11/30にローンチしたWebブラウザ上で実現した統合開発環境(IDE)を使用してみました。
環境構築
AWSコンソールにサインイン
Cloud9 を選択し、 Create environment をクリックします。

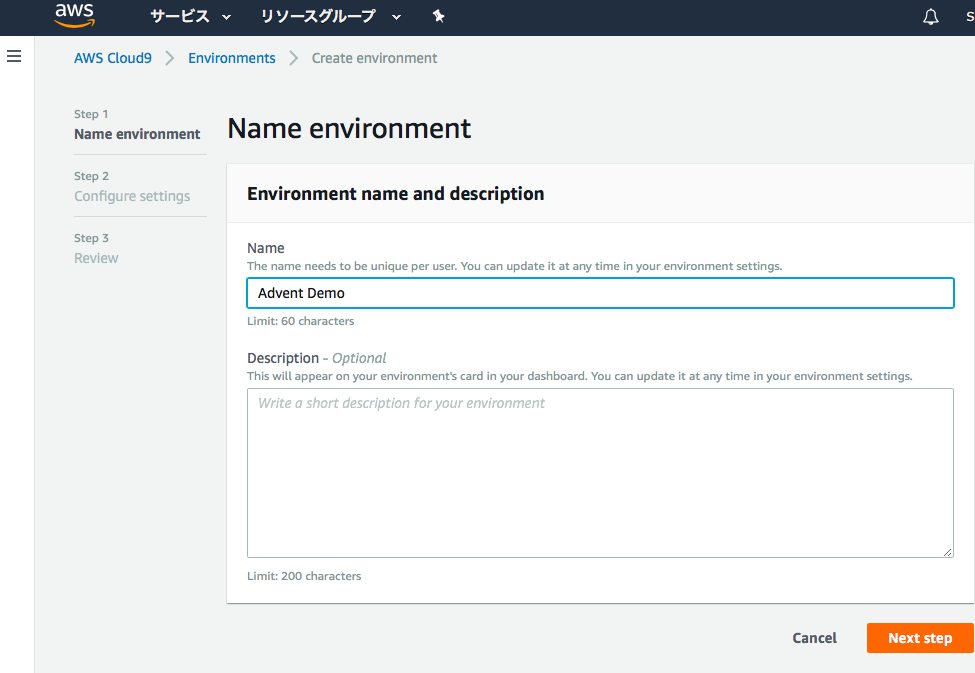
環境名を決定
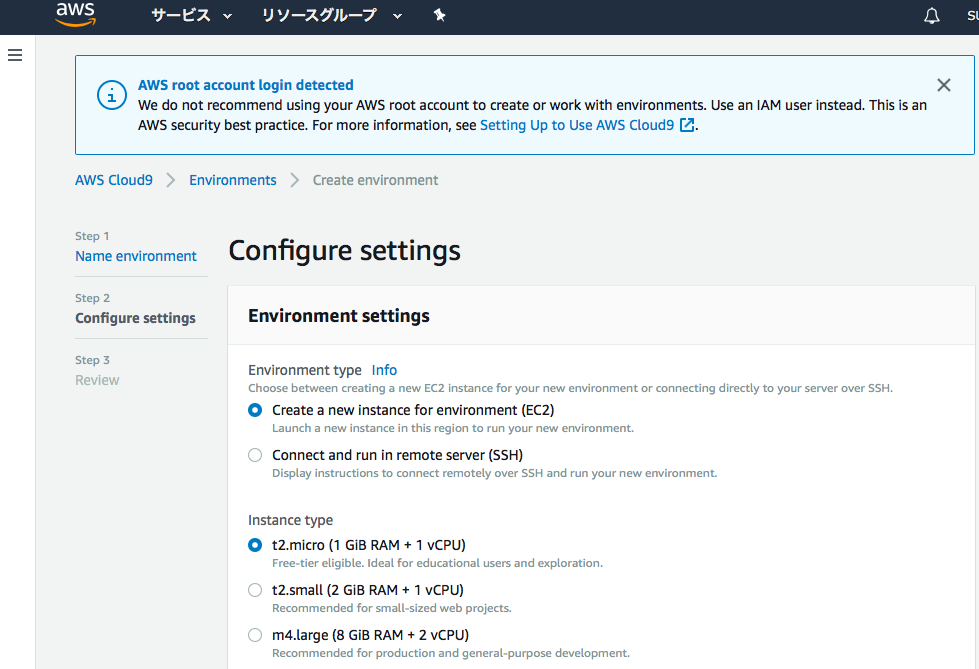
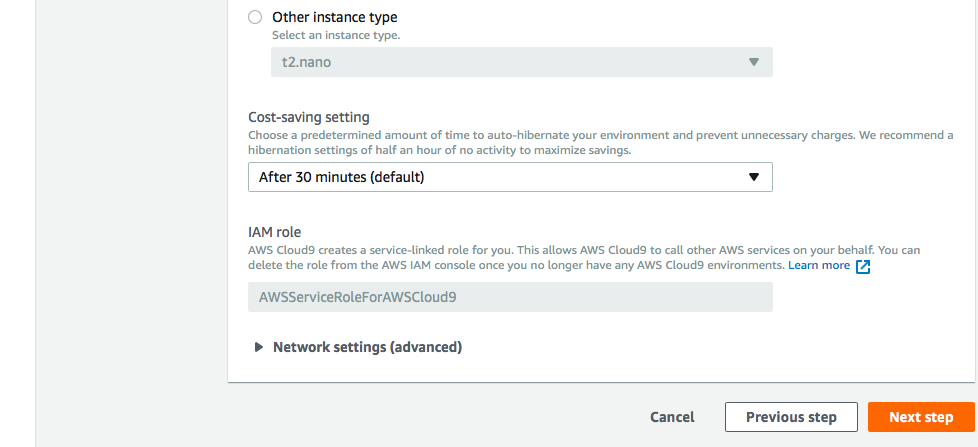
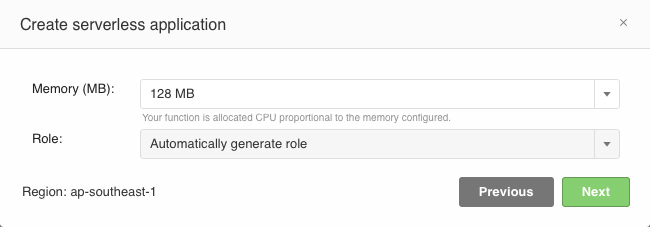
環境設定
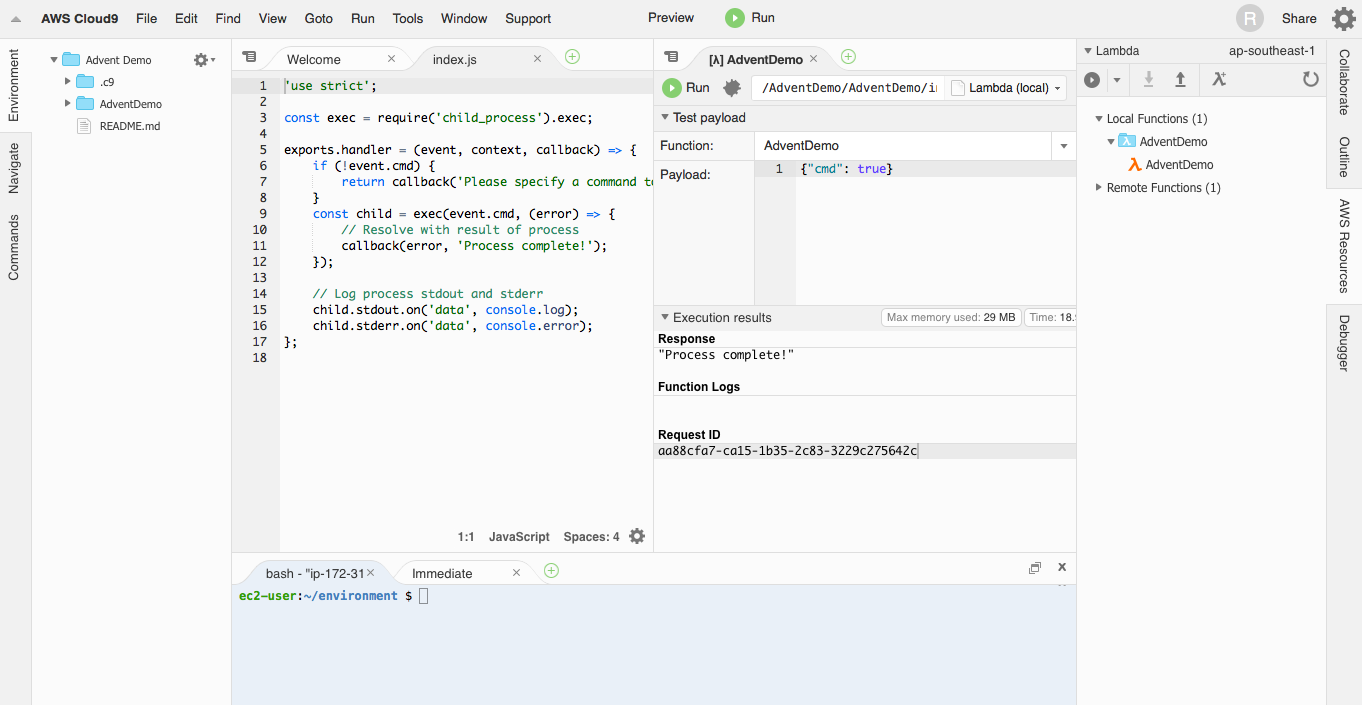
実装・実行
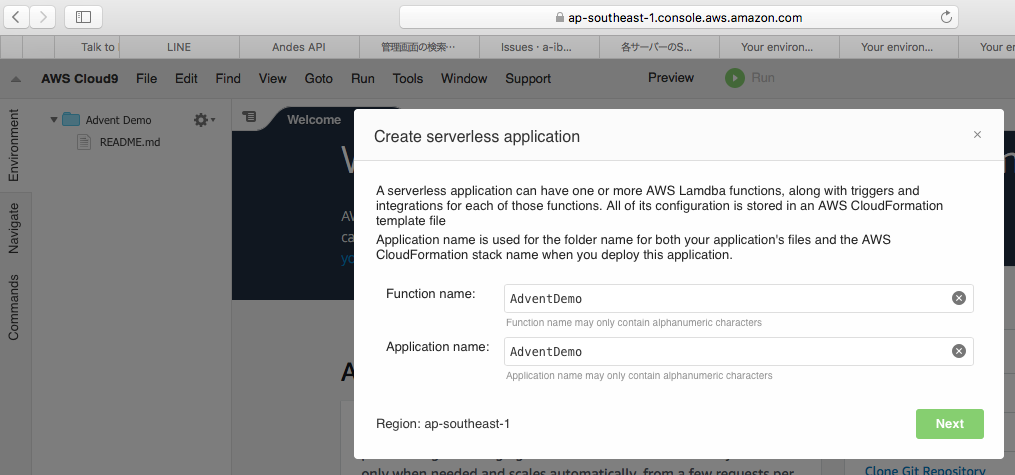
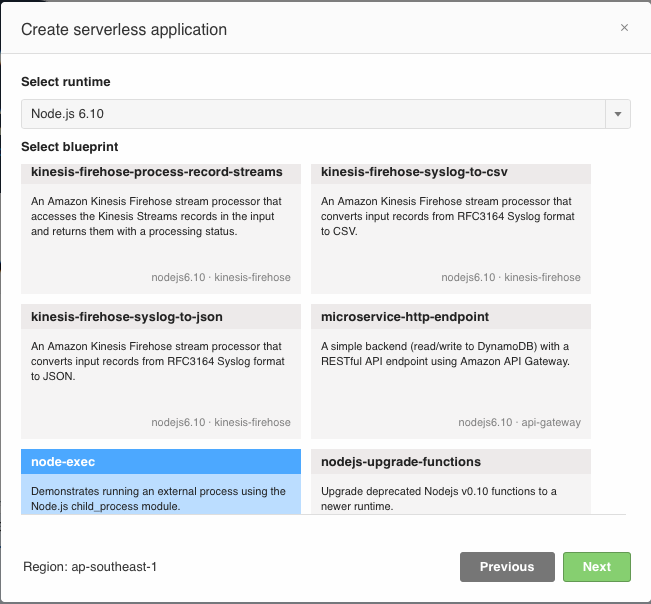
