最終目標
フロントエンドとバックエンドのDB排他を調べてみたい。
今回の目標
Tutorial: Intro to Reactを改造して、inputを試します。
https://reactjs.org/tutorial/tutorial.html
環境
Ubuntu 18.04.2 LTS
node v8.10.0
npm 3.5.2
create-react-app v2.1.5
詳細は、https://qiita.com/y_ohr/items/8afd0852b24356059f2b 参照。
作成するもの
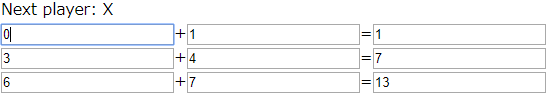
3×3のinputを並べて、横の合計と縦の合計を、それぞれReactiveに表示する
Reactのinput
ローカルでやります。
Tutorialのindex.js初期状態から始めます
$ create-react-app calc-react-app
$ cd calc-react-app/
$ cd src/
$ rm -f *
$ cd ..
src/index.js作成
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
class Square extends React.Component {
render() {
return (
<button className="square">
{/* TODO */}
</button>
);
}
}
class Board extends React.Component {
renderSquare(i) {
return <Square />;
}
render() {
const status = 'Next player: X';
return (
<div>
<div className="status">{status}</div>
<div className="board-row">
{this.renderSquare(0)}
{this.renderSquare(1)}
{this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}
{this.renderSquare(4)}
{this.renderSquare(5)}
</div>
<div className="board-row">
{this.renderSquare(6)}
{this.renderSquare(7)}
{this.renderSquare(8)}
</div>
</div>
);
}
}
class Game extends React.Component {
render() {
return (
<div className="game">
<div className="game-board">
<Board />
</div>
<div className="game-info">
<div>{/* status */}</div>
<ol>{/* TODO */}</ol>
</div>
</div>
);
}
}
// ========================================
ReactDOM.render(
<Game />,
document.getElementById('root')
);
Squareをbuttonからinputへ変更
src/index.js
diff --git a/src/index.js b/src/index.js
index d62dc8e..8d285cc 100644
--- a/src/index.js
+++ b/src/index.js
@@ -4,9 +4,12 @@ import ReactDOM from 'react-dom';
class Square extends React.Component {
render() {
return (
- <button className="square">
- {this.props.value}
- </button>
+ <input
+ type="text"
+ value={this.props.value}
+ className="square"
+ >
+ </input>
);
}
}
@@ -24,18 +27,24 @@ class Board extends React.Component {
<div className="status">{status}</div>
<div className="board-row">
{this.renderSquare(0)}
+ +
+ {this.renderSquare(1)}
+ =
{this.renderSquare(1)}
- {this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}
+ +
{this.renderSquare(4)}
- {this.renderSquare(5)}
+ =
+ {this.renderSquare(7)}
</div>
<div className="board-row">
{this.renderSquare(6)}
+ +
{this.renderSquare(7)}
- {this.renderSquare(8)}
+ =
+ {this.renderSquare(13)}
</div>
</div>
);
失敗
$ npm start
感想
- DOMを直接操作してはいけない?
- おそらく、非常に初歩的な事項
以上