LPなどの視覚的なデザインを売りとしたサイトの場合、高い水準でカンプ通りの実装が求められる。自分では狂いなく再現したつもりでも、どこかでずれていてデザイナーから指摘されることもしばしばある。この記事では、1デザインカンプの徹底再現(2 ピクセルパーフェクト)の必要性と、そのための便利なMacOSXアプリケーションを紹介する。
要約
- 他人の作ったデザインを高いレベルで再現するには、ピクセルパーフェクトを狙うくらいの意気込みが必要
- その為には、ブラウザへカンプを重ね合わせるチェックが有効
- Helium/Mapture/LayxerXは、フローティングと透過機能を持った非常に便利なアプリケーション
なぜピクセルパーフェクトを目指すのか
Webサイトという技術の特性上、フォントが違ったり、組版の仕様が違ったり、文字サイズのデフォルト値が違ったり、モニタの色見が周辺環境や端末スペックによって違ったりとするため、ピクセルパーフェクトにこだわる理由は本来的には無い。
しかし、デザイナーと実装担当者が分かれている場合、適当な意識での実装では、元々のデザインの意図を表現しきれないものができてしまう可能性がある。これにはデザインを売り物にする上で大きな問題があるし、結局はデザイナー側から細かい修正を依頼され、予想外の工数をかけてしまうリスクもある。
他人の作ったデザインを細かいところまで再現するのは、熟練者でも簡単なことではない。ピクセルパーフェクトを狙うくらいの意気込みがあって、ようやくスムーズに実装ができるのではないだろうか。
重ね合わせチェック
Webブラウザ(最も再現度が高くなると想定したもの)にデザインカンプを重ねることで、高い精度で誤差を修正できる。ただし、スクショを撮ってPhotoshopで重ね合わせるのは面倒で効率が悪く、おすすめできない。
代わりに、半透明でフローティング(常にどのアプリケーションよりも最前面に表示される)機能を持った、補助的なアプリケーションの導入を薦めたい。これを使うと、IDEでコーディングをしながら、コーディング中のサイトとデザインカンプの誤差をリアルタイムで確認できる。
はじめからページ全体で重ね合わせをすると誤差が大きすぎるので、
- パーツ単位 < モジュール単位 < モジュール同士の間隔 < ページ全体
