企業向けの比較的規模の大きい業務Webシステムの受託開発で、画面UIの提案〜設計〜実装〜テストのロールに就いています。
画面デザイン自体はよりヴィジュアルデザインに特化したメンバーが担当し、デザイナーの意図を汲みつつ仕様の抜け漏れの指摘をしながら他領域のエンジニアとも調整して仕様を詰め、デザインカンプを正確に再現しながらSPAのコンポーネントの実装に落としこむ……という立ち回りが多いです。
このような仕事をしていると、案件の後半になるにつれて
- もっと早い段階でこの仕様を詰めておけばよかった
- 仕様が明確化されていなかったことで無駄に実装がバラけてしまった
- でも、もうテストしちゃったし影響範囲が広いから今さら仕様を追加したり実装を統一できない OR やらざるを得ないけど大変
ということがままあります。
これまでのいくつかの案件をやってきた中で、次回やるときは是非最初から仕様に盛り込みたい、と感じたUI仕様の失敗ポイントをまとめていきたいと思います。
なお、何年か前に投稿した実装を引き受ける前に詰めておくべきWebフロントエンドの想定漏れチェックシートもテーマが似ているので併せてご覧いただけると幸いです。
画面内の状態とURLがどう連動するのか明確化したかった
仕様がなかったことで、画面内の状態をURLから指定できなかったり、逆にURLへ反映されない実装になってしまうことがあります。
- モーダルの開閉をURLで指定できない/反映されない
- 初期検索条件や一覧のソート条件をURLで指定できない/反映されない
- 階層のドリルダウンをURLで指定できない/反映されない
などの具体例が挙げられます。
URLをコピペしても同じ画面にならない、というのは単純に不便です。
視覚的な状態遷移とURLの状態遷移が一致しないことで、ブラウザの戻るボタンの挙動が
ユーザーのメンタルモデルとずれることも好ましくありません。
一方でこのあたりの作り込みは要件上は不要な場合もあり、考えることもかなり増えるためYAGNIであるとも言えます。
ちょっとしたモーダルをURLの状態に反映させるのはやり過ぎという場合も多いでしょう。
しかし、やらないと決めた結果実装されていないのではなく、特に深く考えなかっただけで結果的にユーザー体験が劣化してしまうのは避けたいものです。
改善案
- エンドユーザーがどうやってシステムを使うのか、一般常識と照らしあわせてどこまで画面上の状態をURLで表現するのが妥当なのかを鑑みて、UX上の理想と実装のバランスを取ったガイドラインを定める
- ガイドラインに基き、詳細設計までに各画面のURL引数とUIの初期状態の関係を仕様に定める
- 画面間で似た用途の引数名をバラけないような仕組みが用意できたら尚良い
UI上の表記の想定とDBの区分名称や値の書式を一致させたかった
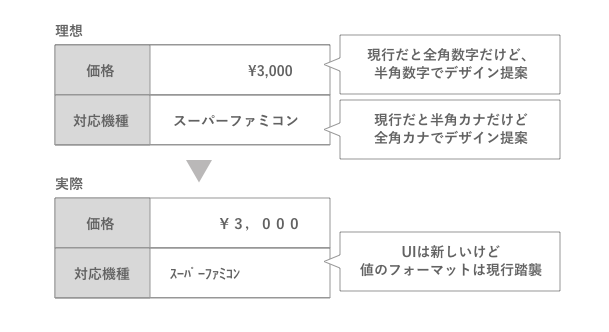
**全角英数字・半角カタカナをUIに使いたくない1**というのが多くのデザイナーの望みだと思います。レイアウトとして収まりの良い表記ルールを想定してデザイン提案をすることはよくあることです。

しかし、DB設計や現行DBの実態把握と足並みが揃わなかった結果、全角英数字・半角カタカナが出てきたり、顧客が実際に運用しているデータのフォーマットが想定と違ってしまうケースがあります。全角と半角では字幅が全然違うので、結局レイアウトが組み直しになることもありました。
改善案
- UI設計上そうしたい値のフォーマットとDBの仕様が整合するかどうか確認する
- 整合しない場合、DBの仕様を変えたり、表示用に整形することが可能かどうか確認する
- DB上の値の形式を表示上も整形できない場合は、格好悪くてもその前提でUIを設計する
- 決定した表記をガイドライン化する。画面設計書に「表示上の書式」のような仕様が説明できるフォーマットを準備する
- 詳細設計までに、各画面の項目ごとに「表示上の書式」を定める
- 表示整形用の機能を共通関数として早い段階で実装して使ってもらう
空白値の出力形式と実装を統一したかった

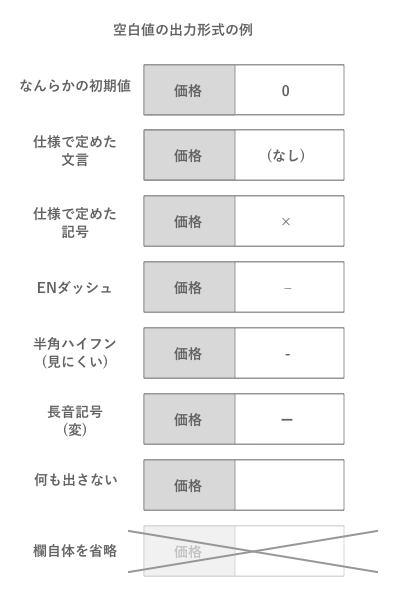
空白値の出力フォーマットはUIデザイン時に見落しがちですが、実装上はほぼ絶対に必要となるフォーマットです。
意図をもって使い分けている分には問題ありませんが、場所によって出力形式が無駄にバラけてしまったり、デザイナーが気をつかってENダッシュなどの記号を使っていても、実装担当者が雑に長音や半角ハイフンで実装してイケてない感じになる場合もあります。
改善案
- UI設計時に、空白データの表記ガイドラインを定める
- 詳細設計までに、画面の共通仕様として空白データの表示フォーマットを定める。ENダッシュなどの見分けがつきにくい記号は明記する
- 各画面の設計書で、共通仕様と異なるフォーマットを採用する場合は明記する
- 共通関数として早い段階で実装する
微妙に違う日付の書式が混在しないようにしたかった
まず、必ずしも全ての日付フォーマットを統一する必要はありません。
たとえば検索結果などで一覧として並ぶ日付はゼロ埋めがあった方が並びが綺麗かもしれません。
カレンダーのような形式ではゼロ埋めしない方が一般的です。
ローカライズが変われば一般的な日付フォーマットも変わります。
DB内で用いるフォーマットと人間が読むためのフォーマットが違っていても良いでしょう。
一方で、特に意味がなく書式がバラついているのはいけてません。
- 曜日を囲む括弧が半角だったり全角だったりする
- ゼロ埋めだったりゼロ埋めじゃなかったりする
- 画面ごとにURL引数の時間フォーマットが違う
**そんなものがどうしてブレるんだと思われるかもしれませんが、開発規模が大きくなってくるとなぜかバラけてきてしまうことがあります。**また、設計の途中で共通ルールが変わったりするとデザインや設計書に古い部分と新しい部分が混ざって経緯を知らない人が混乱したりします。
改善案
- UI設計時に日付のフォーマットをガイドラインとして定める
- 詳細設計までに、画面の共通仕様として日付の表示フォーマットを定める
- 各画面の設計書で、共通仕様と異なるフォーマットを採用する場合は明記する
- 共通関数や定数を使い早い段階で日付フォーマットの実装を共通化して使ってもらう
-
もちろん業務上それが必要な場合はのぞきます。 ↩
