リキッドレイアウトのように幅が常に変動するレイアウトのデザインは、動かないカンプからは実際の挙動が読み取れず、デザイナーの意図が汲み取りきれないことが多い。また、複雑化するアニメーションの実装においても、カンプだけではコミュニケーションに不備が生まれてしまう。ほかにも、CMSを使った案件ではデザインカンプと実際のデータの間に齟齬がある可能性もある。
実装効率を高めてスケジュール通りに仕事を終わらせるには、とにかく事前に仕様を固めることが大事だ。ワイヤーフレームやデザインの途中の段階からなるべくデザイナーとコミュニケーションを重ね、想定外の要件が発生しないように気をつけるべきだろう。
この記事では、デザイナーやフロントエンドエンジニアが見落としがちなWebフロントエンドの課題について列挙していく。
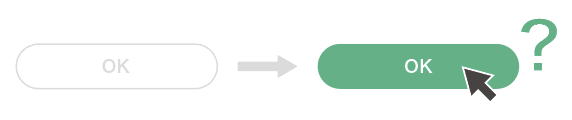
ホバー表現を後から指示される
ツッコミ
- 後から仕様追加されると困るから先に決めて!
メモ
- 最近は凝ったホバー表現も増えている。後で付ければ良いかなとか思っていると、色を変える程度では済まない危険がある
細かいアニメーションについて後から指示される
ツッコミ
- 後から仕様追加されると困るから先に決めて!
メモ
- カンプでは1つに見える要素が実はバラバラにアニメーションするかもしれない
- よかれと思って勝手に実装すると、後で直させられる場合もある
- デザイナーがアニメーションをよく付けたがる部分は先回りして聞きに行くべし
- ハンバーガーメニューのトグル
- モーダル風ポップアップ
- ホバー表現
- SVGでできたアイコンの中身
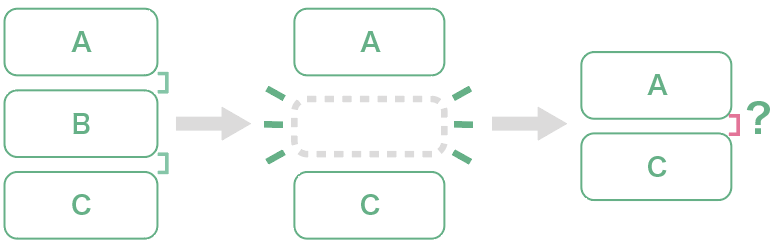
実際のデータによって出現したりしなかったりする要素で、カンプ以外のパターンのマージンなどが決まっていない
ツッコミ
- これがない場合の余白はどうすればいい?
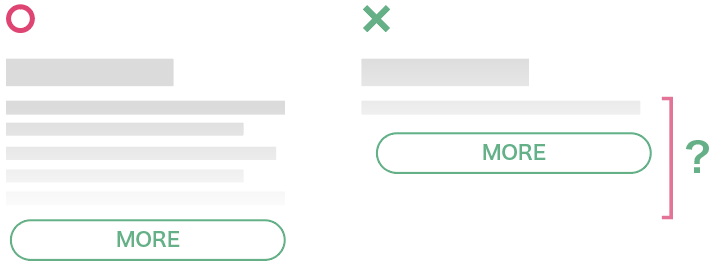
カンプよりも長いテキストが入った時の挙動が規定されていない
ツッコミ
- テキスト量に合わせて可変させるの? 省略して絶対決まった行数以内にしたいの?
テキストに合わせて可変してもよい場合
- 他の要素との揃えを上揃えにしたい? 中央揃えにしたい?
- 2行以上の時の行間(line-height)どうすればいい?
メモ
- 実装の仕様を固めるよりも、運用ルールを詰めて想定外の文字数は動作保証しない方が楽な場合もある
-
line-heightが変わると見た目のマージンも変化するので、せっかく揃えたmargin-bottomとかが再調整になる - テキスト量に依存しない縦方向中央揃えは
display:table; display:table-cell; vertical-align:middle;のあわせ技が必要だが、floatで実装してしまうと変更に時間がかかる
省略してカンプのレイアウト内に収める場合
メモ
- 単数行の省略表記はCSSだけで可
- 複数行の省略表記にはほとんどの場合JavaScriptが必要
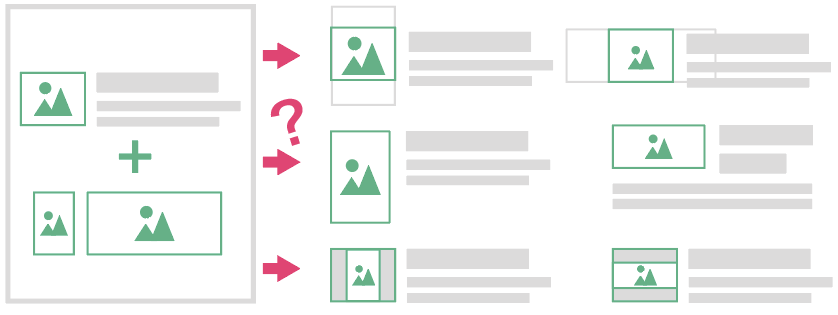
カンプと違う縦横比の画像が入ったときの挙動が決まっていない
ツッコミ
- 枠の大きさが固定? 実際の画像のサイズから成り行き?
