IntelliJ IDEAで、Docker上のプログラムをXdebugを使ってデバッグする方法を紹介します。
環境構築は複数のサイト様にお世話になりましたが、チュートリアル的な資料が欲しくなったので自分で作ってみました。
これがあればとりあえず動かせるぞ!という設定をまとめました。
対象は簡単な生PHP(メイン処理・1クラス)のみです。
デバッグはIntelliJ IDEA上、ブラウザ経由の両方で可能です。
動作環境
- macOS Ventura 13.6.1
- Docker Desktop 4.25.2
- IntelliJ IDEA Ultimate 2023.2.5
- Google Chrome 119.0.6045.199(Official Build)
目的
IntelliJ IDEAで、Docker上のプログラムをXdebugを使ってデバッグする。
Dockerコンテナの作成
検証用のDockerコンテナを作成します。
ディレクトリ構成
.
├── Dockerfile
├── docker-compose.yml
├── php
│ └── php.ini
└──src
├── Calculator.php
└── main.php
ファイル一覧
- Dockerfile
FROM php:8.2-apache
RUN pecl install xdebug && docker-php-ext-enable xdebug
- docker-compose.yml
version: "3"
services:
app:
build: .
ports:
# ローカルの8080番ポートにコンテナの80番ポートをフォワード
- "8080:80"
volumes:
# ローカルのファイルをコンテナにマウント
- "./php/php.ini:/usr/local/etc/php/php.ini"
- "./src:/var/www/html"
stdin_open: true
- php/php.ini
[xdebug]
xdebug.mode=debug
xdebug.client_port=9003
xdebug.client_host=host.docker.internal
- src/Calculator.php
<?php