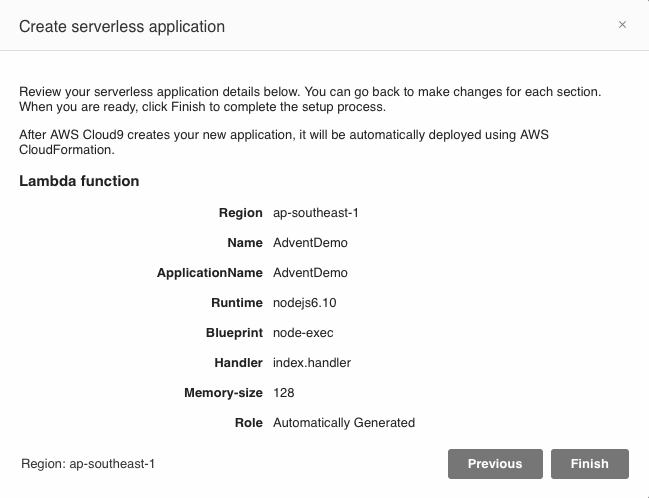
Lambda Function を作成
今回は、AdventDemo で作成します。
コーディング
今回は、サンプルで作成されるプログラムをそのまま使用します。
index.js
'use strict';
const exec = require('child_process').exec;
exports.handler = (event, context, callback) => {
if (!event.cmd) {
return callback('Please specify a command to run as event.cmd');
}
const child = exec(event.cmd, (error) => {
// Resolve with result of process
callback(error, 'Process complete!');
});
// Log process stdout and stderr
child.stdout.on('data', console.log);
child.stderr.on('data', console.error);
};
Lambdaの実行
payload を設定して、実行すると、正常に結果が返ってきます。

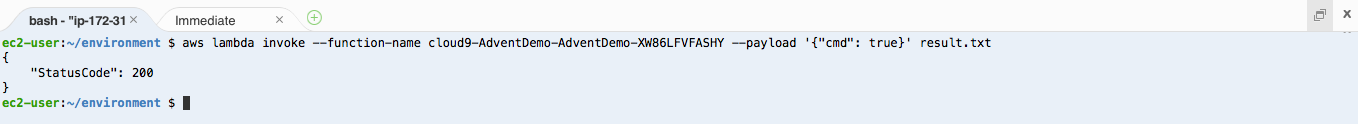
AWS CLIから実行
Function名は cloud9-AdventDemo-AdventDemo-XW86LFVFASHY となります。
異様に長い。。。今回はこのままにします。

所感
使用感は今までのIDEツールと遜色なく使用できますし、 Lambda を使用するのも簡単でした。
あとは、Function名が長くなってしまうところはもう少し仲良くなってみないとかなと思いました。