という風に、小さい部分から頻繁に重ね合わせチェックをするのが良いかもしれない。面倒そうに思えるが、後述のHeliumとMaptureを使うと簡単に行える。
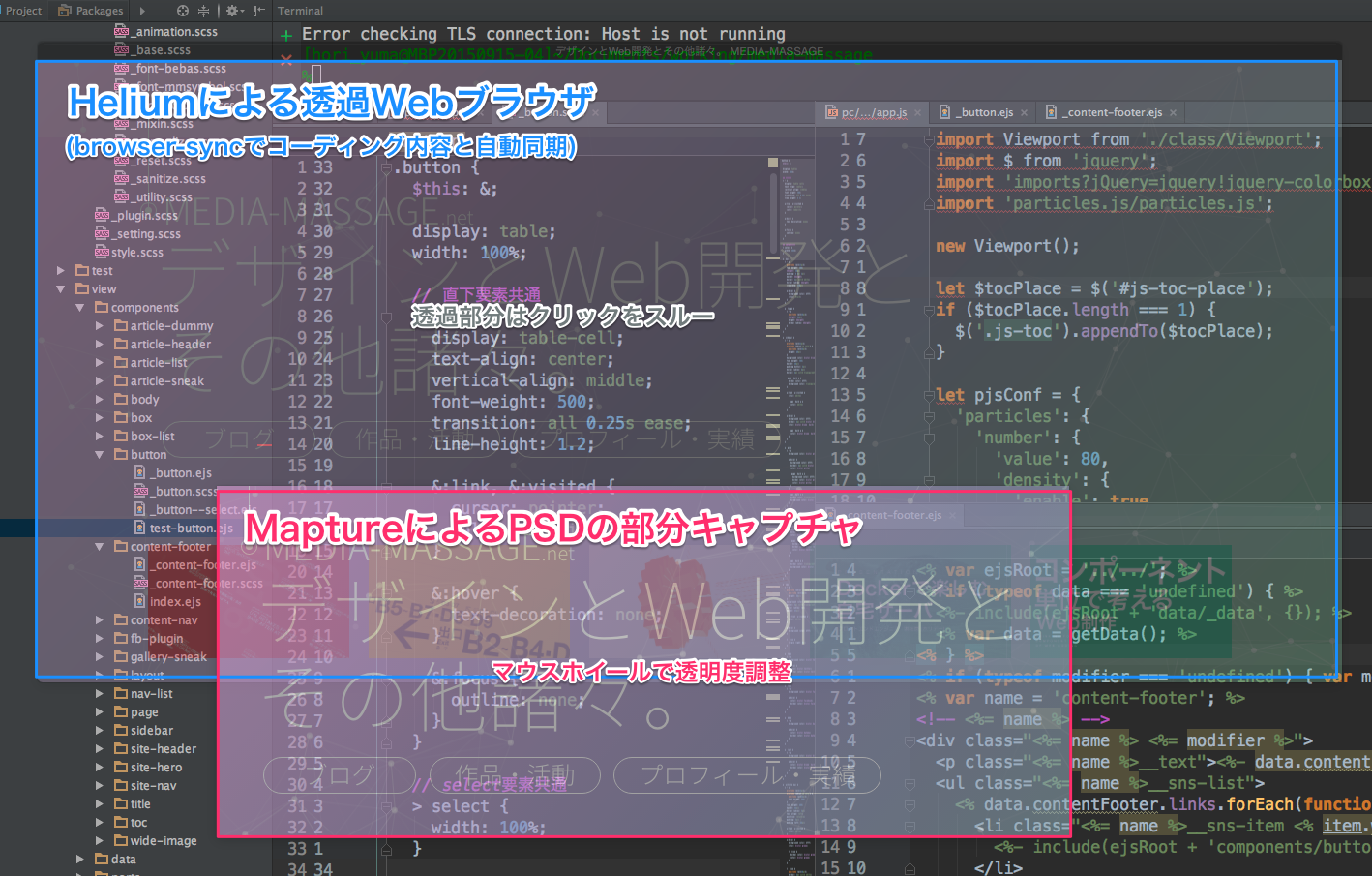
画像はIDEにカンプとブラウザを透過で重ねている図。一見使い難そうに見えるが、邪魔な時は透明度を上げたり、掴んで画面外に置けば良く、それほど不便さはない
徹底再現に便利なアプリケーション
Helium
任意のWebページをフローティングで透過表示できる。オプションでマウスオーバー時にだけ透過を解除したり、透過中はマウス操作を無視させることもできる。無料ソフト。
機能
- 任意のWebサイトを表示し、フローティング表示できる
- オプションで透明度を自由に変更できる
- マウスオーバー時にだけ透明度を変えることができる
- 透過中はユーザーのマウス入力を無視させることができる
便利な使い方
- 後述のBrowsersyncで立ち上げたローカルサーバを表示させ、常にコードのプレビューをIDEの上に浮かせておく
Mapture
WindowsのRaptureのように、使い捨てのスクリーンショットを手軽に作成して画面に浮かべることができる。無料ソフト。
機能
- 画面の特定エリアを切り抜いて画像メモ化できる
- 任意の表示倍率で、画像メモをフローティング表示できる
- スクロールホイールで透明度を自由に変更できる
- ユーザーが明示しない限り画像ファイルは保存されない
便利な使い方
- PSDからパーツ単位でキャプチャを取り、IDEの上に浮かべる
- Webブラウザの上に半透明で重ね、透明度をホイールでスクラブしながら、実装とカンプの誤差を確認する
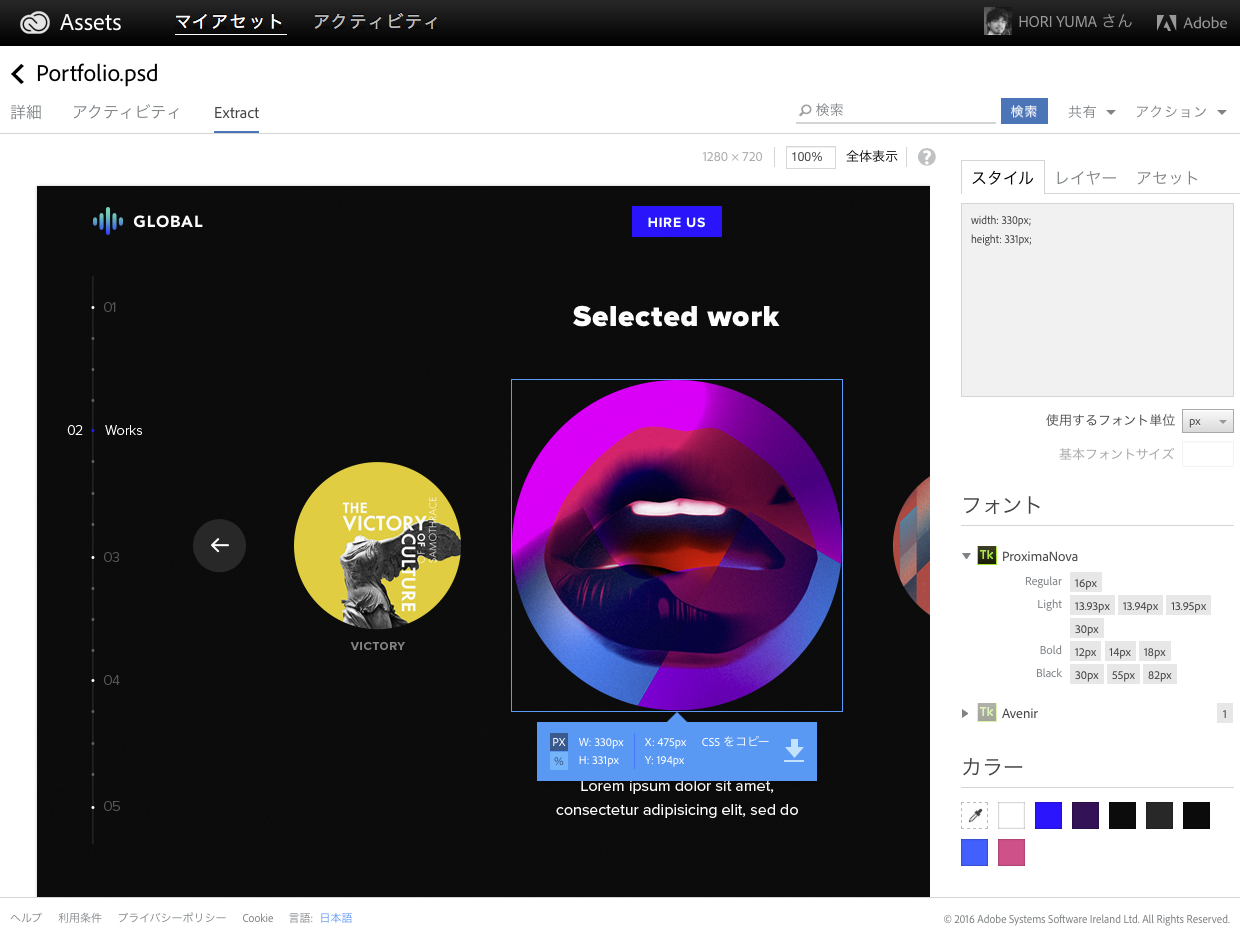
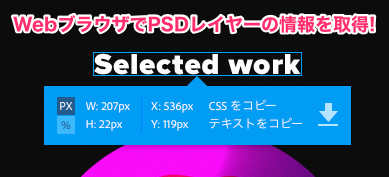
Adobe CC Extract
**2016年6月28日に一旦終了した後、ユーザーの声で8月に再開**を果たしたAdobeのフロントエンドエンジニア向けのWebサービス。AdobeCCで利用できるサービスに含まれる。
CreativeCloudのオンラインストレージにアップロードしたPSDデータを解析し、Webブラウザ上で横幅・高さ・フォントサイズ・行高などを即座にCSSコードとして取得したり、特定のレイヤー画像から画像を抽出・ダウンロードすることができる。