class Calculator
{
public int $a;
public int $b;
public function __construct(int $a, int $b)
{
$this->a = $a;
$this->b = $b;
}
public function add(): int
{
return $this->a + $this->b;
}
public function multiply(): int
{
return $this->a * $this->b;
}
}
- src/main.php
<?php
require_once 'Calculator.php';
echo "xdebug test start<br>";
$a = rand(1, 10);
$b = rand(1, 10);
echo "a: $a<br>";
echo "b: $b<br>";
$calculator = new Calculator($a, $b);
$add = $calculator->add();
$multiply = $calculator->multiply();
echo "加算結果: $add<br>";
echo "乗算結果: $multiply<br>";
echo "xdebug test end<br>";
コンテナ起動
コンテナを起動します。
% docker-compose up -d
PHPとXdebugのバージョンを確認します。
% docker-compose exec app php -v
PHP 8.2.13 (cli) (built: Nov 27 2023 21:48:49) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.2.13, Copyright (c) Zend Technologies
with Xdebug v3.3.0, Copyright (c) 2002-2023, by Derick Rethans
ブラウザでhttp://localhost:8080/main.phpへアクセスし、プログラムの出力結果が表示できればOKです。

IntelliJ IDEAの設定
Dockerコンテナへの繋ぎ込みを設定します。
