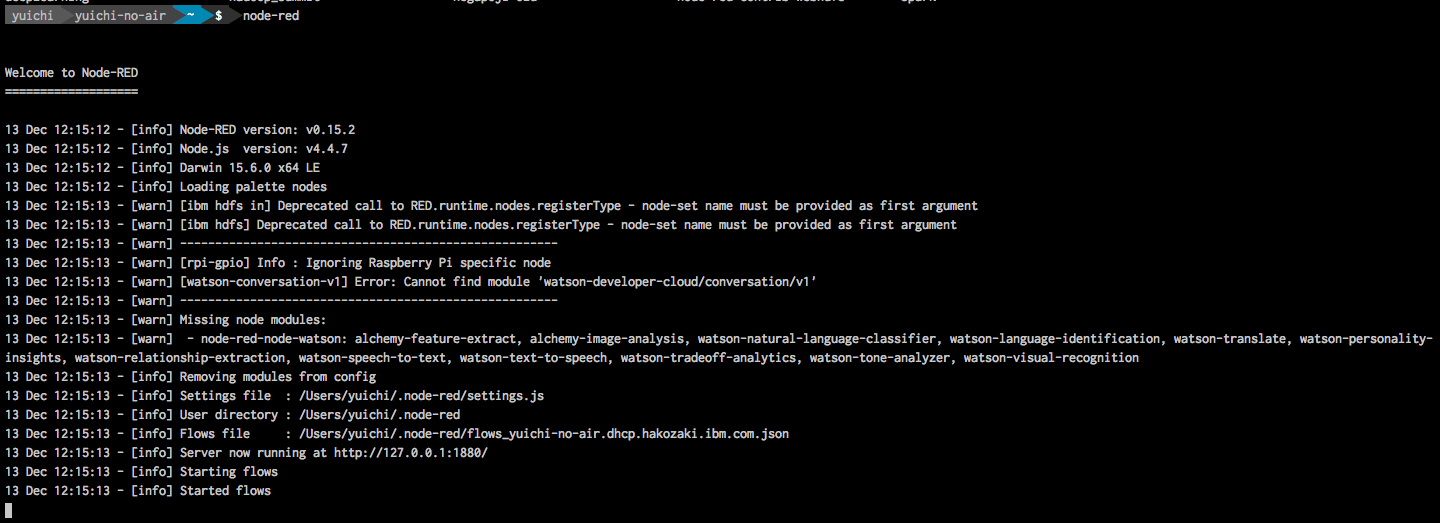
node-redコマンドを使って正常起動の確認を行います。
node-red
私の環境では幾つか別のモジュールが動いているため、キャプチャでwatson-conversation-v1のエラーが出てますが今回の記事に直接影響しないので読み飛ばしてください
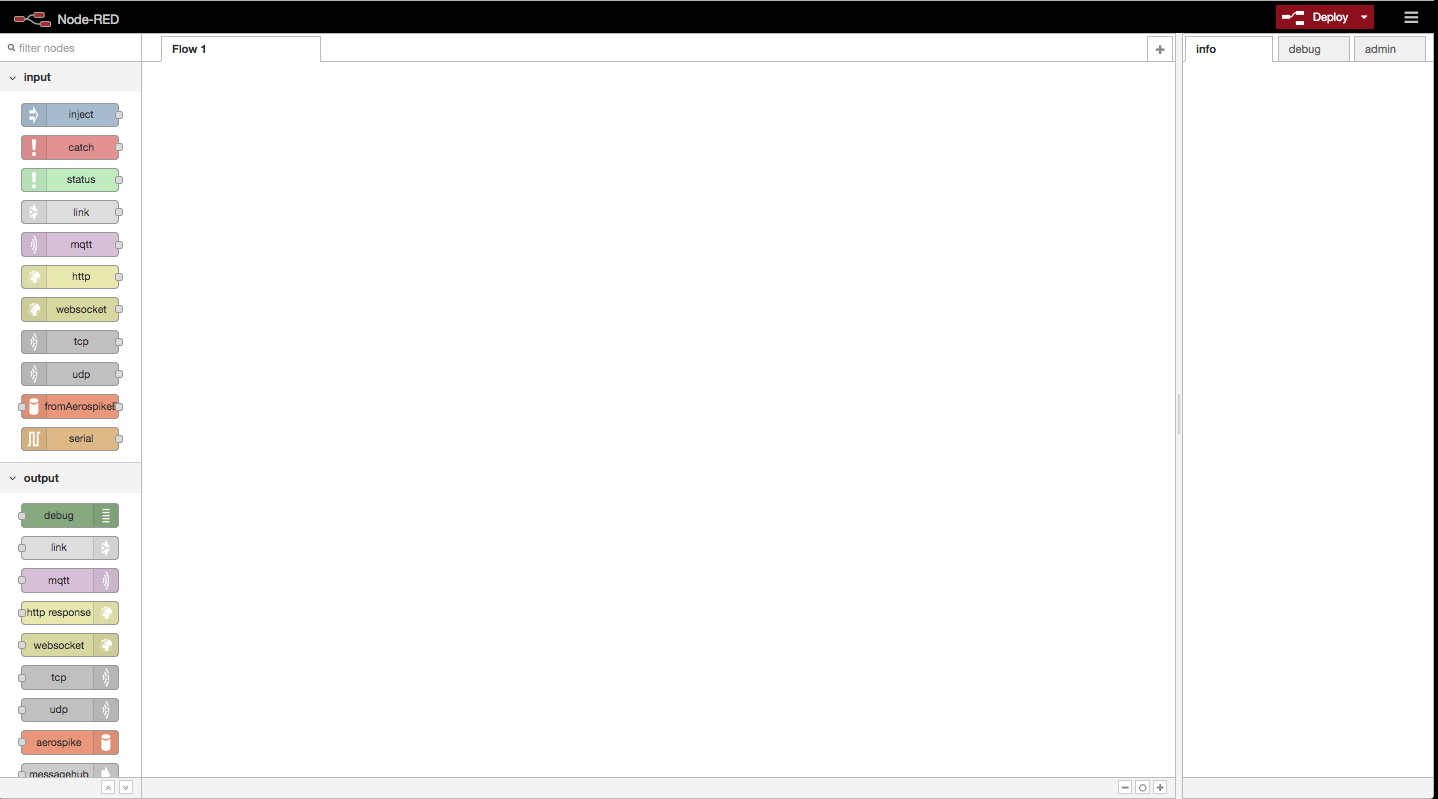
ブラウザを立ち上げてlocalhost:1880を開き
エラーなく起動できることを確認したら、一旦node-redを終了します。

リポジトリをNode-REDから読み取れるようにする
npmでインストールしたnode-redはディフォルトで
/Users/<user_name>/.node-red/
の下にホームが作成されます。
先ほどCloneしてきた作業ディレクトリをNode-REDが読み取れるようにホームディレクトリ下のnode-modulesにシンボルを作っておきます。(Macの場合の例)
ln -s /Users/<user_name>/Desktop/<working_dir>/node-red-contrib-XXXXXXXX/ node-red-contrib-XXXXXXX
これで開発の準備は完了です。
user_nameとworking_dir,repository名は環境に合わせて変更してください。
package.jsonの作成
雛形の作成
package.jsonを一から作成するのは辛いのでnpm initを使って雛形を出します。
cd node-red-contrib-XXXXXXX && npm init