- 固定される場合、
background-sizeで言ったらcontainとcoverの挙動どっちにしたい?
メモ
- 実装の仕様を固めるよりも、運用ルールを詰めて想定外の画像比率は動作保証しない方が楽な場合もある
- imgタグ実装か、background-image実装かでできることに違いがある
- 将来的に
object-fitが使えるようになればimgタグでも背景と同じ挙動で実装できるようになる
- 将来的に
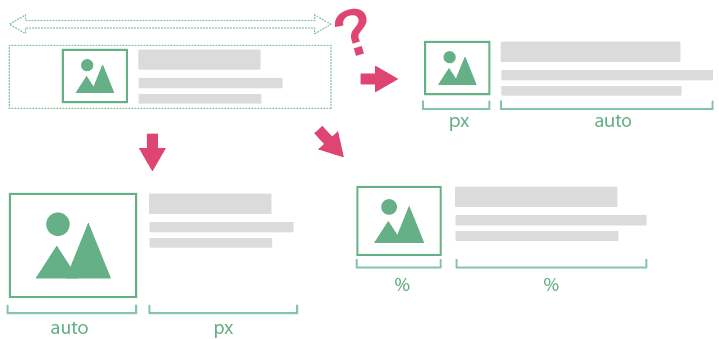
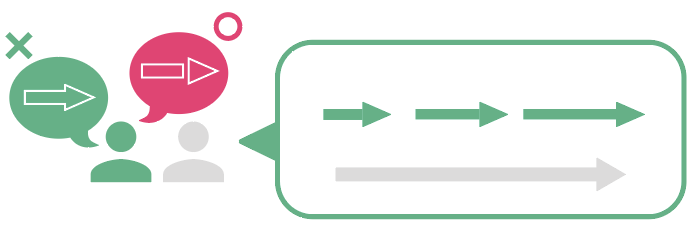
リキッドレイアウトで要素の可変する挙動が決まっていない
ツッコミ
- どの部分が広がるの? 広がらないの?
アニメーションするSVG要素の中身が、アニメーションの要件を実現できないパスになっている
ツッコミ
- アニメーションさせたい単位でパスを分割してほしい
長い時に途中から省略される要素で、省略するかどうかのしきい値が規定されていない
ツッコミ
- これ中身が短い時は省略する意味ないよね? どれくらいのコンテンツ量以上の時に省略させればいい?
バリデーションフォームのエラー文言の仕様が決まっていない
ツッコミ
- バリデーションの仕様は?
- フォームの下に出すの? どこかにまとめて出すの?
- サーバ実装だけ? フロントでも実装する?
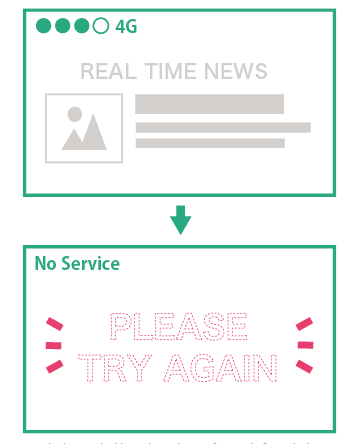
Ajax部分のエラーメッセージが想定されていない
ツッコミ
- 取得できなかった場合は何かエラーメッセージ出さないの?
- メッセージを出す場合、それはどんなデザインになるの?
重そうなコンテンツなのに、ローディングのデザインが想定されていない
ツッコミ
- 何かかっこいいローディングの実装は必要?
- そのローディングのデザインはどうなるの?
レスポンシブレイアウトでPCレイアウトが固定幅設計
ツッコミ
- PC固定幅未満、SPブレークポイント以上の時は横スクロールバーが出るけどそういう仕様でいいんだよね?
- PCがリキッドレイアウトか固定幅かは大分作業見積り変わるよ?
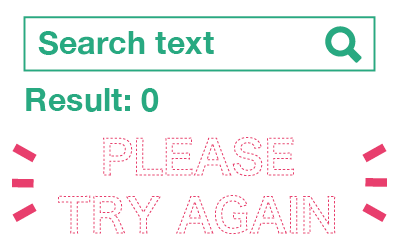
動的に記事などを表示するエリアで表示件数ゼロ件の時の表示が決まっていない
ツッコミ
- (検索結果0件などで)ユーザーに気の効いたメッセージとか出さなくていいの?
- (関連記事0件などで)エリア自体非表示するの? それとも関係ない記事をとりあえず出したりしたい?