事前準備
Settings > Puluginsから下記のプラグインをインストールして下さい。
- Docker
- PHP Docker
- PHP Remote Interpreter
設定
Docker
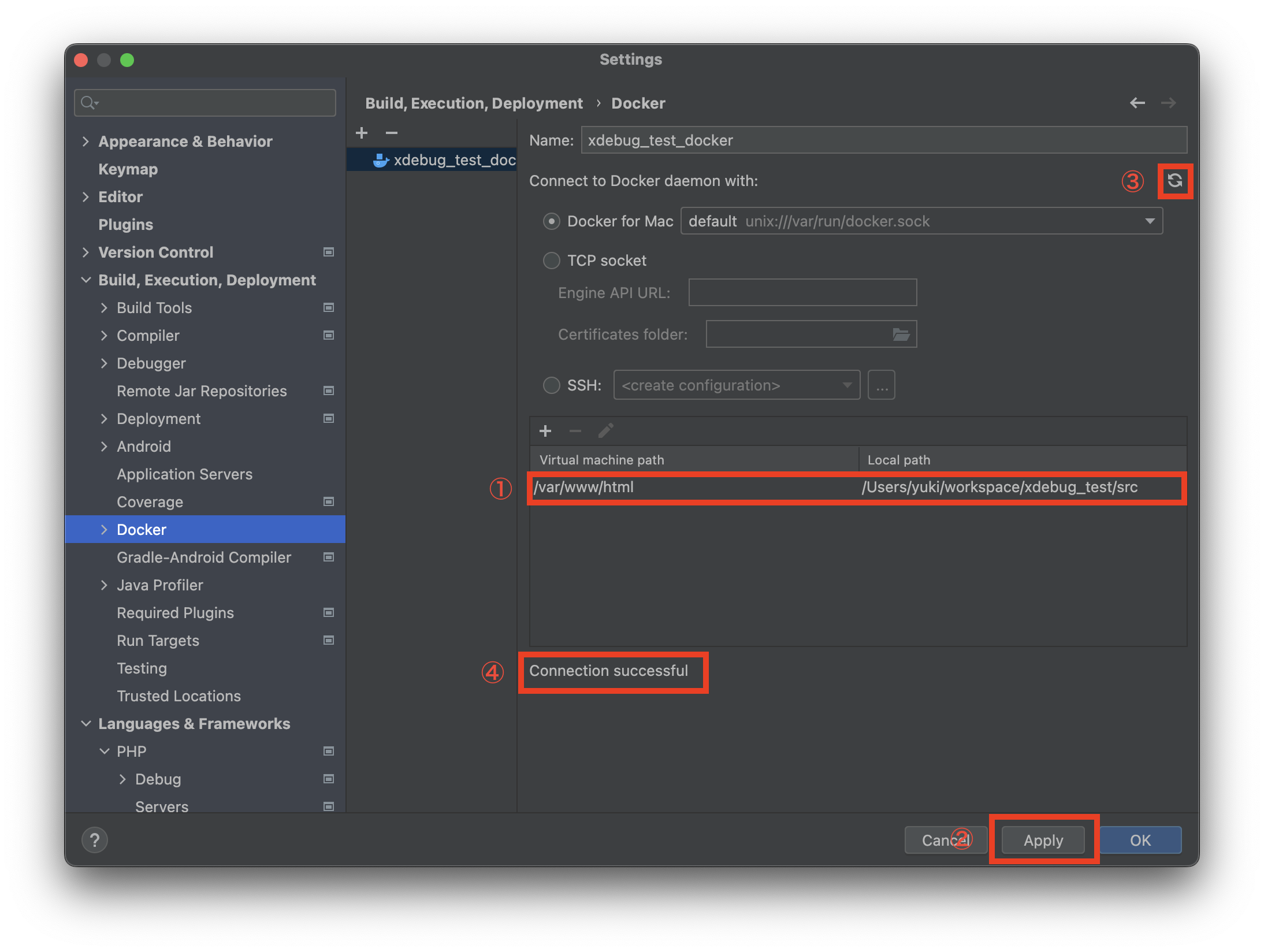
Settings > Build, Execution, Deployment > Dockerで設定します。
docker-compose.ymlの設定./src:/var/www/htmlを記述し(①)Apply(②)で適用した後でリロード(③)します。
リロード後にConnection successful(④)が表示できればOKです。

PHP
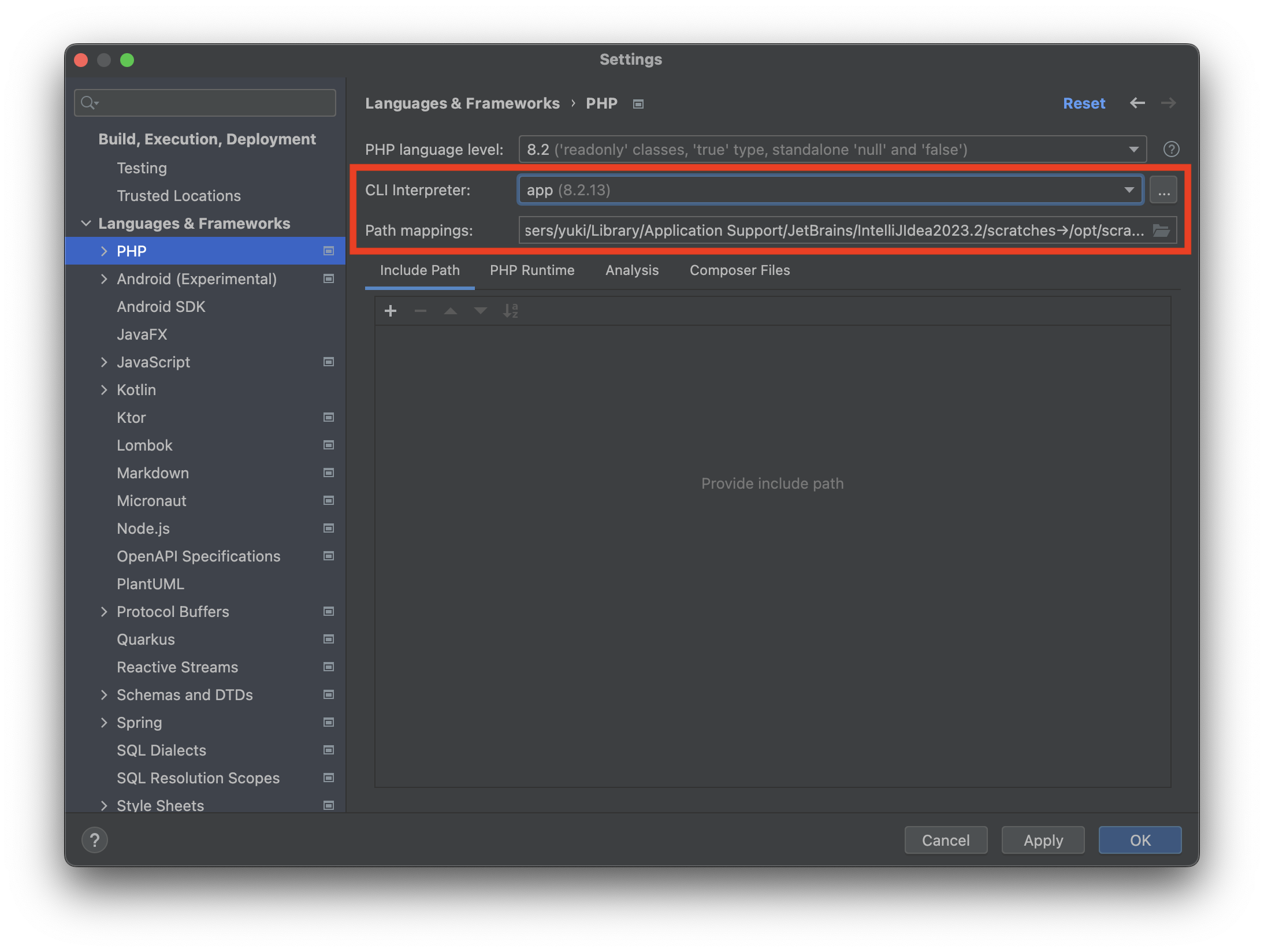
Settings > Languages & Frameworks > PHPで設定します。
-
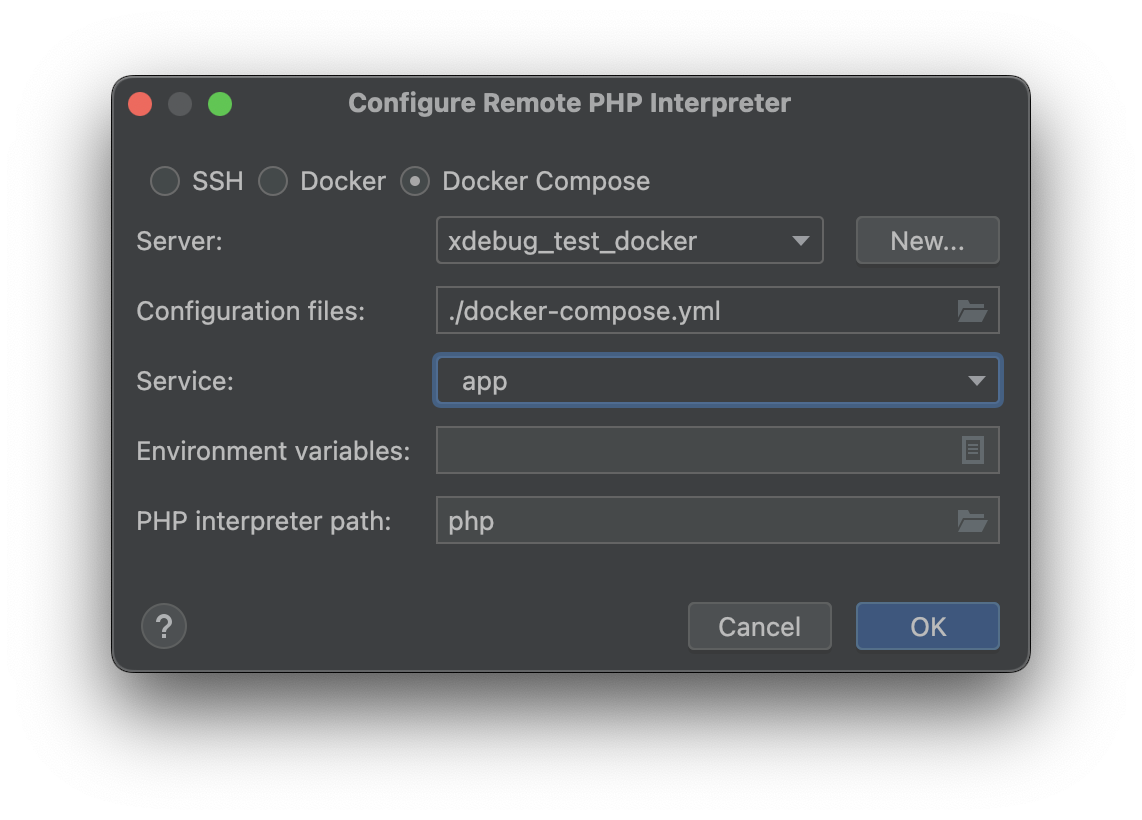
PHP language levelにPHPのバージョン、CLI Interpreterに<no interpreter>を設定し、右の三点リーダーをクリックします。