UIが非常に使いやすく、マークアップ担当者にとって必要な作業はがほとんどWebブラウザだけで完結する。余計な機能がないので、むしろPhotoshopよりも使いやすい。既にAdobeCCアカウントを持っているのであれば、是非使ってみたいサービスだと思う。
機能
- レイヤー情報からのCSSコードの出力
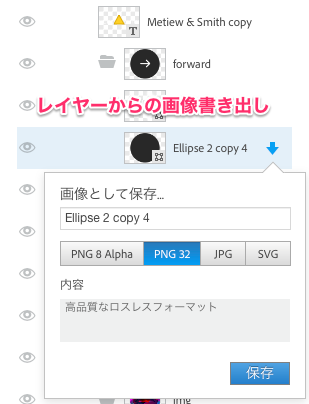
- レイヤーからの画像出力(PNG・JPEG・SVGなど)
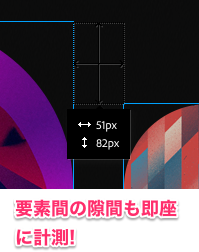
- レイヤー間の隙間の計測
- レイヤーの表示切り替え
- ファイルのオンライン共有
- PSDデータの実寸表示〜拡大・縮小
- フォント・カラー値の抽出
便利な使い方
- マシンリソース節約
LayerX
任意の画像ファイルをフローティング表示できる。細かいレイヤーの切り替えはできないが、PSDを直接表示することも可能。無料ソフト。
機能
- OSXが対応する標準的な画像形式のファイルに対応
- 任意の表示倍率で、画像をフローティング表示できる
- スクロールホイールで透明度を自由に変更できる
- 「ロック」ボタンを押すと位置と透明度が固定され、マウスクリックを無視する状態にできる
便利な使い方
- PSDファイルを薄めに透過させて、ロック状態でIDEに重ねる
xScope
定規・ガイド・モバイル端末へのミラーリングなど、スクリーン上のピクセルの測定や解析に特化した強力なツール。49.99ドルの有料ソフト。
機能
- 自動でマウスポインタ近くのエリアを測定する「Dimension」ツール
- マウスポインタを中心に座標とX/Yガイドを表示する「Crosshair」ツール
- 画面全体にX/Y軸ガイドを自由に設置できる「Guides」ツール
- ほか多数
Browsersync
node.jsによるオートリロード機能のある開発用Webサーバ。無料ソフト。
オートリロードがないとHeliumの導入効果が低下してしまう。node.jsやgulpとセットで環境を作る必要があるが、まだ導入していない場合はぜひ使用を推奨したい。