ナンバリングする要素で2ケタや3ケタのデザインが考慮されていない
ツッコミ
-
<ol>要素とかで数字が2ケタ行ったときにどう揃えるの?
メモ
- ただし運用上不要なら必要なし
- ついでに
ul > ulとかol > olどうするのかも考えたい
PSDがRetinaサイズなんだけど長さが2で割り切れない
ツッコミ
- CSSにセットする値に小数入れると、非Retinaデバイスでずれるよ?
メモ
- サブピクセルのレンダリング結果はブラウザによって違う場合がある
その他(あとで整理予定):
- 見出しの行数が変わったときに記事のグリッドが不揃いに見えるときがある
- ページャーの仕様がはっきりしない
- グローバルナビゲーションがPC/SPでそれぞれ追従するのかどうかが不明
- トップへ戻るボタンの表示/非表示の条件が曖昧
- グローバルナビゲーションが可変なときの条件が曖昧
- ブレークポイントをまたいだリサイズ時にJSを使った要素の再描画をするのかどうか
- 関連記事・ランキング・おすすめ記事などの記事抽出条件が不明
- グリッド内の記事数がそのグリッドの列数に満たないときの揃え位置が不明
- NEWマークやPICK UP表示などの表示条件が不明
- カテゴリやタグなどの概念がどのような仕様なのか不明
チェックシート
ホバー/アニメーション
- ホバーするボタンのデザインを把握しているか?
- 現状ホバーがないように見えるデザインでも、あとでホバーを付けたくならないかデザイナーに確認したか?
-
アニメーションの実装がある部分を把握しているか?
- ハンバーガーメニューアイコン自体/ハンバーガーメニューのトグル
- ポップアップ/モーダル風のUI
- 動きそうなアイコン
- カルーセル(スライドやフェードイン・アウトとは限らない場合がある)
- SVG要素の素材は、アニメーションの実装に必要なパスの分割がされているか?
- 現状アニメーションがないように見える部分は、本当にアニメーションがないか確認したか?
長いテキスト
-
見出しなど、カンプ上で1〜2行しか見本のないテキストは、長くなった場合の挙動が決まっているか?
-
決まっていない場合、どうしたいか?
- 成り行きで伸びる場合、行高はどうなるのか?
- 省略表示をする場合、最大で何行まで表示するのか?
- あるいは、そもそもテキスト量が増えすぎないように運用ルールを定めた方がよいか?
- テキスト量に連動する影響のある付随要素、たとえばサムネイル画像の揃え位置等はどのような挙動としたいか?
-
決まっていない場合、どうしたいか?
異なる縦横比の画像
-
カンプ上のサムネイル画像と異なる比率の実データが挿入された場合の挙動が決まっているか?
-
決まっていない場合、どうしたいか?
- 画像の実際のサイズをそのまま反映するのか?
-
サムネイル枠のサイズまたは縦横比を維持し、その中へ収めるのか?
- 内接リサイズ(background-size: contain)か?
- 外接リサイズ(background-size: cover)か?
- あるいは、そもそも想定外の画像が来ないように運用ルールを定めた方がよいか?
-
決まっていない場合、どうしたいか?
リキッドレイアウトの細かい挙動
-
横幅が可変するレイアウトはどのように可変するか決まっているか?
-
決まっていない場合、どうしたいか?
- あるエリアが固定幅をもち、それ以外が一杯まで広がるのか?
- どのエリアも%で設計されていて、常に割合が一定のまま広がるのか?
-
決まっていない場合、どうしたいか?
例外的な処理
-
量が多い時に途中から省略される機能は、省略するかしないかの判定基準が決まっているか?
- 決まっていない場合、どうしたいか?
-
バリデーションフォームは、エラー文言が全パターン決まっているか?
-
決まっていない場合、どうしたいか?
- フォーム下に出すのか、どこかにまとめて列挙するのか?
- サーバサイド実装のみか? フロントエンド実装も必要なのか?
-
決まっていない場合、どうしたいか?
-
Ajaxに依存したパーツが、通信エラー時にどういった挙動をするか想定されているか?
-
決まっていない場合、どうしたいか?
- 通信エラーをユーザーに通知するメッセージなどが必要か? それはどんなデザインなのか?
-
決まっていない場合、どうしたいか?
- 関連記事やサイト内検索で、抽出結果が0件のときにどうしたいか?
その他
- 表示/非表示がCMS的に変化する要素で、カンプからは実装イメージが想像しづらい組み合わせがないか?
-
ローディング表現が不要コンテンツか?
- ローディングが必要な場合、どんなデザインなのか?
- レスポンシブレイアウトでPCレイアウトが固定幅設計である場合、横スクロールが発生する場合があることが了承されているか?
印刷版
05/03追記
現場でデザイナー/エンジニアの議論に使いやすいよう、一連の項目を印刷して参照できるチートシート(?)としてまとめたものを作成。