-
CLI Interpreterにコンテナのサービス名、Path mappingsにパスマッピングが反映されていればOKです。

Debug
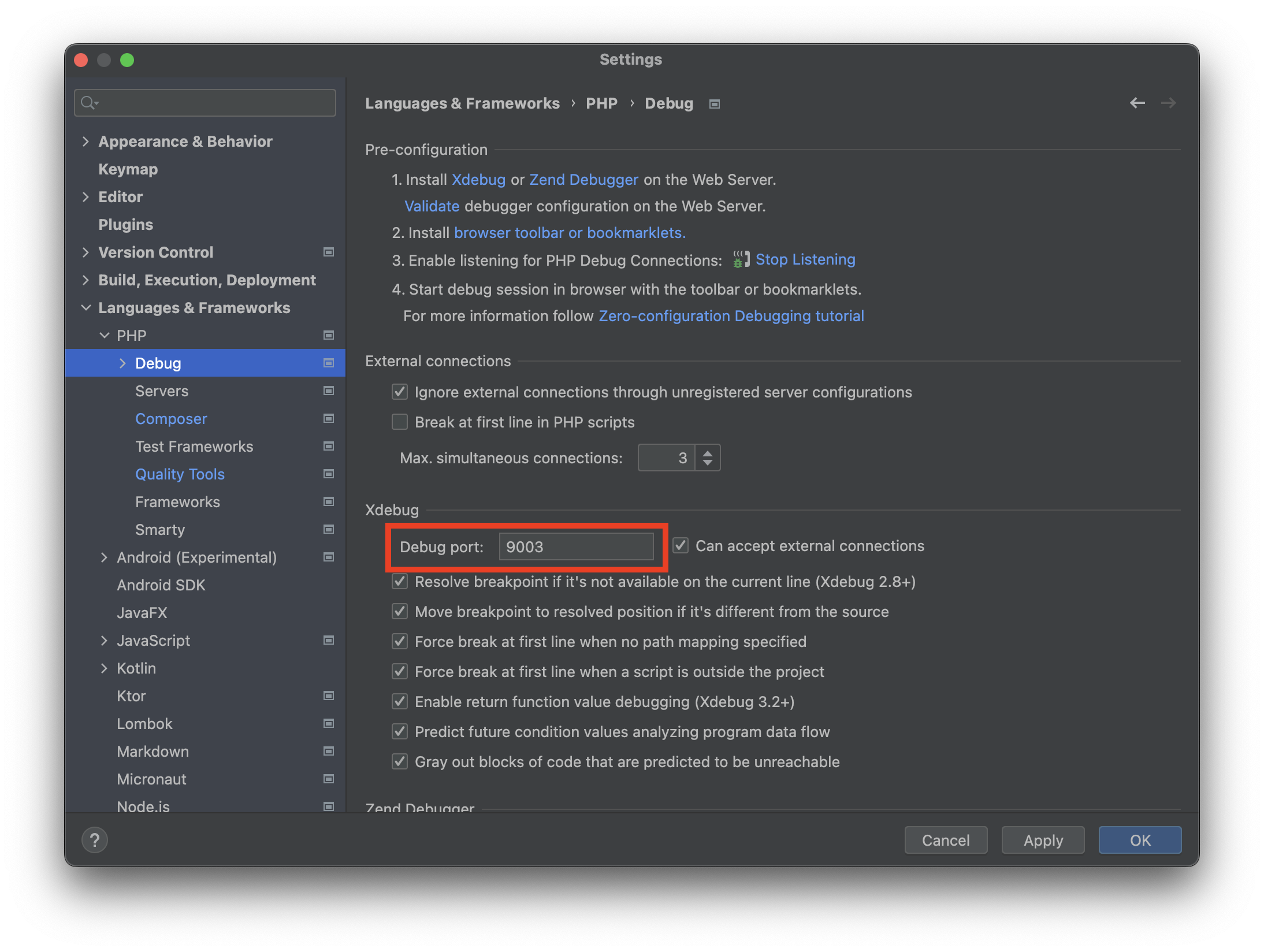
Settings > Languages & Frameworks > PHP > DebugでXdebugのポートを設定します。
インストールしたXdebugは3系なので、9003番ポートを使います。
Servers
Settings > Languages & Frameworks > PHP > Serversで設定します。
HostとPortはローカルの設定localhost:8080を記述します。DebuggerはもちろんXdebugです。
さらにUser path mappings~にチェックを入れ、パスマッピングを設定します。こちらもdocker-compose.ymlの設定./src:/var/www/htmlを記述します。
Google Chromeの設定