インタラクティブな入力が始まるのでリポジトリ名やkeywordなど必要な情報をセットしましょう。
作成された情報はpackage.jsonに記録されてますので修正が必要ならファイルを直接修正しましょう。
node-redの情報の追加
node-red側に新しく作成するnodeを認識させるためにpackage.jsonにnode-red用の情報を追加します。
package.jsonに下記の情報を追加しましょう。
"node-red": {
"nodes": {
"affine": "deeplearning/affine.js"
}
}
新しくjsonに"node-red"の項目を作成し、"nodes"の配下にnode名と対応するjsファイルを列挙していきます。
複数のnodeを作る場合はここに追加していきます。
ここで指定しているdeeplearning/affine.jsはまだ存在しないファイルです。
修正したpackage.jsonは以下になります。
{
"name": "node-red-contrib-deeplearning",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/yuichi-tanaka/node-red-contrib-deeplearning.git"
},
"node-red": {
"nodes": {
"affine": "deeplearning/affine.js"
}
},
"author": "Yuichi Tanaka <tanaka.y.p@gmail.com>",
"license": "ISC",
"bugs": {
"url": "https://github.com/yuichi-tanaka/node-red-contrib-deeplearning/issues"
},
"homepage": "https://github.com/yuichi-tanaka/node-red-contrib-deeplearning#readme"
}
公開する場合、ライセンスやauthor、その他package.jsonの変更など忘れないようにしましょう・・・
package.jsonの修正の確認
package.jsonを修正し、リポジトリがnode-red側に認識されているか確認します。
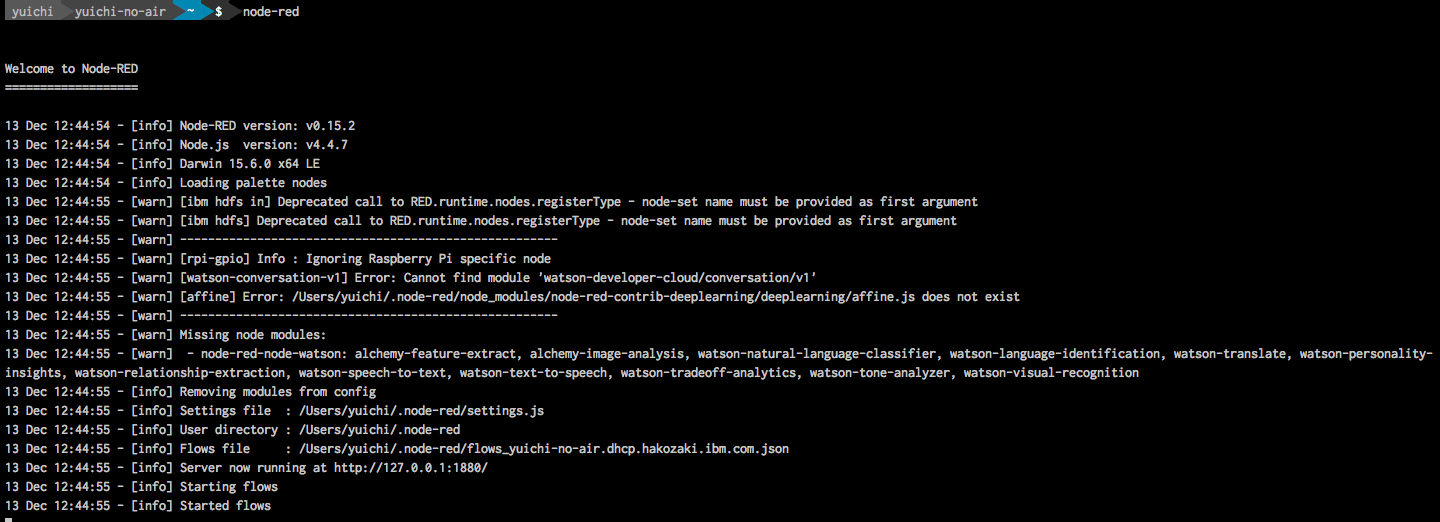
再度node-redコマンドでnode-redを起動してみましょう。
今度は以下のようにエラーが表示されているはずです。
13 Dec 12:44:55 - [warn] [affine] Error: /Users/yuichi/.node-red/node_modules/node-red-contrib-deeplearning/deeplearning/affine.js does not exist
まだ中身の存在しないリポジトリなのでエラーが出力されていますが、
きちんとpackage.jsonの変更は適用されているようです。
nodeの作成
ここからnodeの実態を作成していきます。
jsファイルの作成
以下は今回作成するnodeのjs側のテンプレートです。