事前準備
下記の拡張機能を追加して下さい。
Google Chrome以外のブラウザを使う場合は、こちらを参考にして下さい。
デバッグ実行
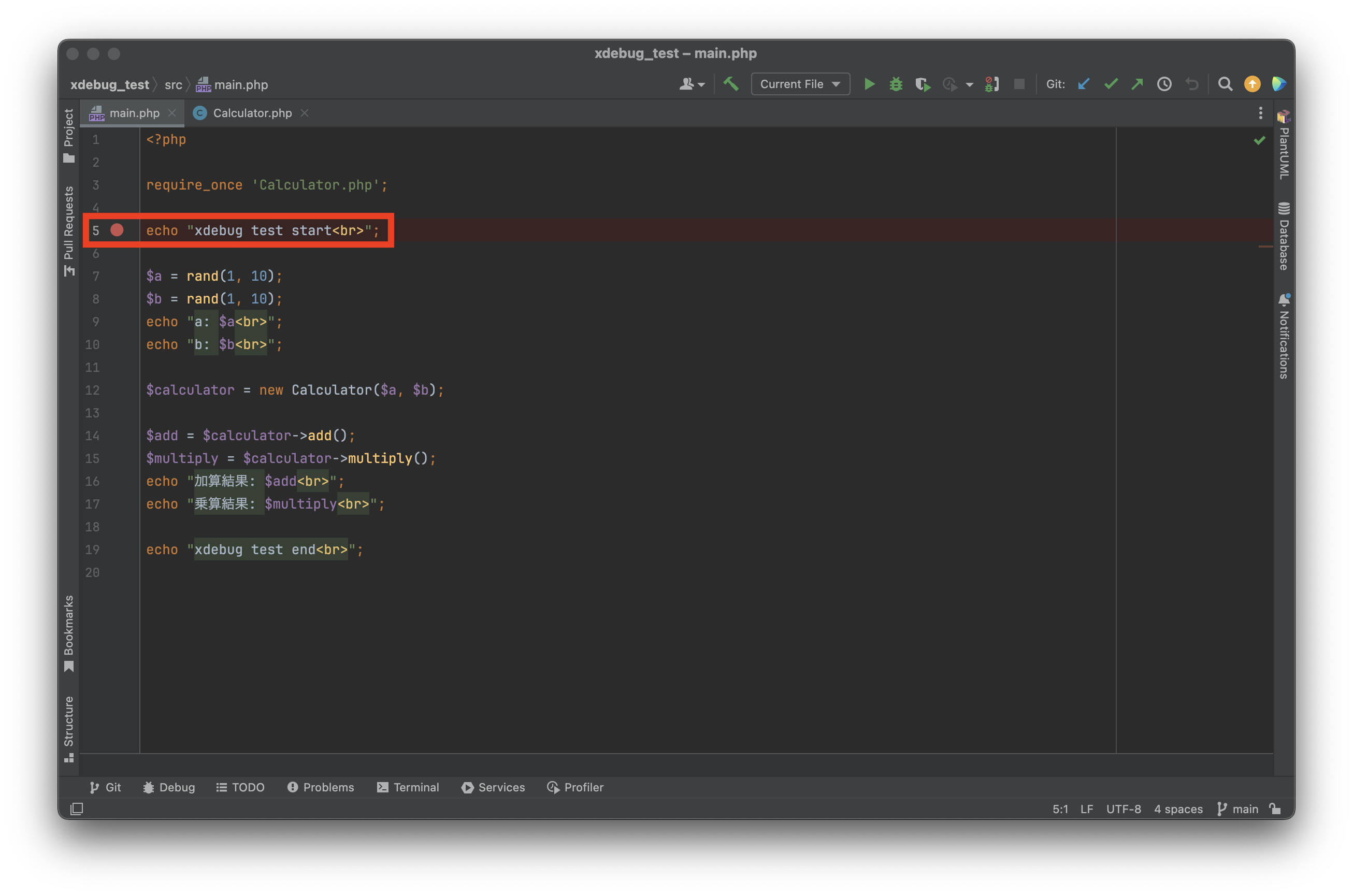
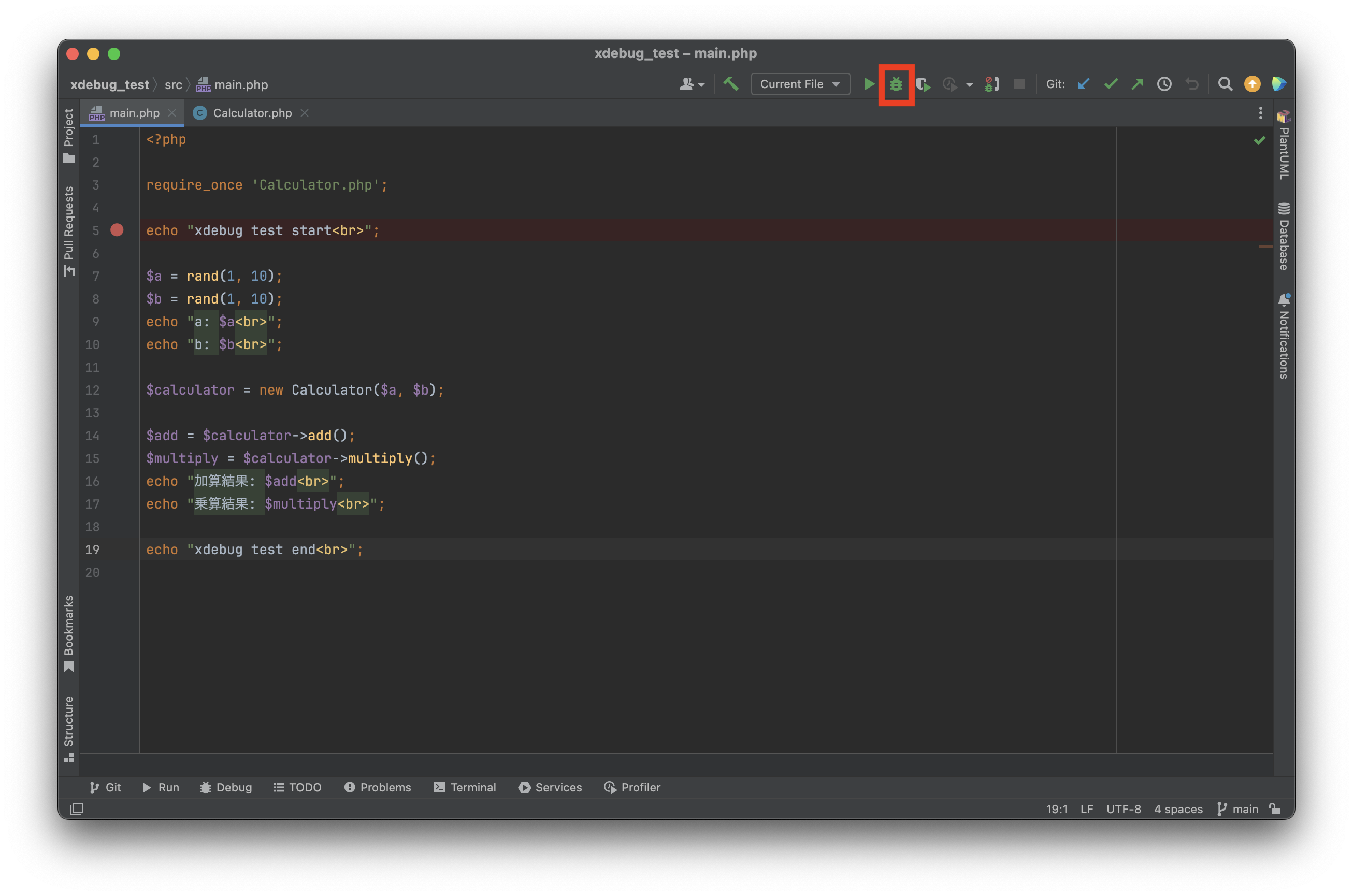
IntelliJ IDEA上でデバッグする
ブラウザ経由でデバッグする
-
ブラウザでhttp://localhost:8080/main.phpを開きます。

-
3.のブラウザをリロードします。
-
デバッグが実行されブレークポイントでプログラムが一時停止し、IntelliJ IDEAにデバッグ結果が表示されます。後はステップイン、ステップアウトなどを実行し、デバッグを続行して下さい。

まとめ
次回はLaravel上でXdebugを使う方法を書いてみたいですね。
ご精読ありがとうございました。
皆様の開発効率が上がれば幸いです!
参考記事
採用PR
弊社で一緒に働く仲間を募集しています。
Devトークやってます。お気軽にご応募ください(^^)
募集要項はこちらをご覧ください!