module.exports = function(red) { //node-redのnodeとして外部から参照可能なようにexportsする
function affine(conf) { //nodeの関数
red.nodes.createNode(this,conf); //node作成時のconfigration設定
var node = this; //thisの退避
try {
node.on('input', function(msg) { //nodeにデータが流れてきた時の処理の定義
/**
ここにデータの処理を書くよ
**/
node.send(msg); //データを次のノードに渡す
});
} catch(e) { //エラー処理(ざっくり)
node.error(e) //エラーをnodeに伝える
}
}
red.nodes.registerType("affine",affine); //affineという名前で定義した関数を登録
};
htmlファイルの作成
以下は今回作成するnodeのhtml側のテンプレートです。
<script type="text/javascript">
RED.nodes.registerType('affine',{
category: 'analysis', // analysisのカテゴリに追加
defaults: {
sample : { value: "" } //Configuration Sample
},
inputs: 1, //nodeのInputの数(1つ)
outputs: 1, //nodeのOutputの数(1つ)
//以下nodeの見た目の設定
align: "left",
color: "#cccccc",
icon: "arrow-in.png",
label: function(){
return this.name || "affine";
}
});
</script>
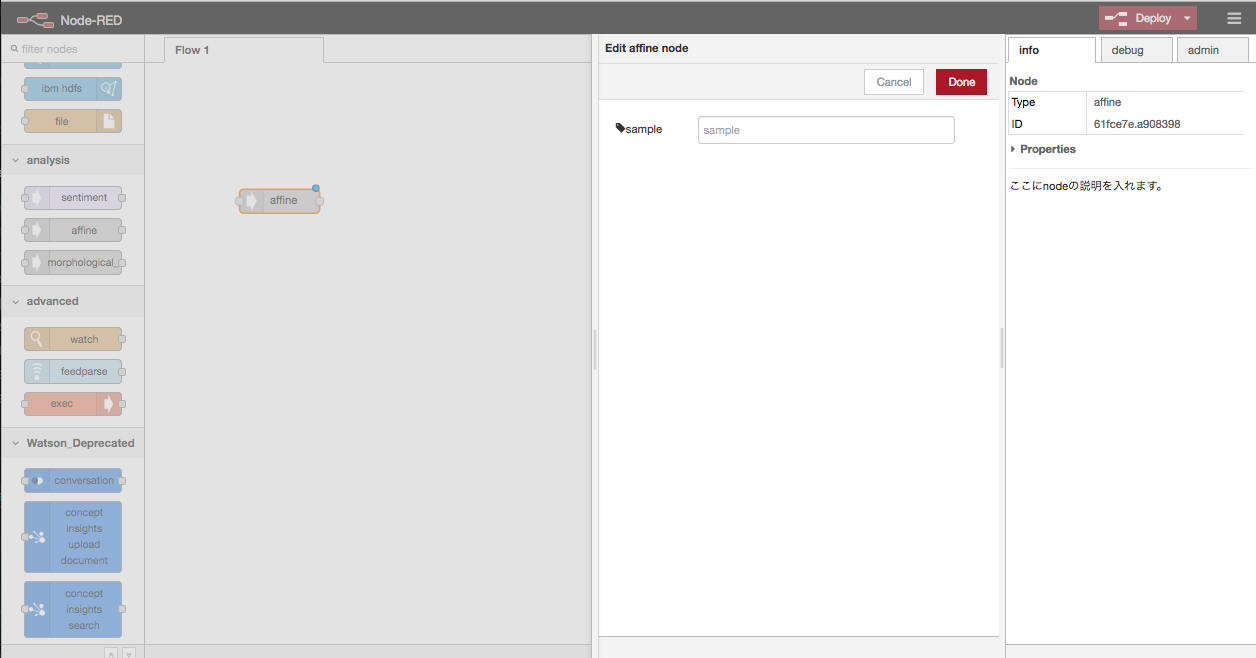
<script type="text/x-red" data-template-name="affine">
<!-- configuration Sample -->
<div class="form-row">
<label for="node-input-sample"><i class="icon-tag"></i>sample</label>
<input type="text" id="node-input-sample" placeholder="sample">
</div>
</script>
<script type="text/x-red" data-help-name="affine">
ここにnodeの説明を入れます。
</script>
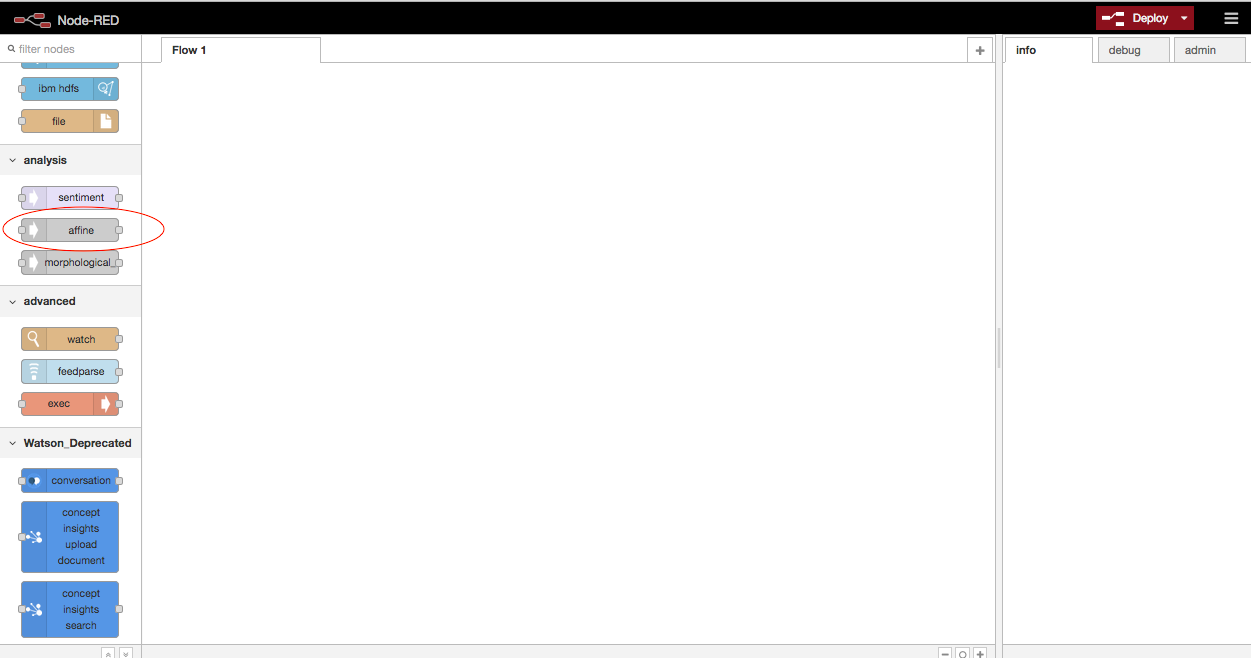
新しいnodeの確認
再度Node-REDを起動します。
node-red
エラーなく起動できればOKです。
下記のように新しいnodeがanalysis下のnode listに追加されています。

これでnodeのテンプレートができました。
あとはこれらをガリガリ実装していくだけですね!
また、機会があればnodeの実装部分やpublishする部分など紹介できればと思います!